1.簡介
上一篇中講解和介紹的單選框有點多,而且由于時間的關系,決定今天講解和分享復選框的相關知識。
2.什么是單選框、復選框?
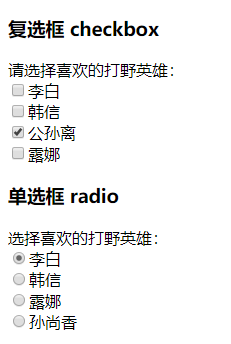
單選按鈕一般叫raido button,就像我們在電子版的單選答題過程一樣,單選只能點擊一次,如果點擊其他的單選,之前單選被選中狀態就會變成未選中。單選按鈕的點擊,一樣是使用click方法。多選按鈕,就是復選框,一般叫checkbox,就像我們在電子版的多選答題過程一樣,可以選擇多個選項,多選按鈕的點擊,同樣是使用click方法。簡單地說,復選框可以允許你選擇多個設置,而單選框則允許你選擇一個設置。如下圖所示:
?

3.被測頁面html源代碼
3.1 radio.html
1.準備測試練習radio.html,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>測試單選</title><style type="text/css">.button1 {background-color: #f44336; border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 28px;margin: 20px 300px 50px 300px;text-decoration:none;color: white;}#myAnchor{text-decoration:none;color: white;}#hg{margin: 20px 300px 50px 300px;}</style>
</head>
<body><button class="button1"><a id="myAnchor" href="https://www.baidu.com">程序員的世界你不懂</a></button></br><div id="hg"><div><h3>復選框 checkbox</h3> 請選擇喜歡的打野英雄:<br><label><input name="checkbox1" type="checkbox" value="李白"/>李白 </label><br><label><input name="checkbox2" type="checkbox" value="韓信"/>韓信 </label><br><label><input name="checkbox3" type="checkbox" value="公孫離" checked="checked"/>公孫離 </label><br><label><input name="checkbox4" type="checkbox" value="露娜"/>露娜 </label><br></div><div><h3>單選框 radio</h3> 選擇喜歡的打野英雄:<br><label><input name="radio" type="radio" value="0" checked="checked"/>李白 </label><br><label><input name="radio" type="radio" value="1"/>韓信 </label><br><label><input name="radio" type="radio" value="2"/>露娜 </label><br><label><input name="radio" type="radio" value="3"/>孫尚香 </label><br></div></div>
</body>
</html>2.頁面效果,如下圖所示:

上圖所示的就是我們最常見的radio單選框和checkbox多選框,playwright提供了一些處理單選框以及多選框的方法。
4.PlayWright選擇操作
playwright提供了一些處理單選框以及多選框的方法,如下:
locator.click() 點擊操作
locator.check() 選中
locator.uncheck() 不選中
locator.set_checked() 設置選中狀態
locator.is_checked() 判斷是否被選中5.復選框操作
checkbox 復選框跟 radio 操作的區別在于,如果已經被選擇了,再點擊會被取消選中,所以不會有前面的報錯(在上一篇小結中提到的報錯)。以我們的html文件為例,如果李白已經被選中了再點擊李白會改變狀態變成不選中了,我們只點擊其他的按鈕不會改變其狀態。
5.1click()點擊操作
這里演示一下如何點擊“韓信”,其實是很簡單的,只需要定位到然后點擊即可。
5.1.1代碼設計
5.1.2參考代碼
# coding=utf-8🔥
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("C:/Users/DELL/Desktop/test/radio.html")page.wait_for_timeout(3000)# 選擇點擊 韓信page.locator('[value="韓信"]').click()page.wait_for_timeout(5000)# page.pause()browser.close()5.1.3運行代碼
1.運行代碼,右鍵Run'Test',查看控制臺輸出
5.2is_check() 檢查操作
5.2.1代碼設計
5.2.2參考代碼
# coding=utf-8🔥
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("C:/Users/DELL/Desktop/test/radio.html")page.wait_for_timeout(3000)#判斷 公孫離 是否被選中(html默認設置是選中的)status1 = page.locator('[value="公孫離"]').is_checked()print(status1)# 選擇 露娜page.locator('[value="露娜"]').click()print(page.locator('[value="露娜"]').is_checked())page.wait_for_timeout(5000)# page.pause()browser.close()5.2.3運行代碼
1.運行代碼,右鍵Run'Test',控制臺輸出,如下圖所示:

5.3check()和uncheck()操作
感覺check()和click的用法差不多。
5.3.1代碼設計
5.3.2參考代碼
# coding=utf-8🔥
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("C:/Users/DELL/Desktop/test/radio.html")page.wait_for_timeout(3000)# 選擇孫尚香page.locator('[value="3"]').check()print(page.locator('[value="3"]').is_checked())page.wait_for_timeout(5000)# page.pause()browser.close()5.3.3運行代碼
1.運行代碼,右鍵Run'Test',查看控制臺輸出
5.4set_checked()操作
注:set_checked()需傳checked 參數,參數為布爾值。
5.4.1代碼設計
5.4.2參考代碼
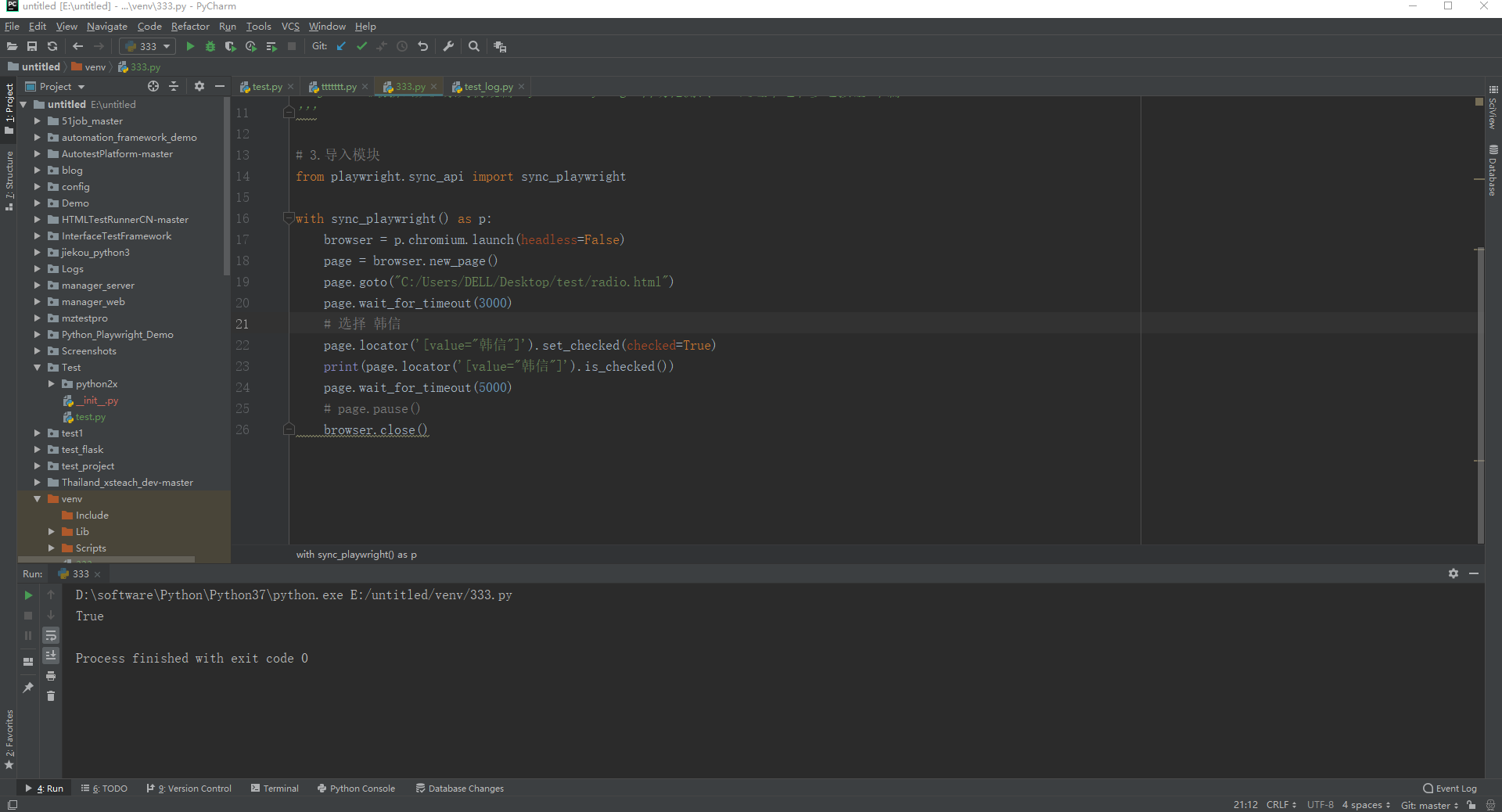
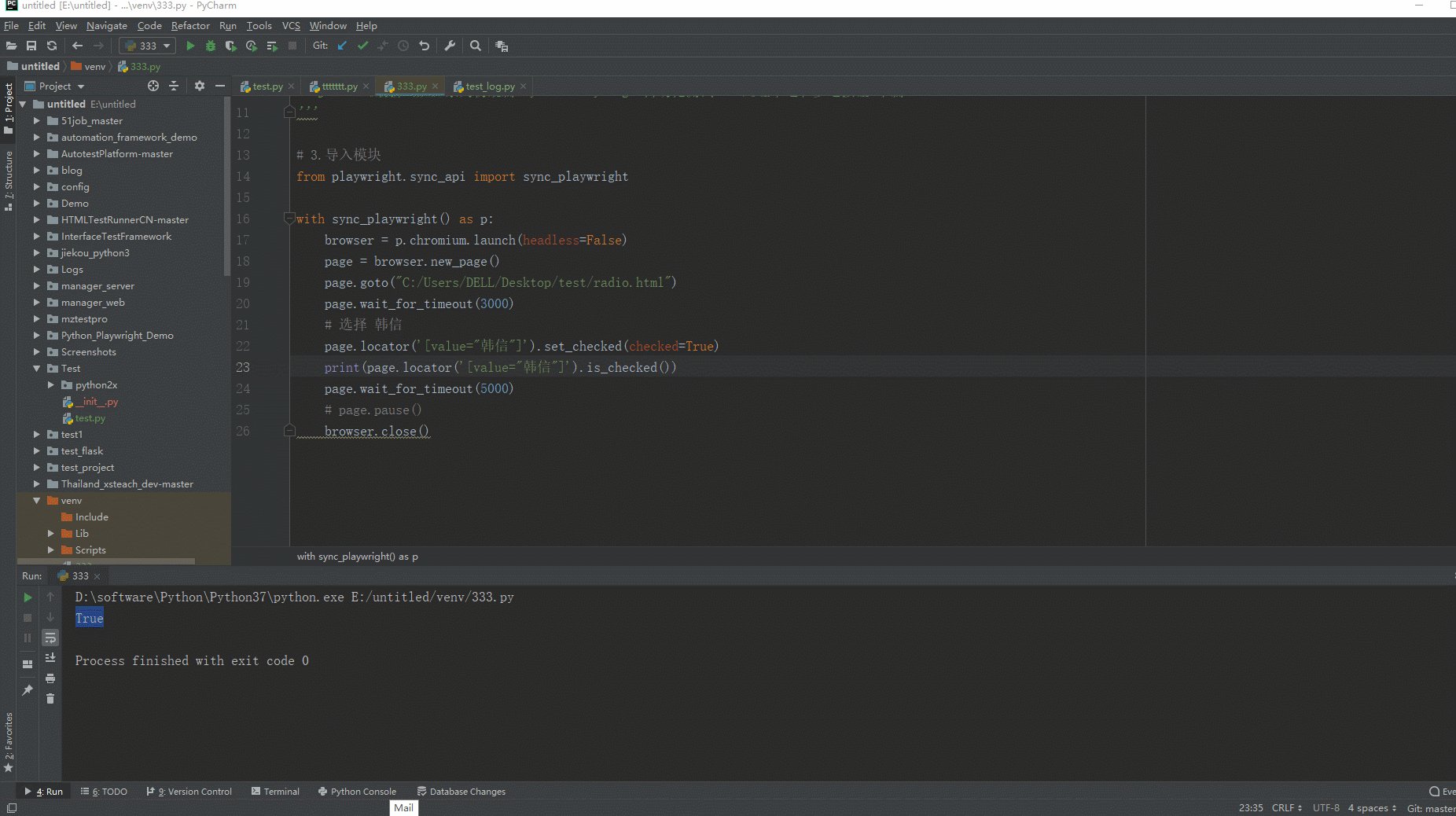
# coding=utf-8🔥
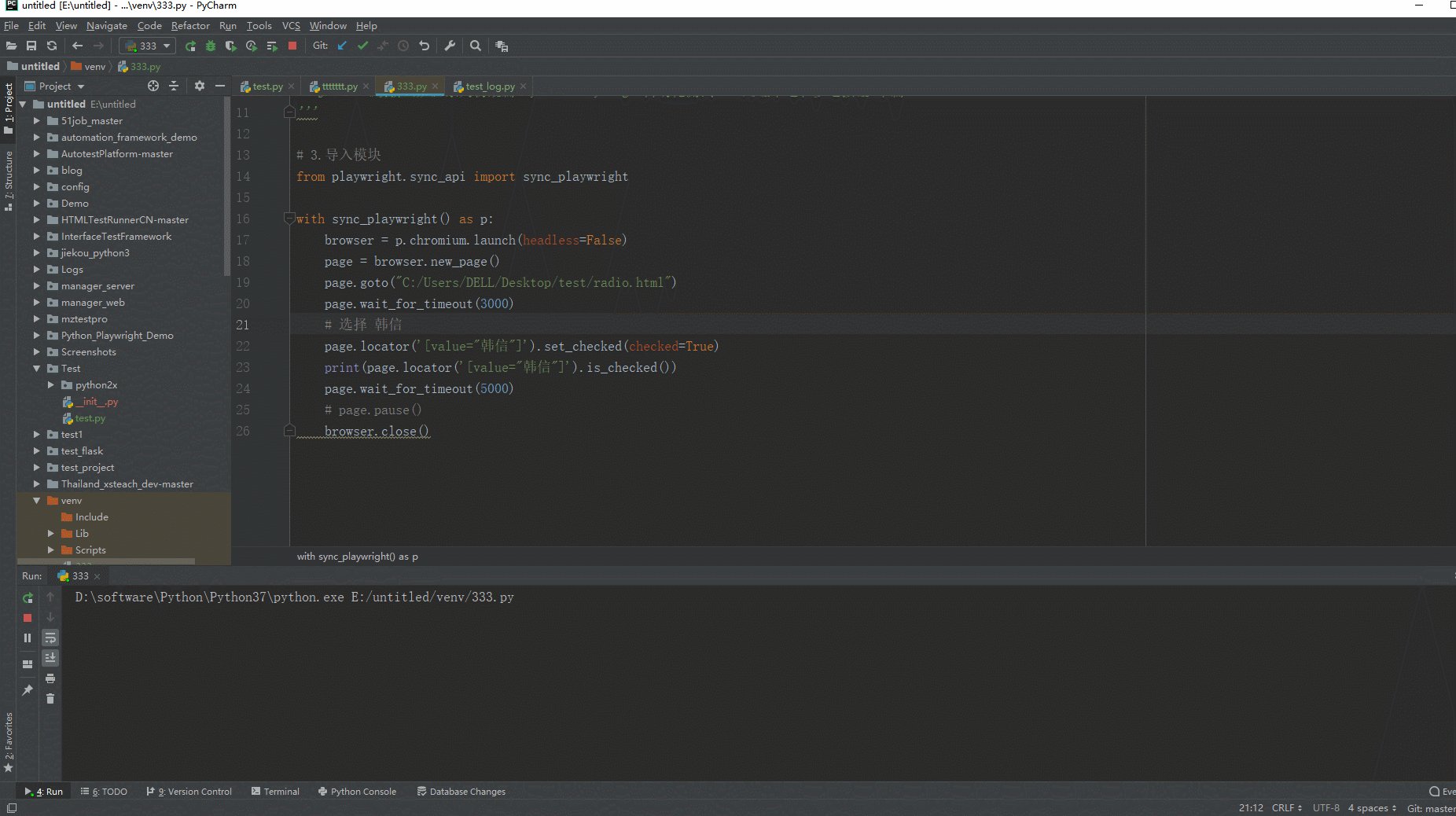
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("C:/Users/DELL/Desktop/test/radio.html")page.wait_for_timeout(3000)# 選擇 韓信page.locator('[value="韓信"]').set_checked(checked=True)print(page.locator('[value="韓信"]').is_checked())page.wait_for_timeout(5000)# page.pause()browser.close()5.4.3運行代碼
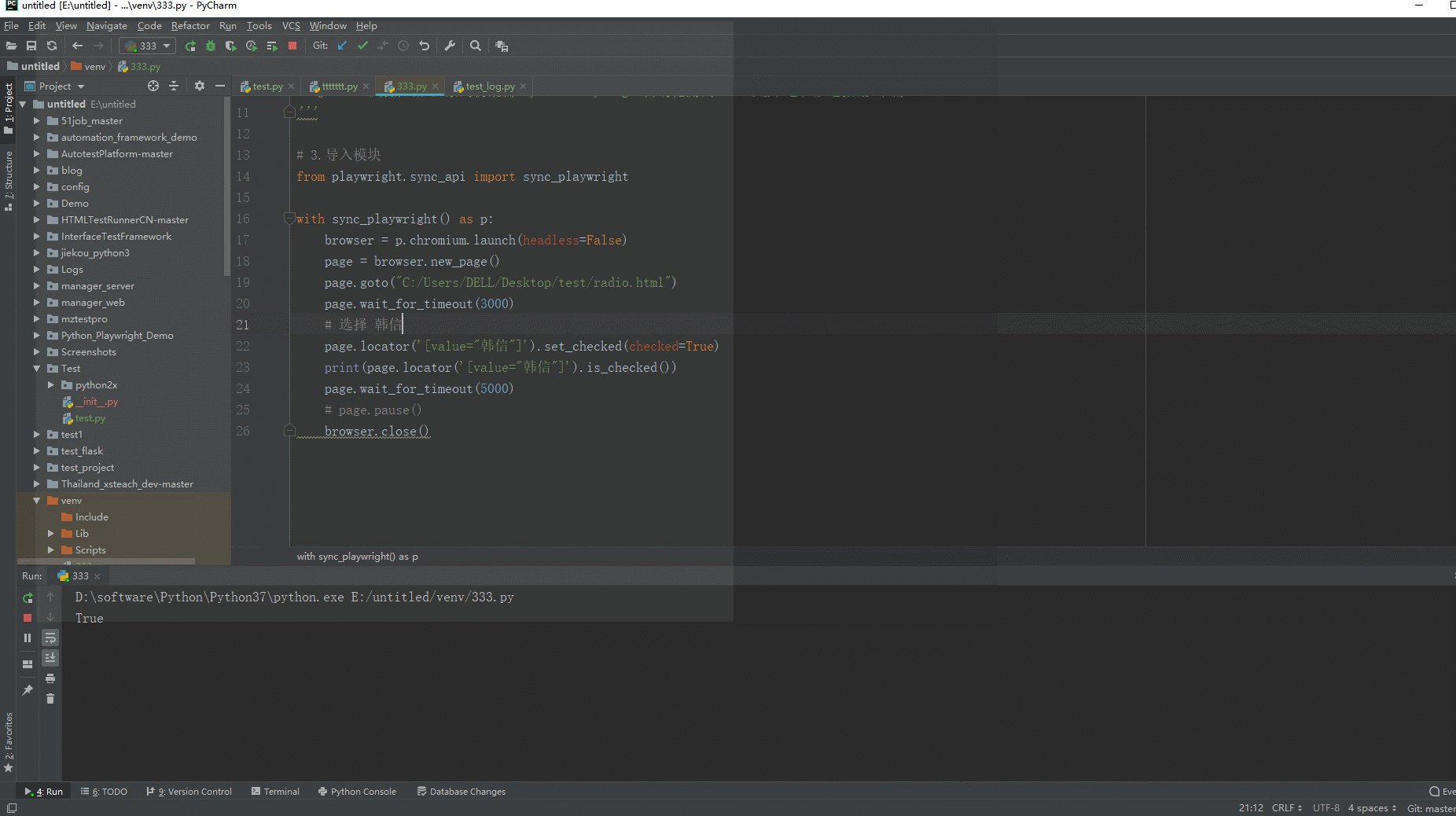
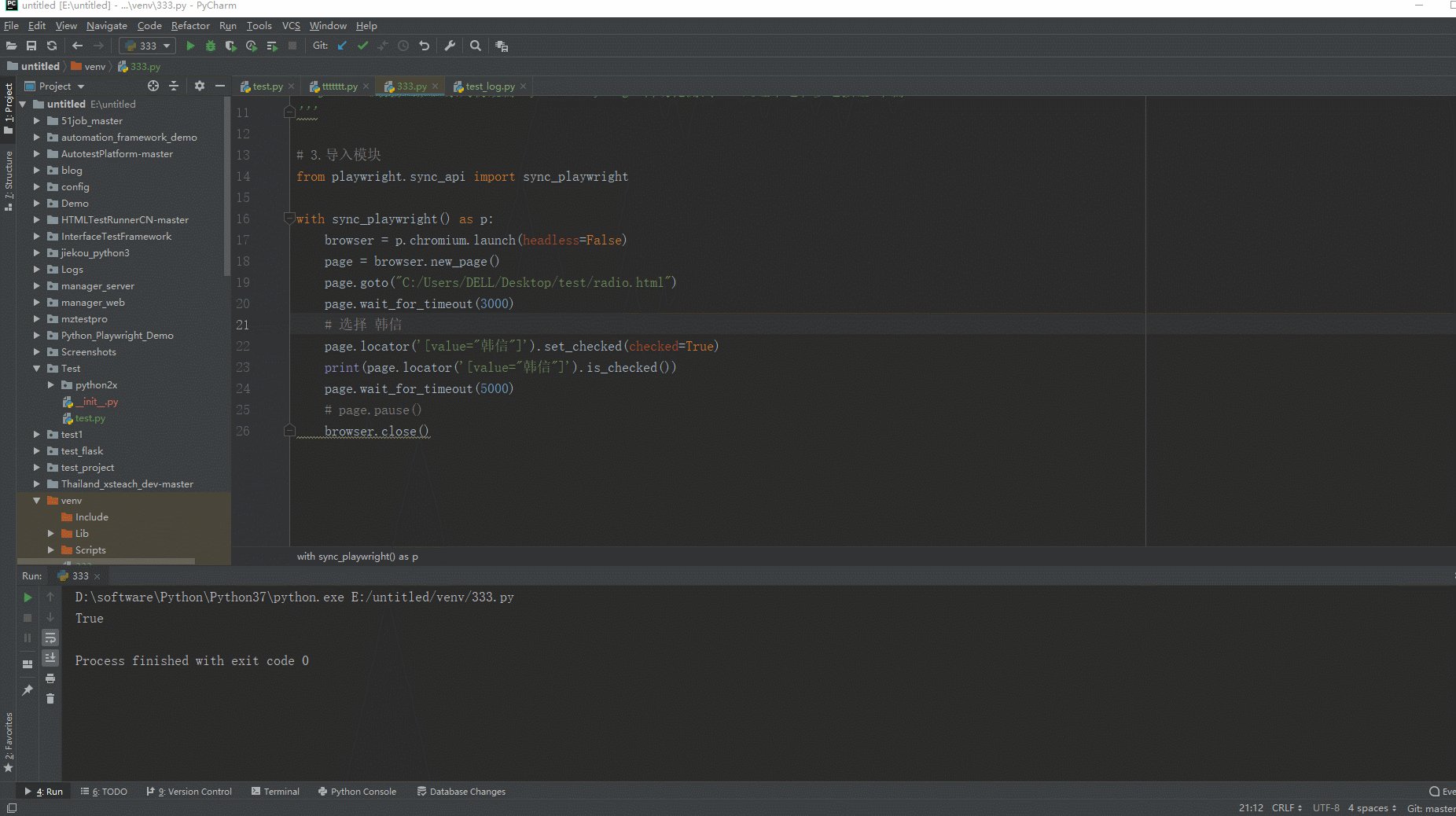
1.運行代碼,右鍵Run'Test',控制臺輸出,如下圖所示:

2.運行代碼后電腦端的瀏覽器的動作。如下圖所示:

5.5調用page對象
5.5.1用法
page.click('[value="李白"]')
page.check('[value="韓信"]')
page.set_checked('[value="露娜"]', checked=True)5.5.2代碼設計
5.5.3參考代碼
# coding=utf-8🔥
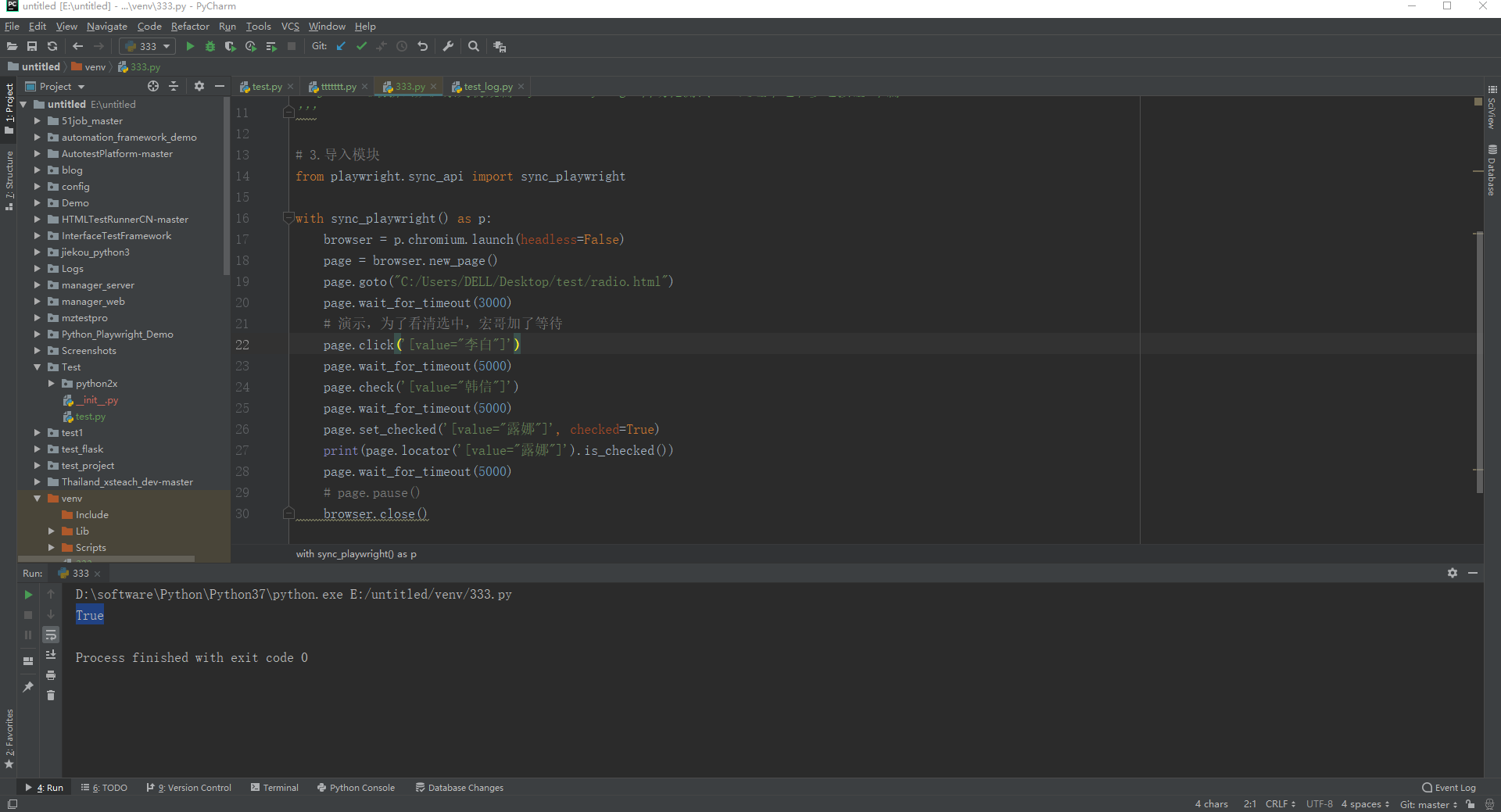
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("C:/Users/DELL/Desktop/test/radio.html")page.wait_for_timeout(3000)# 演示,為了看清選中,加了等待page.click('[value="李白"]')page.wait_for_timeout(5000)page.check('[value="韓信"]')page.wait_for_timeout(5000)page.set_checked('[value="露娜"]', checked=True)print(page.locator('[value="露娜"]').is_checked())page.wait_for_timeout(5000)# page.pause()browser.close()5.5.4.運行代碼
1.運行代碼,右鍵Run'Test',控制臺輸出,如下圖所示:

6.小結
?有沒有感覺到,單選框和復選框在Playwright中使用差不多,除了前一篇中提到的報錯,這一個唯一的區別,其他大致一樣。
?
















N1盒子 - Armbian25.05(Debian 12)刷入U盤/EMMC)


