目錄
- 1. 什么是 JavaScript
- 2. JS 引入方式
- 2.1 內部引入方式
- 2.2 外部引入方式
- 3. JS 中的注釋
- 4. JS 中的結束符
- 5. 輸入和輸出
- 5.1 輸出
- 5.2 輸入
- 6. 變量與常量
- 6.1 變量的聲明
- 6.2 變量的賦值
- 6.3 常量
- 7. JS 中的數據類型
- 8. JS 中的類型轉換
- 8.1 隱式轉換
- 8.2 顯式轉換
正文開始
1. 什么是 JavaScript
JavaScript 簡稱 JS,由 ECMAScript 規定標準,作為前端三板斧(html、CSS、JS)之一,是一種具有函數優先的輕量級,解釋型或即時編譯型的編程語言。JS 是運行在客服端(瀏覽器)的編程語言,實現人機交互效果。
JS 可以用來:
- 網頁特效:監聽用戶的一些行為讓網頁做出對應的反饋。
- 表單驗證:針對表單數據的合法性進行判斷。
- 數據交互:獲取后臺的數據,渲染到前端
- 服務端編程(node.js)
JS 的組成:
- ECMAScript:規定了 js 的基礎語法。例如:變量、分支語句、循環語句、對象等等
- Web APIs:
- DOM:操作文檔。比如對頁面元素進行移動、大小、添加刪除等操作。
- BOM:操作瀏覽器,比如頁面彈窗,檢測窗口寬度、存儲數據到瀏覽器等等。
2. JS 引入方式
JS 程序不能獨立運行,他需要被嵌入 HTML 中,然后瀏覽器才能執行 JS 代碼,通過script標簽將 JS 代碼引入到 HTML 中,有兩種方式:
- 內部引入方式
- 外部引入方式
引入的 JS 代碼通常寫在/body標簽上面
2.1 內部引入方式
通過script標簽包裹 JS 代碼
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 內部引入,通常寫在</body>上面 --><script>// JS 代碼</script>
</body>
</html>
2.2 外部引入方式
將 JS 代碼寫在獨立的、后綴名為.js的文件中,然后通過script標簽的src屬性引入
例如:
test.js 文件
// test.js
// JS 代碼
test.html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 外部引入,通常寫在</body>上面 --><script src="./test.js"></script>
</body>
</html>
需要注意的是,外部引入的script標簽內部通常不會書寫任何東西,因為該標簽的內容會被瀏覽器忽略掉。
3. JS 中的注釋
注釋的內容不會執行,通常用于對代碼進行解釋說明,增加代碼的可讀性,JS 中有兩種注釋方式:
- 單行注釋:使用//注釋單行內容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 這是單行注釋// 一次只能注釋一行</script>
</body>
</html>
- 多行注釋:使用/* */注釋多行內容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>/* 這是多行注釋 *//*這是多行注釋一次可以注釋若干行*/</script>
</body>
</html>
在 VScode 中,可通過快捷鍵ctrl + /來快速注釋。
4. JS 中的結束符
在 JS 中;作為一段代碼的結束,多數情況下可以省略而使用回車代替,例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>alert(1);alert(2);alert(3)alert(4)</script>
</body>
</html>
5. 輸入和輸出
輸入和輸出是人機交互的重要手段,用戶通過鍵盤、鼠標等向計算機輸入信息,計算機處理后再展示結果給用戶,這就是一次輸入輸出的過程。
5.1 輸出
JS 可以接收用戶的輸入,然后再將輸入的結果輸出,輸出語法有:
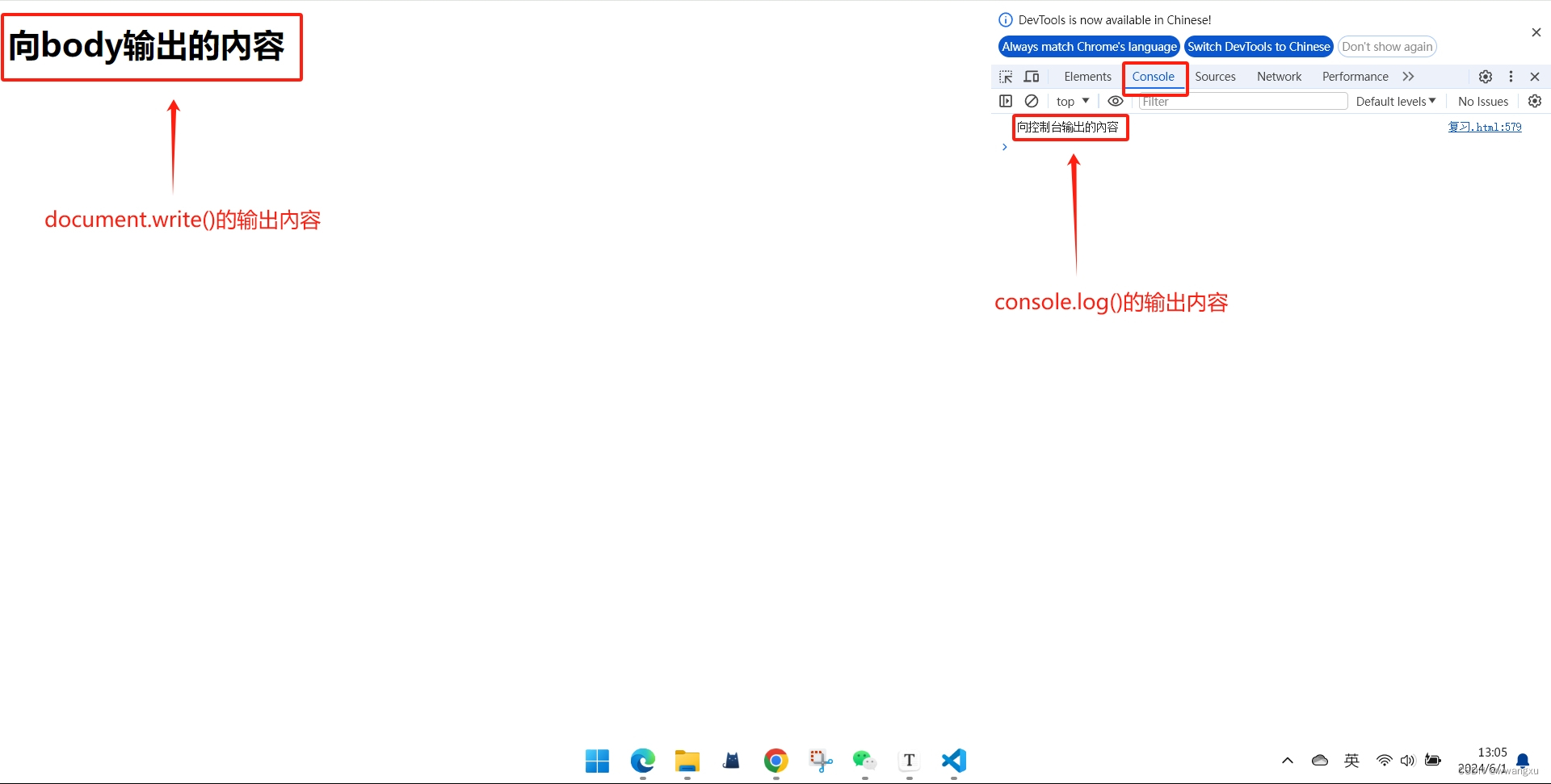
document.write('要輸出的內容')
- 向body標簽內輸出內容
- 若輸出的內容為標簽,那么也會被解析為網頁元素
alert('要輸出的內容')
- 使頁面彈出警告對話框
console.log('要輸出的內容')
- 向控制臺輸出內容,開發人員調試使用
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>document.write('<h1>向body輸出的內容<h1>')alert('使頁面彈出警告框')console.log('向控制臺輸出的內容')</script>
</body>
</html>
頁面效果:


5.2 輸入
向prompt()輸入任意內容會以彈窗形式出現在瀏覽器中,一般提示用戶輸入一些信息。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>prompt('請輸入您的年齡:')</script>
</body>
</html>
頁面效果:

prompt()的值就是用戶輸入的內容,用戶輸入的內容會以字符串的形式存儲。
6. 變量與常量
6.1 變量的聲明
筆者寫到此處,發現是第6.1小節,而現在正好是六一兒童節。祝各位小朋友、大朋友們兒童節快樂,愿我們依舊保持童心,奔赴山海仍不忘兒時的夢想,加油加油加油!!
在 JS 中,變量的聲明格式為:
let 變量名
//或者
var 變量名
let 與 var 的異同:
- let:
- 允許聲明和賦值同時進行
- 不允許重復聲明
- 允許同時聲明多個變量并賦值
- var:
- 允許聲明和賦值同時進行
- 允許先使用 再聲明(不合理)
- 允許重復聲明(不合理)
- 允許同時聲明多個變量并賦值
let 和 var 大體上是類似的,但是 let 更為嚴謹,所以更推薦使用 let 來聲明變量
變量命名時遵循以下命名規則:
- 只能是字母、數字、下劃線、$,且不能能數字開頭
- 字母區分大小寫,如 Name 和 name 是不同的變量
- JS 中的關鍵字和保留字不允許做變量名
6.2 變量的賦值
變量的賦值:
let age
// 在 age 這個變量中存儲10這個數
age = 10//聲明變量的同時初始化變量
let name = 'wwangxu'//將用戶輸入的信息使用變量存儲起來
let addr = prompt('請輸入你的地址')
6.3 常量
概念:使用const聲明的變量稱為常量。
使用場景:當某個變量永遠不會改變的時候,就可以使用常量的方式來聲明。
例如:
const PI = 3.14
注:常量不允許重新賦值,聲明時必須初始化
7. JS 中的數據類型
JS 中有以下數據類型:
- number:數值類型
- 整數,如4、3、2
- 小數,如3.3、1.5
- 正數,如34、21.4
- 負數,如-31、-4
- string:字符串類型
- 通過‘’或“”包裹的數據
- 單引號和雙引號沒有本質區別,但引號必須成對出現
- 單引號或雙引號可以互相嵌套,但不能自己嵌套自己
- 可以在引號前使用轉義符\使得該引號變為字符串內容
- boolean:布爾類型
- 只有兩個固定的值true和false
- true 表示真,false 表示假
- undefined:未定義類型
- 在只聲明變量,而不賦值的情況下,變量的類型為 undefined
- null:空類型
- null 僅僅是一個代表”無“、”空“或者”值未知“的特殊值
- 官方解釋為:把 null 作為尚未創建的對象
- 表示賦值了,但內容為空
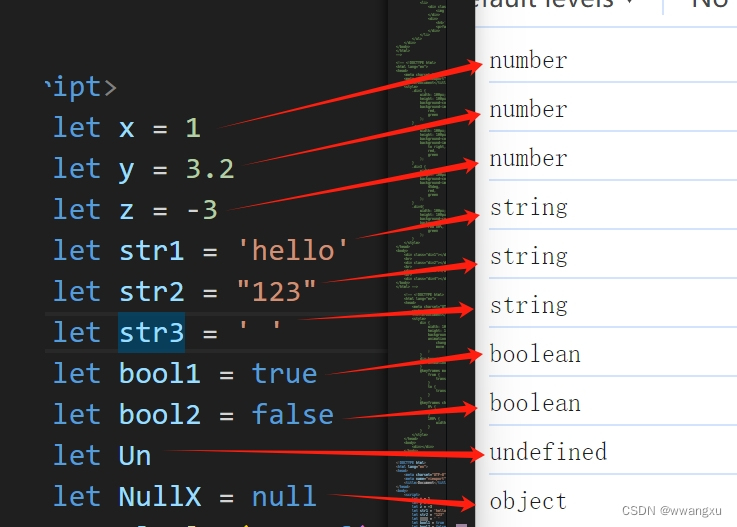
可以通過 typeof 關鍵字來判斷數據類型
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>let x = 1let y = 3.2let z = -3let str1 = 'hello'let str2 = "123"let str3 = ' 'let bool1 = truelet bool2 = falselet Unlet NullX = nullconsole.log(typeof(x))console.log(typeof(y))console.log(typeof(z))console.log(typeof(str1))console.log(typeof(str2))console.log(typeof(str3))console.log(typeof(bool1))console.log(typeof(bool2))console.log(typeof(Un))console.log(typeof(NullX))</script>
</body>
</html>
頁面效果:

8. JS 中的類型轉換
首先我們要了解到:JS 為弱類型編程語言,只有賦值之后才能知道變量的類型。
字符串的拼接:
console.log('100' + '200')
// + 兩邊都是字符串
//那么就是將兩個字符串拼接
//所以結果為'100200'
JS 中的數據被分為不同的類型,在實際開發中,不同數據類型之間存在著轉換關系,轉換類型的方式有兩種:
- 隱式轉換:某些運算符被執行時,系統內部自動將數據類型進行轉換,這種轉換稱為隱式轉換。
- 顯式轉換:由開發者自行進行明確的數據類型轉換
8.1 隱式轉換
隱式轉換規則:
- +兩邊只要有一個字符串,那么都會把另外一個轉成字符串
- 除了加號以外的算數運算符,比如 * / - 等都會把數據轉成數字類型
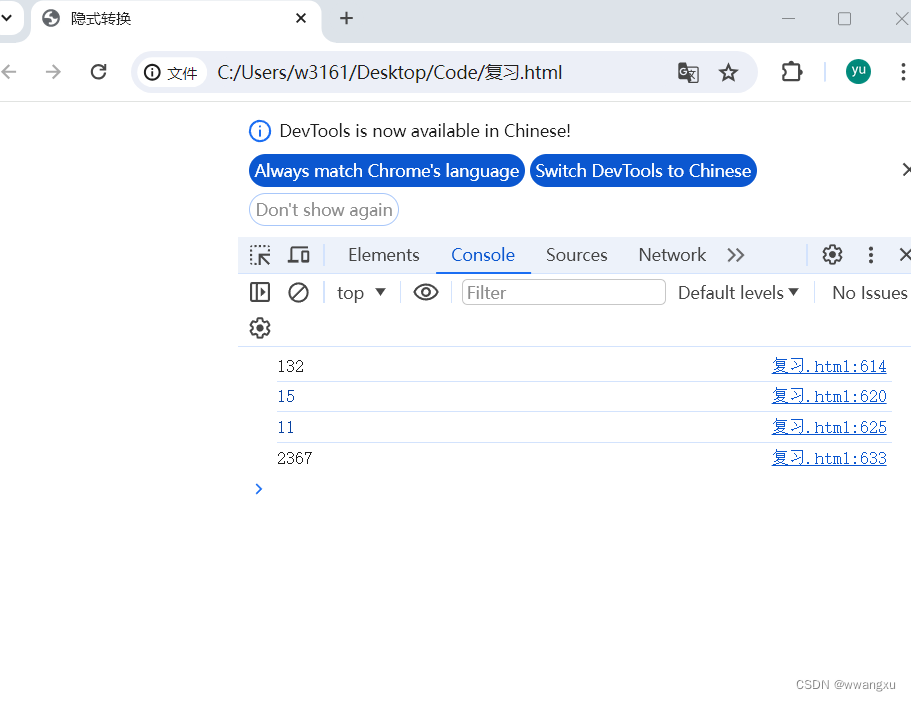
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>隱式轉換</title>
</head>
<body><script> let num = 13 // 數值let num2 = '2' // 字符串// 結果為 132// 原因是將數值 num 轉換成了字符串,相當于 '13'// 然后 + 將兩個字符串拼接到了一起console.log(num + num2)// 結果為15// +num2 中的"+"將字符串轉換為數字// 然后兩個數字相加let num3 = +num2console.log(num + num3)// 結果為 11// 原因是將字符串 num2 轉換成了數值,相當于 2// 然后數值 13 減去 數值 2console.log(num - num2)// 這里示例輸入 23 和 67// 結果為 '2367'// 因為prompt接受的是字符串類型// 所以 a + b 就是字符串的拼接let a = prompt('請輸入一個數字')let b = prompt('請再輸入一個數字')console.log(a + b);</script>
</body>
</html>
運行效果:

8.2 顯式轉換
通過Number()顯式轉換成數值類型,當轉換失敗時結果為 NaN(Not a Number)
例如:
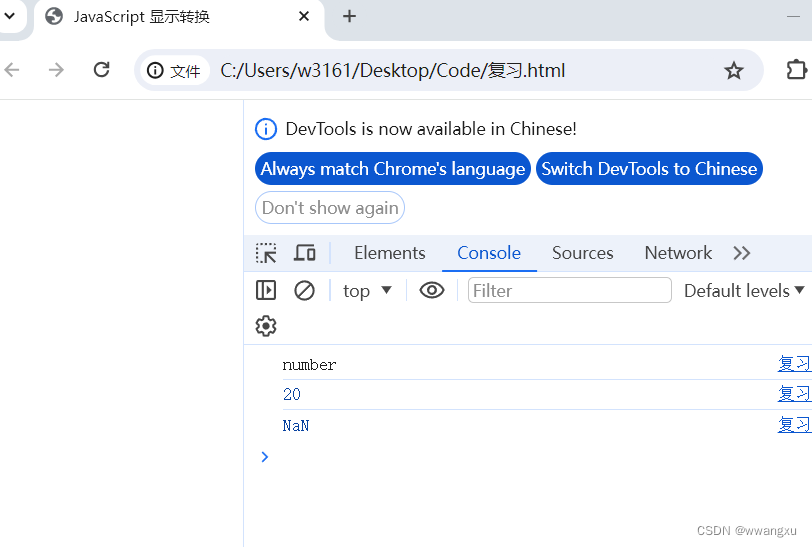
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>顯示轉換</title>
</head>
<body><script>let t = '12' // 字符串let f = 8 // 數值類型// 顯式將字符串 '12' 轉換成數值 12t = Number(t)// 檢測轉換后的類型console.log(typeof t);console.log(t + f) // 結果為 20// 并不是所有的值都可以被轉成數值類型let str = 'hello'// 將 hello 轉成數值是不現實的,當無法轉換成// 數值時,得到的結果為 NaN (Not a Number)console.log(Number(str))</script>
</body>
</html>
運行結果:

完









對URL的編碼和解碼方式以及重要性——IE瀏覽器必須對中文URL進行編碼)

)


協會亮相香港國際葡萄酒和烈酒展覽會)
 qml誕生的原因 和Qt Creator開發環境的介紹)



