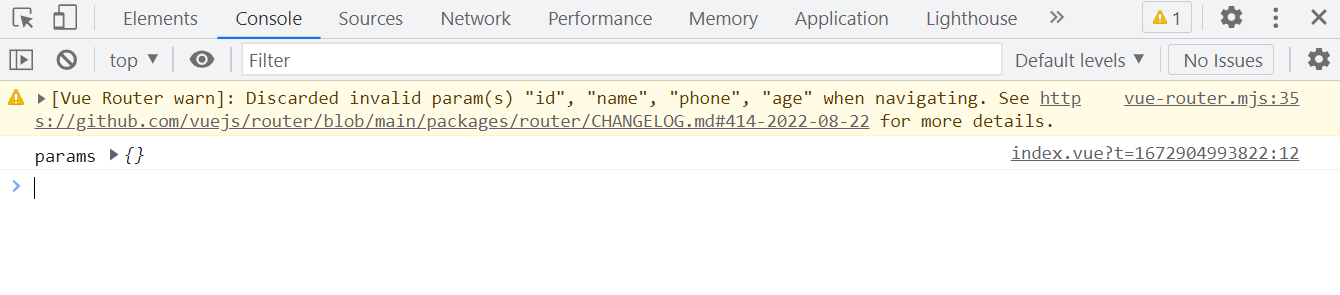
Discarded invalid param(s) “id“, “name“, “age“ when navigating
我嘗試使用 prams 傳遞數據
<script setup>
import { useRouter } from 'vue-router'const router = useRouter()
const params = { id: '1', name: 'ly', phone: 13246566476, age: 23 }
const toDetail = () => router.push({ name: 'detail', params })</script><template><el-button type="danger" @click="toDetail">查看情頁</el-button>
</template>
在接收頁面嘗試渲染 prams 傳遞的數據:
<template><div>姓名:{{ route.params?.name }}</div><div>電話:{{ route.params?.phone }}</div><div>年齡:{{ route.params?.age }}</div>
</template><script setup>
import { useRoute } from 'vue-router'
const route = useRoute()
</script>當我跳轉頁面時,得到的 prams 數據為空 ,控制臺也出現了 Vue Router 的警告

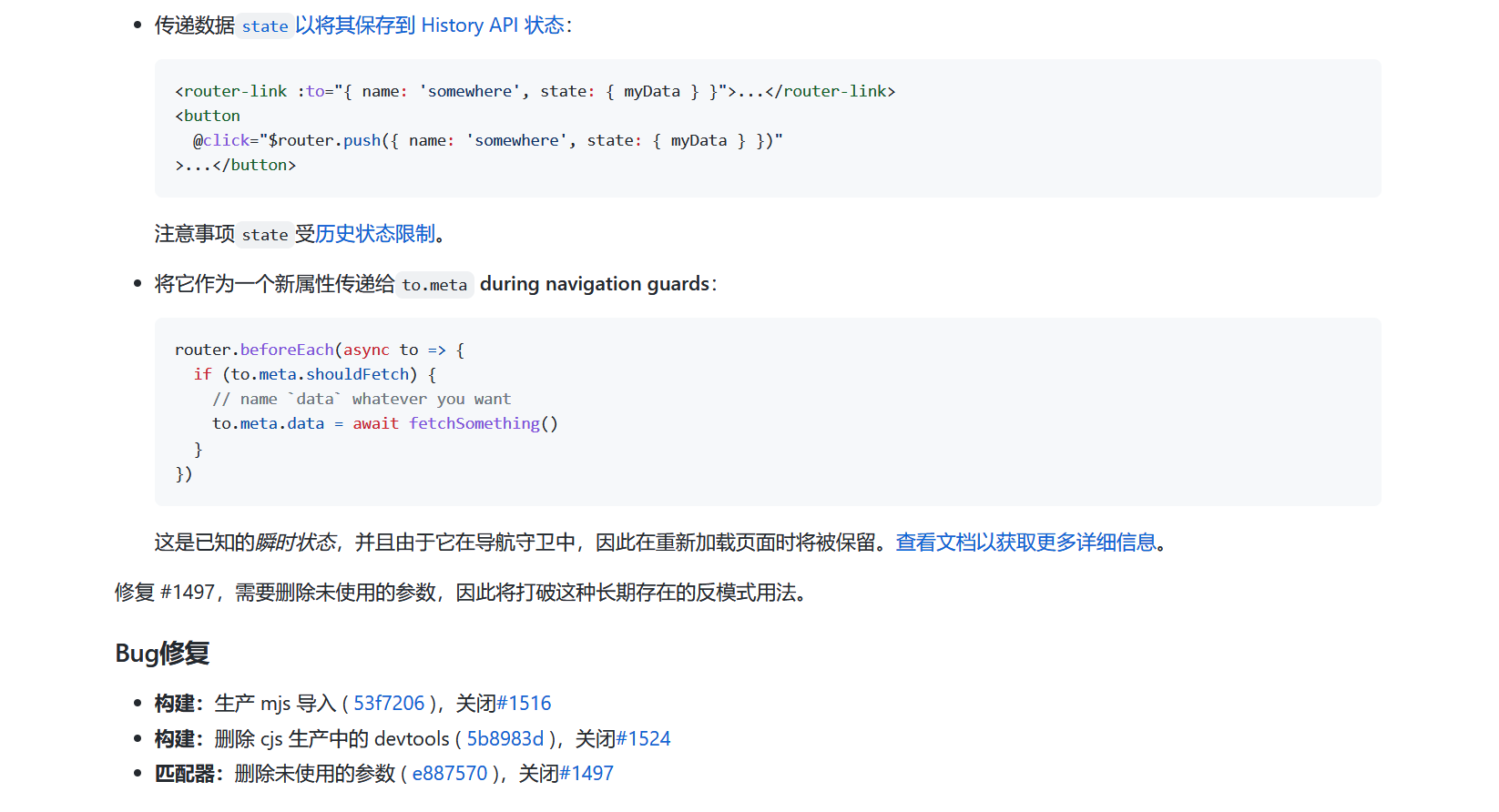
點開鏈接后發現了原因,?點擊查看更新日志。


也就是說,從Vue Router的2022-8-22 這次更新后,我們使用上面的方式在新頁面無法獲取:
vue也給我們提出了解決方案:
-
使用 query 的方式傳參
只要改成query 傳參就好了,注意query傳參只能用路由表中的 path ,不是 name ,并且所有參數都會顯示在URL 地址上。
<script setup> import { useRouter } from 'vue-router'const router = useRouter() const query = { id: '1', name: 'ly', phone: 13246566476, age: 23 } const toDetail = () => router.push({ path: '/detail', query })</script> <template><el-button type="danger" @click="toDetail">查看情頁</el-button> </template> -
將參數放在 pinia 或 vuex倉庫里
-
使用動態路由匹配
-
[傳遞 state,在新頁面使用 History API 接收參數](#使用 History API 方式傳遞和接收)
-
使用 meta 原信息方式傳遞 (此方式更適用于路由守衛)
使用動態路由匹配
如果傳遞參數較少的情況下,可以嘗試使用下面這種方式,只要修改一下path定義部分就可以了:
// params 傳遞的參數: { id: '1', name: 'ly', phone: 13246566476, age: 23 }{path: '/detail/:id/:name/:phone/:age',name: 'detail',component: () => import('@/views/detail/index.vue')
}
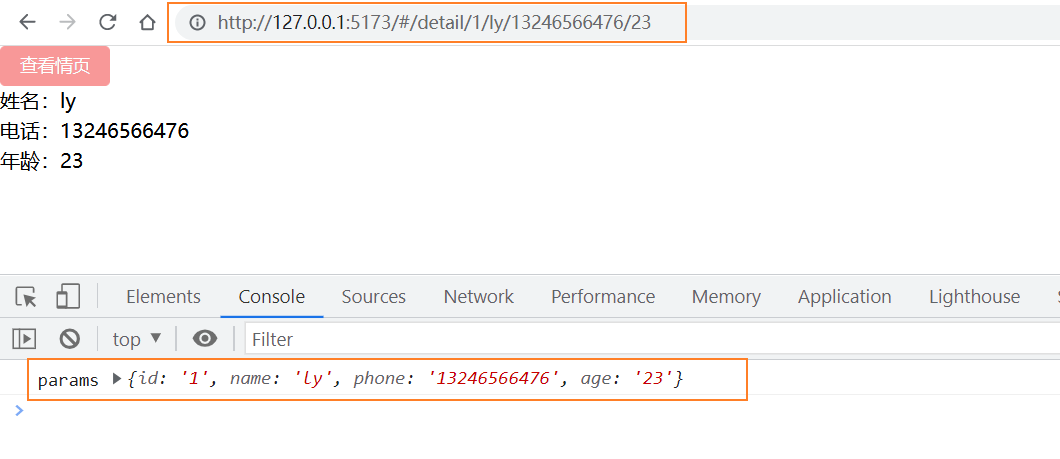
查看頁面效果,控制臺警告也消失了:

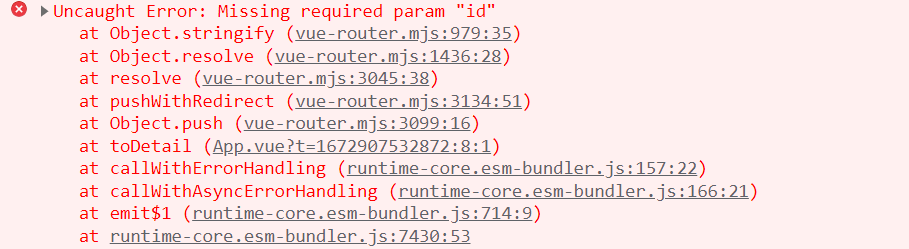
注意,如果使用使用了這種動態路由匹配方式,?path: '/detail/:id/:name/:phone/:age'?,中這三個參數你都必須傳遞,否則會報錯:

個人覺得這么寫很雞肋: 如果不把params參數寫在路由路徑中無法得到 params 參數,這種方式的params參數又會顯示在地址欄。雖然不算棄用params, 但是每次把params參數寫在路由路徑中是很麻煩的一件事。
使用 History API 方式傳遞和接收
在跳轉前的頁面使用 state 參數:
<script setup>
import { useRouter } from 'vue-router'const router = useRouter()const params = { id: '1', name: 'ly', phone: 13246566476, age: 23 }
const toDetail = () => router.push({ name: 'detail', state: { params } })</script><template><el-button type="danger" @click="toDetail">查看情頁</el-button>
</template>
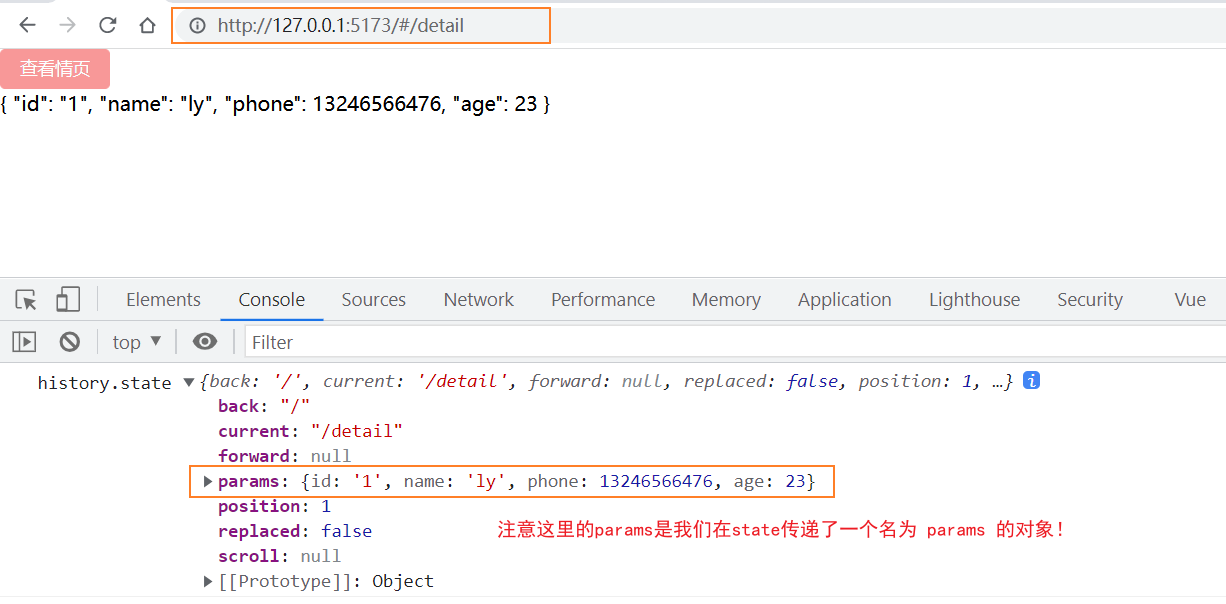
跳轉的后頁面接收:
<template><div>{{ historyParams }}</div>
</template><script setup lang="ts">const historyParams = history.state.params
console.log('history.state', history.state)
</script>



)



![MySql性能調優03-[SQL優化]](http://pic.xiahunao.cn/MySql性能調優03-[SQL優化])

)









