在UI 原型設計中,交互規則主要有三個核心要素,分別為重要性、原則與實踐,具體表現在:
一、交互規則在 UI 原型設計中的重要性
- 明確交互邏輯:設計階段制定交互規則,清晰定義界面元素操作響應。
- 如社交應用底部 “消息” 圖標,點擊切換至消息列表 -> 定位最新消息,未讀時圖標有數字提示,點擊可跳轉,讓交互流程清晰。
- 指導團隊協作:UI 原型涉及多角色,交互規則是 “操作指南”,助各方達成共識。
- 像電商購物車,說明規則操作流程和反饋,減少溝通成本,提升開發效率和質量。
- 提升用戶體驗:遵循設計原則,使其符合用戶習慣和心理預期,為用戶提供自然流暢的體驗。
- 如下拉刷新時,頂部旋轉加載,并伴有音效,刷新后新內容淡入,頂部顯示 “已更新” 提示。
二、UI 原型設計中交互規則的設計原則
- 一致性:產品各界面和模塊的操作方式、視覺反饋、響應時間等應統一,助用戶形成習慣,降低學習成本。
- 簡潔性:避免復雜流程和冗余步驟
- 如注冊登錄用一鍵式替代多步驟,提高轉化率和設計可維護性。
- 可預測性:符合用戶習慣和常識,操作結果可預期
- 如 “刪除” 按鈕彈出確認框,且相似功能按鈕外觀、位置相似。
- 容錯性:考慮誤操作,提供容錯機制
- 如輸入錯誤提示修正,不可逆操作可撤銷,減少用戶焦慮。
三、UI 原型設計中交互規則的實現方法
- 明確元素與條件:梳理界面交互元素,確定觸發條件,
- 定義動作與反饋:確定觸發條件后,定義交互動作(頁面跳轉等)和反饋效果(視覺、聽覺、觸覺等),豐富用戶感知。
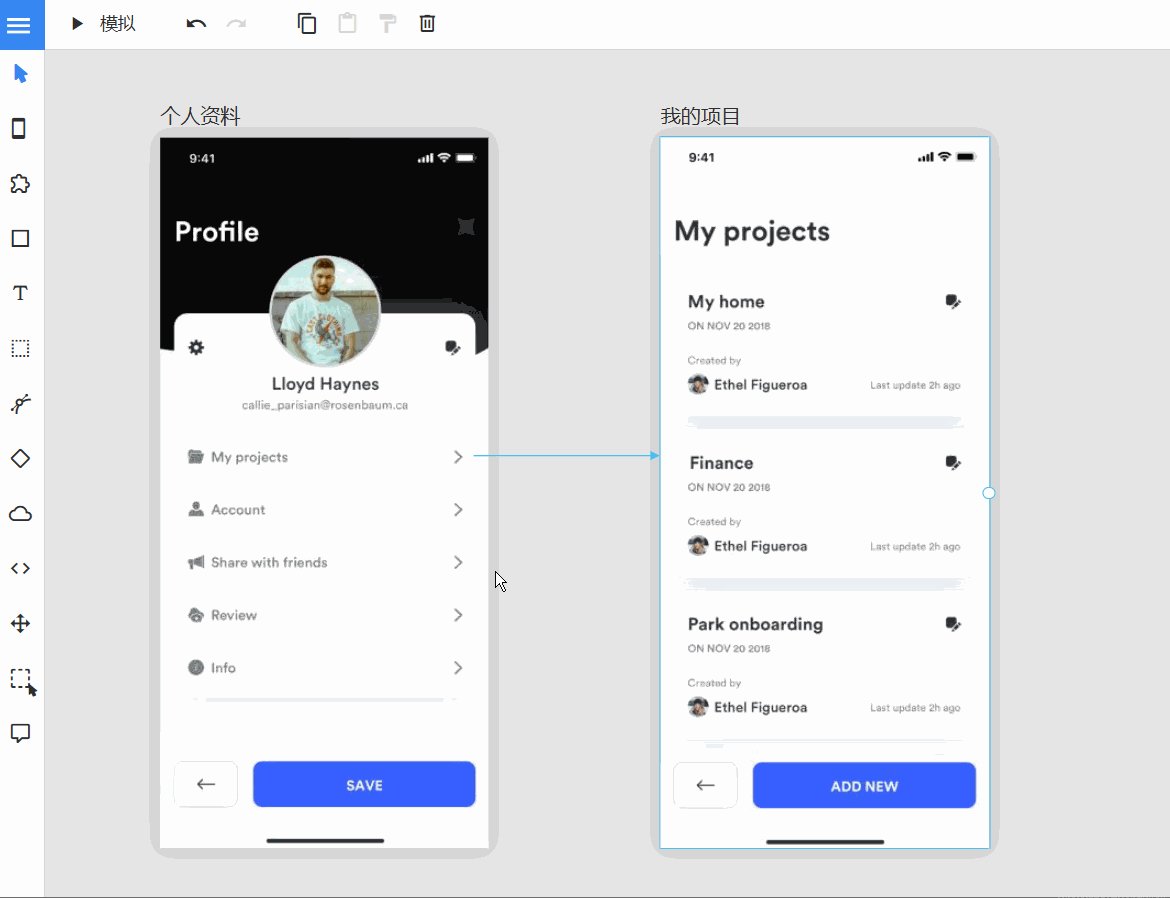
- 這里以 Kooboo平臺?的 Quant-UX在線工具?進行實操,選擇元素,添加交互行為,將點擊的區域鏈接到另一個屏幕:Prototype -> Add Action


- Animation:定義界面交互時的動畫效果

- All fileds valid:所有字段都通過有效性驗證,才能執行后續的交互操作(頁面跳轉等
- Keep scroll position:保持滾動的位置,當用戶在一個頁面進行滾動操作后,觸發頁面跳轉等交互,若勾選該選項,在返回原頁面時,頁面會停留在之前滾動到的位置,而不是回到頁面頂部。

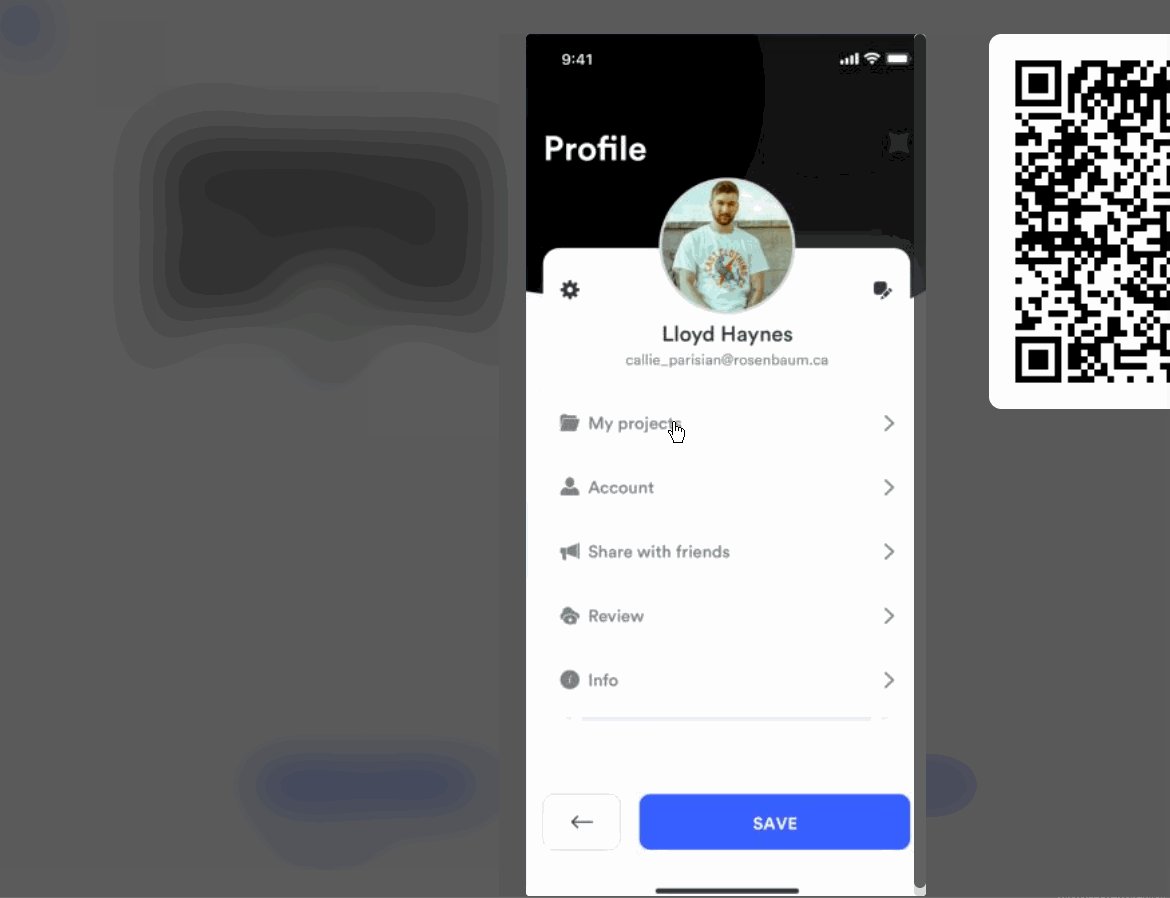
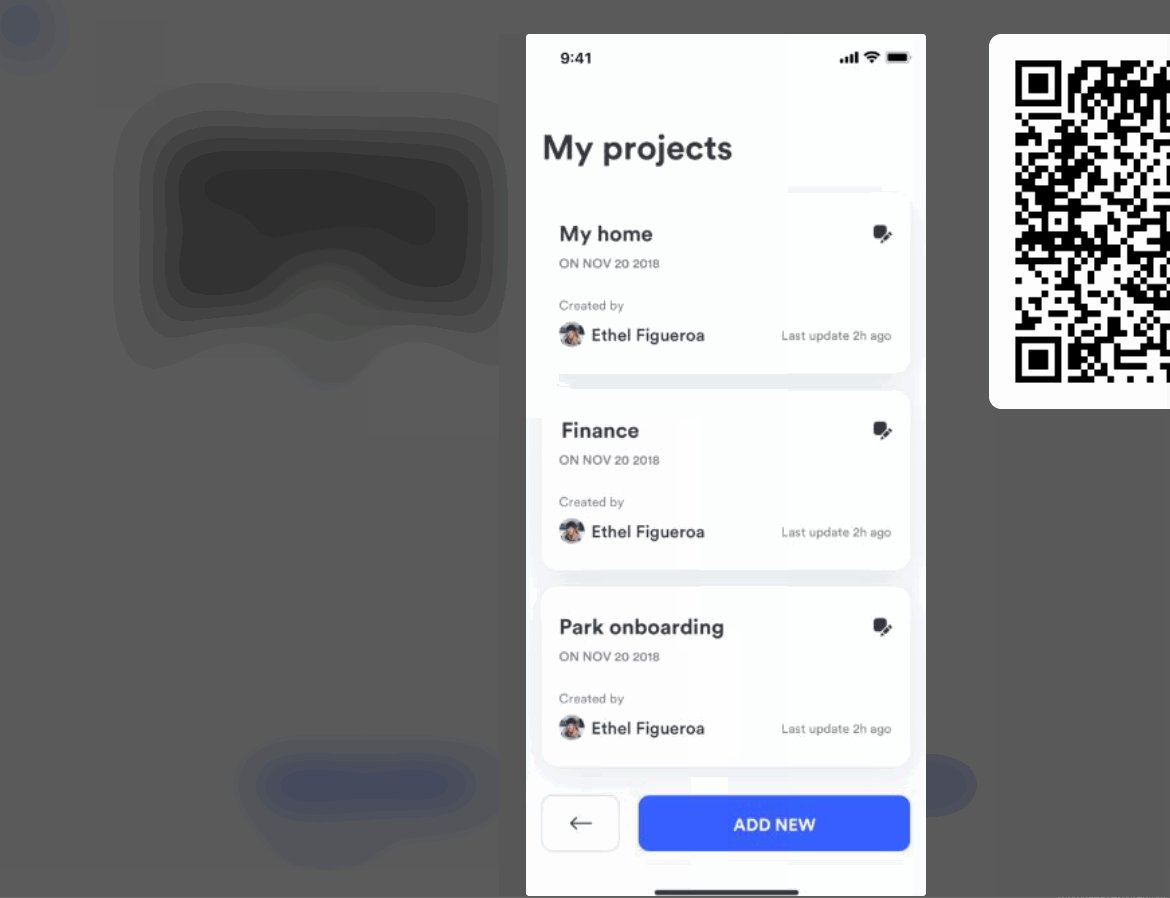
- 設置完后,模擬交互行為

- 這里以 Kooboo平臺?的 Quant-UX在線工具?進行實操,選擇元素,添加交互行為,將點擊的區域鏈接到另一個屏幕:Prototype -> Add Action
- 借助專業工具:Axure RP、Figma、Adobe XD 、Kooboo 中的?Quant-UX工具?等工具可設置交互事件、動作和條件,實現復雜效果,提高效率,方便溝通演示。
四、總結
交互規則,是 UI 原型設計賦予產品靈魂的關鍵所在。它以重要性凝聚力量,用設計原則規范方向,借實現方法展現魅力。重視交互規則,就是重視用戶與產品的深度連接,這不僅能提升產品的競爭力,更能推動整個 UI 設計行業邁向新高度,創造出更具價值的數字產品體驗。



![NSSCTF [GFCTF 2021]where_is_shell](http://pic.xiahunao.cn/NSSCTF [GFCTF 2021]where_is_shell)





:LeetCode 41. 缺失的第一個正數(First Missing Positive)詳解)



(HTML資源交互、網頁管理、搜索引擎))
)




