
一、DApp的核心概念與特點
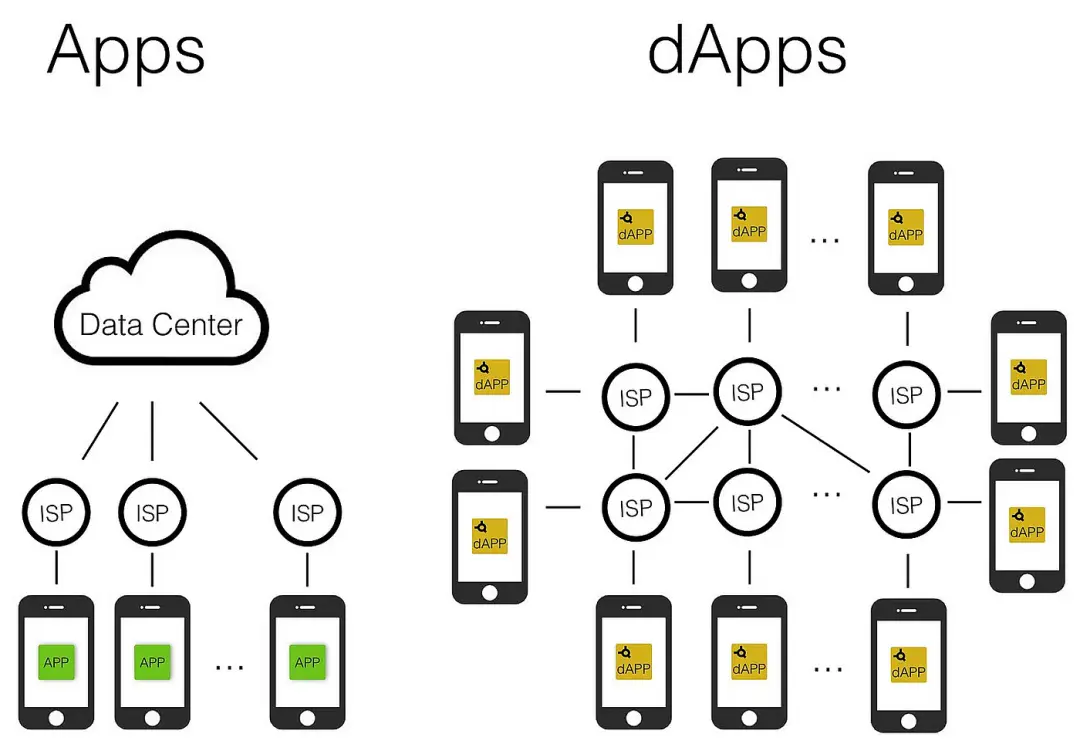
去中心化應用(DApp)是一種基于區塊鏈技術的應用程序,其核心邏輯通過智能合約在鏈上執行,數據存儲和交互均不依賴中心化服務器。相比傳統應用,DApp具備以下特點:
-
去中心化:數據與邏輯分布在區塊鏈網絡中,無單點故障風險。
-
透明性與不可篡改:所有交易和代碼公開可查,數據一旦上鏈不可修改。
-
用戶主權:用戶直接掌控私鑰和資產所有權,無需信任第三方中介。
-
激勵機制:通過代幣經濟模型鼓勵用戶參與生態貢獻。
二、DApp開發流程
1.?需求分析與規劃
-
明確目標:確定DApp解決的問題(如DeFi、NFT、DAO等)和目標用戶群體。
-
選擇區塊鏈平臺:根據性能、生態和成本選擇平臺(如以太坊、Solana、Bytom等)。例如,以太坊生態成熟但Gas費較高,而Bytom基于UTXO模型,適合金融類合約開發。
-
制定路線圖:規劃開發周期、功能迭代和安全審計節點。
2.?技術選型
-
智能合約語言:Solidity(以太坊)、Rust(Solana)、Equity(Bytom)等。
-
開發框架:Hardhat、Truffle(以太坊)、Bytom-JS-SDK(比原鏈)。
-
前端技術:React/Vue結合Web3.js或Ethers.js實現鏈交互。
-
存儲方案:鏈上存儲關鍵數據,大文件使用IPFS或Arweave。
-

3.?智能合約開發與測試
-
編寫合約:根據業務邏輯設計合約結構。例如,Bytom的Equity合約通過
lock/unlock語句管理資產鎖定條件,以太坊的Solidity合約則通過狀態變量和函數實現代幣轉賬。 -
編譯與實例化:使用Equity編譯器或Remix工具生成合約字節碼,并通過參數實例化。
-
測試與審計:通過單元測試(如Mocha)和模擬環境(Ganache)驗證邏輯,并委托第三方進行安全審計。
4.?前端與區塊鏈交互
-
連接錢包:集成MetaMask、Phantom等插件,通過Web3.js獲取用戶地址和簽名交易。
-
構建交易模板:針對UTXO模型(如Bytom)需處理多輸入/輸出結構,而賬戶模型(如以太坊)則需管理Gas費和交易狀態。
-
數據同步:通過The Graph等索引工具優化鏈上數據查詢效率。
5.?部署與優化
-
測試網驗證:在Goerli、Solana Devnet等測試網部署合約,驗證功能與性能。
-
主網上線:部署至主網后,通過監控工具跟蹤交易成功率和Gas消耗。
-
用戶體驗優化:添加交易狀態提示(如加載動畫)、降低Gas費的Layer 2方案(如Optimism)。
三、DApp架構設計
DApp的典型架構分為四層:
-
用戶層:前端界面(Web/移動端)負責交互,通過錢包插件連接區塊鏈。
-
接口層:Web3庫(如Web3.js)或區塊鏈節點的RPC接口,處理交易簽名和數據請求。
-
區塊鏈層:智能合約執行核心邏輯,鏈上存儲關鍵數據。例如,Bytom的合約邏輯嵌入UTXO中,需前端預計算交易參數。
-
存儲層:結合IPFS存儲文件哈希,鏈下數據庫(如PostgreSQL)緩存輔助數據。
架構模式對比:
-
插件錢包模式:依賴瀏覽器插件(如MetaMask)連接節點,適合輕量級DApp。
-
全節點模式:項目方自建節點,控制性強但運維成本高。
-
混合模式:結合插件與自建節點,平衡安全性與靈活性。
-

四、典型案例分析
-
Uniswap(DeFi):基于流動性池的自動化做市商,前端使用React+Ethers.js,合約管理代幣交換和手續費分配。
-
Cryptokitties(NFT):通過ERC-721合約實現貓咪繁殖與交易,元數據存儲在IPFS,前端集成MetaMask錢包。
-
比原鏈金融合約:利用UTXO模型實現多條件資產鎖定,需前端預計算交易模板并連接官方Blockcenter服務器。
五、挑戰與未來趨勢
-
挑戰:
-
高Gas費:通過Layer 2擴容或合約代碼優化緩解。
-
安全風險:需定期審計合約并采用代理合約模式支持升級。
-
趨勢:
-
跨鏈互操作:通過Polkadot、Cosmos實現多鏈資產互通。
-
隱私增強:零知識證明(如zk-SNARKs)保護用戶數據。
-
DeFi與NFT融合:NFT抵押借貸、分紅模型等創新場景。




上)


后臺下載功能?)







![[AI]browser-use + web-ui 大模型實現自動操作瀏覽器](http://pic.xiahunao.cn/[AI]browser-use + web-ui 大模型實現自動操作瀏覽器)
 返回error)
 SSL certificate problem)

