
為了方便用戶輸入,把tab鍵替換成enter回車
方法如下:
添加一個fx函數
`document.addEventListener(‘keydown’, function(event) {
if (event.key === ‘Enter’ && !event.shiftKey) {
event.preventDefault();
var focusableElements = document.querySelectorAll(‘input, button, select, textarea, a[href], area[href], [tabindex]:not([tabindex=“-1”])’);
var focusedIndex = Array.prototype.indexOf.call(focusableElements, document.activeElement);
if (focusedIndex >= 0 && focusedIndex< focusableElements.length - 1) {
focusableElements[focusedIndex + 1].focus();
} else {
focusableElements[0].focus();
}
}
});
console.log(“enter”)
`
然后再頁面加載的時候,運行他。他的只要作用就是添加一個時間監聽器。然后按下回車的時候直接跳向下一個框框。
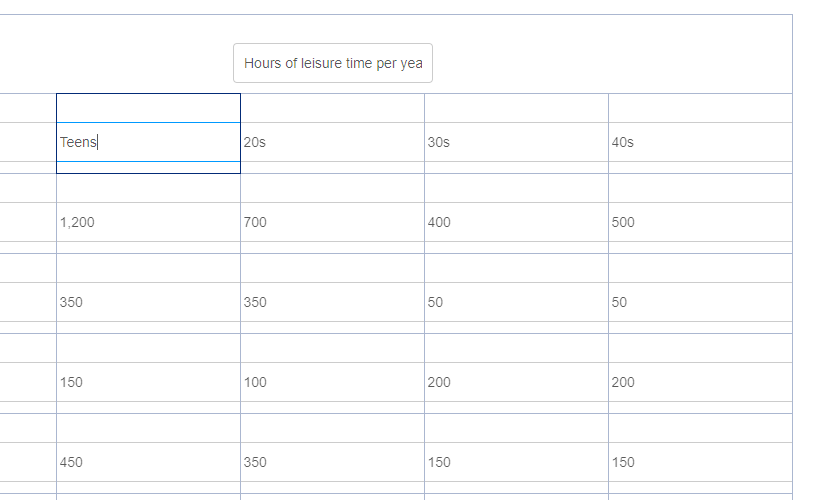
如果還有不明白的可以參考我的案例。
VxEditor



)
MyBatis 如何與 Spring Boot 集成,有哪些實踐技巧)



服務端推送數據技術)










