在 VS Code 中配置 Maven 需要完成 Maven 環境安裝
一、安裝 Maven(如果未安裝)
-
下載 Maven
訪問?Apache Maven 官網,下載最新版本的 Maven(如apache-maven-3.9.9-bin.zip)。 -
解壓文件
將下載的 ZIP 文件解壓到本地目錄,例如:D:\apache-maven-3.9.9。 -
配置環境變量
- ?
MAVEN_HOME:指向 Maven 解壓目錄(如D:\apache-maven-3.9.9)。 PATH:添加%MAVEN_HOME%\bin(Windows)
- ?
-
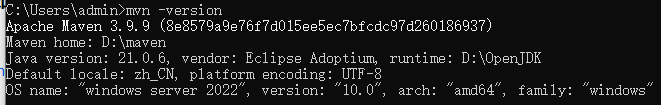
驗證安裝
打開終端執行:
?mvn -version若輸出 Maven 版本信息,則安裝成功。

二、配置 VS Code 中的 Maven
-
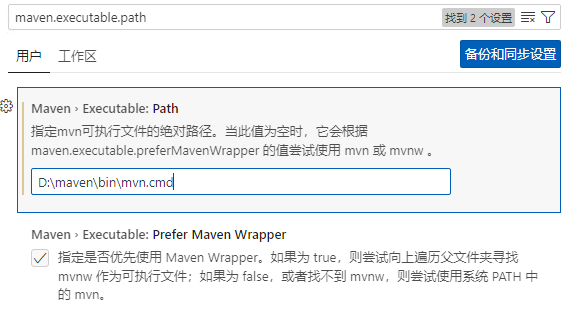
設置 Maven 路徑
打開 VS Code 設置(Ctrl+ ,?或?File > Preferences > Settings),搜索并編輯以下設置:

"maven.executable.path": "D:\\apache-maven-3.9.9\\bin\\mvn.cmd", // Windows
-
配置 Maven settings.xml
指定自定義的 settings 文件(可選):
"maven.settingsFile": "D:\\apache-maven-3.9.9\\conf\\settings.xml",
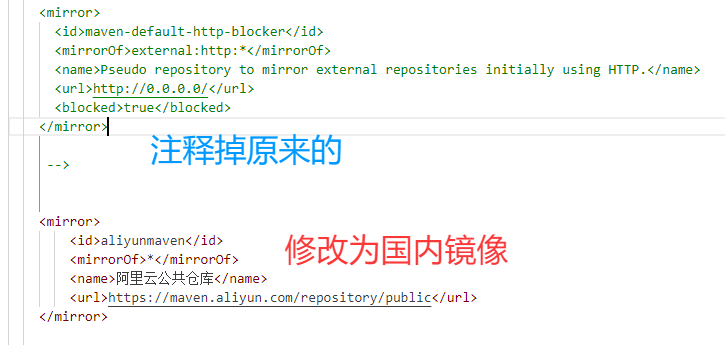
?三、修改settings.xml,添加國內鏡像源(如阿里云):
-
xml
<mirrors><mirror><id>aliyunmaven</id><mirrorOf>*</mirrorOf><name>阿里云公共倉庫</name><url>https://maven.aliyun.com/repository/public</url></mirror> </mirrors>

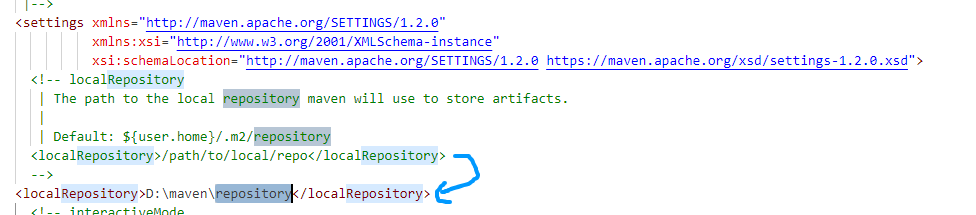
2.設置本地倉庫路徑

四、創建和運行 Maven 項目
1. 創建新項目
-
方法一:使用 Maven 插件
- 打開命令面板(
Ctrl+Shift+P)。 - 輸入?
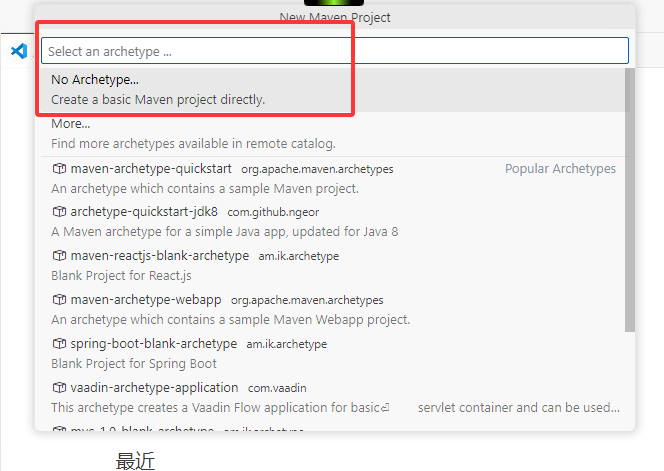
Maven: Create Maven Project。 - 選擇 No archetype。
- 按提示填寫 GroupId、ArtifactId 等信息。
- 打開命令面板(

運行 Maven 命令
-
方法一:使用 Maven Explorer 視圖
- 點擊左側活動欄中的 Maven 圖標。
- 展開項目節點,右鍵點擊 Lifecycle 目標(如
package、install)執行。
-
方法二:使用命令行
在終端中進入項目目錄,執行 Maven 命令:mvn clean package
五、VS Code 無法識別 Maven 項目
- 確保安裝了
Maven for Java插件。 - 嘗試重啟 VS Code 或執行
Java: Clean Java Language Server Workspace命令。
六、實戰
-
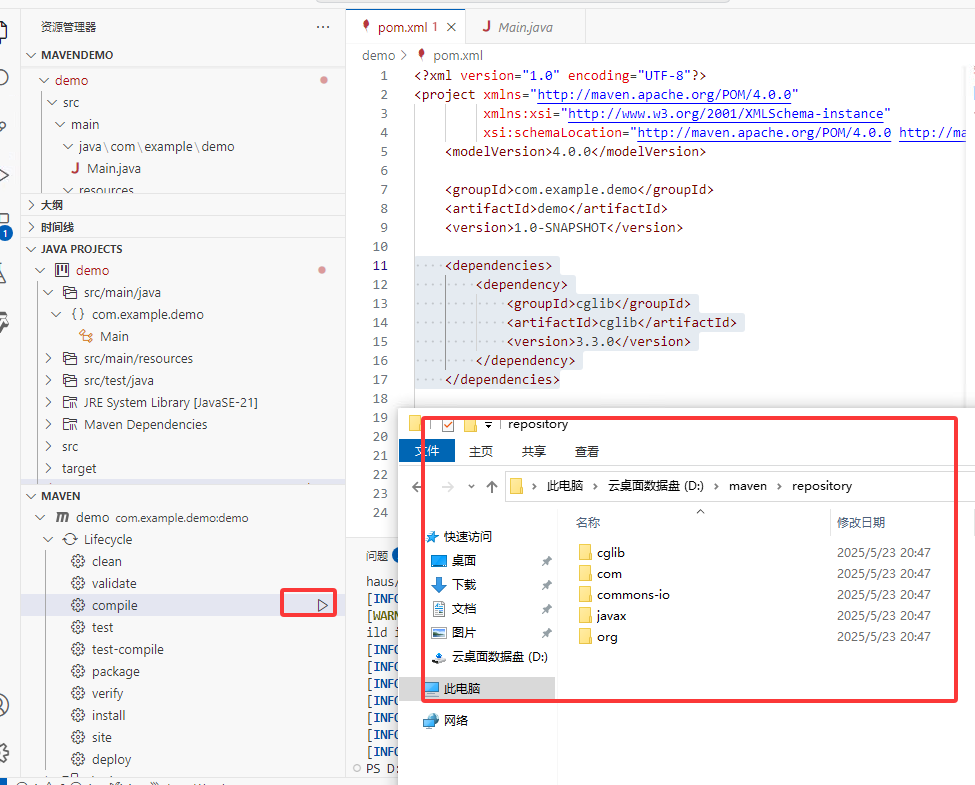
在pom文件中,添加依賴項
<dependencies><dependency><groupId>cglib</groupId><artifactId>cglib</artifactId><version>3.3.0</version></dependency></dependencies> -
點擊左邊運行 編譯 按鈕。
-
配置的倉庫中就多了 依賴項。
-
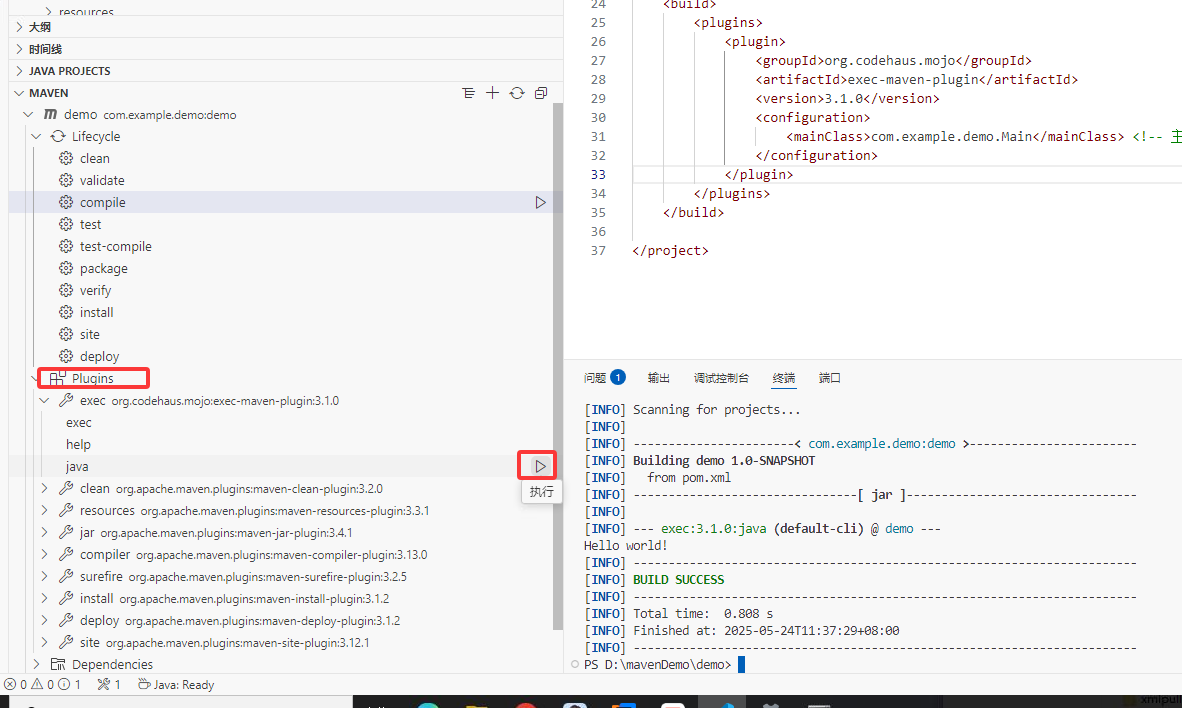
添加運行插件配置
在?
pom.xml?中添加以下插件<build><plugins><plugin><groupId>org.codehaus.mojo</groupId><artifactId>exec-maven-plugin</artifactId><version>3.1.0</version><configuration><mainClass>com.example.Main</mainClass> <!-- 主類全限定名 --></configuration></plugin></plugins> </build>5.運行項目
在終端執行
mvn clean compile exec:java或者 直接點下面標記位置。







)



它到底是什么?)



運動目標檢測 之 分類(如YOLO) 數據集自動劃分)




)