?1.搜索godot國內鏡像,直接安裝,mono是csharp版本
2.直接解壓,50m,無需安裝,直接運行?
3.godot里分為場景,節點
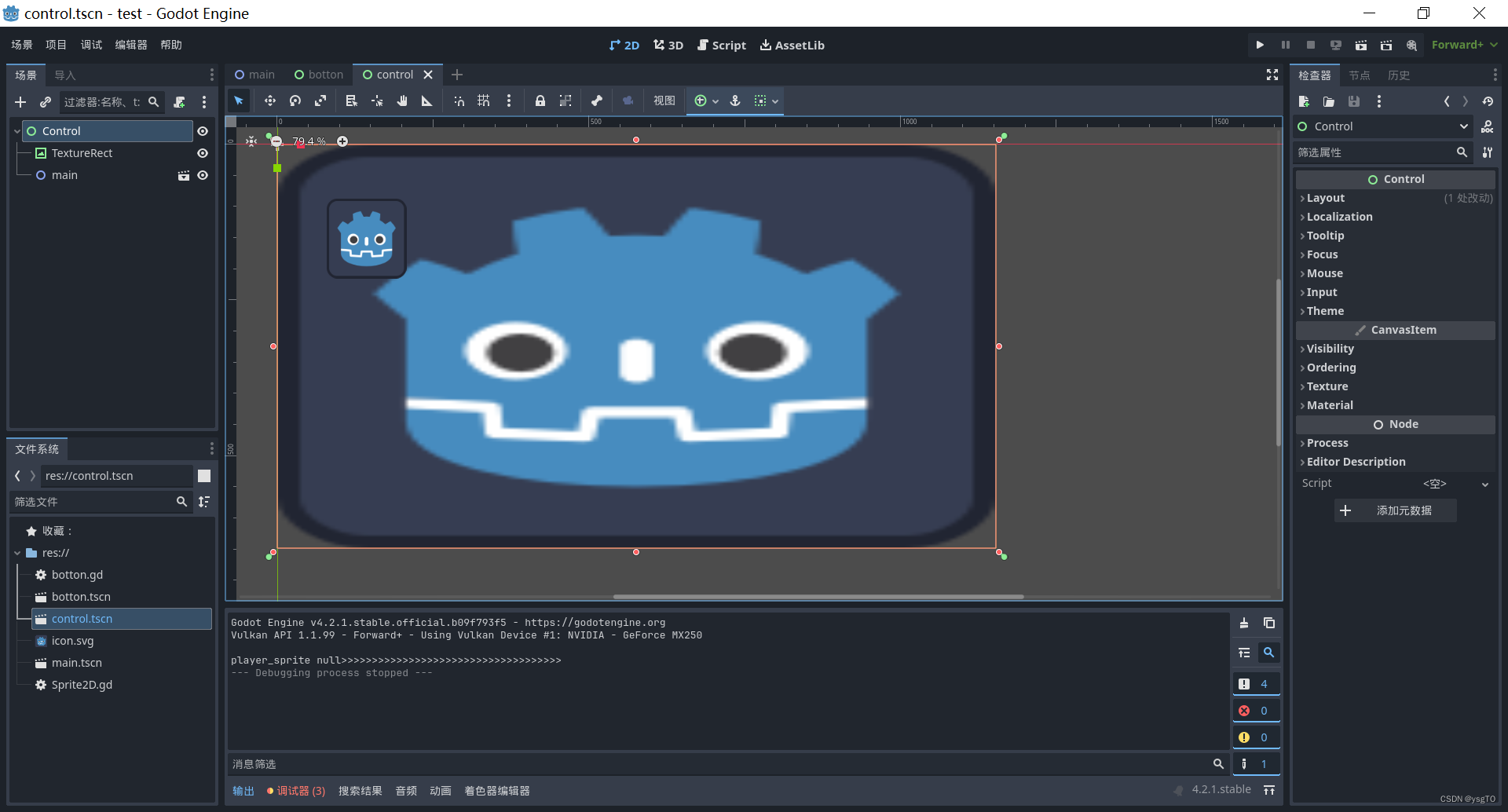
主場景用control場景,下面掛textureact放背景圖片,右鍵實例化子場景把角色場景加進來
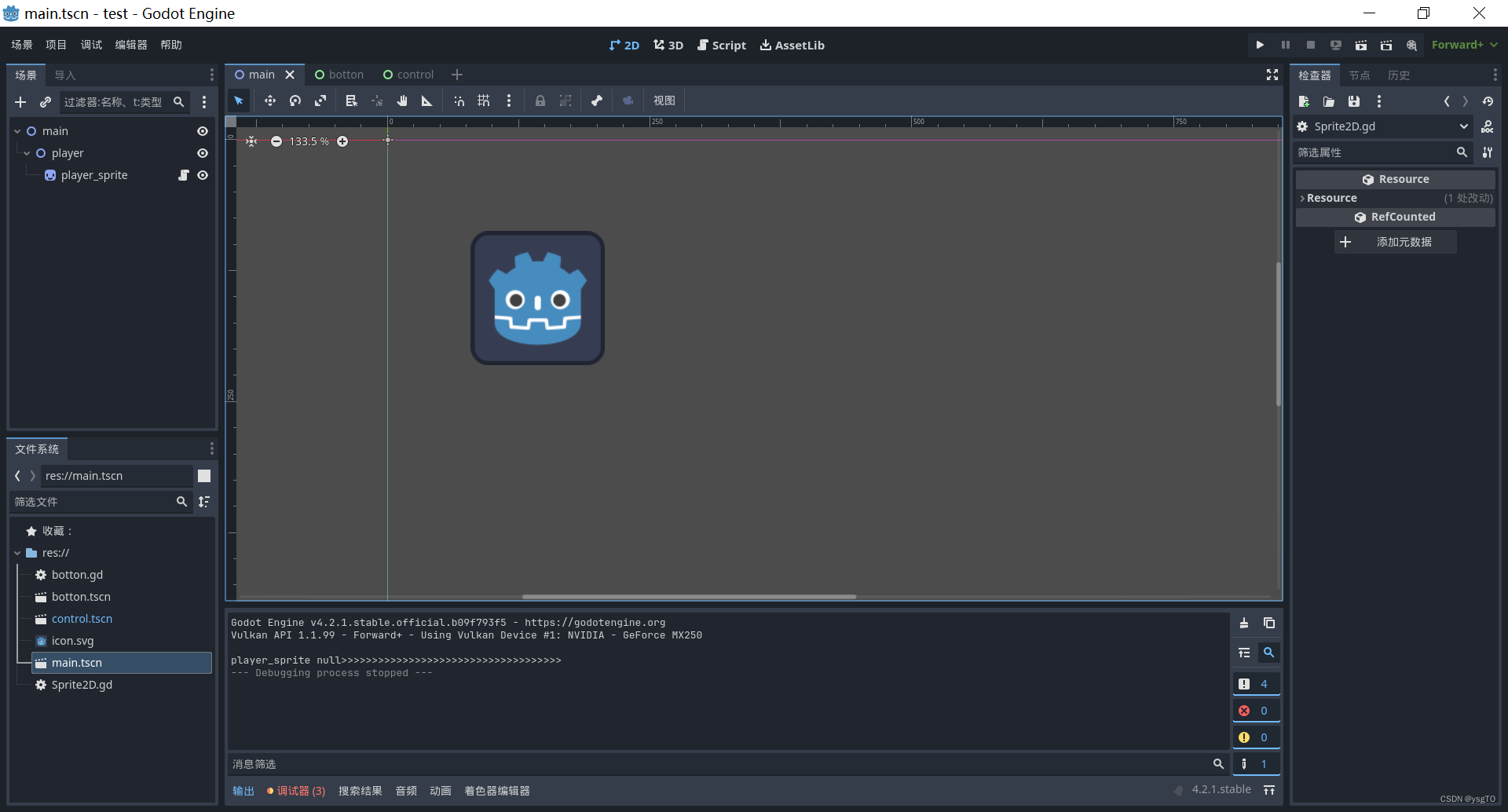
角色場景用node2d場景,下面掛node2d節點,下面掛sprite節點放圖片做player
子彈場景用node2d場景,下面掛label節點寫一個“O”做子彈
如下:


4.sprite腳本
extends Sprite2D # 繼承自Node2D,或者如果你的角色是一個精靈,可以繼承自Sprite #var speed = 200 # 角色的移動速度,可以根據需要調整
var bullet_speed = 100
var bullet_instance = null
@onready var bullet_scene = preload("res://botton.tscn")
@onready var player_sprite = $player_sprite
var flag = 0;# 當節點首次進入場景樹時被調用
func _ready(): if(player_sprite == null):print("player_sprite null>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>")flag = 1;pass # 初始化代碼可以放在這里,但在這個例子中我們不需要 func field_booton():bullet_instance = bullet_scene.instantiate() get_tree().root.add_child(bullet_instance)if(player_sprite):bullet_instance.position = player_sprite.positionelse:bullet_instance.position = position func _process(delta): var velocity = Vector2.ZERO # 初始化速度為0 # 檢測WSAD鍵并設置相應的速度 if Input.is_action_pressed("ui_up"): #velocity.y -= 1 position = position + Vector2(0, -5)if Input.is_action_pressed("ui_down"): #velocity.y += 1 position = position + Vector2(0, 5)if Input.is_action_pressed("ui_left"): #velocity.x -= 1 position = position + Vector2(-5, 0)if Input.is_action_pressed("ui_right"): #velocity.x += 1 position = position + Vector2(5, 0)if Input.is_action_just_pressed("ui_accept"): field_booton()# 標準化速度向量(可選,取決于你是否想要對角移動速度保持一致) #if velocity.length_squared() > 0: #velocity = velocity.normalized() * speed # 更新角色的位置 #position += velocity * deltaif bullet_instance:bullet_instance.position.x += bullet_speed * delta注意:
1、應該用delta保持不同平臺的移動是一樣的
2、@onready var player_sprite = $player_sprite:這個拿到的是null,不知道為什么:為什么是null,因為$是在子節點里找child,我們加腳本應該在node2d里加,不應該在sprite2d里加
3、onready已經被廢棄,使用@onready
4、instanse()已經被廢棄,使用instansite()
5、不能直接add_child(bullet_instance),而是應該get_tree().root.add_child(bullet_instance),不然子彈和sprite其實是一個節點,上下移動都是相對的
?5.botton腳本
extends Label# Called when the node enters the scene tree for the first time.
func _ready():pass # Replace with function body.# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):position = position + Vector2(4, 0)pass6.注意connect在godot4也被改了,改成兩個參數了
func _ready():
# 假設我們有一個 Button 節點實例,并且我們想要連接其 'pressed' 信號到一個函數 connect("button_down", self._on_button_pressed) # 然后定義處理按鈕點擊的函數
func _on_button_pressed(): print("click the button")pass # Replace with function body.7.注意button只能是contrl和node的子類,不能是node2d的子類
8.注意層級關系?
場景
main(contrl)
--background(textureact)
--player(node2d, this position add script)--player(sprite),preload(res//boom.tscn)
--A(contrl)--A(button), preload(res//menu.tscn)資源
menu.tscn(button)--get_tree().root.add_child()
boom.tscn(label or others)--get_tree().root.add_child()9.lable不能放在node下面,應該放在node2的下面







 IPtables 雙網卡 共享上網NAT 安裝配置DHCP)
)



——體系:數據采集——概述、關注焦點)




![[數據集][目標檢測]水下管道泄漏破損檢測數據集VOC+YOLO格式2069張2類別](http://pic.xiahunao.cn/[數據集][目標檢測]水下管道泄漏破損檢測數據集VOC+YOLO格式2069張2類別)
《必備資料(13) - 論文串講-干系人管理》)
