文章目錄
- XAML基礎:深入理解WPF和UWP應用開發的核心語言
- 1. XAML簡介
- XAML與XML的關系
- 2. XAML語法基礎
- 元素語法
- 屬性語法
- 集合語法
- 附加屬性
- 3. XAML命名空間
- 命名空間映射關系
- 4. XAML標記擴展
- 靜態資源引用
- 數據綁定
- 相對資源引用
- 常見標記擴展對比
- 5. XAML與代碼的關系
- XAML部分:
- C#代碼隱藏部分:
- XAML編譯過程
- 6. 依賴屬性系統
- 依賴屬性定義示例
- 依賴屬性特性
- 7. 資源系統
- 資源字典
- 資源查找范圍
- 8. XAML中的數據綁定基礎
- 基本綁定語法
- 綁定到對象屬性
- 綁定模式
- 9. 樣式和模板基礎
- 樣式
- 觸發器
- 10. 實際應用示例
- MainWindow.xaml:
- MainWindow.xaml.cs:
- 11. XAML調試技巧
- Visual Studio中的XAML調試工具
- 啟用綁定調試
- x:Name與x:Key的區別
- 12. XAML最佳實踐
- 結構組織
- 性能考慮
- 可維護性
- 測試和兼容性
- 總結
- 學習資源
XAML基礎:深入理解WPF和UWP應用開發的核心語言
1. XAML簡介
XAML (eXtensible Application Markup Language,可擴展應用程序標記語言) 是由微軟開發的一種基于XML的標記語言,最初用于WPF (Windows Presentation Foundation) 應用程序的UI設計。如今,XAML已成為多個微軟技術的基礎,包括WPF、UWP (Universal Windows Platform)、Xamarin.Forms和.NET MAUI等。
XAML將用戶界面元素與業務邏輯分離,采用聲明式方法定義UI,從而使開發人員和設計人員能夠更有效地協作。通過XAML,我們可以清晰地描述應用程序的視覺層,而不需要編寫大量的過程代碼。
XAML與XML的關系
XAML是XML的一種特定應用形式,因此它遵循所有XML語法規則:
- 必須有一個根元素
- 元素必須正確嵌套
- 標簽區分大小寫
- 所有元素必須關閉
- 屬性值必須使用引號
2. XAML語法基礎
元素語法
XAML中的每個UI元素都通過XML標簽表示,對應于.NET類型系統中的類:
<Button Content="點擊我" />
上面這段XAML代碼創建了一個Button控件實例,并設置其Content屬性為"點擊我"。
屬性語法
XAML支持兩種設置屬性的方式:
- 使用XML屬性語法:
<Button Content="點擊我" Width="100" Height="30" />
- 使用屬性元素語法(特別適用于復雜的屬性值):
<Button Width="100" Height="30"><Button.Content><StackPanel Orientation="Horizontal"><Image Source="icon.png" Width="16" Height="16" /><TextBlock Text="點擊我" Margin="5,0,0,0" /></StackPanel></Button.Content>
</Button>
集合語法
XAML使用直觀的語法處理集合,特別是控件中的子元素:
<StackPanel><Button Content="按鈕1" /><Button Content="按鈕2" /><TextBox Text="輸入文本" />
</StackPanel>
上面的代碼在StackPanel中添加了三個子控件,這些控件會被自動添加到StackPanel的Children集合中。
附加屬性
XAML的一個重要特性是附加屬性,它允許父元素設置子元素的特性:
<Grid><Button Grid.Row="1" Grid.Column="2" Content="網格中的按鈕" />
</Grid>
這里的Grid.Row和Grid.Column是由Grid控件定義的附加屬性,它們應用在按鈕上以指定按鈕在網格中的位置。
3. XAML命名空間
XAML使用XML命名空間來組織和引用不同類庫中的類型。WPF應用程序中常見的XAML命名空間包括:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:MyApplication"x:Class="MyApplication.MainWindow"Title="XAML示例" Height="350" Width="500"><!-- 窗口內容 --></Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"- 默認命名空間,包含核心WPF控件xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"- XAML語言定義命名空間,包含x:Class等XAML特定屬性xmlns:local="clr-namespace:MyApplication"- 引用當前應用程序中定義的類型
命名空間映射關系
4. XAML標記擴展
XAML標記擴展提供了一種強大的方式來擴展基本XAML語法。它們使用花括號語法 {ExtensionName Parameter}:
靜態資源引用
<Button Background="{StaticResource MyBrush}" Content="使用資源" />
數據綁定
<TextBlock Text="{Binding Username}" />
相對資源引用
<TextBlock Text="{RelativeSource FindAncestor, AncestorType={x:Type Window}, Path=Title}" />
常見標記擴展對比
| 標記擴展 | 用途 | 示例 |
|---|---|---|
| StaticResource | 引用靜態定義的資源 | {StaticResource MyBrush} |
| DynamicResource | 引用可能在運行時改變的資源 | {DynamicResource ThemeColor} |
| Binding | 數據綁定 | {Binding Path=Name} |
| TemplateBinding | 模板內部的綁定 | {TemplateBinding Foreground} |
| x:Static | 引用靜態字段或屬性 | {x:Static SystemColors.HighlightBrush} |
| x:Null | 表示空值 | {x:Null} |
5. XAML與代碼的關系
在WPF應用程序中,XAML文件通常與代碼隱藏文件(.xaml.cs)成對出現。它們之間通過部分類機制關聯:
XAML部分:
<Window x:Class="XamlDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="XAML演示" Height="350" Width="500"><Grid><Button x:Name="myButton" Content="點擊我" Click="myButton_Click" Width="100" Height="30" /></Grid>
</Window>
C#代碼隱藏部分:
using System.Windows;namespace XamlDemo
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void myButton_Click(object sender, RoutedEventArgs e){MessageBox.Show("按鈕被點擊了!");}}
}
XAML編譯過程
在編譯過程中,XAML被轉換為BAML (Binary Application Markup Language),然后作為資源嵌入到程序集中。在運行時,這些BAML資源被加載并重構為UI對象樹。
6. 依賴屬性系統
XAML與WPF的依賴屬性系統緊密相關。依賴屬性擴展了傳統的.NET屬性,提供屬性值繼承、動畫支持、樣式應用等功能。
依賴屬性定義示例
public class MyControl : Control
{public static readonly DependencyProperty IsActiveProperty =DependencyProperty.Register("IsActive", typeof(bool), typeof(MyControl),new PropertyMetadata(false, OnIsActiveChanged));public bool IsActive{get { return (bool)GetValue(IsActiveProperty); }set { SetValue(IsActiveProperty, value); }}private static void OnIsActiveChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){MyControl control = (MyControl)d;bool newValue = (bool)e.NewValue;// 處理屬性變化}
}
依賴屬性特性
- 屬性值繼承
- 變更通知
- 支持動畫
- 支持樣式和模板
- 支持數據綁定
7. 資源系統
XAML資源系統允許定義和重用各種UI元素,如顏色、樣式、模板等。
資源字典
<Window.Resources><SolidColorBrush x:Key="PrimaryBrush" Color="#FF3333" /><Style x:Key="ButtonStyle" TargetType="Button"><Setter Property="Background" Value="{StaticResource PrimaryBrush}" /><Setter Property="Foreground" Value="White" /><Setter Property="Padding" Value="10,5" /></Style>
</Window.Resources><StackPanel><Button Content="樣式按鈕" Style="{StaticResource ButtonStyle}" /><TextBlock Text="紅色文本" Foreground="{StaticResource PrimaryBrush}" />
</StackPanel>
資源查找范圍
資源查找按照上述層次結構,從最特定的范圍開始向上查找。
8. XAML中的數據綁定基礎
XAML數據綁定是連接UI和數據的橋梁,使界面能夠自動反映數據變化。
基本綁定語法
<TextBox x:Name="nameInput" Width="200" />
<TextBlock Text="{Binding Text, ElementName=nameInput}" Margin="0,10,0,0" />
上面的代碼將TextBlock的Text屬性綁定到nameInput控件的Text屬性。
綁定到對象屬性
// 視圖模型類
public class PersonViewModel : INotifyPropertyChanged
{private string _name;public string Name{get { return _name; }set{if (_name != value){_name = value;OnPropertyChanged(nameof(Name));}}}public event PropertyChangedEventHandler PropertyChanged;protected void OnPropertyChanged(string propertyName){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}
}
<!-- XAML中設置DataContext并綁定 -->
<StackPanel><TextBox Text="{Binding Name, UpdateSourceTrigger=PropertyChanged}" /><TextBlock Text="{Binding Name}" Margin="0,10,0,0" />
</StackPanel>
// 在代碼中設置DataContext
public MainWindow()
{InitializeComponent();DataContext = new PersonViewModel { Name = "John Doe" };
}
綁定模式
XAML支持多種綁定模式:
| 綁定模式 | 描述 | 場景 |
|---|---|---|
| OneWay | 從源到目標的單向綁定 | 顯示數據但不需要回寫 |
| TwoWay | 雙向綁定,數據可以雙向流動 | 編輯表單數據 |
| OneTime | 初始化時綁定一次,之后不更新 | 靜態數據顯示 |
| OneWayToSource | 從目標到源的單向綁定 | 特殊場景數據收集 |
9. 樣式和模板基礎
XAML樣式和模板系統允許徹底自定義UI外觀,同時保持邏輯與表現分離。
樣式
<Window.Resources><Style x:Key="RoundedButton" TargetType="Button"><Setter Property="Background" Value="#FF3333" /><Setter Property="Foreground" Value="White" /><Setter Property="Padding" Value="10,5" /><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Border Background="{TemplateBinding Background}"CornerRadius="15"Padding="{TemplateBinding Padding}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Border></ControlTemplate></Setter.Value></Setter></Style>
</Window.Resources><Button Content="圓角按鈕" Style="{StaticResource RoundedButton}" />
觸發器
觸發器可以根據屬性值改變或事件發生來改變元素外觀:
<Style x:Key="HighlightButton" TargetType="Button"><Setter Property="Background" Value="DarkBlue" /><Setter Property="Foreground" Value="White" /><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="RoyalBlue" /><Setter Property="Foreground" Value="Yellow" /></Trigger><Trigger Property="IsPressed" Value="True"><Setter Property="Background" Value="Navy" /></Trigger></Style.Triggers>
</Style>
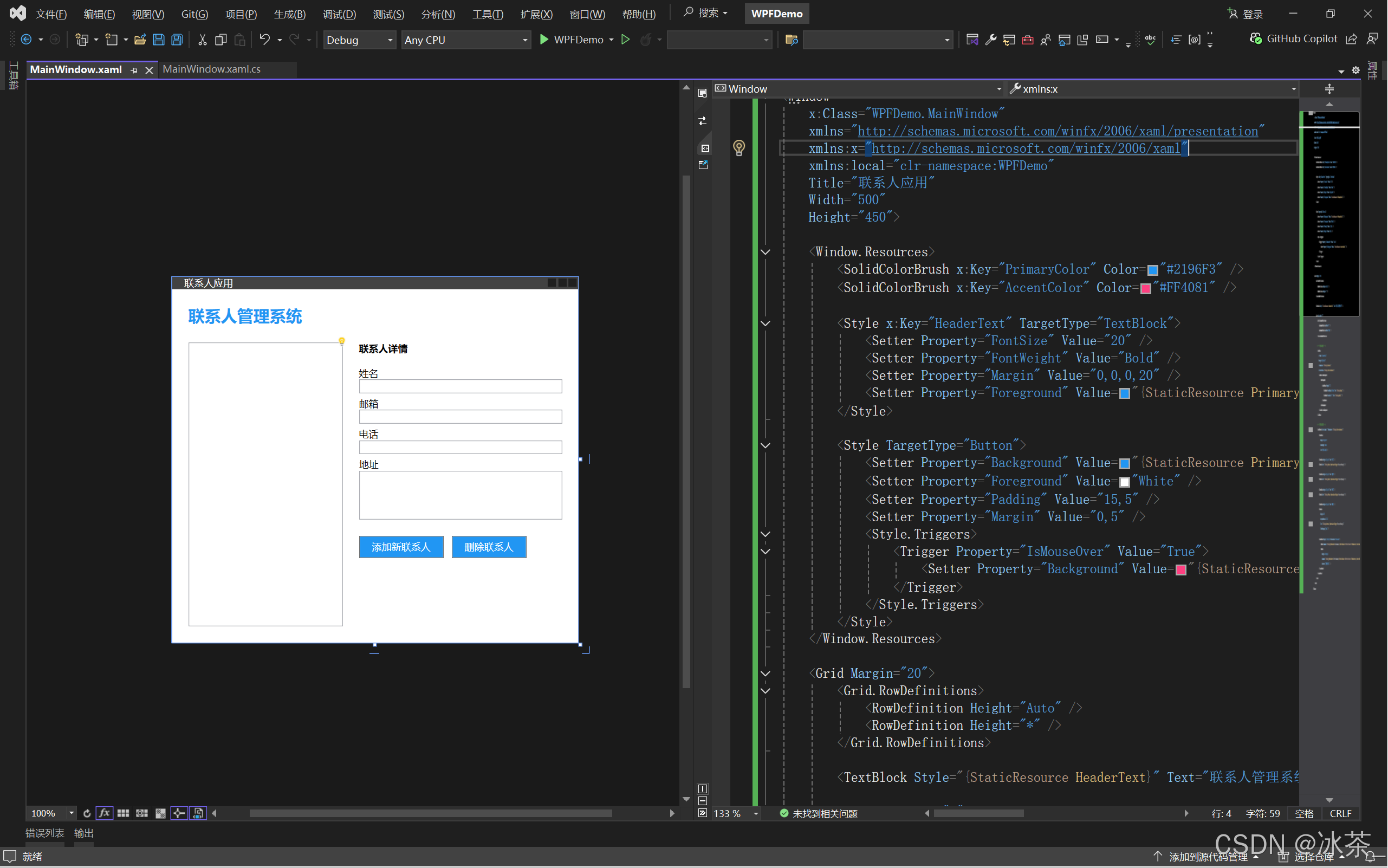
10. 實際應用示例
下面是一個簡單但完整的WPF應用程序示例,展示了XAML的多種功能:
MainWindow.xaml:
<Window x:Class="XamlDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:XamlDemo"Title="聯系人應用" Height="450" Width="500"><Window.Resources><SolidColorBrush x:Key="PrimaryColor" Color="#2196F3" /><SolidColorBrush x:Key="AccentColor" Color="#FF4081" /><Style x:Key="HeaderText" TargetType="TextBlock"><Setter Property="FontSize" Value="20" /><Setter Property="FontWeight" Value="Bold" /><Setter Property="Margin" Value="0,0,0,20" /><Setter Property="Foreground" Value="{StaticResource PrimaryColor}" /></Style><Style TargetType="Button"><Setter Property="Background" Value="{StaticResource PrimaryColor}" /><Setter Property="Foreground" Value="White" /><Setter Property="Padding" Value="15,5" /><Setter Property="Margin" Value="0,5" /><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="{StaticResource AccentColor}" /></Trigger></Style.Triggers></Style></Window.Resources><Grid Margin="20"><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="*" /></Grid.RowDefinitions><TextBlock Text="聯系人管理系統" Style="{StaticResource HeaderText}" /><Grid Grid.Row="1"><Grid.ColumnDefinitions><ColumnDefinition Width="*" /><ColumnDefinition Width="250" /></Grid.ColumnDefinitions><!-- 聯系人列表 --><ListBox x:Name="contactList" ItemsSource="{Binding Contacts}" SelectedItem="{Binding SelectedContact}" Margin="0,0,20,0"><ListBox.ItemTemplate><DataTemplate><StackPanel Margin="5"><TextBlock Text="{Binding Name}" FontWeight="Bold" /><TextBlock Text="{Binding Email}" FontSize="11" /></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox><!-- 聯系人詳情 --><StackPanel Grid.Column="1" DataContext="{Binding SelectedContact}"><TextBlock Text="聯系人詳情" FontWeight="Bold" Margin="0,0,0,10" /><TextBlock Text="姓名" Margin="0,5,0,0" /><TextBox Text="{Binding Name, UpdateSourceTrigger=PropertyChanged}" /><TextBlock Text="郵箱" Margin="0,5,0,0" /><TextBox Text="{Binding Email, UpdateSourceTrigger=PropertyChanged}" /><TextBlock Text="電話" Margin="0,5,0,0" /><TextBox Text="{Binding Phone, UpdateSourceTrigger=PropertyChanged}" /><TextBlock Text="地址" Margin="0,5,0,0" /><TextBox Text="{Binding Address, UpdateSourceTrigger=PropertyChanged}" AcceptsReturn="True" TextWrapping="Wrap" Height="60" /><StackPanel Orientation="Horizontal" Margin="0,15,0,0"><Button Content="添加新聯系人" Command="{Binding DataContext.AddCommand, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Grid}}}" /><Button Content="刪除聯系人" Command="{Binding DataContext.DeleteCommand, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Grid}}}"Margin="10,5,0,5" /></StackPanel></StackPanel></Grid></Grid>
</Window>
MainWindow.xaml.cs:
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
using System.Windows.Input;namespace XamlDemo
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();DataContext = new ContactViewModel();}}public class ContactViewModel : INotifyPropertyChanged{private Contact _selectedContact;public ObservableCollection<Contact> Contacts { get; } = new ObservableCollection<Contact>();public Contact SelectedContact{get { return _selectedContact; }set{_selectedContact = value;OnPropertyChanged(nameof(SelectedContact));}}public ICommand AddCommand { get; }public ICommand DeleteCommand { get; }public ContactViewModel(){// 添加示例數據Contacts.Add(new Contact { Name = "張三", Email = "zhangsan@example.com", Phone = "138-0000-0001", Address = "北京市海淀區" });Contacts.Add(new Contact { Name = "李四", Email = "lisi@example.com", Phone = "139-0000-0002", Address = "上海市浦東新區" });SelectedContact = Contacts[0];AddCommand = new RelayCommand(_ =>{var newContact = new Contact { Name = "新聯系人" };Contacts.Add(newContact);SelectedContact = newContact;});DeleteCommand = new RelayCommand(_ =>{if (SelectedContact != null){Contacts.Remove(SelectedContact);SelectedContact = Contacts.Count > 0 ? Contacts[0] : null;}}, _ => SelectedContact != null);}public event PropertyChangedEventHandler PropertyChanged;protected void OnPropertyChanged(string propertyName){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}}public class Contact : INotifyPropertyChanged{private string _name;private string _email;private string _phone;private string _address;public string Name{get { return _name; }set{if (_name != value){_name = value;OnPropertyChanged(nameof(Name));}}}public string Email{get { return _email; }set{if (_email != value){_email = value;OnPropertyChanged(nameof(Email));}}}public string Phone{get { return _phone; }set{if (_phone != value){_phone = value;OnPropertyChanged(nameof(Phone));}}}public string Address{get { return _address; }set{if (_address != value){_address = value;OnPropertyChanged(nameof(Address));}}}public event PropertyChangedEventHandler PropertyChanged;protected void OnPropertyChanged(string propertyName){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}}public class RelayCommand : ICommand{private readonly Action<object> _execute;private readonly Predicate<object> _canExecute;public RelayCommand(Action<object> execute, Predicate<object> canExecute = null){_execute = execute ?? throw new ArgumentNullException(nameof(execute));_canExecute = canExecute;}public bool CanExecute(object parameter){return _canExecute == null || _canExecute(parameter);}public void Execute(object parameter){_execute(parameter);}public event EventHandler CanExecuteChanged{add { CommandManager.RequerySuggested += value; }remove { CommandManager.RequerySuggested -= value; }}}
}

此應用程序界面演示了XAML中的多種功能:
- 資源和樣式
- 數據綁定
- 命令綁定
- 數據模板
- 布局控制
- 相對源綁定
- 觸發器
11. XAML調試技巧
調試XAML可能具有挑戰性,以下是一些有用的技巧:
Visual Studio中的XAML調試工具
- 實時可視化樹:在運行時查看應用程序的視覺樹結構
- 綁定調試:使用TraceSource在輸出窗口中顯示綁定錯誤
- 熱重載:在運行時修改XAML并立即查看效果(最新版VS支持)
啟用綁定調試
// 在App.xaml.cs的構造函數中添加
public App()
{// 啟用綁定調試PresentationTraceSources.DataBindingSource.Switch.Level = SourceLevels.Warning;
}
x:Name與x:Key的區別
| 特性 | x:Name | x:Key |
|---|---|---|
| 用途 | 在代碼中引用元素 | 在資源字典中標識資源 |
| 訪問方式 | 直接訪問命名元素 | 通過資源查找 |
| 生成成員 | 生成代碼隱藏中的字段 | 不生成代碼成員 |
| 適用場景 | 控件、頁面元素 | 樣式、模板、畫刷等資源 |
12. XAML最佳實踐
結構組織
- 使用邏輯分層結構組織XAML
- 使用資源字典分離樣式與布局
- 為復雜UI創建用戶控件
性能考慮
- 避免深層嵌套布局
- 適當使用虛擬化
- 控制綁定更新頻率
- 使用緩存靜態資源
可維護性
- 保持表現與邏輯分離
- 為復雜屬性使用屬性元素語法
- 使用適當的命名約定
- 添加注釋說明復雜區域
測試和兼容性
- 在不同分辨率下測試
- 考慮國際化需求
- 驗證高對比度主題下的表現
- 確保鍵盤可訪問性
總結
XAML是一種強大而靈活的UI描述語言,它允許開發人員和設計師以聲明式方式創建復雜的用戶界面。通過本文,我們了解了XAML的基礎語法、依賴屬性系統、資源管理、數據綁定和樣式模板等核心概念。掌握XAML是成為優秀WPF或UWP開發者的關鍵一步。
隨著.NET技術的發展,XAML的重要性持續增長,它已經擴展到多個平臺和框架中。深入理解XAML將幫助你更有效地構建富客戶端應用程序,并為探索更高級的技術(如MVVM架構模式)奠定基礎。
學習資源
以下是一些深入學習XAML的優質資源:
- Microsoft官方WPF文檔
- XAML概述(微軟官方文檔)
- WPF Tutorial
- XAML 2009規范
- Pro WPF in C# 2010(書籍)
- XAML在Stackoverflow上的問答
- WPF Sample Applications
- Microsoft Learn - WPF學習路徑
無論你是初學者還是有經驗的開發人員,持續實踐和探索是掌握XAML的最佳方式。創建小型項目,嘗試不同的控件和布局,分析現有應用程序的XAML代碼,這些都將幫助你更深入地理解和應用XAML技術。


-- P2P文件分發視頻流和內容分發網)



:概率論)

![vue+django農產品價格預測和推薦可視化系統[帶知識圖譜]](http://pic.xiahunao.cn/vue+django農產品價格預測和推薦可視化系統[帶知識圖譜])

從原理到實戰)


)




)
