前言
經過前面的 4 篇內容,我們已經慢慢對 CKEditor5 熟悉起來了。這篇文章,我們就來做一個優化,順便再補幾個知識點:
- 當用戶離開時頁面時,提醒他保存數據
- 了解一下 CKEditor5 的 六大編輯器類型
- 了解一下 editor 實例對象的生命周期
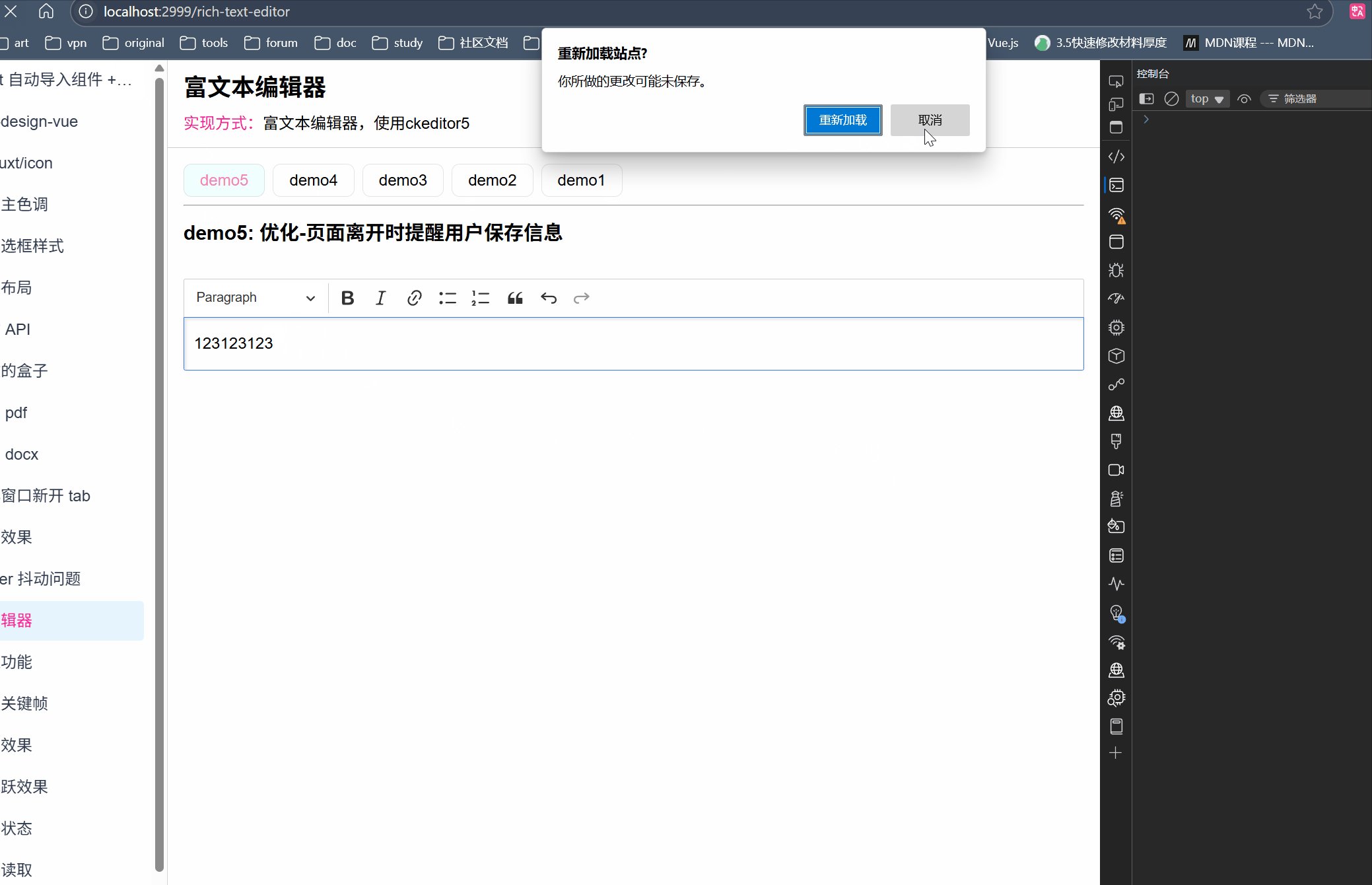
大致效果如下:

提醒用戶退出頁面功能(3步)
想象一下,辛辛苦苦寫完的內容,不小心刷新頁面或者關掉瀏覽器標簽,數據就沒了,是不是體驗很糟糕。所以我們應該在用戶卸載頁面時進行提醒。
1. 先搭建目錄
同樣的,我們使用上一篇文章 ck-editor5的研究 (4):初步使用 CKEditor5 的插件功能 的代碼進行搭建。也是三個文件,一個 ckeditor5.ts, 一個 ckeditor5.client.vue ,一個 demo5/index.vue,大概像這樣:

2. 寫一個事件注冊 hook
在 nuxt 的 composables 目錄下創建一個 useEventListener.ts 文件:
3. 注冊 beforeunload 事件
然后在 demo5/index.vue 中使用這個 hook:

對應的代碼如下:
// useEventListener.ts 文件
export const useEventListener = (target: EventTarget, event: string, callback: EventListener) => {onMounted(() => target.addEventListener(event, callback));onUnmounted(() => target.removeEventListener(event, callback));
};// demo5/index.vue 的 setup 中使用
useEventListener(window, 'beforeunload', (event: BeforeUnloadEvent) => {event.preventDefault();
});
即可實現刷新時提醒用戶,效果如下:

六種編輯器
找到 官方文檔,我們在 第一篇文章 就推測過,既然特意提到經典編輯器,就說明有很多種編輯器,仔細看看,確實有6種編輯器:

1. Classic editor 經典編輯器
經典編輯器,也就是我們一直在使用的編輯器,使用的類名是 ClassicEditor :
import { ClassicEditor } from '@ckeditor/ckeditor5-editor-classic'

2. Inline editor 內聯編輯器
可以把編輯器分成多個塊,分開編輯

3. Balloon editor 氣泡編輯器
只有我們選中內容時,工具欄才會出來

4. Balloon block editor 氣泡塊編輯器
它左側有一個滑塊,可以進行拖動

5. Document editor 文檔編輯器
有點像 word 和 wps 內容居中,像寫文檔一樣

6. Multi-root editor 多根編輯器
跟內聯編輯器差不多,但多根編輯器的每一個塊,使用同一個上下文,比如撤銷功能,分別在多個塊中編輯,可以進行回退。

editor實例生命周期
1. 創建實例使用靜態方法 create()
回顧一下,我們創建編輯器實例對象,都是這樣創建的:

無論是哪種編輯器,應該都是使用 create 方法創建實例的。
2. 保存實例對象
也就是 instance = await MyClassicEditor.create(editorRef.value); 在這里,我們用 instance 來保存了,我們后續也把他叫做 editor 實例對象,簡稱 editor。
3. 銷毀實例對象
這是為了避免內存泄露,防止瀏覽器卡頓的。通常在 vue 的 onBeforeUnmount 中銷毀,如下:

4. 獲取數據和設置數據
通過實例對象的 getData() 和 setData() 方法來對編輯器設置數據,也可以在初始化的時候,使用配置項 initialData 來給編輯器設置初始內容:

到此為止,就算完成優化了。
)







 以及Transformer pytorch實現)
——基礎概念與查看方式)





)



