9.1、案例編寫
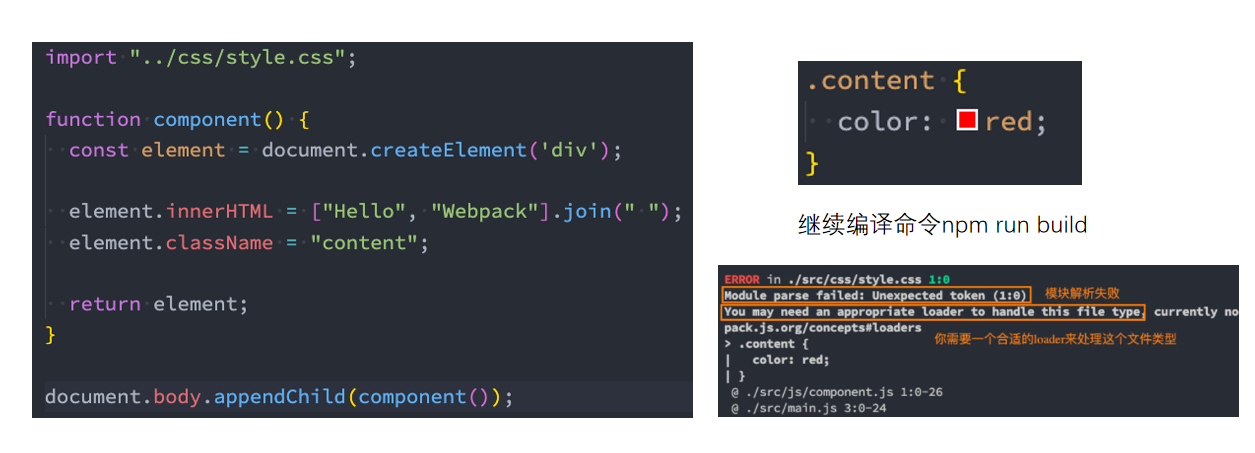
我們創建一個component.js
- 通過JavaScript創建了一個元素,并且希望給它設置一些樣式;

我們自己寫的css,要把他加入到Webpack的圖結構當中,這樣才能被webpack檢測到進行打包,
style.css–>div_cn.js–>main.js main.js就是工程的入口文件
但是沒有對應的處理器loader我們也不能把css文件進行打包,打包css我們需要用的loader為css-loader
npm install css-loader -D
9.2、css-loader的使用
上面的錯誤信息告訴我們需要一個loader來加載這個css文件,但是loader是什么呢?
- loader 可以用于對模塊的源代碼進行轉換;
- 我們可以將css文件也看成是一個模塊,我們是通過import來加載這個模塊的;
- 在加載這個模塊時,webpack其實并不知道如何對其進行加載,我們必須制定對應的loader來完成這個功能;
那么我們需要一個什么樣的loader呢?
- 對于加載css文件來說,我們需要一個可以讀取css文件的loader;
- 這個loader最常用的是css-loader;
css-loader的安裝:
npm install css-loader -D
webpack這個東西,你在不配置其他插件的同時他是具備處理js功能的,但是對于其他的一些文件,比如css,圖片,vue文件他是不知道怎么處理的,但是我們可以配置一大堆的插件,來達到打包各種文件,進行代碼壓縮,代碼轉換的功能,webpack的拓展性是無敵
9.3、css-loader的使用方案
如何使用這個loader來加載css文件呢?有三種方式:
- 內聯方式;
- CLI方式(webpack5中不再使用);
- 配置方式;
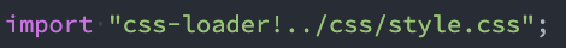
內聯方式:
-
內聯方式使用較少,因為不方便管理;
-
在引入的樣式前加上使用的loader,并且使用!分割;

CLI方式
- 在webpack5的文檔中已經沒有了==–module-bind==;
- 實際應用中也比較少使用,因為不方便管理;
9.4、loader配置方式
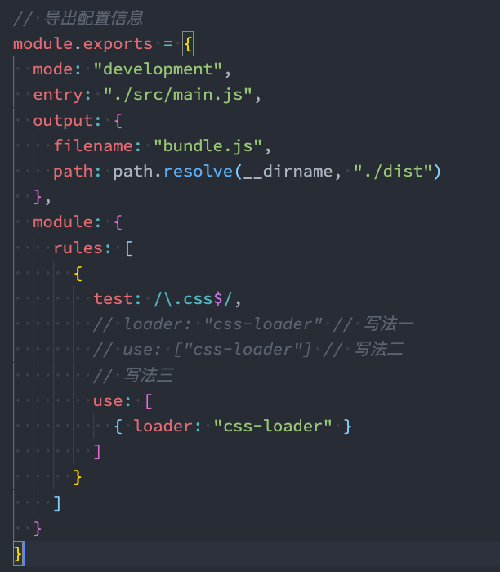
配置方式表示的意思是在我們的webpack.config.js文件中寫明配置信息:
- module.rules中允許我們配置多個loader(因為我們也會繼續使用其他的loader,來完成其他文件的加載);
- 這種方式可以更好的表示loader的配置,也方便后期的維護,同時也讓你對各個Loader有一個全局的概覽;
module.rules的配置如下:
-
rules屬性對應的值是一個數組:[Rule]
-
數組中存放的是一個個的Rule,Rule是一個對象,對象中可以設置多個屬性:
- ==test屬性:==用于對 resource(資源)進行匹配的,通常會設置成正則表達式;
- ==use屬性:==對應的值時一個數組:[UseEntry]
- UseEntry是一個對象,可以通過對象的屬性來設置一些其他屬性
- loader:必須有一個 loader屬性,對應的值是一個字符串;
- options:可選的屬性,值是一個字符串或者對象,值會被傳入到loader中;
- query:目前已經使用options來替代;
- 傳遞字符串(如:use: [ ‘style-loader’ ])是 loader 屬性的簡寫方式(如:use: [ { loader: ‘style-loader’} ]);
- UseEntry是一個對象,可以通過對象的屬性來設置一些其他屬性
- loader屬性: Rule.use: [ { loader } ] 的簡寫。

測試后發現,我們打包后的css并沒有生效,怎么解決?
9.5、認識style-loader
我們已經可以通過css-loader來加載css文件了
- 但是你會發現這個css在我們的代碼中并沒有生效(頁面沒有效果)。
這是為什么呢?
- 因為css-loader只是負責將.css文件進行解析,并不會將解析之后的css插入到頁面中;
- 如果我們希望再完成插入style的操作,那么我們還需要另外一個loader,就是style-loader;
安裝style-loader:
npm install style-loader -D
9.6、配置style-loader
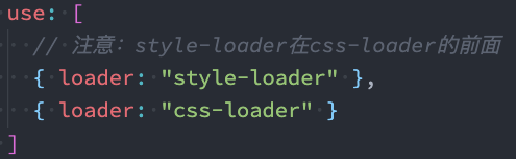
那么我們應該如何使用style-loader:
-
在配置文件中,添加style-loader;
-
注意:因為loader的執行順序是從右向左(或者說從下到上,或者說從后到前的),所以我們需要將style-loader寫到css-loader的前面;

-
重新執行編譯npm run build,可以發現打包后的css已經生效了:
- 當前目前我們的css是通過頁內樣式的方式添加進來的;
- 后續我們也會講如何將css抽取到單獨的文件中,并且進行壓縮等操作;
css-loader跟style-loader都是開發時依賴,所以我們加-D
9.7、配置插件的簡寫方式
const path = require("path")module.exports = {entry: "./src/main.js",output: {filename: "bundle.js",//寫成配置的話一定要寫成絕對路徑 //否則會提示:-configuration.output.path:The provided value "./build" is not an absolute path!//_dirname,當前文件webpack.config.js所在的路徑path: path.resolve(__dirname, "./build")},//完整寫法// module:{// rules:[// {// //告訴webpack配置什么樣的文件// test:"/\.css$/",// use:[ //use中多個loader的使用順序是從后往前 // {loader:"style-loader"},// {loader:"css-loader"},// {loader:"css-loader",options:{}}// ]// }// ] // }//簡寫一:如果loader只有一個,不寫use// module:{// rules:[// {// //告訴webpack配置什么樣的文件// test:"/\.css$/",// loader:"css-loader"// }// ] // }//簡寫二:多個loader不需要其他屬性時,可以直接寫loader字符傳形式// module:{// rules:[// {// //告訴webpack配置什么樣的文件// test:"/\.css$/",// use:["style-loader","css-loader"] // }// ] // }//目前截斷我們使用的這種方式并沒有將css抽取成一個css文件用link的方式導入//而是用style標簽的方式導入的css樣式,如果想要抽取成一個文件,我們需要用到webpack文件的高級特性}
9.8、如何處理less文件
在我們開發中,我們可能會使用less、sass、stylus的預處理器來編寫css樣式,效率會更高。
那么,如何可以讓我們的環境支持這些預處理器呢?
- 首先我們需要確定,less、sass等編寫的css需要通過工具轉換成普通的css;
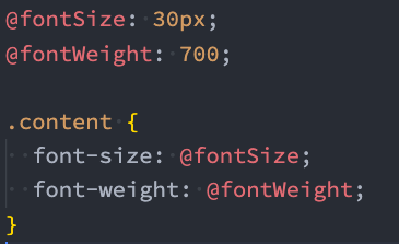
比如我們編寫如下的less樣式:

我們需要借用Less工具處理
-
我們可以使用less工具來完成它的編譯轉換:
npm install less -D -
執行如下命令:
npx lessc ./src/css/title.less title.css
這種方式只能處理單個或者多個less文件,我們怎么讓他可以進行自動轉換
9.1、less-loader處理
但是在項目中我們會編寫大量的css,它們如何可以自動轉換呢?
-
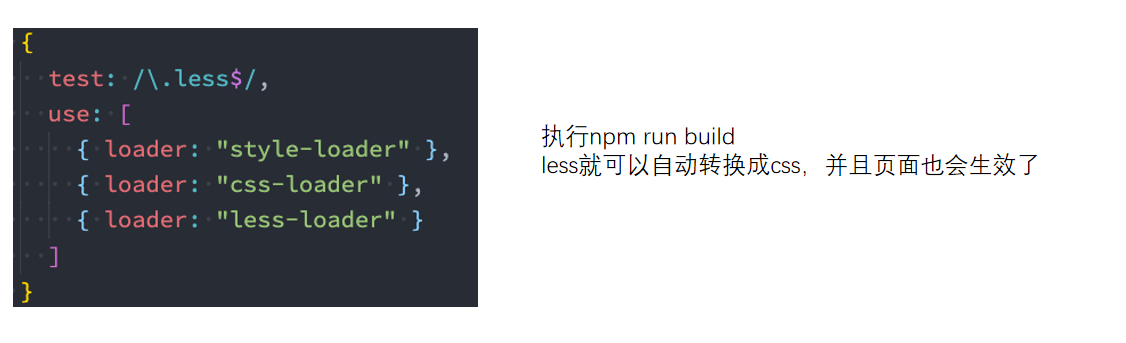
這個時候我們就可以使用less-loader,來自動使用less工具轉換less到css;
npm install less-loader -D
配置webpack.config.js

9.2、如何處理sass文件
很好的一個開發的文檔
https://cloud.tencent.com/developer/section/1477538
區分node-sass和sass的區別
https://blog.csdn.net/feiying0canglang/article/details/126372260
快速開始
npm install sass-loader sass webpack --save-dev
將 sass-loader 、css-loader 與 style-loader 進行鏈式調用,可以將樣式以 style 標簽的形式插入 DOM 中,或者使用 mini-css-extract-plugin 將樣式輸出到獨
立的文件中。
app.js
import './style.scss';
style.scss
$body-color: red;body {color: $body-color;
}
webpack.config.js
module.exports = {module: {rules: [{test: /\.s[ac]ss$/i,use: [// 將 JS 字符串生成為 style 節點'style-loader',// 將 CSS 轉化成 CommonJS 模塊'css-loader',// 將 Sass 編譯成 CSS'sass-loader',],},],},
};
啟動我們的webpack完成操作
9.3、關于sass怎么導入node_modules里的sass文件
在Sass和Webpack的環境中,使用@import指令來導入其他Sass文件或模塊是非常常見的。然而,當涉及到從node_modules中導入第三方庫的Sass文件時,事情就變得稍微復雜一些。這里,~符號的作用就體現出來了。
1、什么是~符號?
在Sass中直接使用@import "bootstrap"這樣的語句時,Sass編譯器會嘗試在當前文件所在的目錄及其子目錄中查找bootstrap文件。如果找不到,它不會自動去node_modules目錄下查找。但是,當我們使用@import "~bootstrap"時,我們實際上是告訴Webpack(而不是Sass編譯器)去node_modules目錄下查找bootstrap。
2、~符號的使用場景
當你在項目中使用了像Bootstrap這樣的外部Sass庫,并且想要在你的Sass文件中導入它們的樣式時,~符號就是必要的。這是因為Bootstrap(或其他庫)的Sass文件位于node_modules目錄下,而默認情況下,Sass的@import指令不會去那里查找文件。
3、為什么可以移除~?
隨著Webpack和Sass-loader的改進,它們現在能夠更好地協同工作,理解@import指令,并在必要時自動查找node_modules目錄。這意味著,即使你不使用~,只要Webpack配置正確,它仍然可以識別出你試圖從node_modules中導入一個庫。因此,現代的配置通常推薦去掉~,使得Sass代碼更加干凈和易于閱讀。
4、總結
~符號最初被引入是為了明確告訴Webpack在node_modules中查找庫文件。- 現代的Webpack和Sass-loader配置已經足夠智能,能夠自動處理
node_modules中的導入,因此~不再是必需的。 - 移除
~可以使你的Sass代碼更加簡潔,減少潛在的混亂。
然而,盡管推薦移除~,Webpack和Sass-loader仍然會支持它的使用,以保持向后兼容性。如果你在舊項目中看到~的使用,不必驚慌,它仍然是有效的,只是現代的最佳實踐中不再推薦這樣做。
9.4、認識PostCSS工具
什么是PostCSS呢?
- PostCSS是一個通過JavaScript來轉換樣式的工具;
- 這個工具可以幫助我們進行一些CSS的轉換和適配,比如自動添加瀏覽器前綴、css樣式的重置;
- 但是實現這些功能,我們需要借助于PostCSS對應的插件;
如何使用PostCSS呢?主要就是兩個步驟:?
- 第一步:查找PostCSS在構建工具中的擴展,比如webpack中的postcss-loader;
- 第二步:選擇可以添加你需要的PostCSS相關的插件;
9.5、postcss-loader
我們可以借助于構建工具:
- 在webpack中使用postcss就是使用postcss-loader來處理的;
我們來安裝postcss-loader: 一定得先安裝postcss-loader這個工具
-
npm install postcss-loader -D
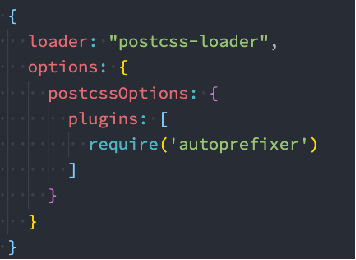
我們修改加載css的loader:(配置文件已經過多,給出一部分了)
- 注意:因為postcss需要有對應的插件才會起效果,所以我們需要配置它的plugin;

安裝autoprefixer工具
npm i autoprefixer
9.6、單獨的postcss配置文件
因為我們需要添加前綴,所以要安裝autoprefixer:
npm install autoprefixer -D
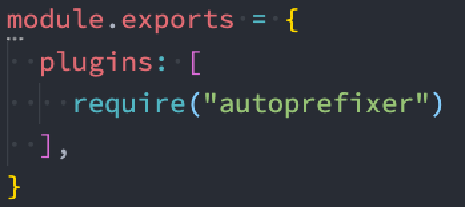
我們可以將這些配置信息放到一個單獨的文件中進行管理:
- 在根目錄下創建postcss.config.js

9.7、postcss-preset-env預設
事實上,在配置postcss-loader時,我們配置插件并不需要使用autoprefixer。
我們可以使用另外一個插件:postcss-preset-env
- postcss-preset-env也是一個postcss的插件;
- 它可以幫助我們將一些現代的CSS特性,轉成大多數瀏覽器認識的CSS,并且會根據目標瀏覽器或者運行時環境添加所需的polyfill;
- 也包括會自動幫助我們添加autoprefixer(所以相當于已經內置了autoprefixer);
首先,我們需要安裝postcss-preset-env:
npm install postcss-preset-env -D
之后,我們直接修改掉之前的autoprefixer即可:

注意:我們在使用某些postcss插件時,也可以直接傳入字符串

總結:轉特性顏色有#號格式轉換為RGBA格式,加瀏覽器前綴等
postcss這個工具非常強大、后續的px轉各種單位rem/vw/vh都可以下載插件進行配置
9.8、Webpack重要性總結
我們剛才了解的postcss是一個獨立的工具,我們可以脫離webpack進行使用,剛才我們學了好多的loader,學習了一堆的配置,很多很雜,我覺得根本記不住,
配來配去的很容易亂,我們在開發當中并不會配置這些繁雜的東西,在真實的開發過程中,我們都是利用腳手架進行開發,腳手架里面把這些該配置的東西全部都幫
你配置好了,所以你可以直接在腳手架的基礎上進行開發的,學習這個東西的目的是理解整個這個流程,目前前端的這個項目到底是如何跑起來的
也包括幫住你理解以前在學習css的時候,我說過一句話,我們現在的開發模式中我們根本不需要手動的添加瀏覽器前綴,以前你可能很疑惑,我不加這個瀏覽器
前綴以后怎么辦呢?那有些瀏覽器需要適配的話那我怎么適配呢?我們現在就借助webpack配置postcss工具來進行加前綴的轉換。是一個自動化的過程
現在的前端開發,更加的提倡四個現代化:模塊化、組件化、規范化、自動化,關于這四個現代化在講webpack之初我已經介紹過了,忘記了往前翻。
所以總的來說,webpack這個工具是非常的屌。
前邊的loader我們去講的如何處理css類型的文件,下邊我們學習的是處理image圖片資源、怎么處理Es5轉Es6的js代碼、怎么處理Vue組件轉html。
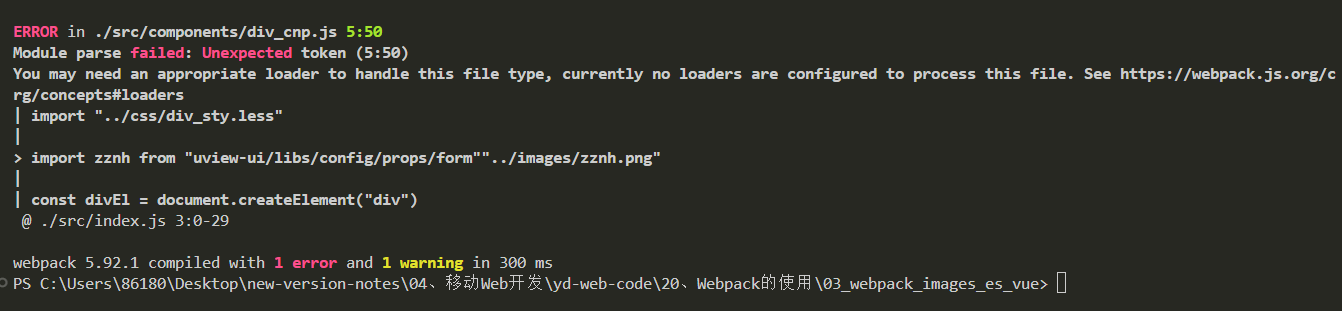
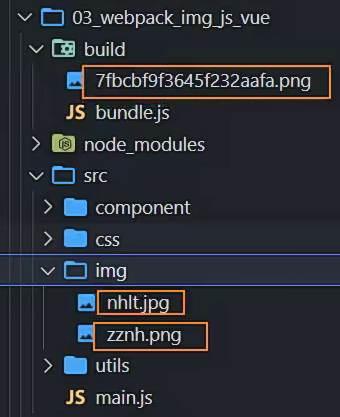
9.9、Webpack打包圖片資源
從新建立一個工程、導入倆文件、按照模塊化的方式引入圖片資源、把他放到圖片標簽的src屬性上、最后打包–>發現報錯,

為什么?因為沒有對應的處理器?我們首先想到的是下載對應的loader,在早期的時候我們使用的loader為 npm insetall file-loader.早期的時候確實需要借助于這
個loader,但是在最新版本的webpack中對于文件的處理,現在的webpack已經內置了,以前的時候webpack是沒有內置的,既然已經內置了為什么在運行的時候
還會報錯?這是因為webpack默認把所有模塊按照js模塊的方式來進行處理的,也就是webpack不清楚我要按照那種格式去處理.
配置格式
const path = require("path")module.exports = {entry: "./src/index.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build")},module: {rules:[{ test:/\.css$/,use:["style-loader","css-loader", "postcss-loader"] },{test:/\.less$/,use:["style-loader","css-loader","less-loader", "postcss-loader"] },{test:/\.(png|jpe?g|svg|gif)$/,type:"asset"}] }
}
9.1、認識asset module type
我們當前使用的webpack版本是webpack5:
? 在webpack5之前,加載這些資源我們需要使用一些loader,比如raw-loader 、url-loader、file-loader;
? 在webpack5開始,我們可以直接使用資源模塊類型(asset module type),來替代上面的這些loader;
資源模塊類型(asset module type),通過添加 4 種新的模塊類型,來替換所有這些 loader:
? asset/resource 發送一個單獨的文件并導出 URL。
? 之前通過使用 file-loader 實現;
? asset/inline 導出一個資源的 data URI。
? 之前通過使用 url-loader 實現;
? asset/source 導出資源的源代碼
? 之前通過使用 raw-loader 實現;
? asset 在導出一個 data URI 和發送一個單獨的文件之間自動選擇。
? asset 在導出一個 data URI 和發送一個單獨的文件之間自動選擇。
9.2、asset module type的使用
那么具體的asset/resource、asset/inline、asset/source、asset有什么區別呢?
如果是asset/resource,那么在打包的過程當中就把圖片完成的給打包進了build目錄了,底層做的事情就相當于一個復制,然后把url給設置了進去
如果是asset/inline那么在打包的時候就對圖片進行base64的編碼,然后把這個base64字符串放進去,編碼的好處是,會減少網絡請求、當然也有一定的壞處,資源越大編碼的長度就非常大,相應的js文件也會變大。這會導致瀏覽器下載解析js文件過慢,但是一般我們都是做相應的取舍,小圖片編碼,大圖片我們還是進行復制打包。顯然前者都不能滿足,
asset/source是把資源導出為源代碼的形式,你像我們這個圖片他本身就是二進制的,你拿到一個二進制的文件,本身來說沒有太大的意義,因為畢竟不是要自己對這個文件做解碼,如果要是自己需要對文件做解碼,你就需要拿到這個源代碼,但是我們一般是不需要自己去做解碼的,這個工作通常都是瀏覽器去做
如果想要達到,大的打包,小的編碼這種效果,必須采用asset參數、設置對應的參數limit,來規定,多大算大,多小算小
9.3、url-loader的limit效果?
開發中我們往往是小的圖片需要轉換,但是大的圖片直接使用圖片即可
? 這是因為小的圖片轉換base64之后可以和頁面一起被請求,減少不必要的請求過程;
? 而大的圖片也進行轉換,反而會影響頁面的請求速度;
我們需要兩個步驟來實現:
? 步驟一:將type修改為asset;
? 步驟二:添加一個parser屬性,并且制定dataUrl的條件,添加maxSize屬性;
? 
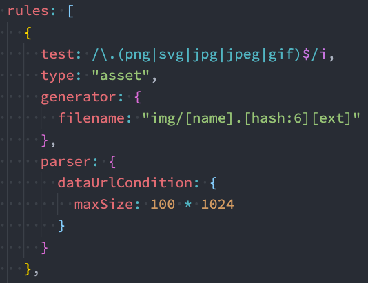
9.4、如何可以自定義文件的輸出路徑和文件名呢?
經過打包之后,發現打包后圖片的名字,名字變了,我們并不能確定這個圖片是打包前的那張圖片,所以我想定制這個打包后圖片的名字,怎么做?

方式一:修改output,添加assetModuleFilename屬性;
方式二:在Rule中,添加一個generator屬性,并且設置filename;

我們這里介紹幾個最常用的placeholder
- [ext]: 處理文件的擴展名;
- [name]:處理文件的名稱;
- [hash]:文件的內容,使用MD4的散列函數處理,生成的一個128位的hash值(32個十六進制);
其實就是用占位符去處理,找到特定的字符串按照某種規則替換或者生成拼接。
const path = require("path")module.exports = {entry: "./src/index.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build"),//方式一:assetModulFilename:"img/[name].[hash:6][ext]"},module: {rules:[{ test:/\.css$/,use:["style-loader","css-loader", "postcss-loader"] },{test:/\.less$/,use:["style-loader","css-loader","less-loader", "postcss-loader"] },{test:/\.(png|jpe?g|svg|gif)$/,type:"asset",//方式二generator:{//占位符//name:指向原來的圖片名稱//ext:拓展名//hash: webpack按照某種規格生成的hashfilename:"image/[name].[hash:6][ext]"},//limit效果,根據圖片不同的大小進行不同的處理1、小的編碼成base64,大的打包parser:{dataUrlCondition:{maxSize:100*1024}}}] }
}
9.5、為什么需要babel?
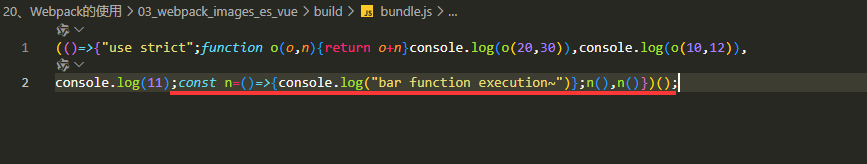
前面我們介紹了如何去打包css、less、sass、圖片等資源下邊我們需要學習如何打包js文件、有些同學就很奇怪了,不是一開始說,webpack不是都默認去處理js文件了嘛,那為啥還要去講這個東西?我們觀察意見的打包文件會發現,打包確實成功了,代碼也進行了丑化,但是es6的代碼并沒有進行轉es5的操作,你還是能看到箭頭函數和const的身影、但是有些瀏覽器恰恰就不支持es6語法,所以我們需要利用webpack配置一些插件對js進行再次處理

事實上,在開發中我們很少直接去接觸babel,但是babel對于前端開發來說,目前是不可缺少的一部分:
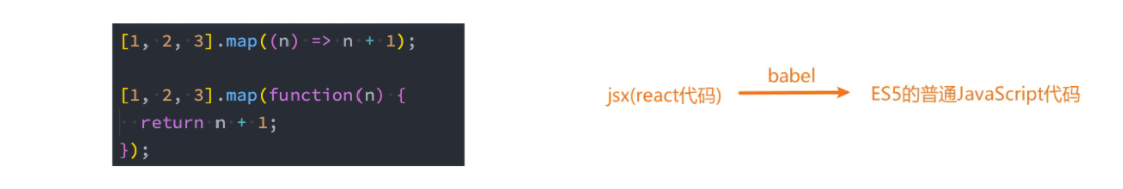
? 開發中,我們想要使用ES6+的語法,想要使用TypeScript,開發React項目,它們都是離不開Babel的;
? 所以,學習Babel對于我們理解代碼從編寫到線上的轉變過程至關重要;
那么,Babel到底是什么呢?
? Babel是一個工具鏈,主要用于舊瀏覽器或者環境中將ECMAScript 2015+代碼轉換為向后兼容版本的JavaScript;
? 包括:語法轉換、源代碼轉換等;

9.6、Babel命令行使用?
babel本身可以作為一個獨立的工具(和postcss一樣),不和webpack等構建工具配置來單獨使用。
如果我們希望在命令行嘗試使用babel,需要安裝如下庫:
? @babel/core:babel的核心代碼,必須安裝;
? ==@babel/cli:==可以讓我們在命令行使用babel;
npm install @babel/cli @babel/core -D
使用babel來處理我們的源代碼:
? src:是源文件的目錄;
? --out-dir:指定要輸出的文件夾dist;
npx babel src --out-dir dist
9.7、Babel插件的使用?
我們使用postcss的時候,也是裝上那個工具然后配置插件、同樣的Babel也是一個工具,你要想達到某種目的也需要配置插件
比如我們需要轉換箭頭函數,那么我們就可以使用箭頭函數轉換相關的插件:
? npm install @babel/plugin-transform-arrow-functions -D
? npx babel src --out-dir dist --plugins=@babel/plugin-transform-arrow-functions
查看轉換后的結果:我們會發現 const 并沒有轉成 var
? 這是因為 plugin-transform-arrow-functions,并沒有提供這樣的功能;
? 我們需要使用 plugin-transform-block-scoping 來完成這樣的功能;
? npm install @babel/plugin-transform-block-scoping -D
? npx babel src --out-dir dist --plugins=@babel/plugin-transform-block-scoping ,@babel/plugin-transform-arrow-functions
9.8、Babel的預設preset?
但是如果要轉換的內容過多,一個個設置是比較麻煩的,我們可以使用預設(preset):
? 后面我們再具體來講預設代表的含義;
安裝@babel/preset-env預設:
? npm install @babel/preset-env -D
執行如下命令:
? npx babel src --out-dir dist --presets=@babel/preset-env
9.1、babel-loader?
在實際開發中,我們通常會在構建工具中通過配置babel來對其進行使用的,比如在webpack中。
那么我們就需要去安裝相關的依賴:
? npm install babel-loader -D
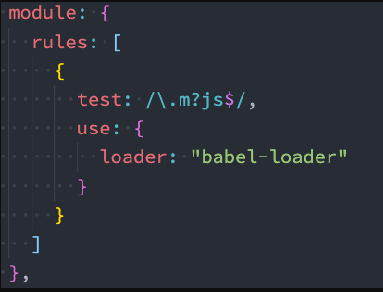
我們可以設置一個規則,在加載js文件時,使用我們的babel:

配置這完成這個loader,我們還需要配置對應的插件、這個東西跟postcss那個工具一樣,光指明他是沒用的,我們還需要配置對應的插件
剛才我們測試不借助webpack,使用命令行的方式來用Babel我們一共下載過兩個插件分別是
? 處理箭頭函數的插件
? npm install @babel/plugin-transform-arrow-functions -D
? 處理變量類型的插件
? npm install @babel/plugin-transform-block-scoping -D
我們需要告訴babel來使用這倆插件(這個可以直接配置到webpack這個文件中–內部化配置)
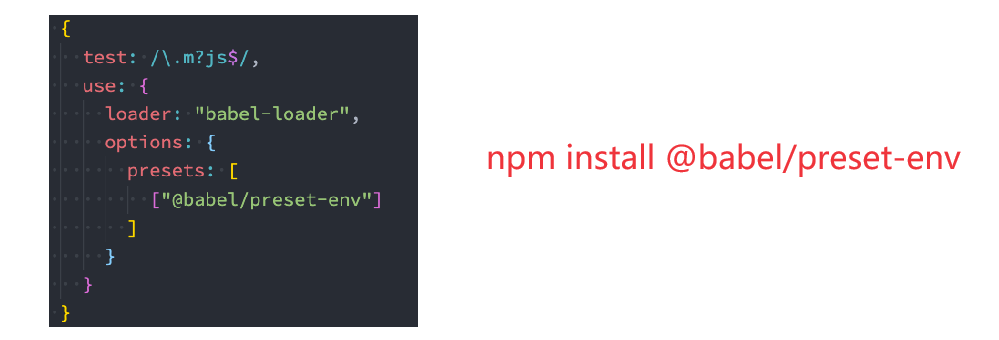
{test:'/\.m?js$',use:{loader:"babel-loader"options:{plugins:["@babel/plugin-transform-arrow-functions""@babel/plugin-transform-block-scoping"]}}
}
9.2、babel配置文件抽取?
關于babel插件的配置插件你可以配置到webpack的配置文件中、當然也可以抽取一個單獨的文件
Babel配置文件通常是一個名為==.babelrc的文件,或者是babel.config.js==。以下是一個基本的.babelrc配置文件示例,
module.exports = {plugins:["@babel/plugin-transform-arrow-functions""@babel/plugin-transform-block-scoping"]
};
9.3、babel-preset預設環境?
如果我們一個個去安裝使用插件,那么需要手動來管理大量的babel插件,我們可以直接給webpack提供一個preset,webpack會根據我們的預設來加載對應的插件列表,并且將其傳遞給babel。
比如常見的預設有三個:
- env
- react
- TypeScript
安裝preset-env:

外部配置文件配置預設環境
module.exports = {//預設環境配置了就不用在配置這個插件了 plugins:["@babel/plugin-transform-arrow-functions""@babel/plugin-transform-block-scoping"]//配置預設環境 presets:[["@babel/preset-env"]]
};
9.4、webpack處理Vue文件?
本來不打算先講關于Vue的東西、但是提前講這個的話,可以為自己后期學Vue做一定的知識鋪墊,那么webpack到底是怎么處理這個Vue的文件呢?可能有些人到這里還沒有學習過Vue的一些語法,不用著急后面的話會非常詳細去刨析這個Vue
白居易的琵琶行
千呼萬喚始出來,猶抱琵琶半遮面。轉軸撥弦三兩聲,未成曲調先有情。
我們現在,在示例項目中已經寫了非常多的文件代碼,但是項目結構看起來非常的亂,但是真是開發中,我們并不會這么做,通常都是采用某種腳手架來進行快速開發、其實不管什么框架最終的話都是展現為 HTML+CSS+JavaScript,一切的一切都是在加速開發。
我們觀察打包好后的文件,東西真的非常的多,一個js文件塞了那么多東西,因為我們引入了Vue,所以不僅僅只是打包了我們自己些的代碼Vue的代碼也會打包進去這個不用擔心后期我們學習webpack高級的時候會做分包處理
實戰測試
在開發中我們會編寫Vue相關的代碼,webpack可以對Vue代碼進行解析:
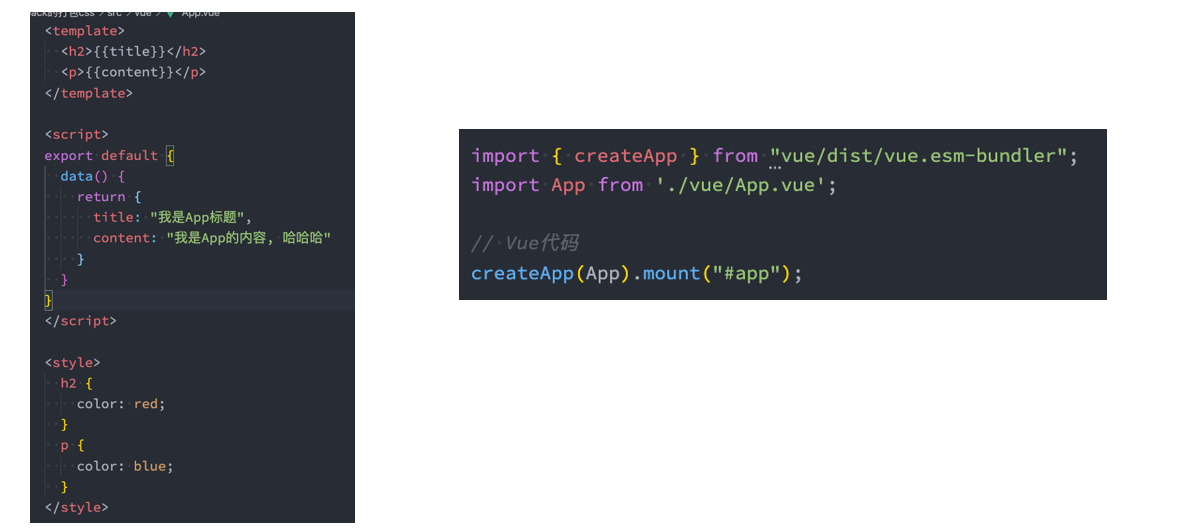
接下來我們編寫自己的App.vue代碼;
下載安裝Vue依賴:npm i vue

所謂的處理我們書寫的Vue文件,首先我們需要把這個Vue文件加入到Webpack的依賴圖中,加入依賴圖成功后在打包

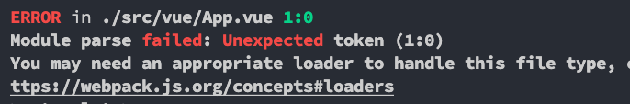
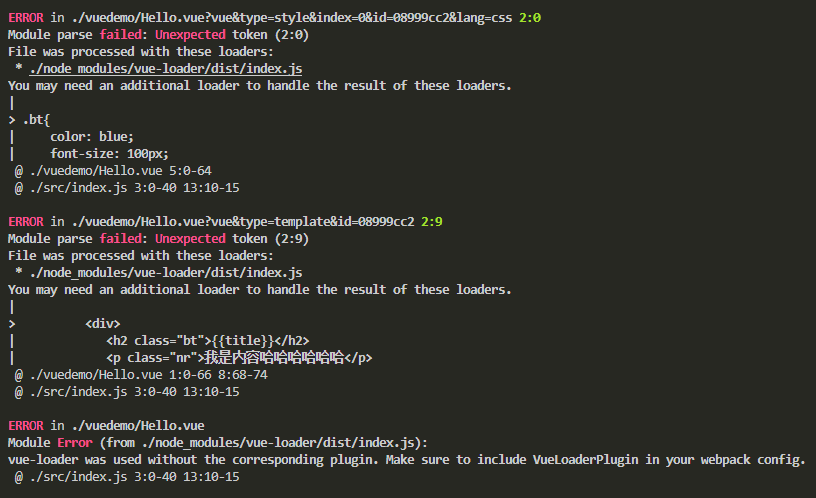
我們發現對代碼打包會報錯:我們需要合適的Loader來處理文件。
這個時候我們需要使用vue-loader:
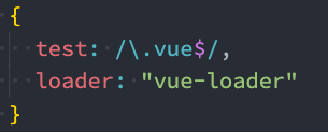
npm install vue-loader -D
在webpack的模板規則中進行配置:

9.5、@vue/compiler-sfc
在編寫Vue代碼前我們通過 npm i Vue 來安裝了Vue,所以這個插件自然而然就被裝上了,如果沒有安裝過Vue,你可以先安裝這個
? npm install @vue/compiler-sfc -D
但是我們測試的時候可能會一個錯

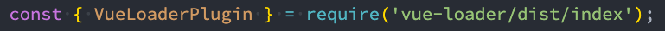
這是因為我們少配置了一個插件


重新打包即可支持App.vue的寫法
另外,我們也可以編寫其他的.vue文件來編寫自己的組件;
9.6、resolve模塊解析
resolve用于設置模塊如何被解析:
-
在開發中我們會有各種各樣的模塊依賴,這些模塊可能來自于自己編寫的代碼,也可能來自第三方庫;
-
resolve可以幫助webpack從每個 require/import 語句中,找到需要引入到合適的模塊代碼;
-
webpack 使用 enhanced-resolve 來解析文件路徑;
webpack能解析三種文件路徑:
- 絕對路徑
- 由于已經獲得文件的絕對路徑,因此不需要再做進一步解析。
- 相對路徑(相對路徑最后也會被拼接成一個絕對路徑)
- 在這種情況下,使用 import 或 require 的資源文件所處的目錄,被認為是上下文目錄;
- 在 import/require 中給定的相對路徑,會拼接此上下文路徑,來生成模塊的絕對路徑;
- 模塊路徑(直接跟是一個Vue,根據modules屬性來決定是那個文件夾查找的,這也是為啥會去找node_modules,因為默認值就是他)
- 在 resolve.modules中指定的所有目錄檢索模塊;
- 默認值是 [‘node_modules’],所以默認會從node_modules中查找文件;
- 我們可以通過設置別名的方式來替換初識模塊路徑,具體后面講解alias的配置;
- 在 resolve.modules中指定的所有目錄檢索模塊;
上述我們在測試那個Vue文件打包時,我們在導入Vue組件時,我們明確的書寫了Vue文件的后綴,這是為什么呢?在webpack中我們通過resolve這個設置,來設置模塊如何被解析的,在開發過程中我們可能會有各種各樣的模塊依賴,有可能時我們自己編寫的代碼也有可能來自第三方庫,resolve可以幫助啊webpack從每個require/import語句中找到需要引入的模塊代碼,webpack底層時怎么做的就是利用enhanced-resolve這個庫來解決這個問題的
9.8、解析的過程中具體會如何操作呢?
如果是一個文件:
- 如果文件具有擴展名,則直接打包文件;
- 否則,將使用 resolve.extensions選項作為文件擴展名解析;
比如我導入了一個 import utils from './utils/format.js’帶拓展名了直接就幫我們找到這個文件了,如果我們些的是一個format,require,會自動往后邊拼接,.js .json .node,但是webpack是怎么做的呢?如果沒有跟上我們的后綴名,那么他是根據resolve.extensions的選項來作為文件拓展名解析的
如果是一個文件夾:
- 會在文件夾中根據 resolve.mainFiles配置選項中指定的文件順序查找;
- resolve.mainFiles的默認值是 [‘index’];
- 再根據 resolve.extensions來解析擴展名;
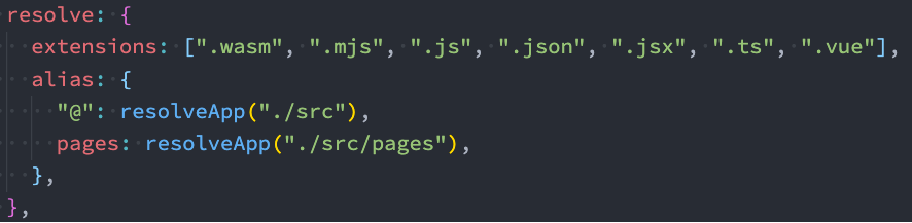
9.1、具體怎么配置extensions和alias
extensions是解析到文件時自動添加擴展名:
? 默認值是 [‘.wasm’, ‘.mjs’, ‘.js’, ‘.json’];
? 所以如果我們代碼中想要添加加載 .vue 或者 jsx 或者 ts 等文件時,我們必須自己寫上擴展名;
另一個非常好用的功能是配置別名alias:
? 特別是當我們項目的目錄結構比較深的時候,或者一個文件的路徑可能需要 …/…/…/這種路徑片段;
我們可以給某些常見的路徑起一個別名;








:springboot自定義全局異常處理)









(官網無法下載visual studio 2019安裝包))

)