1.概述:
DOM (Document Object Model):當頁面被加載時,瀏覽器會創建頁面的文檔對象模型,即dom對象;
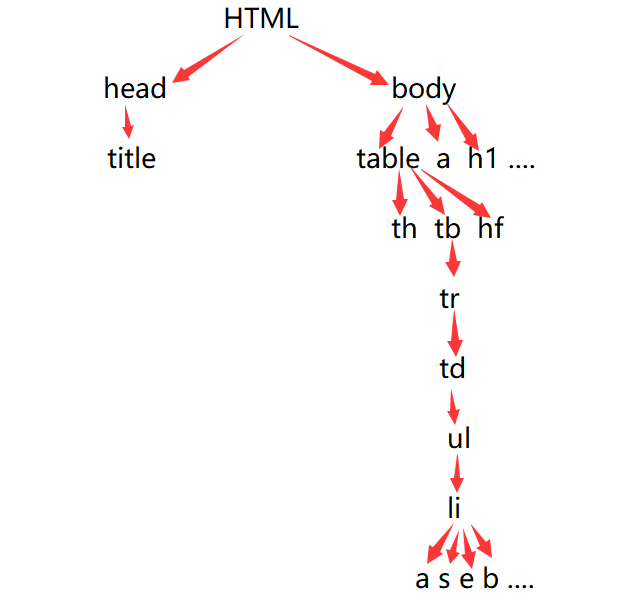
dom對象會被結構化為對象樹,如一個HTML文檔會被分為head,body等部分,而每個部分又被繼續細分,其中每個標簽都是一個對象,即形成一個對象樹,如下如所示:

2.節點:
1.概述:節點是HTML文檔的基本組成單位;
2.分類:
-
**文檔節點 :整個HTML頁面** -
** 元素節點 :HTML中的標簽** -
** 屬性節點 :標簽的屬性** -
** 文本節點 :HTML標簽的文本內容**
3.獲取元素節點:
1.通過標簽id獲取:getElementById();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<button id="btn" class="btnA">我是按鈕A</button>
<button class="btnA">我是按鈕B</button>
<ul class="list"><li>列表1</li><li>列表2</li><li>列表3</li><li>列表4</li>
</ul>
<script>//通過id獲取console.log( document.getElementById('btn'))</script>
</body>
</html>

2.通過class屬性名獲取:getElementsByClassName()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<button id="btn" class="btnA">我是按鈕A</button>
<button class="btnA">我是按鈕B</button>
<ul class="list"><li>列表1</li><li>列表2</li><li>列表3</li><li>列表4</li>
</ul>
<script>console.log( document.getElementsByClassName('btnA'))</script>
</body>
</html>

3.通過標簽名獲取:getElementsByTagName()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<button id="btn" class="btnA">我是按鈕A</button>
<button class="btnA">我是按鈕B</button>
<ul class="list"><li>列表1</li><li>列表2</li><li>列表3</li><li>列表4</li>
</ul>
<script>//通過標簽名獲取console.log(document.getElementsByTagName('button'))</script>
</body>
</html>

4.通過選擇器獲取:
-
querySelector:獲取一個 -
querySelectorAll:獲取多個
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<button id="btn" class="btnA">我是按鈕A</button>
<button class="btnA">我是按鈕B</button>
<ul class="list"><li>列表1</li><li>列表2</li><li>列表3</li><li>列表4</li>
</ul>
<script>//通過選擇器精確獲取let list = document.querySelectorAll(".list li");console.log(list);
</script>
</body>
</html>

4.獲取HTML值:
1.獲取/修改文本內容:innerText
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="box"><button id="btn">我是按鈕</button><input type="text" id="userCode" value="我是默認值"/>
</div><script>let btn = document.getElementById("btn");//獲取 標簽的文本屬性console.log(btn.innerText)//改變 標簽的文本屬性btn.innerText = '點我試試'let box = document.getElementById("box");//獲取div的文本屬性// console.log(box.innerText)// 獲取div中 帶有HTML的文本屬性// console.log(box.innerHTML)//設置帶有HTML結構的文本屬性 到box中// box.innerHTML += "<b>測試數據</b>";
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="box"><button id="btn">我是按鈕</button><input type="text" id="userCode" value="我是默認值"/>
</div><script>let box = document.getElementById("box");//獲取div的文本屬性console.log(box.innerText)//獲取div中 帶有HTML的文本屬性console.log(box.innerHTML)//設置帶有HTML結構的文本屬性 到box中box.innerHTML += "<b>測試數據</b>";
</script>
</body>
</html>
2.獲取/修改元素屬性值:
方式1:對象名.屬性名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="box"><button id="btn">我是按鈕</button><input type="text" id="userCode" value="我是默認值"/>
</div><script>let userCode = document.getElementById("userCode");//獲取元素的屬性 對象名.屬性名// console.log(userCode.value)//改變屬性值// userCode.value = "測試數據"
</script>
</body>
</html>
方式2:getAttribute(‘屬性名’)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="box"><button id="btn">我是按鈕</button><input type="text" id="userCode" value="我是默認值"/>
</div><script>//獲取 元素的屬性 值 getAttribute("屬性名")let value = userCode.getAttribute("value")console.log(value)//設置屬性值 到屬性中userCode.setAttribute("value","測試數據");
</script>
</body>
</html>
5.獲取父子節點:
1.獲取父節點:parentNode/parentElement
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="box"><ul id="ul"><li><a href="#">點我試試A</a></li><li id="two"><a href="#">點我試試B</a></li><li><a href="#">點我試試1</a></li><li><a href="#">點我試試2</a></li></ul>
</div><script>let box = document.getElementById("box");let ul = document.getElementById("ul");let two = document.getElementById("two");//獲取父級節點console.log(ul.parentNode)console.log(ul.parentElement)
</script>
</body>
</html>

2.獲取子節點:childNodes/children
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="box"><ul id="ul"><li><a href="#">點我試試A</a></li><li id="two"><a href="#">點我試試B</a></li><li><a href="#">點我試試1</a></li><li><a href="#">點我試試2</a></li></ul>
</div><script>let box = document.getElementById("box");let ul = document.getElementById("ul");let two = document.getElementById("two");//獲取子級節點// console.log(box.childNodes)//包括 換行// console.log(box.children)//不包括 換行
</script>
</body>
</html>

3.獲取第一個或最后一個子節點:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="box"><ul id="ul"><li><a href="#">點我試試A</a></li><li id="two"><a href="#">點我試試B</a></li><li><a href="#">點我試試1</a></li><li><a href="#">點我試試2</a></li></ul>
</div><script>let box = document.getElementById("box");let ul = document.getElementById("ul");let two = document.getElementById("two");//獲取子級節點// console.log(ul.firstChild) // 包括 換行// console.log(ul.firstElementChild)//不包括 換行// console.log(ul.lastChild) // 包括 換行// console.log(ul.lastElementChild)//不包括 換行
</script>
</body>
</html>

4.獲取前置或后置子節點:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="box"><ul id="ul"><li><a href="#">點我試試A</a></li><li id="two"><a href="#">點我試試B</a></li><li><a href="#">點我試試1</a></li><li><a href="#">點我試試2</a></li></ul>
</div><script>let box = document.getElementById("box");let ul = document.getElementById("ul");let two = document.getElementById("two");//獲取子級節點// console.log(two.previousSibling)// 包括 換行// console.log(two.previousElementSibling)//不包括 換行// console.log(two.nextSibling)// 包括 換行// console.log(two.nextElementSibling)//不包括 換行</script>
</body>
</html>






![[PMIC]PMIC重要知識點總結](http://pic.xiahunao.cn/[PMIC]PMIC重要知識點總結)













