目錄
Designer程序面板
1、布局Layout
打破布局
貼合窗口
2、QWidget的屬性
?3、Qlabel標簽
顯示圖片?
?4、QAbstractButton 按鈕類
按鈕組?
5、QLineEdit 單行文本輸入框
6、ComboBox 組合框
7、若干與數字相關的組件
Designer程序面板
在Qt Creator中創建項目時,選中界面文件選項,可以讓自帶的窗口類使用界面文件。

可以看到項目中會增加一個界面文件,雙擊此文件,可以直接使用內置的Designer程序打開并設計。

Designer程序面板區域劃分如下所示:

所有Designer中的操作都可以通過C++代碼實現。
1、布局Layout
可以把布局看做成一個透明的盒子,內部可以放置子組件,這些內部的子組件會按照布局的預設規律自動排序。
布局是可以嵌套的,對于外層布局而言,內層布局相當于外層布局的子組件。

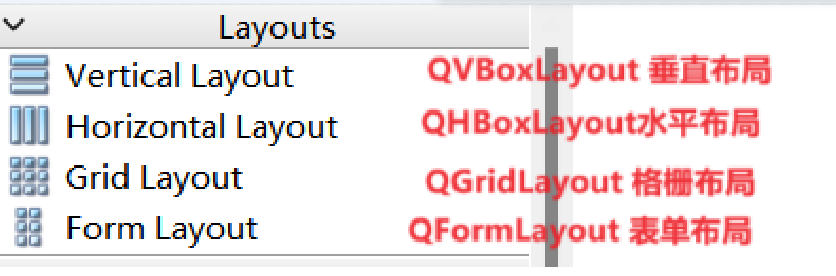
一般比較常用垂直布局和水平布局的方式。
· 垂直布局:內部組件豎著排成一排。
· 水平布局:內部組件橫著排成一排。

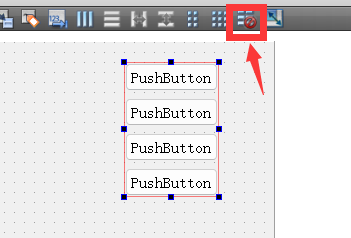
打破布局
選中布局后,點擊![]() 可以打破布局。
可以打破布局。

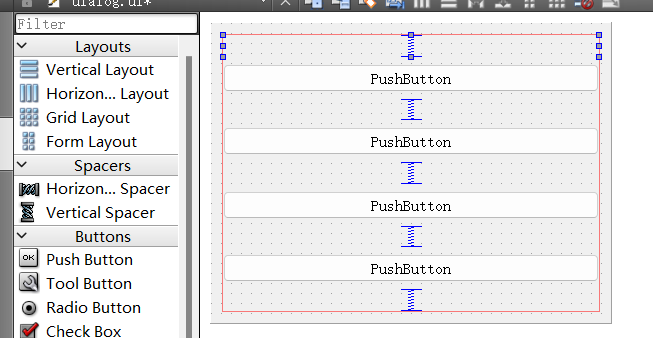
貼合窗口

使用 Spacers?伸展器組件可以填充空白。
這樣組件之間的縫隙可以隨著窗口等比例縮放。

效果如下:


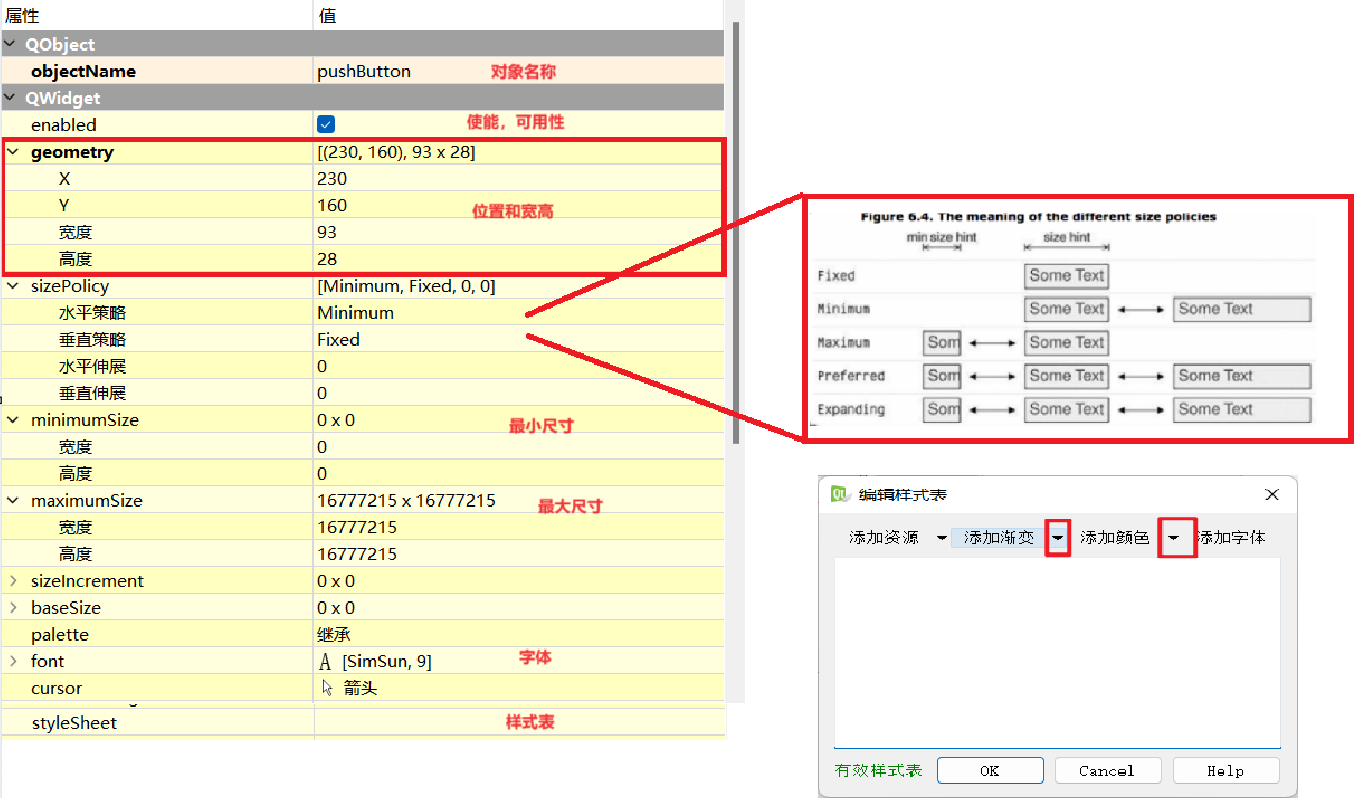
2、QWidget的屬性
QWidget的屬性在Designer中顯示為淡黃色,下面是一些常用屬性:

?3、Qlabel標簽
 ?
?
QLabel用于顯示文字和圖片,需要注意的是,QLabel不能與用戶交互的,只能展示使用,因此沒有合適的信號函數。

顯示圖片?
Qt可以直接從本地讀取圖片,支持絕對路徑和相對路徑,但是并不建議這樣做,原因是換一臺計算機運行程序時,這些圖片路徑可能會存在改變。
建議先把圖片導入到項目中,成為項目資源,直接使用Qt虛擬的資源路徑導入圖片,可以在任何環境下使用這些資源圖片。
注意導入的圖片不能特別大(分辨率過高或文件體積過大),因為圖片的操作非常消耗程序資源。?
?下面是導入圖片成為項目資源的操作步驟:
1.? 把命名好(不包含中文字符)的圖片文件放置到項目的工作目錄中。
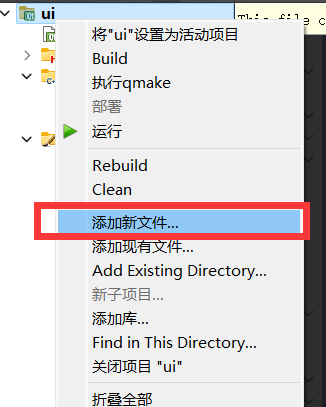
2.? 在Qt Creator中選中項目名稱,鼠標右鍵,點擊“添加新文件”。

3.? 在彈出的窗口中,按照下圖所示操作。
4.? 在彈出的窗口中給資源文件命名,例如res
5.? 在項目管理界面,直接點擊“完成”,可以看到在項目中多了一個.qrc格式的資源文件。
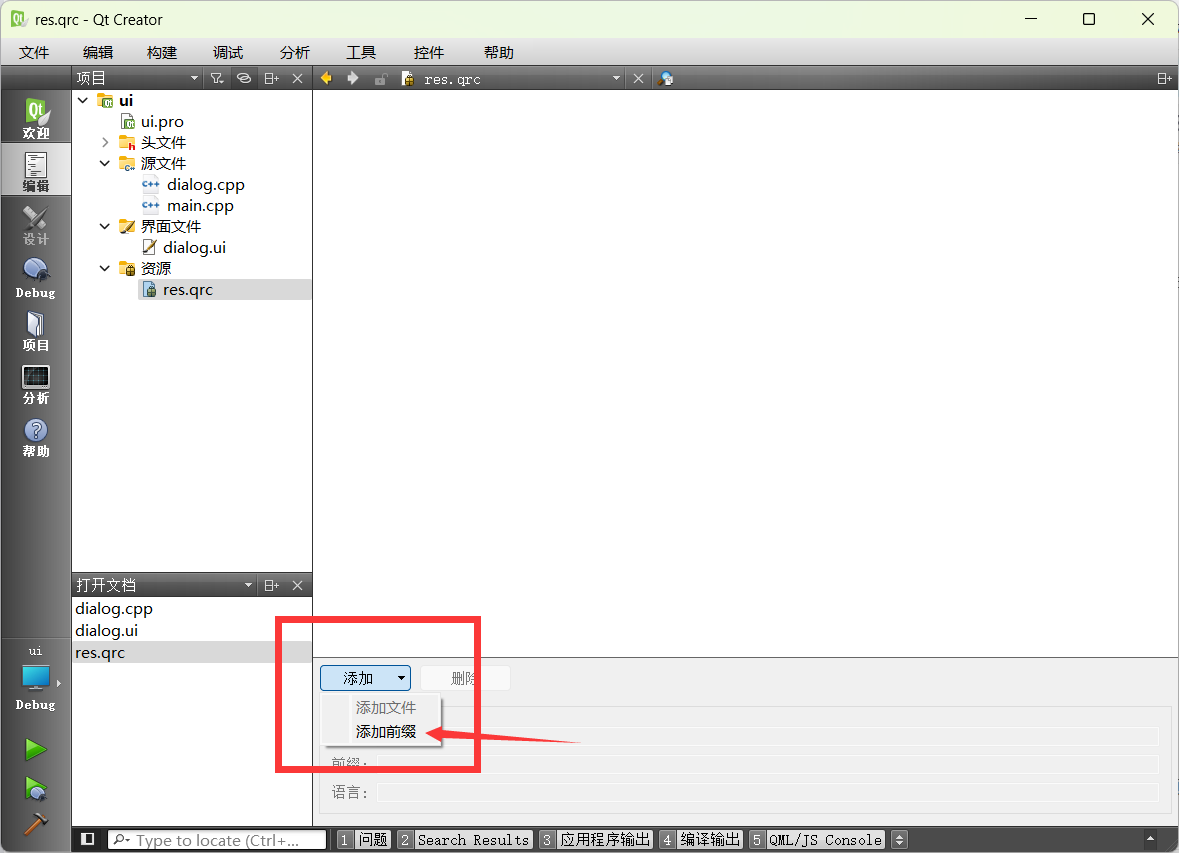
6.? 首先選中qrc文件,點擊添加前綴,可以給資源文件一個新建的虛擬路徑。

7.? 添加完成前綴后,點擊 ,可以導入圖片到項目中稱為資源。
,可以導入圖片到項目中稱為資源。
8.? 導入成功后,可以在qrc文件中看到導入成功的圖片。
9.? 點擊窗口左下角的![]() (快捷鍵?Ctrl+B)重新構建項目,然后就可以在Designer找到圖片資源并使用了。
(快捷鍵?Ctrl+B)重新構建項目,然后就可以在Designer找到圖片資源并使用了。
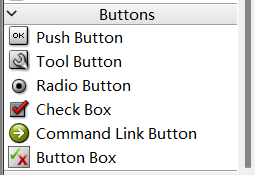
?4、QAbstractButton 按鈕類
QAbstractButton是按鈕類的抽象基類,因此內部包含了按鈕的基礎屬性和函數。
相關組件

常用屬性:
?按鈕類的常用信號函數:
按鈕組?

信號函數如下:
參數中![]() 表示當前觸發按鈕對象本身,
表示當前觸發按鈕對象本身,![]() 表示當前觸發按鈕的編號。
表示當前觸發按鈕的編號。
5、QLineEdit 單行文本輸入框

QLineEdit用于輸入一個單行文本,常用屬性如下:
常用的信號函數如下:
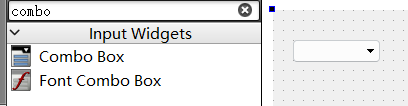
6、ComboBox 組合框
?
雙擊組合框可以進行編輯?
 ?
?
常用屬性如下:
常用信號如下:
7、若干與數字相關的組件
?以下組件都是數字相關。 
這些組件有一些共同的屬性和函數。
常用信號
// value屬性值發生改變時發射的信號
// 參數為當前的value值
void valueChanged(int value)[signal]?
-信號-槽-多線程(二))
:點云的壓縮,PointCloud轉scan)


)

方法)






)


多位LED數碼管的靜態顯示)


