1.鴻蒙設備基礎信息
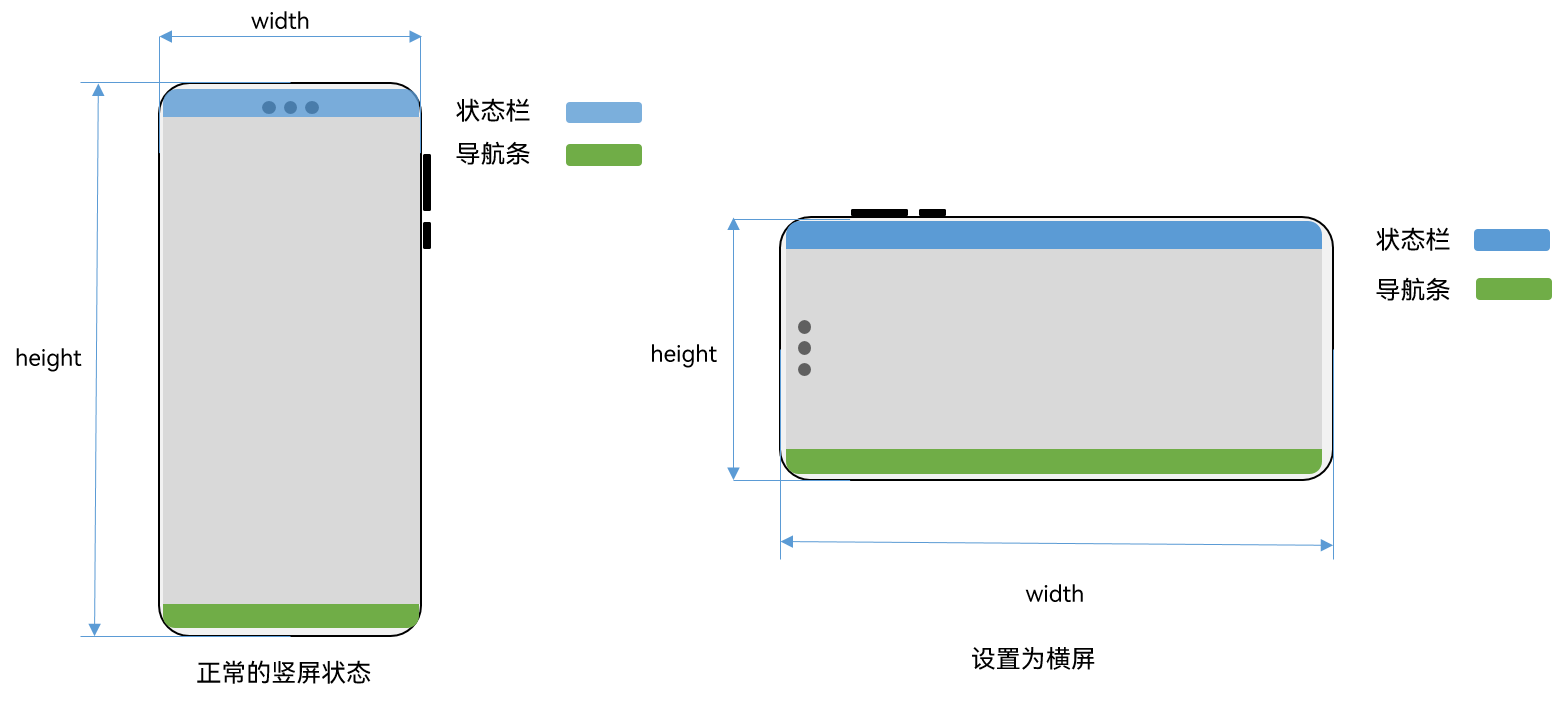
1.1圖解

1.1窗口內容規避區域
AvoidArea7+??窗口內容規避區域。
窗口內容規避區域。如系統欄區域、劉海屏區域、手勢區域、軟鍵盤區域等與窗口內容重疊時,需要窗口內容避讓的區域。在規避區無法響應用戶點擊事件。
除此之外還需注意規避區域的如下約束,具體為:
底部手勢區域中非導航條區域支持點擊、長按事件透傳,不支持拖入。
左右側邊手勢區域支持點擊、長按以及上下滑動事件透傳,不支持拖入。
導航條區域支持長按、點擊、拖入事件響應,不支持事件向下透傳。
系統能力:?SystemCapability.WindowManager.WindowManager.Core
元服務API:?從API version 11開始,該接口支持在元服務中使用。
名稱 類型 可讀 可寫 說明 visible9+ boolean 是 是 規避區域是否可見。true表示可見;false表示不可見。 leftRect Rect 是 是 屏幕左側的矩形區。 topRect Rect 是 是 屏幕頂部的矩形區。 rightRect Rect 是 是 屏幕右側的矩形區。 bottomRect Rect 是 是 屏幕底部的矩形區。
getWindowAvoidArea9+
getWindowAvoidArea(type: AvoidAreaType): AvoidArea
獲取當前應用窗口內容規避的區域。如系統欄區域、劉海屏區域、手勢區域、軟鍵盤區域等與窗口內容重疊時,需要窗口內容避讓的區域。
該接口一般適用于兩種場景:
1、在onWindowStageCreate方法中,獲取應用啟動時的初始布局避讓區域時可調用該接口;
2、當應用內子窗需要臨時顯示,對顯示內容做布局避讓時可調用該接口。
系統能力:?SystemCapability.WindowManager.WindowManager.Core
元服務API:?從API version 11開始,該接口支持在元服務中使用。
?參數:AvoidAreaType?窗口內容需要規避區域的類型枚舉。
名稱 值 說明 TYPE_SYSTEM 0 表示系統默認區域。一般包括狀態欄、導航欄,各設備系統定義可能不同。 TYPE_CUTOUT 1 表示劉海屏區域。 TYPE_SYSTEM_GESTURE9+ 2 表示手勢區域。 TYPE_KEYBOARD9+ 3 表示軟鍵盤區域。 TYPE_NAVIGATION_INDICATOR11+ 4 表示導航條區域。
2.獲取鴻蒙設備狀態欄和導航條高度
2.1開啟全屏沉浸式導航模式
在EntryAbility的onWindowStageCreate方法中添加開啟方法。
onWindowStageCreate(windowStage: window.WindowStage): void {// Main window is created, set main page for this abilityhilog.info(DOMAIN, 'testTag', '%{public}s', 'Ability onWindowStageCreate');windowStage.loadContent('pages/Index', (err) => {if (err.code) {hilog.error(DOMAIN, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err));return;}hilog.info(DOMAIN, 'testTag', 'Succeeded in loading the content.');});//開啟沉浸式狀態欄const windowClass = windowStage.getMainWindowSync()windowClass.setWindowLayoutFullScreen(true).then(() => {console.info('Succeeded in setting the window layout to full-screen mode.');}).catch((err: BusinessError) => {console.error('Failed to set the window layout to full-screen mode. Cause:' + JSON.stringify(err));});}
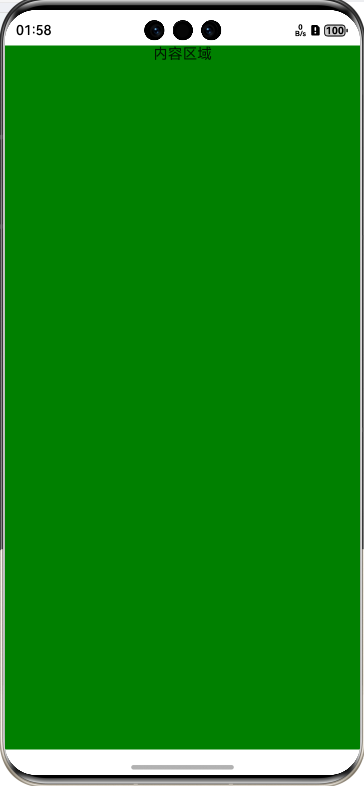
開啟全屏沉浸式從頭綠到腳。


2.2獲取狀態高度
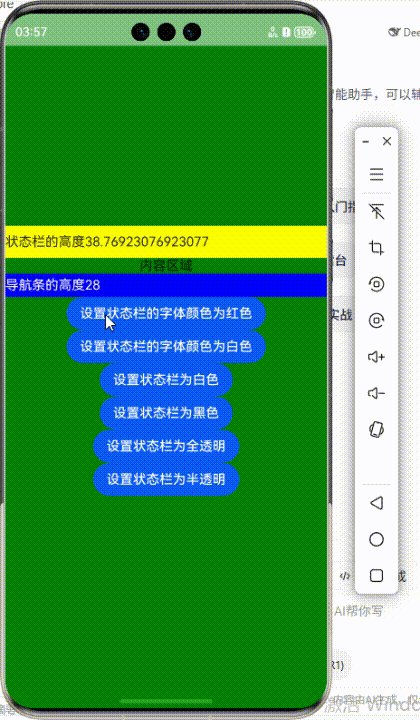
onWindowStageCreate(windowStage: window.WindowStage): void {// Main window is created, set main page for this abilityhilog.info(DOMAIN, 'testTag', '%{public}s', 'Ability onWindowStageCreate');windowStage.loadContent('pages/Index', (err) => {if (err.code) {hilog.error(DOMAIN, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err));return;}hilog.info(DOMAIN, 'testTag', 'Succeeded in loading the content.');});//開啟沉浸式狀態欄const windowClass = windowStage.getMainWindowSync()windowClass.setWindowLayoutFullScreen(true).then(() => {console.info('Succeeded in setting the window layout to full-screen mode.');}).catch((err: BusinessError) => {console.error('Failed to set the window layout to full-screen mode. Cause:' + JSON.stringify(err));});// 獲取屏幕頂部的矩形區高度,也就是狀態欄高度。// TYPE_SYSTEM:表示系統默認區域。一般包括狀態欄、導航欄,各設備系統定義可能不同。const topRectHeight =windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).topRect.height// 獲取屏幕屏幕底部的矩形區高度,也就是導航條高度。// TYPE_NAVIGATION_INDICATOR:表示導航條區域。const bottomRectHeight =windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR).bottomRect.heightconsole.log("avoidarea","狀態欄Height:"+topRectHeight+"-狀態欄Height:"+bottomRectHeight)// 保存到AppStorage中,在頁面中通過 @StorageProp("topRectHeight") topRectHeight:number=0// @StorageProp("bottomRectHeight") bottomRectHeight:number=0 獲取// px2vp(topRectHeight) 由于獲取的高度是像素,在這里需要轉換成vpAppStorage.setOrCreate("topRectHeight",px2vp(topRectHeight))AppStorage.setOrCreate("bottomRectHeight",px2vp(bottomRectHeight))}效果:

3.設置狀態欄顏色和導航條顏色
window.getLastWindow(getContext()).then((win) => {win.setWindowSystemBarProperties({ statusBarContentColor: value.toString() })})狀態欄、導航欄的屬性。在設置窗口級狀態欄、導航欄屬性時使用。
元服務API:?從API version 12開始,該接口支持在元服務中使用。
名稱 類型 必填 說明 statusBarColor string 否 狀態欄背景顏色,為十六進制RGB或ARGB顏色,不區分大小寫,例如'#00FF00'或'#FF00FF00'。默認值:'#66000000'。
系統能力:?SystemCapability.WindowManager.WindowManager.Core
isStatusBarLightIcon7+ boolean 否 狀態欄圖標是否為高亮狀態。true表示高亮;false表示不高亮。默認值:false。
系統能力:?SystemCapability.WindowManager.WindowManager.Core
statusBarContentColor8+ string 否 狀態欄文字顏色。當設置此屬性后, isStatusBarLightIcon屬性設置無效。默認值:'#E5FFFFFF'。
系統能力:?SystemCapability.WindowManager.WindowManager.Core
navigationBarColor string 否 導航欄背景顏色,為十六進制RGB或ARGB顏色,不區分大小寫,例如'#00FF00'或'#FF00FF00'。默認值:'#66000000'。
系統能力:?SystemCapability.WindowManager.WindowManager.Core
isNavigationBarLightIcon7+ boolean 否 導航欄圖標是否為高亮狀態。true表示高亮;false表示不高亮。默認值:false。
系統能力:?SystemCapability.WindowManager.WindowManager.Core
navigationBarContentColor8+ string 否 導航欄文字顏色。當設置此屬性后, isNavigationBarLightIcon屬性設置無效。默認值:'#E5FFFFFF'。
系統能力:?SystemCapability.WindowManager.WindowManager.Core
enableStatusBarAnimation12+ boolean 否 是否使能狀態欄屬性變化時動畫效果。true表示變化時使能動畫效果;false表示沒有使能動畫效果。默認值:false。
系統能力:?SystemCapability.Window.SessionManager
enableNavigationBarAnimation12+ boolean 否 是否使能導航欄屬性變化時動畫效果。true表示變化時使能動畫效果;false表示沒有使能動畫效果。默認值:false。
系統能力:?SystemCapability.Window.SessionManager
?
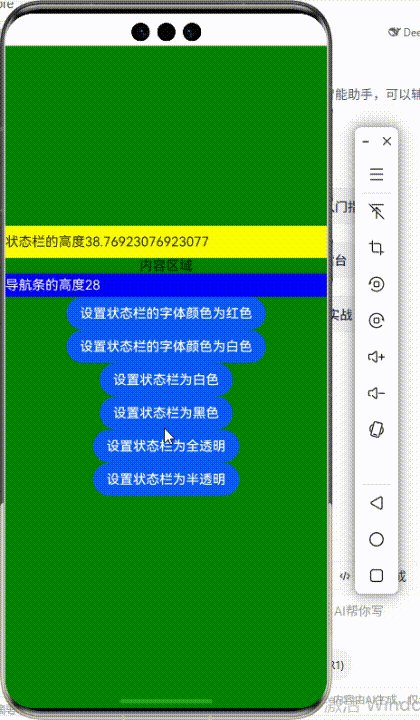
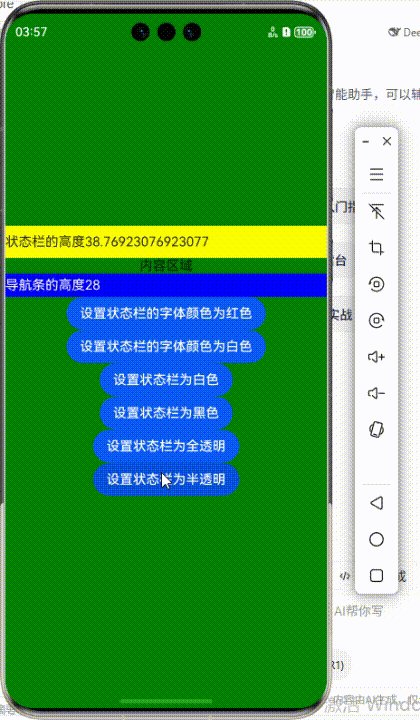
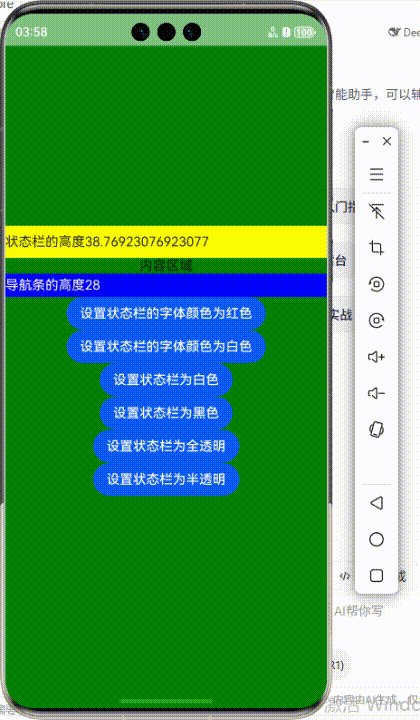
代碼:
import { window } from '@kit.ArkUI';@Entry
@Component
struct Index {@State message: string = 'Hello World';@StorageProp("topRectHeight") topRectHeight: number = 0@StorageProp("bottomRectHeight") bottomRectHeight: number = 0aboutToAppear(): void {}changeColor(value: ResourceColor|string){window.getLastWindow(getContext()).then((win) => {win.setWindowSystemBarProperties({ statusBarContentColor: value.toString() })})}changeBgColor(value: ResourceColor|string){window.getLastWindow(getContext()).then((win) => {win.setWindowSystemBarProperties({ statusBarColor: value.toString() })})}build() {Column() {Text("狀態欄的高度" + this.topRectHeight).height(this.topRectHeight).backgroundColor(Color.Yellow).width("100%")Text("內容區域")Text("導航條的高度" + this.bottomRectHeight).height(this.bottomRectHeight).backgroundColor(Color.Blue).width("100%").fontColor(Color.White)Button("設置狀態欄的字體顏色為紅色").onClick(()=>{this.changeColor(Color.Red)})Button("設置狀態欄的字體顏色為白色").onClick(()=>{this.changeColor("#FFFFFF")})Button("設置狀態欄為白色").onClick(()=>{this.changeBgColor("#FFFFFF")})Button("設置狀態欄為黑色").onClick(()=>{this.changeBgColor("#000000")})Button("設置狀態欄為全透明").onClick(()=>{this.changeBgColor("#00FFFFFF")})Button("設置狀態欄為半透明").onClick(()=>{this.changeBgColor("#80ffffff")})}.justifyContent(FlexAlign.Center).backgroundColor(Color.Green).height('100%').width('100%')}
}



在心血管研究中的多元應用)







:分組、引用與高級匹配技術)





)
