對象
對象(Object):JavaScript里的一種數據類型(引用類型),也是用于存儲數據的
好處:可以用來詳細的描述某個事物,是用鍵值對形式存儲語義更明了
特點:對象數據是無序的,數組有序的
對象基本使用
對象由屬性和方法組成
對象屬性
數據描述性的信息稱為屬性,如人的姓名、身高、年齡、性別等,一般是名詞性的。
- 屬性都是成 對出現的,包括屬性名和值,它們之間使用英文
:分隔 - 多個屬性之間使用英文
,分隔 - 屬性就是依附在對象上的變量(對象外是變量,對象內是屬性)
1. 定義對象屬性
<script>// 對象也是一種數據類型,保存數據同時可以更直觀的描述事物// 1. 定義對象屬性let pig = {sex: '男',age: 18,uname: '李白',}
</script>
2. 訪問對象屬性
聲明對象,并添加了若干屬性后,可以使用 . 獲得對象中屬性對應的值,我稱之為屬性訪問
<script>// 對象也是一種數據類型,保存數據同時可以更直觀的描述事物// 1. 定義對象屬性let pig = {sex: '男',age: 18,uname: '李白',}// 2. 訪問對象屬性 對象.屬性console.log(pig.age) // 18console.log(pig.uname) // 李白
</script>
對象方法
數據行為性的信息稱為方法,如跑步、唱歌等,一般是動詞性的,其本質是函數。
- 方法是由方法名和函數兩部分構成,它們之間使用 : 分隔
- 多個屬性之間使用英文
,分隔 - 方法是依附在對象中的函數(對象外是函數,對象內是方法)
1.定義對象方法
// let fn = function() {}
// 對象方法
// 1. 定義對象方法
let pig = {uname: '李白',sing: function () {console.log('唱歌')},dance: function () {console.log('跳舞')}
}
console.log(pig)
2.調用對象方法
聲明對象,并添加了若干方法后,可以使用 . 調用對象中函數,我稱之為方法調用。
// let fn = function() {}
// 對象方法
// 1. 定義對象方法
let pig = {uname: '李白',sing: function () {console.log('唱歌')},dance: function () {console.log('跳舞')},sum: function (x, y) { // 2// console.log(x + y)return x + y}
}
console.log(pig)// 2. 調用對象方法
pig.sing() // 唱歌
pig.dance() // 跳舞// 3. 方法可以傳遞參數也可以有返回值,跟函數使用基本類似
let re = pig.sum(1, 2) // 1 實參
console.log(re)
注:無論是屬性或是方法,同一個對象中出現名稱一樣的,后面的會覆蓋前面的。
操作對象
對象本質是無序的數據集合, 操作對象數據無非就是 增 刪 改 查
<script>// 操作對象:對數據 查、增、改、刪let pig = {uname: '李白',sing: function () {console.log('唱歌')}}// 1. 查: 對象.屬性 對象.方法
console.log(pig.uname) // 得到屬性值
pig.sing()// 2. 增:對象.新屬性 = 新值 對象.新方法 = function(){}
pig.age = 4
pig.dance = function () {console.log('輕舟已過萬重山')
}
console.log(pig)// 3. 改:對象.屬性 = 新值 對象.方法 = 新匿名函數
pig.uname = '杜甫'
pig.sing = function () {console.log('一行白鷺上青天')
}
console.log(pig)// 4. 刪: 了解,因為我們很少對對象里面的數據做刪除操作 delete
delete pig.age
delete pig.dance
console.log(pig)
</script>
查找屬性的另外寫法
對于多詞屬性比如中橫線分割的屬性,點操作就不能用了
我們可以采取: 對象[‘屬性’] 方式, 單引號和雙引號都闊以,當然也可以用于其他正常屬性
<script>// 查詢屬性的另外寫法 對象['屬性'] 這個屬性必須加引號let pig = {'pig-name': '李白',age: 118}
// console.log(pig.pig - name) // NaN
console.log(pig['pig-name']) // 李白
console.log(pig['age']) // 118 === pig.age
</script>
總結:多詞屬性或者需要解析變量的時候使用 [] 語法,其余的直接使用點語法
遍歷對象
for 遍歷對象的問題:
- 對象沒有長度length,而且是無序的
所以我們要利用 for in 遍歷對象
語法:
for (let 變量 in 對象) {console.log(變量) // 屬性名console.log(對象[變量]) // 屬性值
}
示例:
<script>// 遍歷對象let pig = {sex: '男',age: 18,uname: '李白',}// for (let key in pig) {
// console.log(key) // key 是屬性
// console.log(pig[key]) // 對象[變量] 是值
// }for (let key in pig) {console.log(key) // key 是屬性 對象.屬性// console.log(pig.key) // pig.key undefined 因為key是個變量不是屬性// key 'sex' 'age' 對象[key] 對象['sex'] 對象['age']console.log(pig[key])
}// 注意:數組遍歷用傳統for, for in 主要用來遍歷對象
let arr = ['red', 'green', 'pink']
for (let k in arr) {console.log(k)// 得到字符串類型的索引號
}
</script>
- for in語法中的 k 是一個變量, 在循環的過程中依次代表對象的屬性名
- 由于 k 是變量, 所以必須使用 [ ] 語法解析
- 一定記住: k 是獲得對象的屬性名, 對象名[k] 是獲得 屬性值
- 一般不用這種方式遍歷數組、主要是用來遍歷對象
內置對象
內置對象:JavaScript內部提供的對象,包含各種屬性和方法給開發者調用
回想一下我們曾經使用過的 console.log,console其實就是 JavaScript 中內置的對象,該對象中存在一個方法叫 log,然后調用 log 這個方法,即 console.log()
除了 console 對象外,JavaScritp 還有其它的內置的對象
Math
Math 是 JavaScript 中內置的對象,稱為數學對象,這個對象下即包含了屬性,也包含了許多的方法。
| 屬性/方法 | 作用 | 說明 |
|---|---|---|
| PI | 圓周率 | Math.PI 屬性,返回圓周率 |
| max | 找最大值 | Math.max(8, 3, 1) 方法,返回 8 |
| min | 找最小值 | Math.min(8, 3, 1) 方法,返回 1 |
| abs | 絕對值 | Math.abs(-1) 方法,返回 1 |
| ceil | 向上取整 | Math.ceil(3.1) 方法,返回 4 |
| floor | 向下取整 | Math.floor(3.8) 方法,返回 3 |
| round | 四舍五入取整 | Math.round(3.8) 方法,返回 4, 遇到.5則舍入到相鄰的在正無窮(+∞)方向上的整數 |
<script>// 內置對象Math // 1. PI 屬性 圓周率console.log(Math.PI)// 2. max 方法 找最大值
console.log(Math.max(8, 4, 2)) // 8// 3. min 方法 找最小值
console.log(Math.min(8, 4, 2)) // 2// 4. abs 方法 取絕對值
console.log(Math.abs(-1)) // 1// 5. ceil 方法 向上取整 ceil 天花板 往大了取
console.log(Math.ceil(1.1)) // 2
console.log(Math.ceil(1.5)) // 2
console.log(Math.ceil(1.8)) // 2
console.log(Math.ceil(-1.1)) // -1
console.log(Math.ceil(-1.5)) // -1
console.log(Math.ceil(-1.8)) // -1// 6. floor 方法 向下取整 floor 地板 往小了取
console.log(Math.floor(1.1)) // 1
console.log(Math.floor(1.5)) // 1
console.log(Math.floor(1.8)) // 1
console.log(Math.floor(-1.1)) // -2
console.log(Math.floor(-1.5)) // -2
console.log(Math.floor(-1.8)) // -2// 7. round 方法 四舍五入取整
console.log(Math.round(1.1)) // 1
console.log(Math.round(1.5)) // 2
console.log(Math.round(1.8)) // 2
console.log(Math.round(-1.1)) // -1
console.log(Math.round(-1.8)) // -2
console.log(Math.round(-1.5)) // -1
</script>
數學對象提供了比較多的方法,這里不要求強記,通過實際使用對象,加深對對象的理解。
[Math 想了解更多的靜態方法](Math - JavaScript | MDN (mozilla.org))
隨機數 random
lMath.random() 隨機數, 返回一個0 - 1之間,并且包括0不包括1的隨機小數 [0, 1)
如何生成0-10的隨機整數
Math.floor(Math.random() * (10 + 1))
如何生成5-15的隨機整數
Math.floor(Math.random() * (10 + 1)) + 5
如何生成N-M之間的隨機整數
Math.floor(Math.random() * (M - N + 1)) + N
Math.floor(Math.random() * (差值 + 1)) + 最小值
<script>// 1. Math隨機數 Math.random() // 1.1 隨機的小數 0 ~1 之間// 1.2 能取到0,但是取不到1 [0, 1)// console.log(Math.random())
?// 2. 取 0 ~ 10 之間的一個隨機整數// Math.random() * (10 + 1)// (0 ~ 0.99999) * 11// 0 ~ 10.99999// Math.floor(Math.random() * (10 + 1))// console.log(Math.floor(Math.random() * (10 + 1)))
?// 3. 取 5 ~ 15 之間的一個隨機整數// Math.floor(Math.random() * (10 + 1)) 0 ~ 10 // Math.floor(Math.random() * (10 + 1)) + 5 5 ~ 15 // console.log(Math.floor(Math.random() * (10 + 1)) + 5)
?// 4. 取 n ~ m 之間的一個隨機整數 4 ~ 12 // Math.floor(Math.random() * (差值 + 1)) + 最小值console.log(Math.floor(Math.random() * (8 + 1)) + 4)
</script>
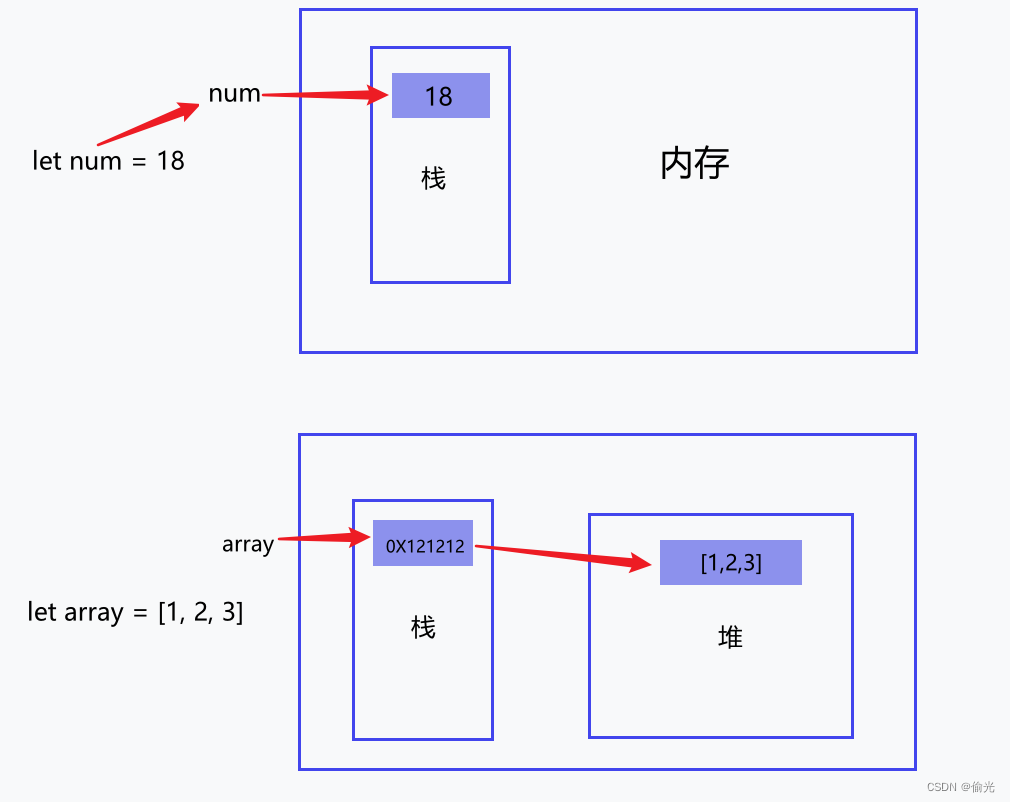
數據存儲
內存中堆棧空間分配區別:
棧: 優點訪問速度快,基本數據類型存放到棧里面
堆: 優點存儲容量大,引用數據類型存放到堆里面

總結:有了變量先給const,如果發現它后面是要被修改的,再改為let
常用術語
| 術語 | 解釋 | 舉例 |
|---|---|---|
| 關鍵字 | 在JavaScript中有特殊意義的詞匯 | let、var、function、if、else、switch、case、break |
| 保留字 | 在目前的JavaScript中沒意義,但未來可能會具有特殊意義的詞匯 | int、short、long、char |
| 標識(標識符) | 變量名、函數名的另一種叫法 | 無 |
| 表達式 | 可以被求值的代碼,一般配合運算符出現 | 10 + 3、age >= 18 |
| 語句 | 一段可執行的代碼 | if () for() |
法則)

)





)


事務消息,惰性隊列,優先隊列)







