官方API:展示地圖-入門教程-地圖 JS API 2.0 | 高德地圖API??
1、獲取高德Key
?參考:準備-地圖 JS API 2.0 | 高德地圖API
2、創建工程
npm create vite@latest3、下載依賴集運行項目
npm install
npm i @amap/amap-jsapi-loader --save
npm run dev4、編寫核心代碼
創建src\components\MapContainer.vue文件,內容如下:
<template><div id="container"></div>
</template>
<style scoped>#container{/* padding:0px;margin: 0px; */width: 1500px;height: 600px;}
</style><script setup>
import { onMounted, onUnmounted } from "vue";
import AMapLoader from "@amap/amap-jsapi-loader";let map = null;onMounted(() => {window._AMapSecurityConfig = {securityJsCode: "a17b95de5d2d7043fda862cc670e7ae7",};AMapLoader.load({key: "a17b95de5d2d7043fda862cc670e7ae7", // 申請好的Web端開發者Key,首次調用 load 時必填version: "2.0", // 指定要加載的 JSAPI 的版本,缺省時默認為 1.4.15plugins: ["AMap.Scale"], //需要使用的的插件列表,如比例尺'AMap.Scale',支持添加多個如:['...','...']}).then((AMap) => {map = new AMap.Map("container", {// 設置地圖容器idpitch: 50, //地圖俯仰角度,有效范圍 0 度- 83 度viewMode: "2D", //開啟3D視圖,默認為關閉 2D 3DrotateEnable: true, //是否開啟地圖旋轉交互 鼠標右鍵 + 鼠標畫圈移動 或 鍵盤Ctrl + 鼠標左鍵畫圈移動pitchEnable: true, //是否開啟地圖傾斜交互 鼠標右鍵 + 鼠標上下移動或鍵盤Ctrl + 鼠標左鍵上下移動zoom: 13, //初始化地圖層級rotation: -15, //初始地圖順時針旋轉的角度zooms: [2, 20], //地圖顯示的縮放級別范圍center: [116.333926, 39.997245], //初始地圖中心經緯度});//創建一個 Marker 實例:const marker = new AMap.Marker({position: new AMap.LngLat(116.39, 39.9), //經緯度對象,也可以是經緯度構成的一維數組[116.39, 39.9]title: "北京",});//將創建的點標記添加到已有的地圖實例:map.add(marker);marker.on("click", function (e) {alert("你點擊了Marker");});}).catch((e) => {console.log(e);});
});
onUnmounted(() => {map?.destroy();
});
</script>5、修改App代碼
src\App.vue內容修改如下
<script setup>
import MapContainer from './components/MapContainer.vue';
</script><template><MapContainer></MapContainer>
</template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
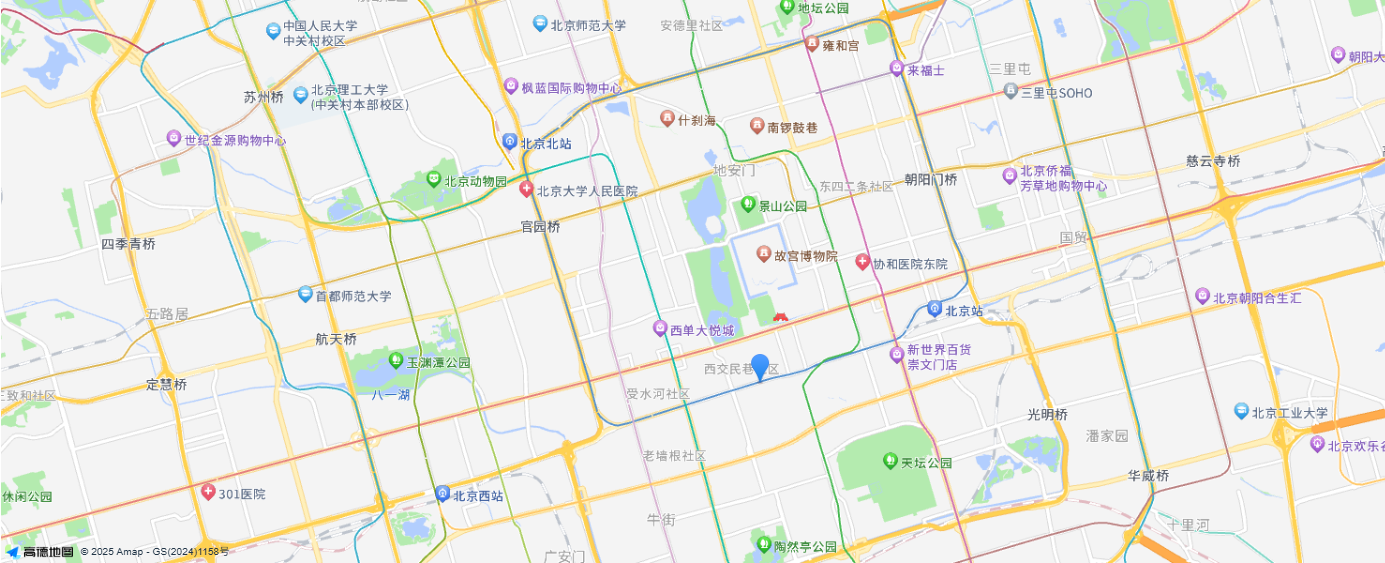
6、查看結果?
瀏覽器輸入:http://localhost:5173/?

















簡單復現list中的關鍵邏輯)
