桌面端和移動端UI表現不一致
- 零、引擎說明
- 一、樣式不同
- 1、text 單行:
- 1.1 空格開發者工具不展示,手機/PC端正常
- 1.2 正常展示省略號,需要
- 2、點擊按鈕z-index: -1。webview - 桌面端不行, skyline - 移動端可以;
- 3、其他說明
- 4、微信小程序桌面端頁面切入時出現左右彈動偶現的問題
- 二、UI其他問題
- 1、圖片不展示
零、引擎說明
webview - 桌面端, skyline - 移動端
不知道是不是因為這個原因,或者是桌面端版本限制的問題。
一、樣式不同
1、text 單行:
當你采用 text 標簽 的 overflow="ellipsis" max-lines="1" 時,桌面端并不能很好的工作
<text class="name {{!isMobile ? 'name-notmobile': ''}}" overflow="ellipsis" max-lines="1">{{searchMember.nickname || '頻道用戶'}}</text>
需主動控制:
.name-notmobile {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 1; // 根據需要自行選擇行數}
或者直接加“eclipse”的class,雙端通用,避免兼容處理
.ellipsis {text-overflow: ellipsis;overflow: hidden;white-space: nowrap;
}
1.1 空格開發者工具不展示,手機/PC端正常
space=“ensp”
微信小程序中的 space 屬性用于控制文本中空格的顯示方式,主要作用于 text 組件。space 屬性可以取以下值:
ensp: 顯示一個半角空格(相當于字符“ ”的一半寬度)。
emsp: 顯示一個全角空格(相當于字符“ ”的寬度)。
nbsp: 顯示一個不斷行的空格(相當于HTML 中的 ?)。
'~~~ '(三個連續的波浪號): 可以顯示多個空格,具體顯示個數取決于波浪號的數量。
normal: 多個空格會被合并成一個空格顯示,行首的空格會被忽略。
<text class="history-item-rip" wx:for="{{ searchHistoryList }}" wx:key="item" data-key="{{item}}" space="ensp">{{item}}</text>
1.2 正常展示省略號,需要
text標簽手機端當誤設置flex居中的時候,開發工具及真機都是正常的內容超長后靠左局中且省略號正常。但PC端會表現為內容居中兩邊隱藏無省略號。
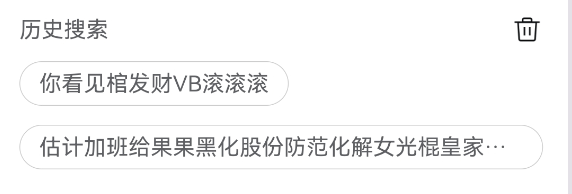
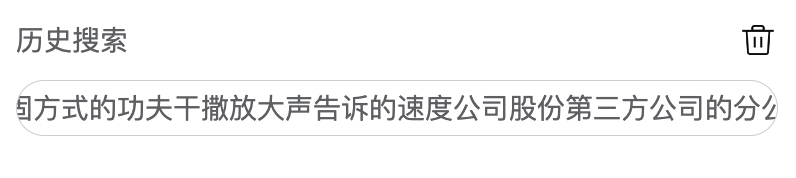
手機端:

PC端:

錯誤寫法
display: flex;
justify-content: center;
align-items: center;
height: 28px;
border-radius: 14px;
border: 0.5px solid #ccc;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
正確寫法
display: inline-block;
max-width: 100%;
text-align: left;
box-sizing: border-box;
vertical-align: middle;
border-radius: 14px;
border: 0.5px solid #ccc;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
2、點擊按鈕z-index: -1。webview - 桌面端不行, skyline - 移動端可以;
微信小程序使用 webview 或是 skyline 引擎,可以在哪里設置的嗎?
3、其他說明
底部安全距離:桌面端及ipad是沒有底部安全距離的,因此在做開發評審設計稿的時候要同步清楚。
部分全局變量:app.less確保引入@import url('./static/vars.less');
4、微信小程序桌面端頁面切入時出現左右彈動偶現的問題
問題原因是搜索組件超寬,設置最大寬和超出寬度不滾動或將不合適的組件進行寬度重新編輯即可。
且經過驗證,真機預覽可能會有樣式更新不成功的情況,可以直接發到開發版驗證。
二、UI其他問題
1、圖片不展示
鏈接是否為 https://很重要,http://體驗版桌面端會不顯示
| 問題類型 | 檢查點 | 操作 |
|---|---|---|
| 域名與協議 | 圖片域名是否加入 downloadFile 白名單,鏈接是否為 https:// | 后臺配置域名 → 驗證協議一致性 |
| 調試工具干擾 | 是否開啟 vConsole 調試 | 關閉調試 → 真機預覽測試 |
| 圖片自身問題 | 名稱含中文、格式為 WebP、尺寸過大 | 重命名、轉格式、壓縮 |
| 緩存與更新 | 服務器緩存未清理/開發工具未重啟 | 清理緩存 → 重啟工具 |
)
)
庫pip下載超時、下載失敗、無法下載的解決方案大全)

—語言模型+n元語法(1))
基礎教程九 間接繪制)







)
詳解)




