【問題】
比較a=ln2/2,b=ln5/5的大小
【解答】
a-b=ln2/2-ln5/5=(5*ln2-2*ln5)/10=(ln2^5-ln5^2)/10=(ln32-ln25)/10>0
所以a>b
【圖像】
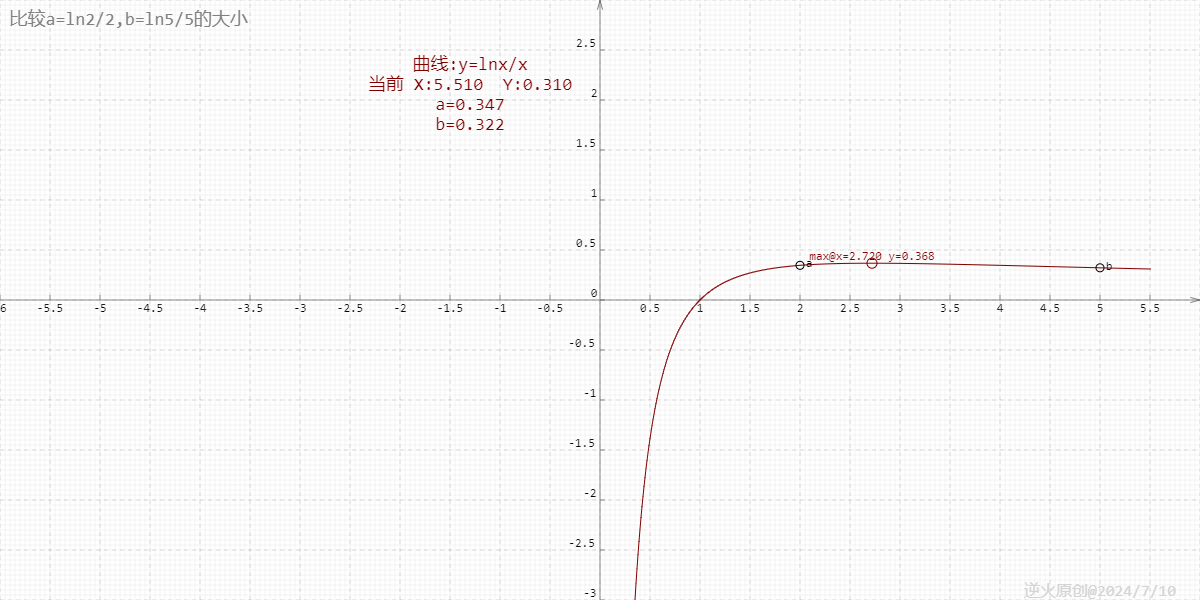
如果繪出函數y=lnx/x的圖像,再標記出a,b的位置,則繪出圖像如下:

由上圖可以看出,a,b兩點的高度差在圖上并不明顯,這也是不多的直觀圖像輸給理論計算的場合,為方便比較,特地把ab的值寫出以方便判斷。
【代碼】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>UNASSIGNED</title><style type="text/css">.centerlize{margin:0 auto;border:0px solid red;width:1200px;height:600px;}</style></head><body οnlοad="draw();"><div class="centerlize"><canvas id="myCanvas" width="10px" height="10px" style="border:1px dashed black;">如果看到這段文字說您的瀏覽器尚不支持HTML5 Canvas,請更換瀏覽器再試.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 將全體代碼拷貝下來,粘貼到文本編輯器中,另存為.html文件,
* 再用chrome瀏覽器打開,就能看到動畫效果。
******************************************************************/// 系統常量定義處
const TITLE="比較a=ln2/2,b=ln5/5的大小"; // 圖像標題
const WIDTH=1200; // 畫布寬度
const HEIGHT=600; // 畫布高度
const ScaleUnit=100; // 縮放比例// 系統變量定義處
var context=0; // 畫布環境
var stage; // 舞臺對象
var timeElapsed=0; // 動畫運作的的時間
const TIME_END=100000; // 動畫運作的期限//-------------------------------
// Canvas開始運作,由body_onload調用
//-------------------------------
function draw(){document.title=TITLE;// 畫圖前初始化var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT; context=canvas.getContext('2d'); // 進行屏幕坐標系到笛卡爾坐標系的變換// 處置完成前,原點在左上角,向右為X正向,向下為Y的正向// 處置完畢后,原點移動到畫布中央,向右為X正向,向上為Y的正向context.translate(WIDTH/2,HEIGHT/2);context.rotate(Math.PI);context.scale(-1,1);// 初始化舞臺stage=new Stage();// 開始動畫animate();
};//-------------------------------
// 畫圖
//-------------------------------
function animate(){ timeElapsed+=1;// 時間每輪增加1stage.update(timeElapsed);stage.paintBg(context);stage.paint(context);if(timeElapsed<TIME_END){ window.requestAnimationFrame(animate);}
}//-------------------------------
// 舞臺對象定義處
//-------------------------------
function Stage(){var obj=new Object;obj.curve1={name:"曲線:y=lnx/x",xEnd:5.5,x:0,y:0,color:"maroon",setY:function(x){this.y=Math.log(x)/x;// 解析式let coord={"x":x,"y":this.y};this.pts0.push(coord); },"pts0":[],"pts1":[],};// 隨時間更新位置obj.update=function(t){// 記錄曲線1的xy值if(obj.curve1.x<obj.curve1.xEnd){obj.curve1.x+=0.01;obj.curve1.setY(obj.curve1.x);} };// 畫前景obj.paint=function(ctx){ // 曲線一名稱drawText(ctx,this.curve1.name,-130,225,this.curve1.color,18);// 曲線一當前點坐標drawText(ctx,"當前 X:"+this.curve1.x.toFixed(3)+" Y:"+this.curve1.y.toFixed(3),-130,205,this.curve1.color,18);// 寫出ab的值var value=Math.log(2)/2;var text="a="+value.toFixed(3);drawText(ctx,text,-130,185,this.curve1.color,18);var value=Math.log(5)/5;var text="b="+value.toFixed(3);drawText(ctx,text,-130,165,this.curve1.color,18);// 繪制曲線一paintCurve(ctx,this.curve1.color,this.curve1.pts0);// 繪制曲線一的高低點var mm=findMaxMin(this.curve1.pts0);markMaxMin(ctx,mm,this.curve1.color);// 標記ab位置 paintPoint(ctx,2,Math.log(2)/2,"a","black"); paintPoint(ctx,5,Math.log(5)/5,"b","black");};// 畫背景obj.paintBg=function(ctx){// 清屏ctx.clearRect(-600,-300,1200,600);ctx.fillStyle="white";ctx.fillRect(-600,-300,1200,600);// 畫X軸drawAxisX(ctx,-600,600,50);// 畫Y軸drawAxisY(ctx,-300,300,50);// 畫網格線drawGrid(ctx,-600,-300,50,1200,600,50);// 左上角標題var metrics = ctx.measureText(TITLE);var textWidth = metrics.width;drawText(ctx,TITLE,-WIDTH/2+textWidth,HEIGHT/2-30,"grey",18);// 右下角作者,日期const waterMarkTxt="逆火原創@"+(new Date()).toLocaleDateString();metrics = ctx.measureText(waterMarkTxt);textWidth = metrics.width;drawText(ctx,waterMarkTxt,WIDTH/2-textWidth,-HEIGHT/2,"lightGrey",16);};return obj;
}// 描繪并標識一個點
function paintPoint(ctx,x,y,text,color){ctx.beginPath();ctx.arc(x*ScaleUnit,y*ScaleUnit,4,0,Math.PI*2,false);ctx.closePath();ctx.strokeStyle=color;ctx.stroke();drawText(ctx,text,x*ScaleUnit+9,y*ScaleUnit-5,color,12);
}// 連點成線畫曲線
function paintCurve(ctx,color,cds){ctx.strokeStyle = color;ctx.beginPath(); for(var i=0; i<cds.length; i++){let y=cds[i].y;if(Math.abs(cds[i].y*ScaleUnit)<300){ctx.lineTo(cds[i].x*ScaleUnit,cds[i].y*ScaleUnit);}} ctx.stroke();
}// 找到坐標數組的最大最小值
function findMaxMin(cds){if(cds.length<1){return null;}var retval={max:-10000,max_x:0,min:10000,min_x:0};for(var i=0;i<cds.length;i++){var y=cds[i].y;if(y>retval.max){retval.max=y;retval.max_x=cds[i].x;}if(y<retval.min){retval.min=y;retval.min_x=cds[i].x;}} return retval;
}// 繪出最大最小值
function markMaxMin(ctx,mm,color){if(mm==null){return;}// 最大值var x=mm.max_x;var y=mm.max;ctx.strokeStyle=color;ctx.beginPath();ctx.arc(x*ScaleUnit,y*ScaleUnit,5,0,Math.PI*2,false);ctx.closePath();ctx.stroke();var text="max@x="+x.toFixed(3)+" y="+y.toFixed(3);drawText(ctx,text,x*ScaleUnit,y*ScaleUnit,color,12);// 最小值var x=mm.min_x;var y=mm.min;ctx.strokeStyle=color;ctx.beginPath();ctx.arc(x*ScaleUnit,y*ScaleUnit,5,0,Math.PI*2,false);ctx.closePath();ctx.stroke();var text="min@x="+x.toFixed(3)+" y="+y.toFixed(3);drawText(ctx,text,x*ScaleUnit,y*ScaleUnit,color,12);
}// 定點畫實心圓
function drawSolidCircle(ctx,x,y,r,color){ctx.save();ctx.beginPath();ctx.arc(x,y,r,0,2*Math.PI);ctx.fillStyle=color;ctx.fill();ctx.stroke();ctx.restore();
}// 兩點之間畫線段
function drawLine(ctx,x1,y1,x2,y2,color){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle=color;ctx.fillStyle=color;ctx.beginPath();ctx.moveTo(x1,y1);ctx.lineTo(x2,y2);ctx.stroke();ctx.closePath();ctx.restore();
}// 畫橫軸
function drawAxisX(ctx,start,end,step){const AXISY_COLOR="black";ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=AXISY_COLOR;// 畫軸ctx.beginPath();ctx.moveTo(start, 0);ctx.lineTo(end, 0);ctx.stroke();ctx.closePath();// 畫箭頭ctx.beginPath();ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);ctx.lineTo(end, 0);ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);ctx.stroke();ctx.closePath();// 畫刻度var x,y;y=5;for(x=start;x<end;x+=step){if(x==0){continue;}ctx.beginPath();ctx.moveTo(x, 0);ctx.lineTo(x, y);ctx.stroke();ctx.closePath();drawText(ctx,x/ScaleUnit+"",x,y-20,AXISY_COLOR,12);}ctx.restore();
}// 畫縱軸
function drawAxisY(ctx,start,end,step){const AXISY_COLOR="black";ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=AXISY_COLOR;// 畫軸ctx.beginPath();ctx.moveTo(0, start);ctx.lineTo(0, end);ctx.stroke();ctx.closePath();// 畫箭頭ctx.beginPath();ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.lineTo(0, end);ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.stroke();ctx.closePath();// 畫刻度var x,y;x=5;for(y=start;y<end;y+=step){ctx.beginPath();ctx.moveTo(x, y);ctx.lineTo(0, y);var text=y/ScaleUnit+"";var metrics = ctx.measureText(text);var textWidth = metrics.width;drawText(ctx,text,x-textWidth-5,y,AXISY_COLOR,12);ctx.stroke();ctx.closePath();}ctx.restore();
}// 畫網格線
function drawGrid(ctx,x1,y1,step1,x2,y2,step2){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle="lightgrey"; // 分十格var x,y;for(x=x1;x<x2;x+=step1/10){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();ctx.closePath();}for(y=y1;y<y2;y+=step2/10){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();ctx.closePath();}// 十小格間的分割線ctx.lineWidth=0.25;ctx.strokeStyle="grey";ctx.setLineDash([4,4]);// 設置虛線for(x=x1;x<x2;x+=step1){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();ctx.closePath();}for(y=y1;y<y2;y+=step2){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();ctx.closePath();}ctx.restore();
}//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){return degree/180*Math.PI;
}//-------------------------------
// 得到顏色
//-------------------------------
function getColor(index){var arr=["aqua"/* aqua湖綠色*/,"black"/* black黑色*/,"blue"/* blue藍色*/,"fuchsia"/* fuchsia 紫紅*/,"green"/* green 綠色*/,"grey"/* grey 草木灰*/,"lime"/* lime 亮綠色*/,"maroon"/* maroon 棕色*/,"navy"/* navy 海軍藍*/,"orange"/* orange 橙色*/,"purple"/* purple 紫色*/,"red"/* red 大紅*/, "skyblue"/* skyblue 天藍*/,"teal"/* teal 藍綠色*/,"yellow"/* yellow 亮黃*/,"#aa0000"/* #aa0000 鐵銹紅*/, ];if(index>arr.length){index=index % arr.length;}return arr[index];
}//-------------------------------------
// 繪制文字,指定顏色
// ctx:繪圖環境
// text:文字
// x,y:坐標
// color:顏色
// size:字體大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){ctx.save();ctx.translate(x,y)ctx.rotate(getRad(180))ctx.scale(-1,1)ctx.textBaseline="bottom";ctx.textAlign="center";ctx.fillStyle=color;ctx.font = size+"px consolas";ctx.fillText(text,0,0);ctx.restore();
}// JS開立方
function kaiLiFang(x){if(x>0){return Math.pow(x,1/3);}else{return -Math.pow(-x,1/3);}
}
//-->
/**************************************
《希望》
人的希望就像一顆恒星,
每到深夜又會重放光芒,
無論你因為環境影響,
還是為自身條件所限,
被動或主動放棄過它多少次,
它一直都在那,
靜靜地看著你。
**************************************/
</script>


)










![[C++] 輕熟類和對象](http://pic.xiahunao.cn/[C++] 輕熟類和對象)





