uni-app開發特殊社交APP
目錄
1.展示APP功能
2.展示項目結構
3.關于我的GitHub
引言
博主最近自己在GitHub上面上傳了一個關于社交軟件的項目(該項目早已開發完畢), 這個社交軟件比較特殊, 被稱之為blind-date, blind-date 是基于 uni-app 開發的輕量級社交應用解決方案,專注于解決 交友匹配、實時聊天、好友關系管理 等核心社交場景。通過模塊化的組件設計和清晰的頁面架構,為開發者提供 快速搭建社交類應用的基礎框架,目前支持apk包。
一、展示APP功能
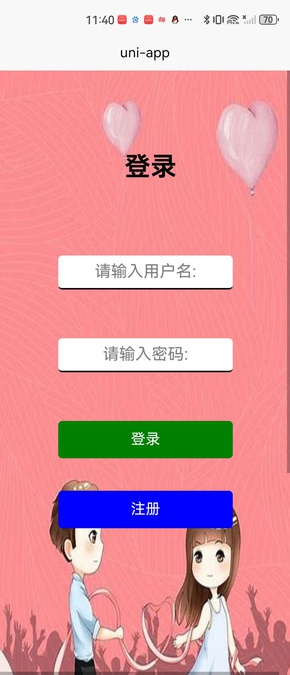
我們打開APP, 進入登錄界面:

然后輸入賬號和密碼:

如果沒有賬號密碼的話, 需要創建, 點擊注冊:

這里就是創建用戶, 同時需要手機號驗證。
當我們登錄成功之后, 頁面會自動跳轉到主頁:

我們點擊下面的關于我們:

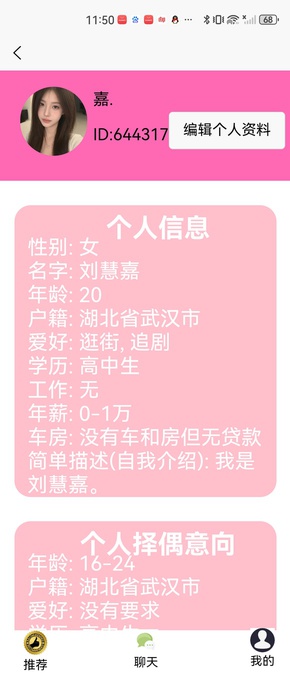
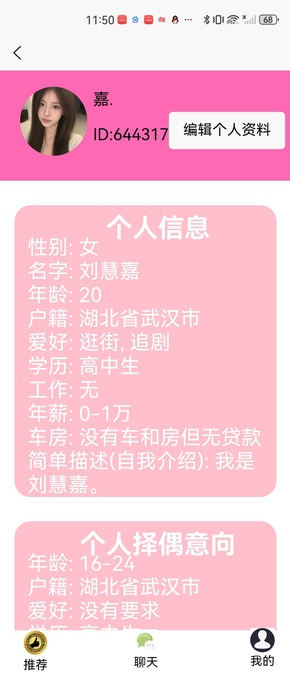
點進去的頁面長這樣:


點擊返回, 又能夠回到主頁:

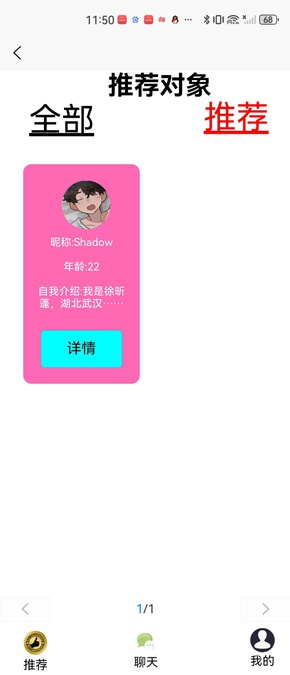
我們點擊推薦:

我們可以發現, 系統會給我們顯示對象列表。
如果我們想要看到系統給我們推薦的對象, 那就需要點擊右上角的推薦:

然后我們在全部或者系統推薦的對象里面隨便點開一個人的詳情信息:

我們點擊+加好友按鈕:

系統會提示申請成功, 這個時候我們就可以返回并退出登錄當前賬號, 然后登錄被申請加好友的賬號:

點擊登錄, 登錄完之后點擊聊天, 如圖:

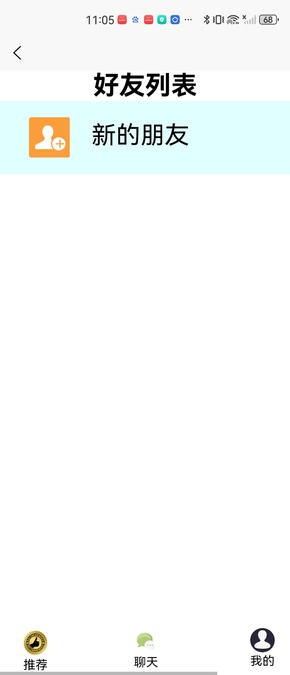
然后再點擊新的朋友:

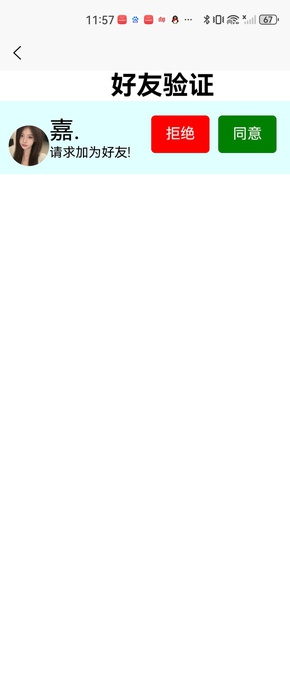
這里面就會出現好友驗證功能, 我們點擊同意
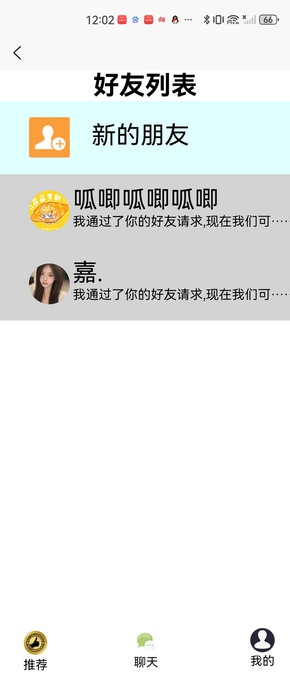
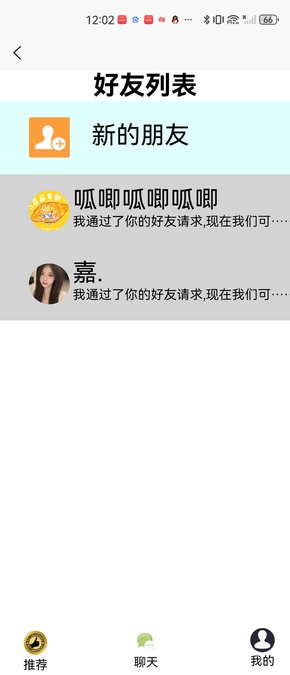
然后頁面就會返回剛才的頁面:

我們發現我們成功添加了好友"嘉.", 注意, 有時候添加完好友, 列表也可能出現沒加載出來的情況, 遇到這種情況, 別著急, 重現再點擊一下聊天按鈕, 就可以重新加載數據, 等到它把數據加載出來就可以啦。
接下來, 我們在灰色列表里面選擇我們剛加的好友:

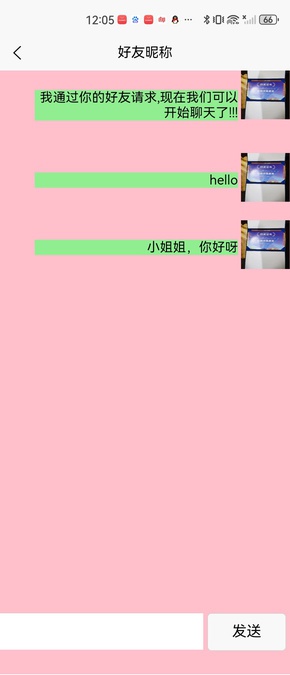
我們在這里面發送兩條消息:



消息成功發送(也要注意一點, 就是發送完消息之后, 會過個一兩秒才會跳出自己剛發的消息, 請耐心等待, 不要在剛點擊發送的同時再發送消息, 否則會連續發送兩條信息, 那這樣多出來的信息就冗余了)。
此時此刻, 我們退出當前賬號, 登錄被接收消息的賬號:

登錄之后我們再去點擊頁腳下面的聊天按鈕:

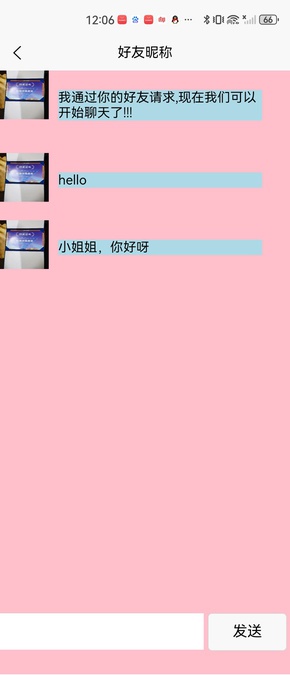
點擊灰色背景的好友列表的聲聲:

我們看到消息成功被接收。
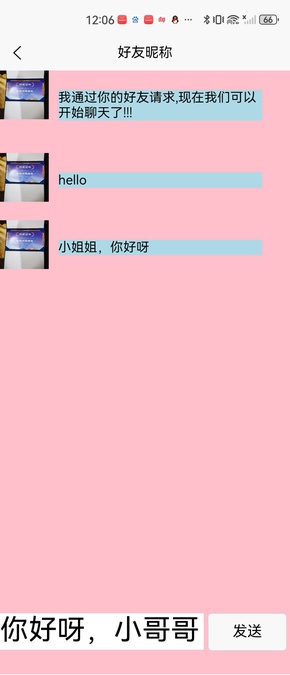
我們再嘗試的去發送一些消息:



消息被成功發出, 接下來我們退出當前賬號, 登錄被接收消息的賬號(此時被接收消息的賬號是聲聲):

登錄進去之后, 我們點擊頁腳的聊天:

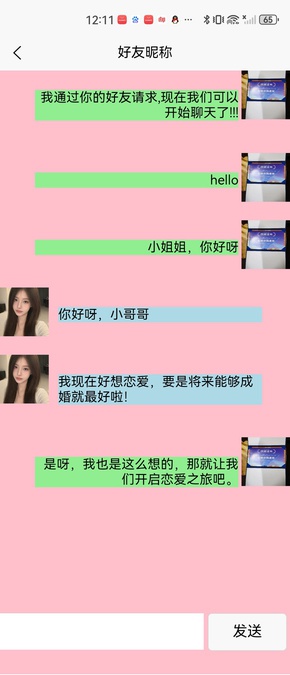
點擊好友列表里面的"嘉.", 我們可以發現消息成功被接收, 然后我們再發一段文字: “是呀, 我也是這么想的, 那就讓我們開啟戀愛之旅吧。”(效果如圖):

目前我們可以驗證, 可以正常登錄正常加好友, 正常聊天(消息也能正常接收)。
不過有一點很重要的點需要注意, 就是在加好友之前, 必須先填好個人資料(在主頁的右上角有個編輯個人資料按鈕), 點進去后需要填寫個人信息已經個人擇偶意向, 里面的所有的空必須全部填寫, 系統會根據你填寫的信息, 來給你匹配對象, 如果想要添加的對象更需要與自己寫的個人擇偶意向相符合的話, 那就在推薦頁面里面點擊右上角的推薦按鈕, 系統會給你匹配和你個人擇偶意向里面的信息相符合的對象。
以上就是整個APP的功能展示。
二、項目結構
blind-date/
├── uniCloud/
│ └── [騰訊云:未關聯云服]
├── .hbuilderx/
├── common/
│ ├── help.js
│ └── request.js
├── components/
├── js_sdk/
├── pages/
│ ├── aboutOur/
│ │ └── aboutOur.vue
│ ├── chat/
│ │ └── chat.vue
│ ├── detailsAndAddFriend/
│ │ └── detailsAndAddFriend.vue
│ ├── footer/
│ │ └── footer.vue
│ ├── friendList/
│ │ └── friendList.vue
│ ├── index/
│ │ └── index.vue
│ ├── myself/
│ │ └── myself.vue
│ ├── personalInformation/
│ │ └── personalInformation.vue
│ ├── recommend/
│ │ └── recommend.vue
│ ├── register/
│ │ └── register.vue
│ └── verifyFriend/
│ └── verifyFriend.vue
├── static/
│ ├── blind_date_icon.png
│ ├── chat_icon.png
│ ├── head_image.png
│ ├── index_picture.png
│ ├── logo.png
│ ├── myself_icon.png
│ ├── new_friend_icon.png
│ ├── nls_head_picture.png
│ └── recommend_icon.jpg
├── uni_modules/
├── unpackage/
├── App.vue
├── index.html
├── main.js
├── manifest.json
├── pages.json
├── uni.promisify.adaptor.js
└── uni.scss
三、關于我的GitHub
此項目的GitHub網址:
https://github.com/Nathan-code-development/blinddate
項目的完整代碼全部放在GitHub上面了, 大家可以自行去下載。

這里面包含了前后端的項目, 前端采用uni-app(front-end), 后端采用SpringBoot(back-end), img是APP頁面的截圖, 里面有apk包大家可以自己去下載安裝, 安裝好就可以使用app了, README.md是對這個APP的描述。
最后大家別忘記幫博主的GitHub項目去點點贊哦, 感謝大家的支持!!!
 overlay)















)


