Vue Router官網
1、npm install vue-router@4
2、創建模塊,在src目錄小創/views/map/MapIndex.vue模塊和創router/index.js文件

3、在router/index.js配置路由
import Vue from "vue";
import Router from "vue-router";
// 引入模塊
const MapIndex = () => import("@/views/map/MapIndex.vue");
// 安裝路由
Vue.use(Router);
// 創建路由實例
const router = new Router({// 創建路由對象routes: [{path: "/",// 重定項redirect: "/mapIndex",},{path: "/mapIndex",component: MapIndex,},]
});
/* 因為要掛載導航守衛 所以不能實時導出 */
export default router;
4、在main.js導入router
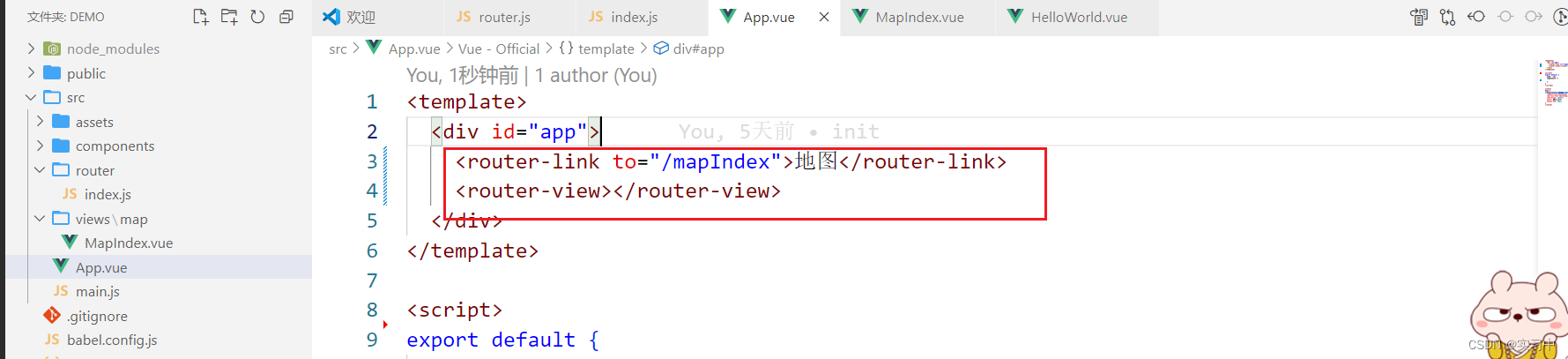
 5、App.vue調用
5、App.vue調用



)







【中等 雙指針 Java/Go/PHP/C++】參考lintcode 52 · 下一個排列)
)
:PostgreSQL的基礎操作)
之drm_atomic_state)





