????????我第一次接觸OSA,第一感覺就是龐雜,相關的文檔和資料基本都是英文,運行下示例場景,效果和效率確實很香。本文僅針對初次接觸OSA、望而卻步的朋友們進行快速運用的引導。
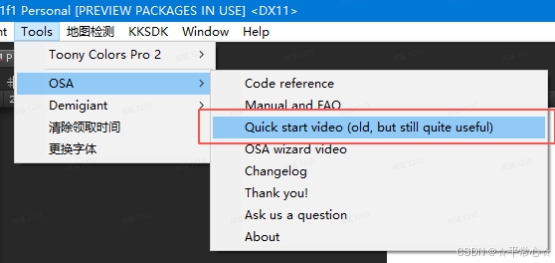
首先,找個安裝包,導入項目后,觀看視頻(看不懂?也要看);

好了,整個視頻其實你只需要搞懂?開始的那張MVC結構圖。簡單來說,OSA是基于MVC架構封裝的,適?于UGUI的列表組件(這?UGUI的ScrollView問題不再贅述)。OSA基本的?作流程就是, 將列表單元格的數據封裝成ItemModel(可以是?個JsonObject,很?便從json配表中取值封
裝),通過ItemViewAdapter創建、復?預設并顯?到Content中,?ItemViewsHolder則控制單元
格的顯?效果。下?,我們來個實戰:
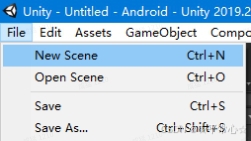
1、創建?個新場景

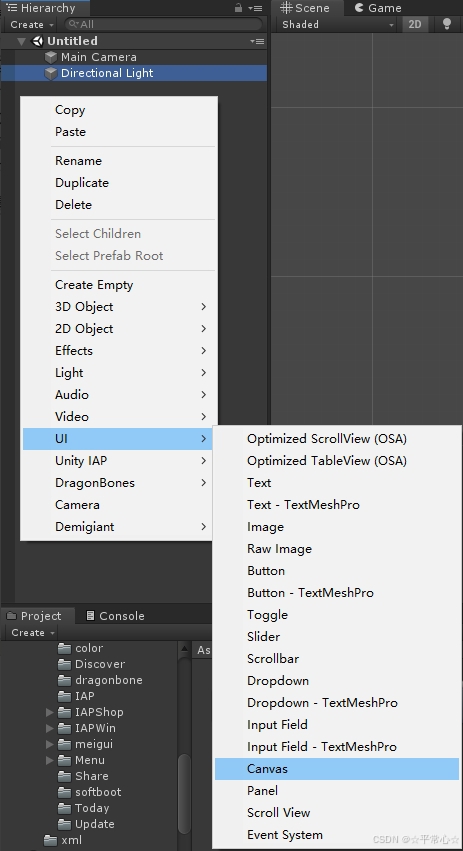
2、添加Canvas

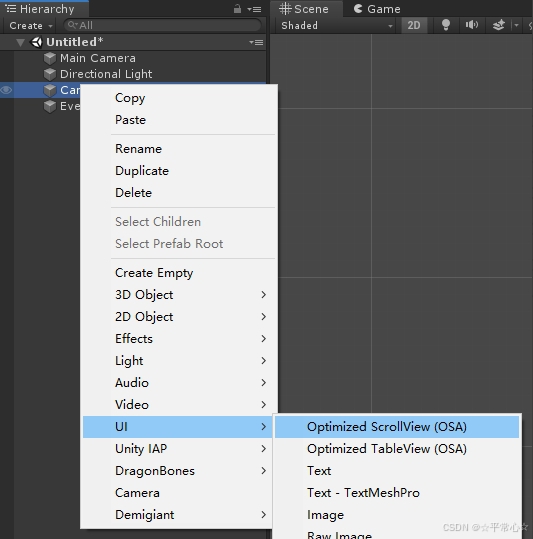
3、給Canvas添加OSA

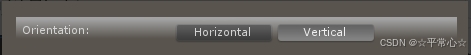
4、選擇布局

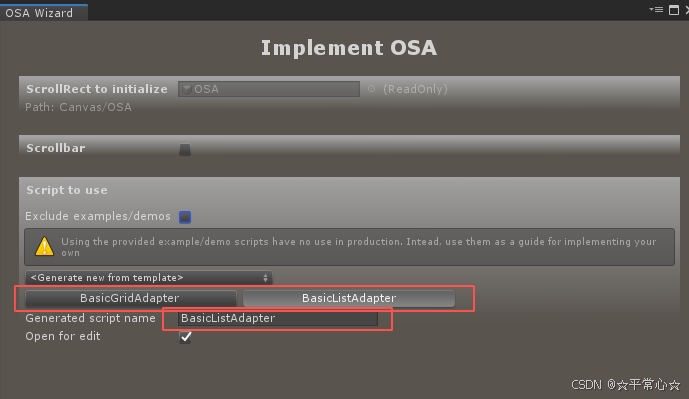
5、選擇列表是Grid還是List

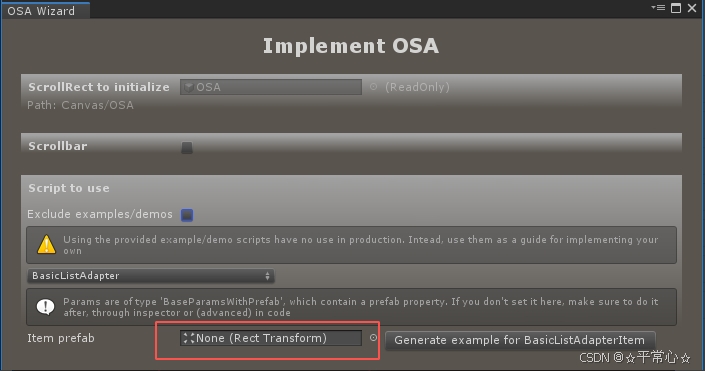
6、腳本創建完成后,會有?個要求添加預設的彈框

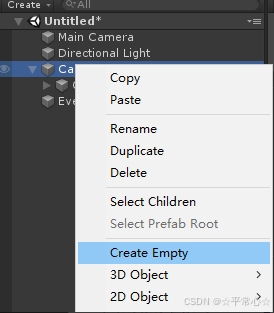
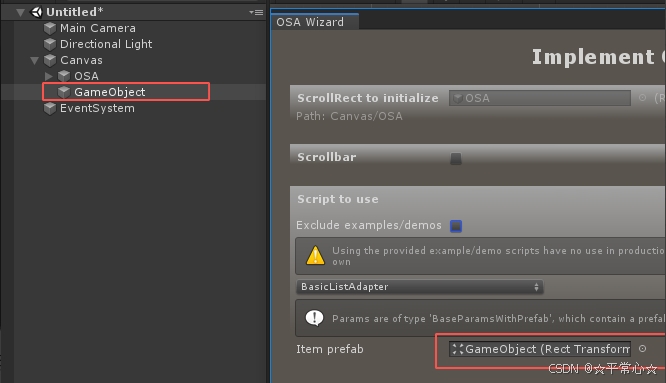
7、在Canvas下創建?個空對象,拖?ItemPrefab


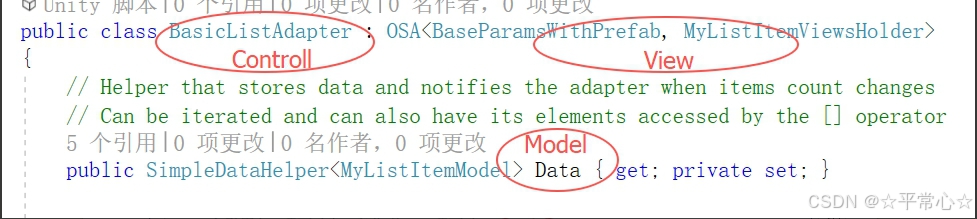
8、打開剛才創建的Adapter腳本BasicListAdapter

9、修改Adapter腳本
a、打開Start中的數據填充函數RetrieveDataAndUpdate;
protected override void Start()
{Data = new SimpleDataHelper<MyListItemModel>(this);// Calling this initializes internal data and prepares the adapter to handle item count changesbase.Start();// Retrieve the models from your data source and set the items countRetrieveDataAndUpdate(500);
} b、修改異步添加model數據函數FetchMoreItemsFromDataSourceAndUpdate;
1 IEnumerator FetchMoreItemsFromDataSourceAndUpdate(int count)
2 {
3 // Simulating data retrieving delay
4 yield return new WaitForSeconds(.5f);
5 var newItems = new MyListItemModel[count];
6 // Retrieve your data here
7 for (int i = 0; i < count; ++i)
8 {
9 var model = new MyListItemModel()
10 {
11 title = "Random item " + i,
12 color = new Color(
13 UnityEngine.Random.Range(0f, 1f),
14 UnityEngine.Random.Range(0f, 1f),
15 UnityEngine.Random.Range(0f, 1f),
16 UnityEngine.Random.Range(0f, 1f)
17 )
18 };
19 newItems[i] = model;
20 }
21 OnDataRetrieved(newItems);
22 } c、打開數據刷新函數UpdateViewsHolder,通過model數據刷新view
1 protected override void UpdateViewsHolder(MyListItemViewsHolder newOrRecycled)
2 {
3 // In this callback, "newOrRecycled.ItemIndex" is guaranteed to always
reflect the
4 // index of item that should be represented by this views holder. You'll use
this index
5 // to retrieve the model from your data set
6 MyListItemModel model = Data[newOrRecycled.ItemIndex];
7 newOrRecycled.backgroundImage.color = model.color;
8 newOrRecycled.titleText.text = model.title + " #" + newOrRecycled.ItemIndex;
9 } d、打開model結構定義
1 public class MyListItemModel
2 {
3 public string title;
4 public Color color;
5 } e、獲取view的組件
1 public override void CollectViews()
2 {
3 base.CollectViews();
4 // GetComponentAtPath is a handy extension method from
frame8.Logic.Misc.Other.Extensions
5 // which infers the variable's component from its type, so you won't need to
specify it yourself
6 root.GetComponentAtPath("Text", out titleText);
7 backgroundImage = root.GetComponent<Image>();
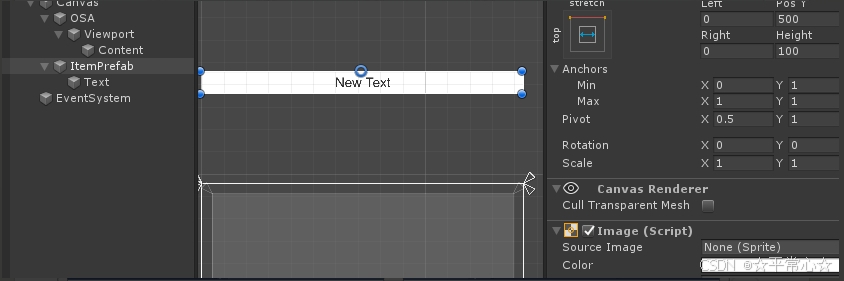
8 } 10、修改ItemPrefab

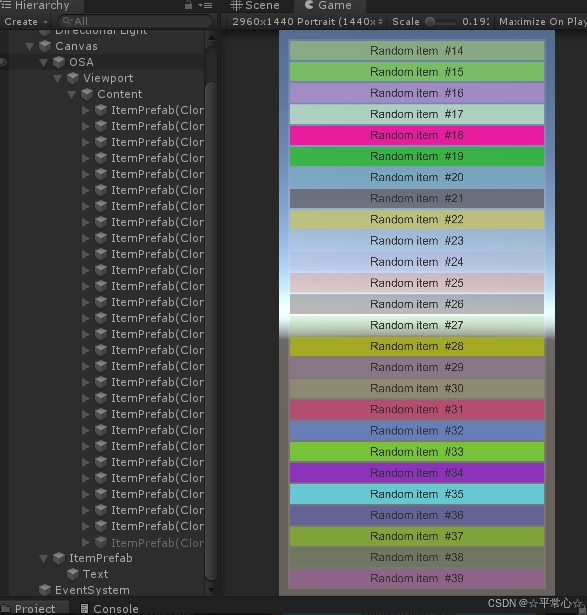
11、好了,點擊運?看看效果吧

現在你可以試試,怎樣創建BasicGridAdapter了。




)










)
)
)

