1.1 JavaScript 是什么
- JavaScript 是一門世界上最流行的腳本語言(基本所有平臺的所有軟件都會用到它)。
“1994年,網景公司(Netscape)發布了Navigator瀏覽器0.9版。這是歷史上第一個比較成熟的網絡瀏覽器,轟動一時。但是,這個版本的瀏覽器只能用來瀏覽,不具備與訪問者互動的能力。…網景公司急需一種網頁腳本語言,使得瀏覽器可以與網頁互動。”


2. 總之,當時的形勢就是,網景公司的整個管理層,都是Java語言的信徒,Sun公司完全介入網頁腳本語言的決策。 因此,Javascript后來就是網景和Sun兩家公司一起攜手推向市場的,這種語言被命名為"Java+script"并不是偶然的。
-
此時,34歲的系統程序員Brendan Eich登場了。1995年4月,網景公司錄用了他。
Brendan Eich的主要方向和興趣是函數式編程,網景公司招聘他的目的,是研究將Scheme語言作為網頁腳本語言的可能性。Brendan Eich本人也是這樣想的,以為進入新公司后,會主要與Scheme語言打交道。

-
僅僅一個月之后,1995年5月,網景公司做出決策,未來的網頁腳本語言必須"看上去與Java足夠相似",但是比Java簡單,使得非專業的網頁作者也能很快上手。 這個決策實際上將Perl、Python. Tcl、scheme等非面向對象編程的語言都排除在外了。
Brendan Eich被指定為這種"簡化版Java語言"的設計師。 -
但是,他對Java一點興趣也沒有。為了應付公司安排的任務,他只用1o天時間就把Javascript設計出來了。
由于設計時間太短,語言的一些細節考慮得不夠嚴謹,導致后來很長一段時間,Javascript寫出來的程序混亂不堪。如果Brendan Eich預見到,未來這種語言會成為互聯網第一大語言,全世界有幾百萬學習者,他會不會多花一點時間呢?
總的來說,他的設計思路是這樣的:
(1) 借鑒C語言的基本語法;.
(2)借鑒Java語言的數據類型和內存管理;
(3)借鑒Scheme語言,將函數提升到"第一等公民”(firstclass)的地位;
(4)借鑒Self語言,使用基于原型(prototype)的繼承機制。
一個合格的后端程序員,必須要精通 JavaScript!因為你會發現你寫 JavaScript 的時間 要比 寫 Java 要多。并且 分析 JS 也比分析其它東西的時間要多。
ECMAscript 是JavaScript 的一個標準。最新版本 已經到 ES6 版本。(但大部分瀏覽器還只停留在 支持 ES5 的這個版本。)這就導致了,開發環境 <-\-> 線上環境,版本不一致。程序員可能用 ES6 寫的,但是運行不出來。
1.2 快速入門
引入 JavaScript 要不就用 <script src=“js/qj.js”></script> 引入外部js文件。
要不就直接 寫在 html 文件 的內部。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>//用 script 標簽 寫 Javascriptalert("hello world");</script>
</head>
<body>
<!--這里也可以寫 javascript-->
</body>
</html>

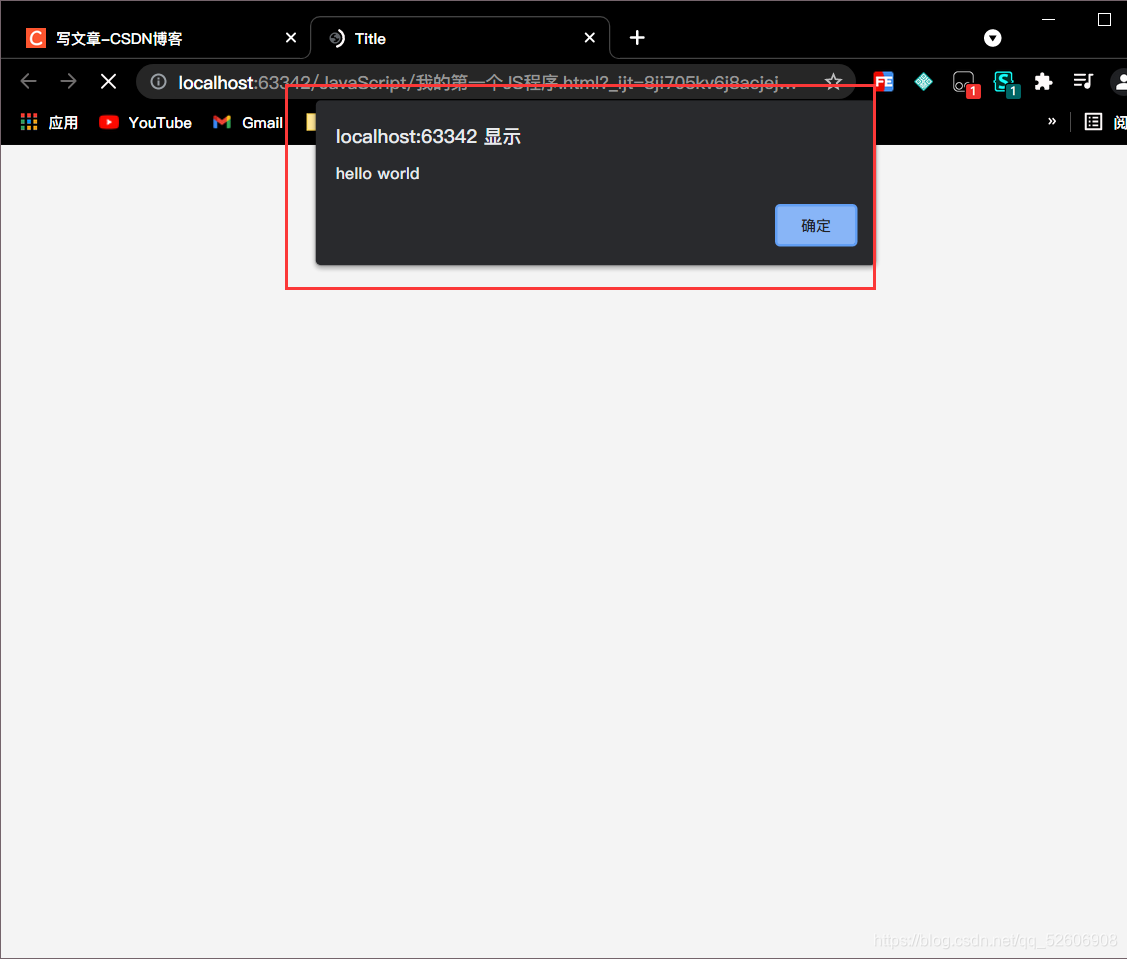
alert("hello world");
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- <script>-->
<!-- //用 script 標簽 寫 Javascript-->
<!-- alert("hello world");-->
<!-- </script>--><script src="js/qj.js"></script>
</head>
<body><!--這里也可以寫 javascript-->
</body>
</html>
1.3 基本語法
- 定義變量
var 變量名 = 變量值
var 是 javascript 里面 唯一的 變量類型,它的意思是 指你聲明了一個變量。但是 不需要 指定 數據類型,因為 javascript 會幫你 自動識別。
-
流程控制
Javascript 所有的流程控制語句和 C/C++、Java 是一樣的一樣的! -
輸出語句
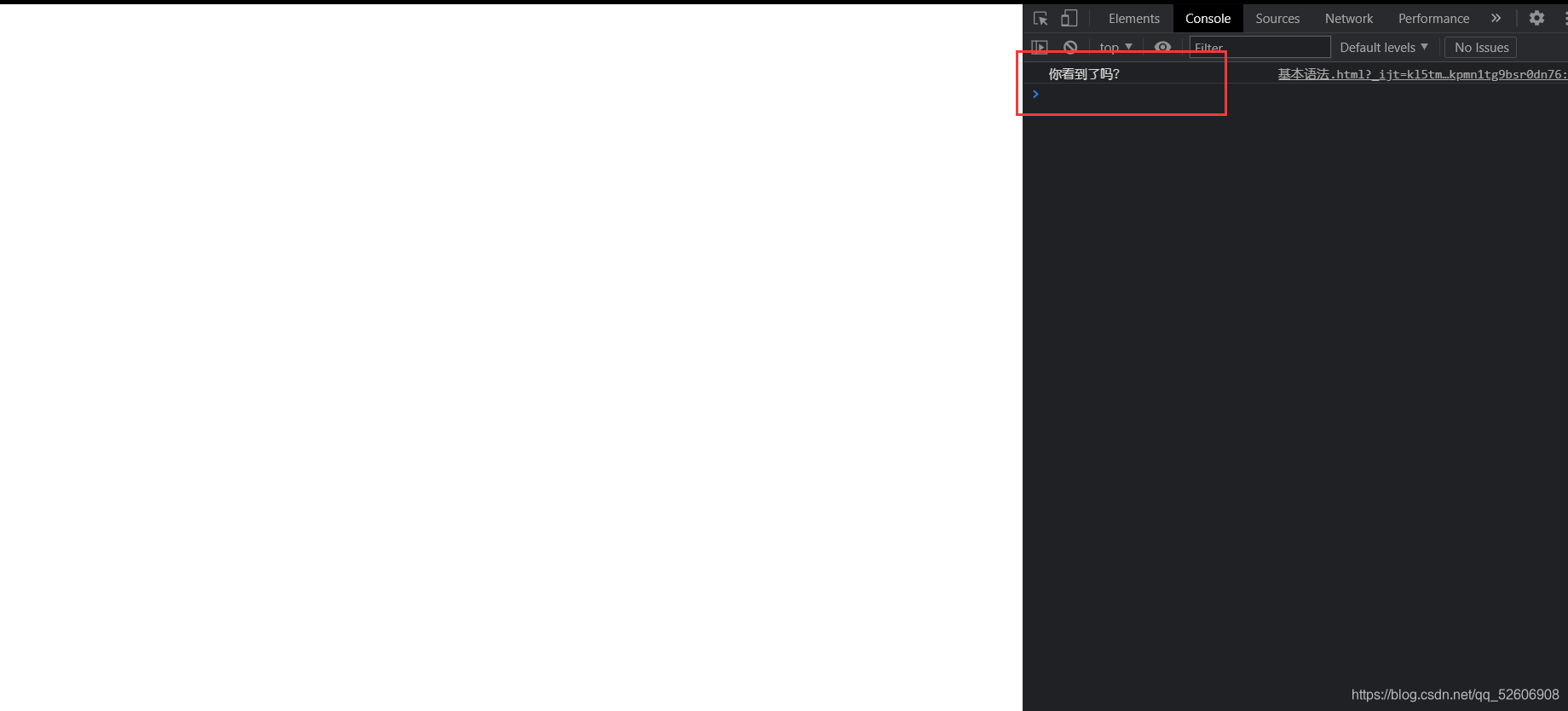
console.log(輸出的東西);//在瀏覽器控制臺里面顯示
alert(輸出的東西);
console.log() 控制臺日志,這個瀏覽器的控制臺是非常有用的!它會 幫你 檢查 javascript 的錯誤,還能幫你 輸出信息到控制臺里。


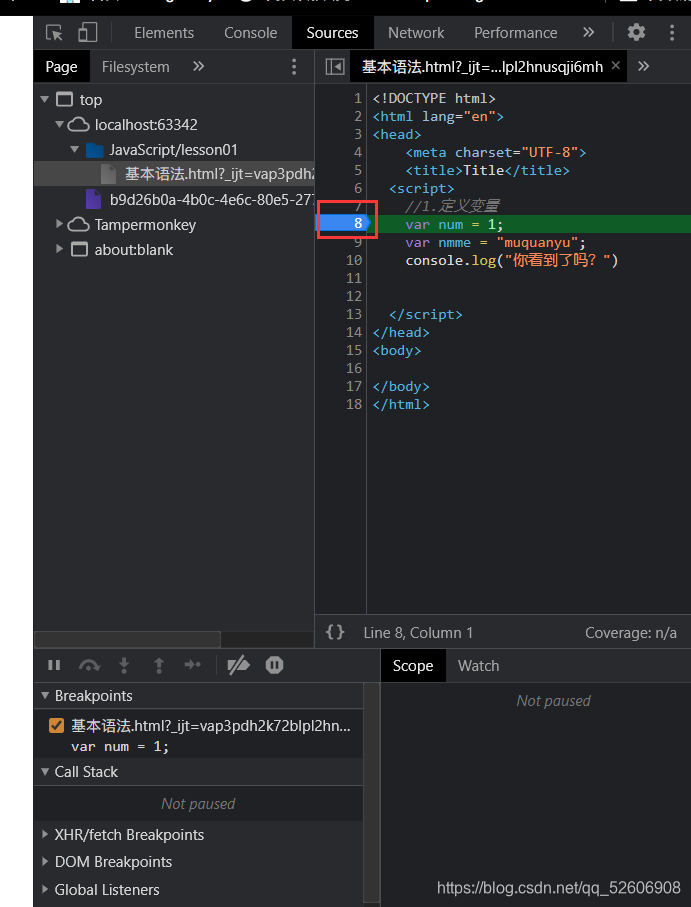
4. 斷點 debug
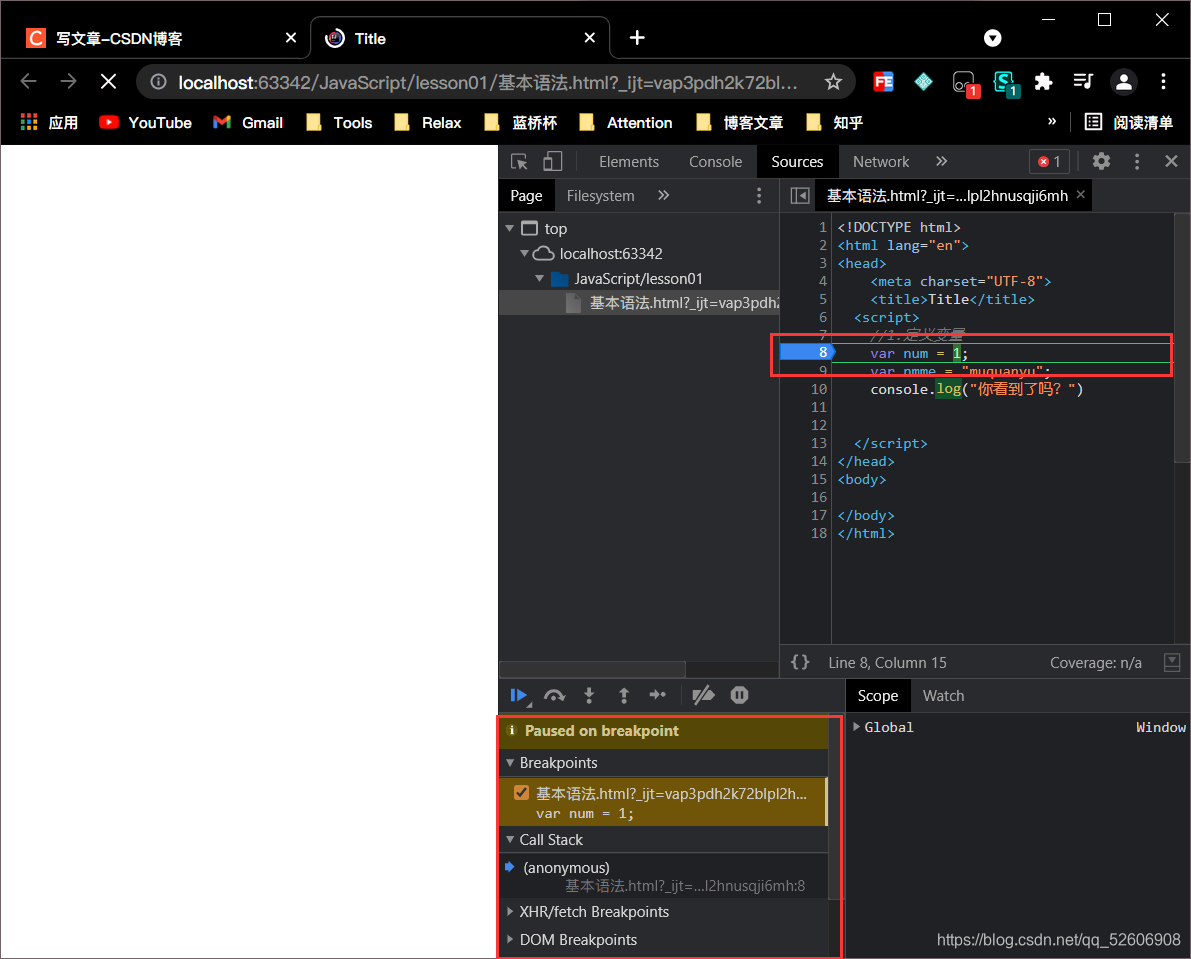
在瀏覽器 檢查工具里,有一個 Sources,點擊進去后。你就會看到 你的 工程、文件夾、文件。
然后里邊 的 數字編號,是可以 點擊的。點擊之后 就下斷點了。再次刷新 網頁的時候,它就會 執行到 斷點的位置!!!

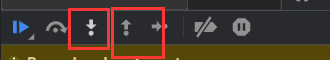
然后 下一步調試 和 上一步調試 也都是有的。

這個調試 的話,也是和 IDEA 一樣的,差不太多。
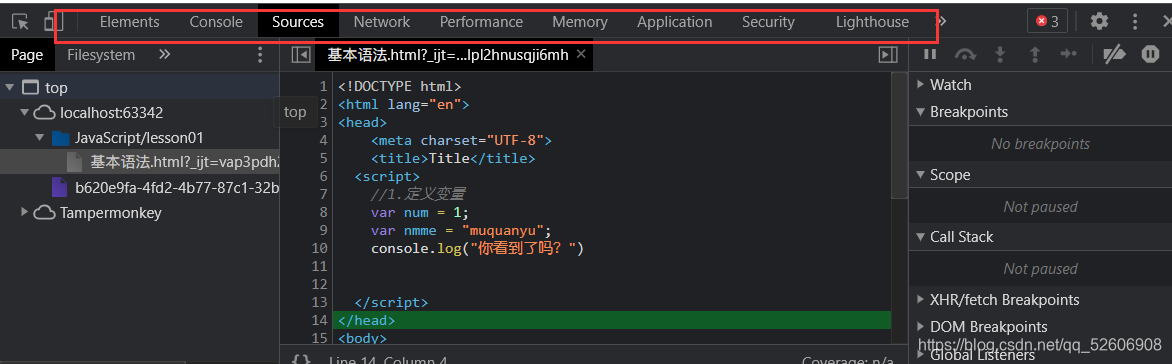
Elements(元素):查看修改 html 和 CSS
Console(控制臺):調試 JS,輸出信息
Source(源碼):查看 JS 和 調試 JS
NetWork(網絡):抓包,網絡爬蟲
Application(應用):查看 Cookies


 視頻教程 - 主頁布局實現)


)














