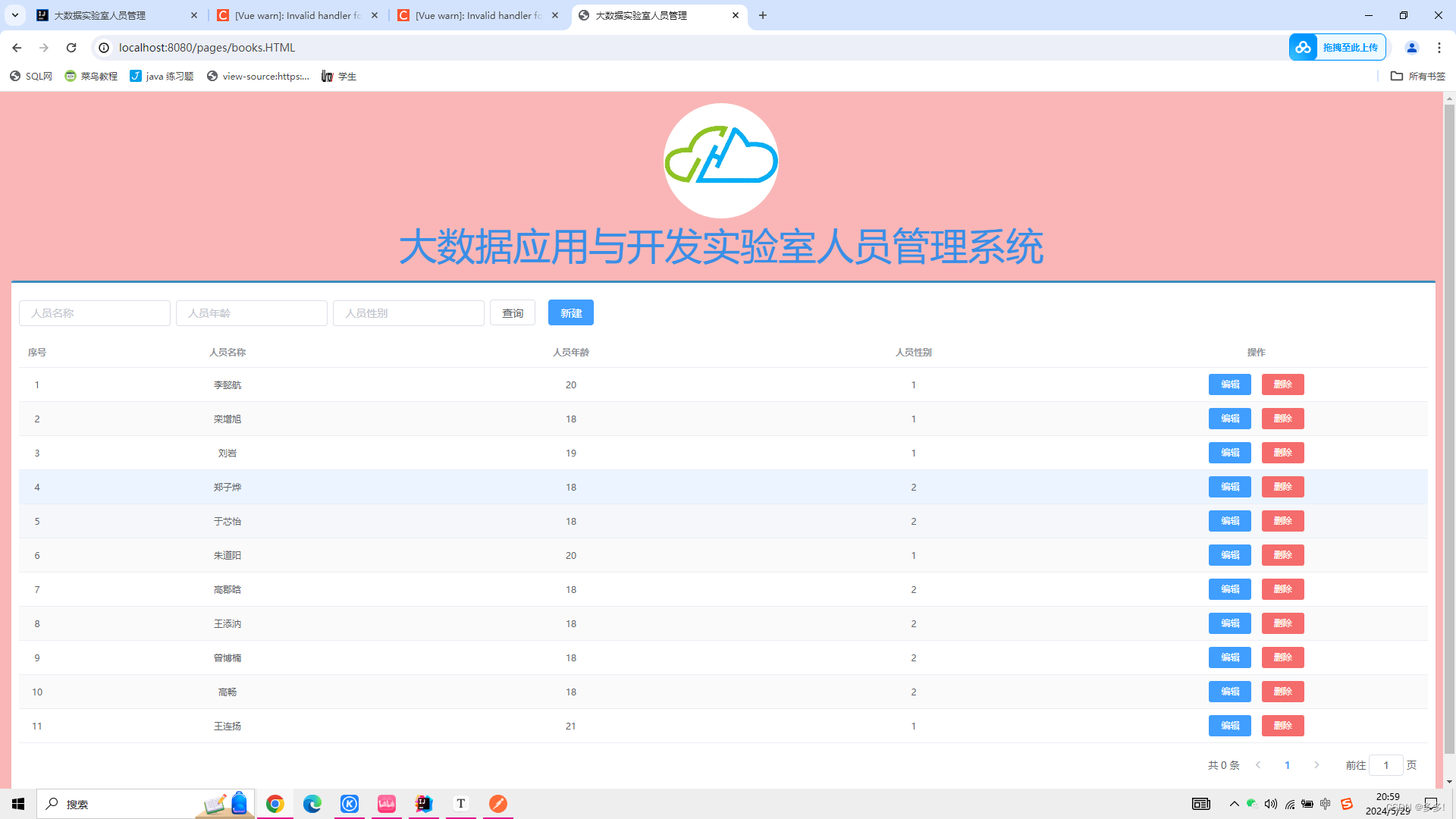
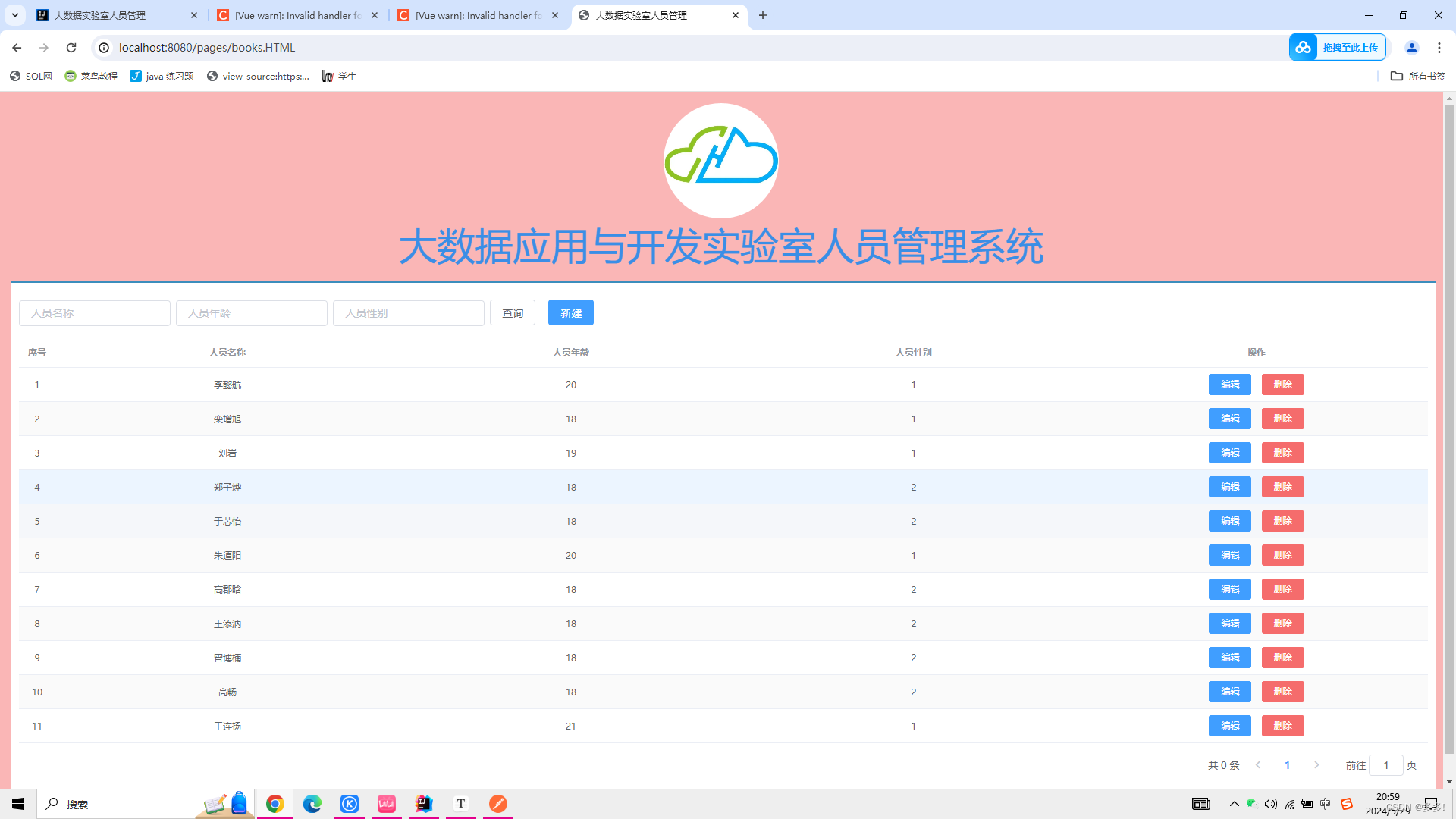
在前端頁面上列表
我們首先看看前端頁面
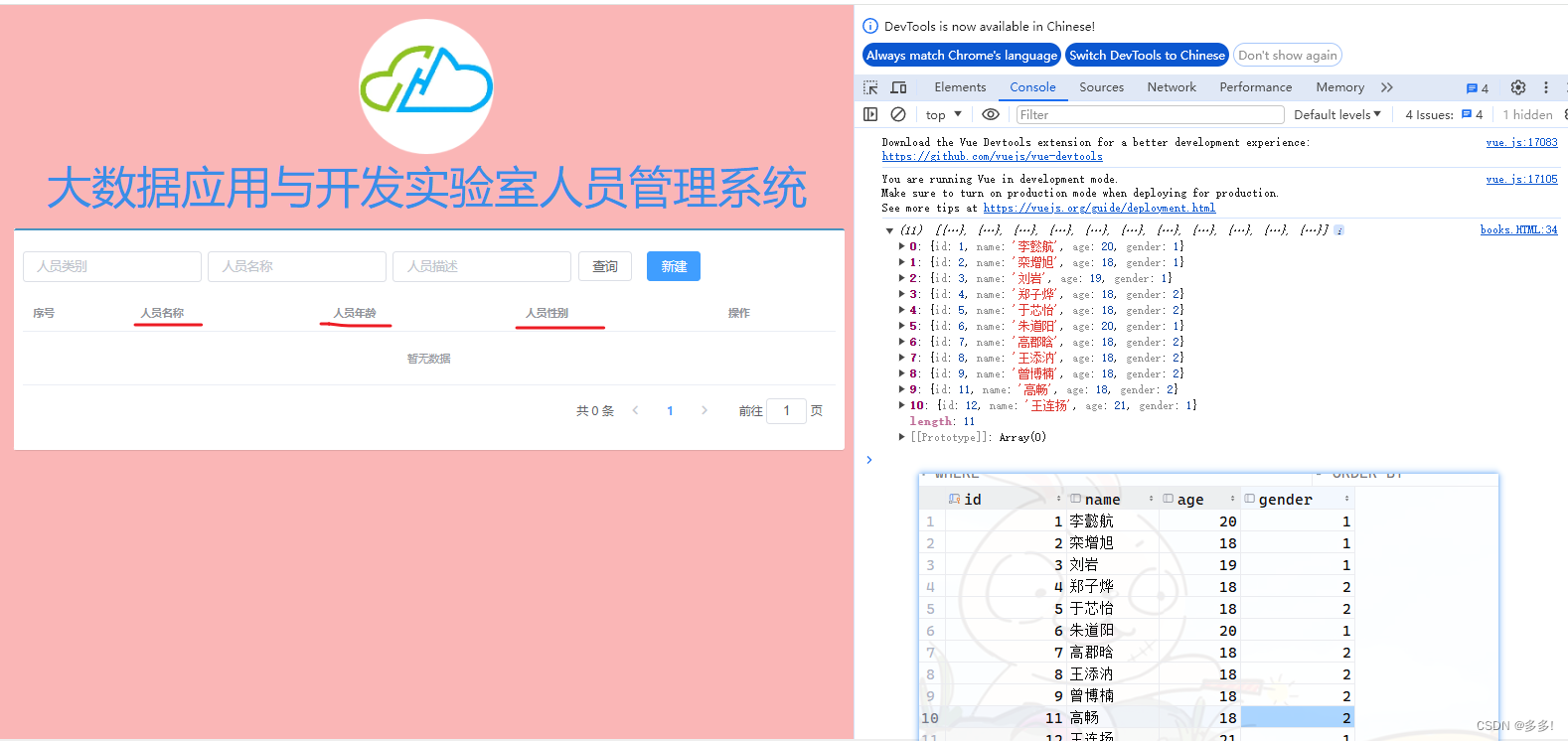
我們已經把數據傳入前端控制臺

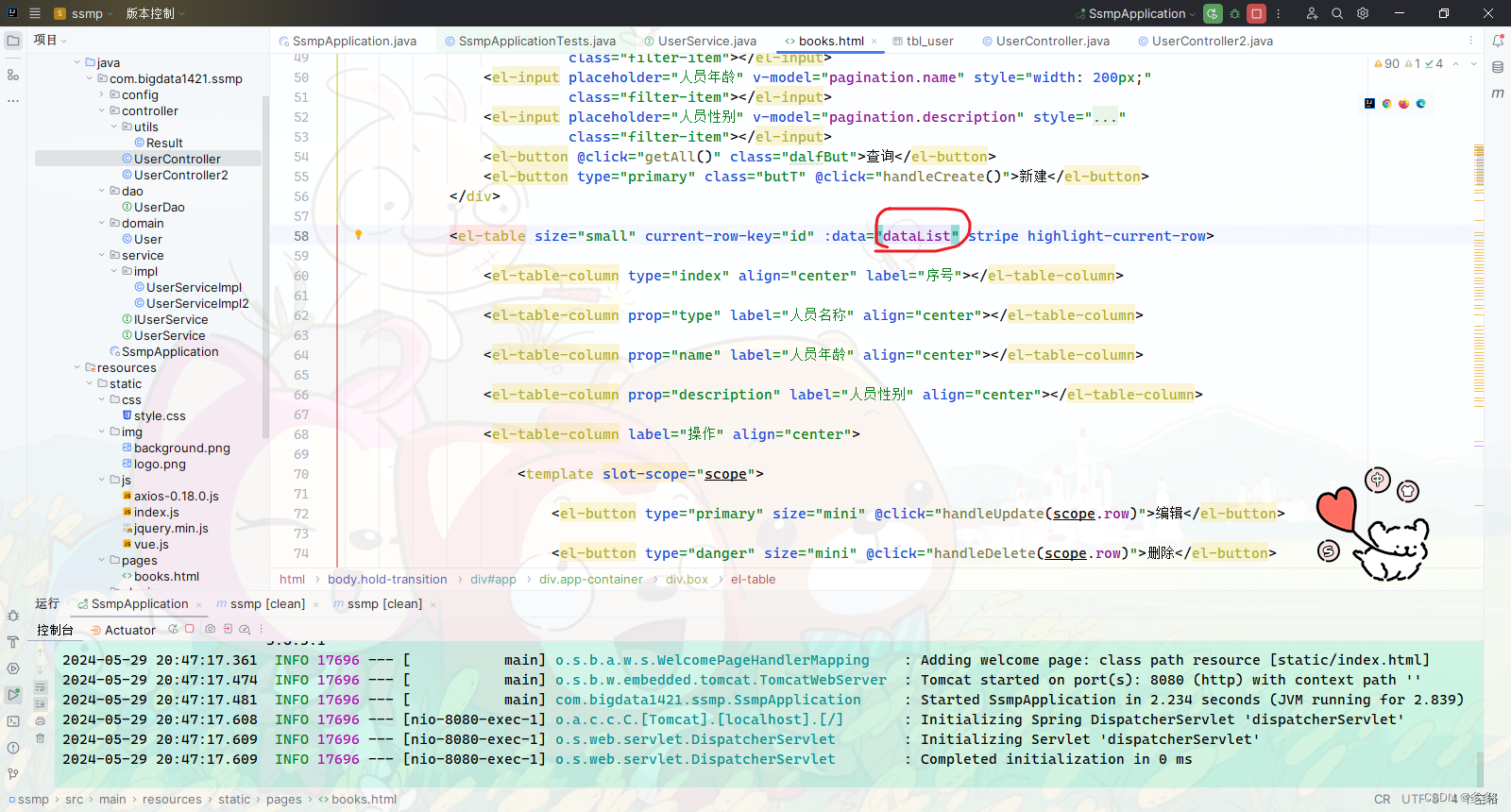
再看看我們的代碼是怎么寫的
我們展示
數據來自圖dataList

在這里

我們要把數據填進去 就能展示在前端頁面上

用的是前端數據雙向綁定
axios發送異步請求

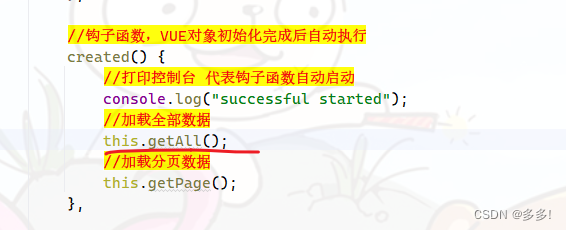
函數
//鉤子函數,VUE對象初始化完成后自動執行
created() {//打印控制臺 代表鉤子函數自動啟動console.log("successful started");//加載全部數據// this.getAll();//加載分頁數據this.getPage();
},刷新頁面后自動執行
發get請求
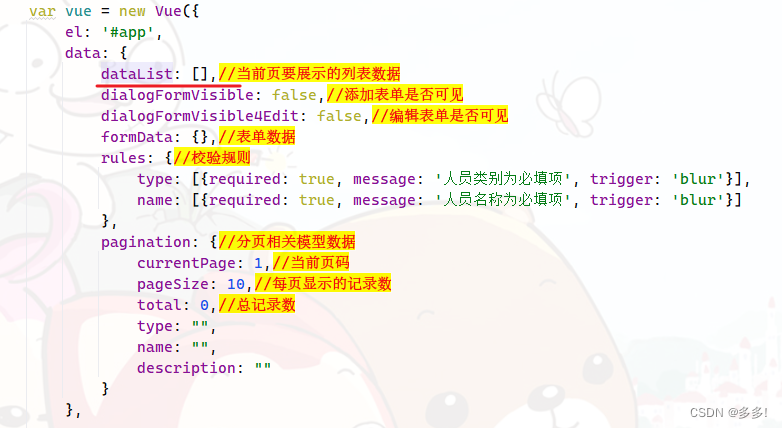
將調取的數據填入數據模型
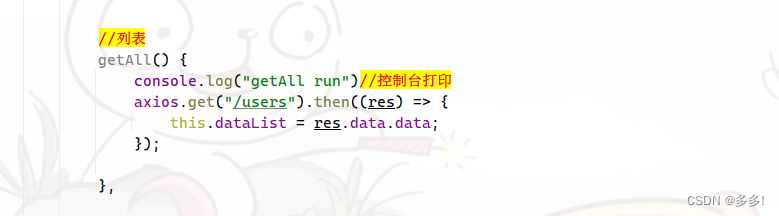
//列表
getAll() {console.log("getAll run")//控制臺打印axios.get("/users").then((res) => {this.dataList = res.data.data;});},即可展示


行為型模式---訪問者模式(visitor))





)




—— 利用廣義網絡、深度網絡和交叉網絡進行結構化數據學習)
)



:GROUP BY)

