目錄
- 一、行內樣式
- 二、內部樣式
- 三、外部樣式
- 四、結合選擇器
- 五、屬性選擇器
- 六、包含選擇器
- 七、子選擇器
- 八、兄弟選擇器
- 九、選擇器組合
- 十、偽元素選擇器
- 十一、偽類選擇器
- 十二、盒子模型
相關文章
- 學習標簽、屬性、選擇器和外部加樣式
- 積累CSS樣式屬性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius
一、行內樣式
- 在html文件中,直接加在元素標簽后面
- 缺點:耦合度太高
基本格式
<元素 style="屬性1:屬性值1;屬性2:屬性值2"></元素>
示例
<body><div style="color: red;background: blue;">demo</div><div style="color: red;background: blue;">demo</div><div style="color: red;background: blue;">demo</div>
</body>
效果圖:

二、內部樣式
- 在
<head></head>中寫內部樣式 - 寫在
<style>標簽里 - 需要使用選擇器
基本格式
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>選擇器{屬性1:屬性值1;屬性2:屬性值2;}</style>
</head>
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{background: blue;color: red;}</style>
</head>
<body><div>demo</div><div>demo</div><p>標簽</p><p>標簽</p><p>標簽</p>
</body>
</html>
效果圖:

三、外部樣式
- 在css文件中寫樣式
- 在
<head></head>中寫外部樣式的地址,寫相對應的css文件地址 - 使用
<link>標簽鏈接
基本格式
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css文件地址">
</head>
選擇器{屬性1:屬性值1;屬性2:屬性值2;
}
<link>標簽的屬性
rel:角色stylesheet:樣式單
href:寫css文件地址- 使用相對路徑
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/css選擇器.css">
</head>
<body><div>demo</div><div>demo</div><p>標簽</p><p>標簽</p><p>標簽</p>
</body>
</html>
p{background: gold;color: red;
}
效果圖:

三種樣式可以相互合作。
相互合作中,如果樣式相同,但是屬性值不同,會按照優先級高的執行。
三種樣式的優先級:行內樣式>內部樣式=外部樣式
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{background: blue;color: red;}</style><link rel="stylesheet" href="../css/css選擇器.css">
</head>
<body><div>demo</div><div>demo</div><p style="background: gold;color: green;">標簽</p><p>標簽</p><p>標簽</p>
</body>
</html>
div{background: gold;color: red;
}
效果圖:

可以從上面代碼中看出:行內樣式和內部樣式有些沖突,根據優先級高的先執行,所有先執行行內樣式,在執行其他的樣式。
通用選擇器、元素選擇器、class選擇器、id選擇器可以查看學習標簽、屬性、選擇器和外部加樣式的相關內容。
選擇器寫的越長(越準確),優先級越高。
id選擇器>class選擇器>元素選擇器
優先級相同,css按照diamagnetic順序執行
特殊場景不適用自行測試
四、結合選擇器
- 兩個選擇器緊緊的挨在一起,中間沒有空格
- 注意:不能兩個元素選擇器使用
基本格式
選擇器1選擇器2{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="aa">demo</div><div>demo</div><div>demo</div><p class="aa">標簽</p><p>標簽</p><p>標簽</p>
</body>
div.aa{background: gold;color: red;
}
/* 只找div元素并且是.aa的選擇器的元素,進行樣式添加 */
效果圖:

五、屬性選擇器
- 可以針對任何屬性
- 使用中括號
[]
屬性選擇器的類型
- 根據屬性添加:
[屬性] - 根據屬性值添加:
[屬性=屬性值] - 根據屬性值開頭添加:
[屬性^=屬性值] - 根據屬性值結尾添加:
[屬性$=屬性值] - 根據屬性值包含添加:
[屬性*=屬性值]
根據屬性添加
- 中括號
[]中是屬性
基本格式
[屬性]{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">標簽1</p><p id="aa">標簽2</p><p id="xaa">標簽3</p>
</body>
[id]{background: gold;color: red;
}
/* 只找有id屬性的元素,進行樣式添加 */
效果圖:

根據屬性值添加
- 中括號
[]中是屬性=屬性值,是跟隨在元素后面屬性和屬性值
基本格式
[屬性=屬性值]{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">標簽1</p><p id="aa">標簽2</p><p id="xaa">標簽3</p>
</body>
[id=demo]{background: gold;color: red;
}
/* 只找屬性是id,且屬性值是demo的元素,進行樣式添加 */
效果圖:

根據屬性值開頭添加
- 中括號
[]中是屬性^=屬性值,是跟隨在元素后面屬性和屬性值
基本格式
[屬性^=屬性值]{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">標簽1</p><p id="aa">標簽2</p><p id="xaa">標簽3</p>
</body>
[id^=aa]{background: gold;color: red;
}
/* 只找屬性是id,且屬性值以aa開頭的元素,進行樣式添加 */
效果圖:

根據屬性值結尾添加
- 中括號
[]中是屬性$=屬性值,是跟隨在元素后面屬性和屬性值
基本格式
[屬性$=屬性值]{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">標簽1</p><p id="aa">標簽2</p><p id="xaa">標簽3</p>
</body>
[id$=aa]{background: gold;color: red;
}
/* 只找屬性是id,且屬性值以aa結尾的元素,進行樣式添加 */
效果圖:

根據屬性值包含添加
- 中括號
[]中是屬性*=屬性值,是跟隨在元素后面屬性和屬性值
基本格式
[屬性*=屬性值]{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">標簽1</p><p id="aa">標簽2</p><p id="xaa">標簽3</p>
</body>
[id*=aa]{background: gold;color: red;
}
/* 只找屬性是id,且屬性值只要包含aa的元素,進行樣式添加 */
效果圖:

六、包含選擇器
- 兩個選擇器之間有空格
- 在符合選擇器1元素的后代中找符合選擇器2的元素
- 后代中不光是‘兒子’,‘孫子’等后輩也會被找到
基本格式
選擇器1 選擇器2{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="container"><p>demo</p></div><div class="demo"><p>標簽</p></div>
</body>
.container p{background: gold;color: red;
}
效果圖:

七、子選擇器
- 兩個選擇器之間使用的是
> - 在符合選擇器1元素的子元素中找符合選擇器2的元素
基本格式
選擇器1>選擇器2{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="container"><p>demo</p><div class="demo"><p>標簽</p></div></div>
</body>
.container>p{background: gold;color: red;
}
效果圖:

八、兄弟選擇器
- 兩個選擇器之間使用的是
~ - 在符合選擇器1元素的弟弟中找符合選擇器2的元素
- 選擇器1與選擇器2擁有同一個父級
基本格式
選擇器1~選擇器2{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="container"><p>demo</p><p class="aa">demo</p><p>demo</p><span>xxx</span><br><span>xxx</span><p>demo</p></div>
</body>
.aa~span{background: gold;color: red;
}
效果圖:

九、選擇器組合
- 兩個選擇器之間使用的是逗號
, - 在符合選擇器1元素的或者符合選擇器2的元素
基本格式
選擇器1,選擇器2{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;
}
示例
<body><div class="container"><p>demo</p><p class="aa">demo</p><p>demo</p><span>xxx</span><br><span>xxx</span><p>demo</p></div>
</body>
p,span{background: gold;color: red;
}
效果圖:

十、偽元素選擇器
- 在html中沒有添加,但是根據偽元素選擇器進行添加
- 不能設置寬高
偽元素選擇器的類型
- 元素后追加:
::after - 元素前追加:
::before - 內容中首字母加樣式:
::first-letter - 內容中首行母加樣式:
::first-line
元素后追加:::after
基本格式
選擇器::after{content: "";屬性1: 屬性值1;屬性2: 屬性值2;
}
示例
<body><div>demo</div>
</body>
div::after{content: "xxx";background: gold;color: red;
}
效果圖:

元素前追加:::before
基本格式
選擇器::before{content: "";屬性1: 屬性值1;屬性2: 屬性值2;
}
示例
<body><div>demo</div>
</body>
div::before{content: "xxx";background: gold;color: red;
}
效果圖:

內容中首字母加樣式:::first-letter
- 只能用在第一個字母
- 只適用于塊級元素,能夠對寬高識別的元素
基本格式
選擇器::first-letter{屬性1: 屬性值1;屬性2: 屬性值2;
}
示例
<body><div>demo</div>
</body>
div::first-letter{font-size: 20px;color: red;
}
效果圖:

內容中首行母加樣式:::first-line
- 首行的樣式會隨著瀏覽器窗口的縮放而變化
- 只適用于塊級元素,能夠對寬高識別的元素
- 如果是英文,要么空格,要么中間加~,使用
work-break:break-all英文會斷開
基本格式
選擇器::first-line{屬性1: 屬性值1;屬性2: 屬性值2;
}
示例
<body><div>demo首行效果首行效果首行效果首行效果首行效果首行效果首行效果首行效果首行效果首行效果首行效果</div>
</body>
div::first-line{font-size: 20px;color: red;
}
效果圖:

十一、偽類選擇器
- 結構性偽類選擇器
- UI元素狀態偽類選擇器
- 其他偽類選擇器
結構性偽類選擇器
| 偽類選擇器類型 | 基本格式 | 順序 | |
|---|---|---|---|
:nth-child() | 選擇器:nth-child(){屬性1: 屬性值1;} | 正著數 | 只認數字,不認類型 |
:first-child第一個 | 選擇器:first-child{屬性1: 屬性值1;} | 正著數的第一個 | 只認數字,不認類型 |
:last-child最后一個 | 選擇器:last-child{屬性1: 屬性值1;} | 正著數的最后一個 | 只認數字,不認類型 |
:nth-last-child() | 選擇器:nth-last-child(){屬性1: 屬性值1;} | 倒著數 | 只認數字,不認類型 |
:nth-of-type() | 選擇器:nth-of-type(){屬性1: 屬性值1;} | 正著數 | 同類型下的某個元素 |
:first-of-type第一個 | 選擇器:first-of-type{屬性1: 屬性值1;} | 正著數的第一個 | 同類型下的某個元素 |
:last-of-type最后一個 | 選擇器:last-of-type{屬性1: 屬性值1;} | 正著數的最后一個 | 同類型下的某個元素 |
:nth-last-of-type()最后一個 | 選擇器:nth-last-of-type(){屬性1: 屬性值1;} | 倒著數 | 同類型下的某個元素 |
括號中可以寫的參數:
- 數值:從一開始
- odd:奇數個,even:偶數個
- 表達式:3n+1,2n+4,需要有規律
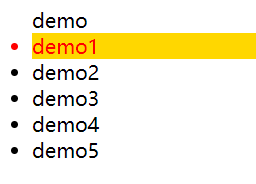
示例1
<body><ul><li>demo1</li><li>demo2</li><li>demo3</li><li>demo4</li><li>demo5</li></ul>
</body>
ul li:nth-child(3){background: gold;color: red;
}
效果圖:

示例2
<body><ul><div>demo</div><li>demo1</li><li>demo2</li><li>demo3</li><li>demo4</li><li>demo5</li></ul>
</body>
ul li:nth-of-type(){background: gold;color: red;
}
效果圖:

UI元素狀態偽類選擇器
| 類型 | |
|---|---|
:hover鼠標懸停狀態 | |
:checked選中狀態 | |
:focus焦點狀態 |
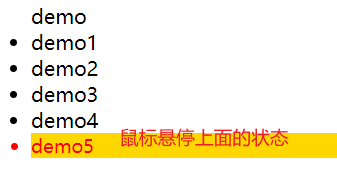
示例
<body><ul><div>demo</div><li>demo1</li><li>demo2</li><li>demo3</li><li>demo4</li><li>demo5</li></ul>
</body>
li:hover{font-size: 15px;background: gold;color: red;
}
效果圖:

其他偽類選擇器
:not()排除選擇器
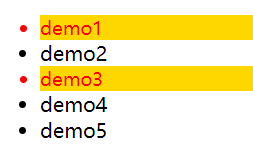
示例
<body><ul><li>demo1</li><li class="aa">demo2</li><li>demo3</li><li class="aa">demo4</li><li class="bb">demo5</li></ul>
</body>
li:not(.aa):not(.bb){font-size: 15px;background: gold;color: red;
}
效果圖:

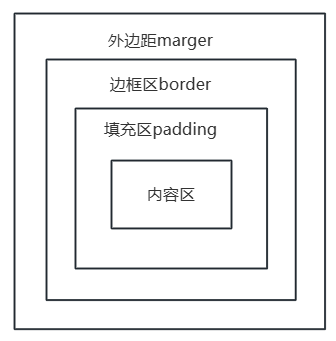
十二、盒子模型
- 塊級元素:獨占一行,對寬高支持
- 內聯級元素:不獨占一行,對換寬高不支持
- 內聯塊級元素:不獨占一行,對寬高支持
修改對寬高的支持:
display:inline:修改為內聯級元素display:block:修改為塊級元素display:inline-block:修改為內聯塊級元素
彈性盒子
還可以查看積累CSS樣式屬性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius的相關內容。
- 如果一個元素是彈性盒子,那么子元素默認始終橫向布局。
- 使用的是
dispay:flex
盒子結構

有里往外設置
border:復合屬性
border-color:邊框的顏色border-width:邊框的寬度border-style:邊框的樣式
注意: 這三個一個都不能少,否則,設置不成邊框。
簡寫
border:plum dotted 5px;/* 不分先后順序 */
方位詞
border-top:上邊框的設置border-bottom:下邊框的設置border-left:左邊框的設置border-right:右邊框的設置







,日歷_睡眠記錄日歷示例(CalendarView01_30))


)

![[spring6: PointcutAdvisor MethodInterceptor]-簡單介紹](http://pic.xiahunao.cn/[spring6: PointcutAdvisor MethodInterceptor]-簡單介紹)






