組件導航 (Navigation)+flutter項目搭建
接上一章flutter項目的環境變量配置并運行flutter
1.flutter創建項目并運行
flutter create fluter_hmrouter
進入ohos目錄打開編輯器先自動簽名
編譯項目-生成簽名包
flutter build hap --debug
運行項目
HMRouter搭建安裝
1.安裝oh-package.json5安裝
{"dependencies": {"@hadss/hmrouter": "latest"},}
2.修改工程的hvigor/hvigor-config.json
“@hadss/hmrouter-plugin”: “latest”

3.修改每個模塊的hvigorfile.ts


代碼如下
// ./hvigorfile.ts 工程根目錄的hvigorfile.ts
import { appTasks } from '@ohos/hvigor-ohos-plugin';export default {system: appTasks,plugins:[]
}// entry/hvigorfile.ts entry模塊的hvigorfile.ts
import { hapTasks } from '@ohos/hvigor-ohos-plugin';
import { hapPlugin } from '@hadss/hmrouter-plugin';export default {system: hapTasks,plugins: [hapPlugin()] // 使用HMRouter標簽的模塊均需要配置,與模塊類型保持一致
}// libHar/hvigorfile.ts libHar模塊的hvigorfile.ts
import { harTasks } from '@ohos/hvigor-ohos-plugin';
import { harPlugin } from '@hadss/hmrouter-plugin';export default {system: harTasks,plugins:[harPlugin()] // 使用HMRouter標簽的模塊均需要配置,與模塊類型保持一致
}// libHsp/hvigorfile.ts libHsp模塊的hvigorfile.ts
import { hspTasks } from '@ohos/hvigor-ohos-plugin';
import { hspPlugin } from '@hadss/hmrouter-plugin';export default {system: hspTasks,plugins: [hspPlugin()] // 使用HMRouter標簽的模塊均需要配置,與模塊類型保持一致
}
4在工程目錄下的build-profile.json5中,配置useNormalizedOHMUrl屬性為true

{"app": {"products": [{"name": "default","signingConfig": "default","compatibleSdkVersion": "5.0.0(12)","runtimeOS": "HarmonyOS","buildOption": {"strictMode": {"useNormalizedOHMUrl": true}}}],// ...其他配置}
}5新建啟動頁
創建/abilitystage/MyAbilityStage.ets文件
module.json5配置啟動頁
“srcEntry”: “./ets/abilitystage/MyAbilityStage.ets”,

import AbilityStage from '@ohos.app.ability.AbilityStage';
import { HMRouterMgr } from '@hadss/hmrouter';// 相當于Android的application, 在頁面創建前執行一些初始化工作
export default class MyAbilityStage extends AbilityStage {onCreate(): void {console.log('[MyAbilityStage] onCreate1')HMRouterMgr.init({context: this.context})}
}至此配置工作結束,以下是項目中使用

入口文件配置
Index.ets
import { HMDefaultGlobalAnimator, HMNavigation } from '@hadss/hmrouter';
import common from '@ohos.app.ability.common';import { AttributeUpdater } from '@kit.ArkUI';let storage = LocalStorage.getShared()class LayoutModifier extends AttributeUpdater<NavigationAttribute> {initializeModifier(instance: NavigationAttribute): void {instance.backgroundColor('#EFEFEF');instance.mode(NavigationMode.Auto);}
}@Entry(storage)
@Component
struct Index {modifier: LayoutModifier = new LayoutModifier();build() {Column() {HMNavigation({navigationId: 'mainNavigationId',homePageUrl: 'HomeContent',options: {standardAnimator: HMDefaultGlobalAnimator.STANDARD_ANIMATOR,dialogAnimator: HMDefaultGlobalAnimator.DIALOG_ANIMATOR,modifier: this.modifier}});}}}FlutterPage.ets
import { HMRouter, HMRouterMgr } from "@hadss/hmrouter"
import { FlutterPage } from '@ohos/flutter_ohos'
import { common } from "@kit.AbilityKit";const EVENT_BACK_PRESS = 'EVENT_BACK_PRESS'@HMRouter({ pageUrl: 'FlutterContent', singleton: true})
@Component
export struct FlutterContent {@LocalStorageLink('viewId') viewId: string = "";private context = getContext(this) as common.UIAbilityContextonBackPress(): boolean {this.context.eventHub.emit(EVENT_BACK_PRESS)return true}build() {Column() {Text('首頁')Button('點擊到flutter頁面').margin({top: 20}).onClick(()=>{HMRouterMgr.push({ pageUrl: 'FlutterContent' });})FlutterPage({ viewId: this.viewId })}}
}HomeContent.ets
import { HMNavigation, HMRouter, HMRouterMgr } from "@hadss/hmrouter";
import { AttributeUpdater } from "@kit.ArkUI";class LayoutModifier extends AttributeUpdater<NavigationAttribute> {initializeModifier(instance: NavigationAttribute): void {instance.backgroundColor('#EFEFEF');instance.mode(NavigationMode.Auto);}
}@HMRouter({ pageUrl: "HomeContent", singleton: true })
@Component
export struct split {navigationId = 'NavigationLayoutNavigationId';modifier: LayoutModifier = new LayoutModifier();build() {HMNavigation({navigationId: this.navigationId,options: {modifier: this.modifier}}) {// 左邊區域Button('點擊跳轉flutter').onClick(()=>{HMRouterMgr.push({ pageUrl: 'FlutterContent',param:{url:"https://agreement-drcn.hispace.dbankcloud.cn/index.html?lang=zh&agreementId=1655720346340328704"}});}).margin({top:20})Button('點擊跳轉其他頁面').onClick(()=>{HMRouterMgr.push({ pageUrl: 'OtherPage'});}).margin({top:20})};}
}OtherPage.ets
import { HMRouter, HMRouterMgr } from "@hadss/hmrouter"@HMRouter({ pageUrl: 'OtherPage', singleton: true})
@Component
export struct OtherPage {build() {Column() {Text('其他頁面')}}
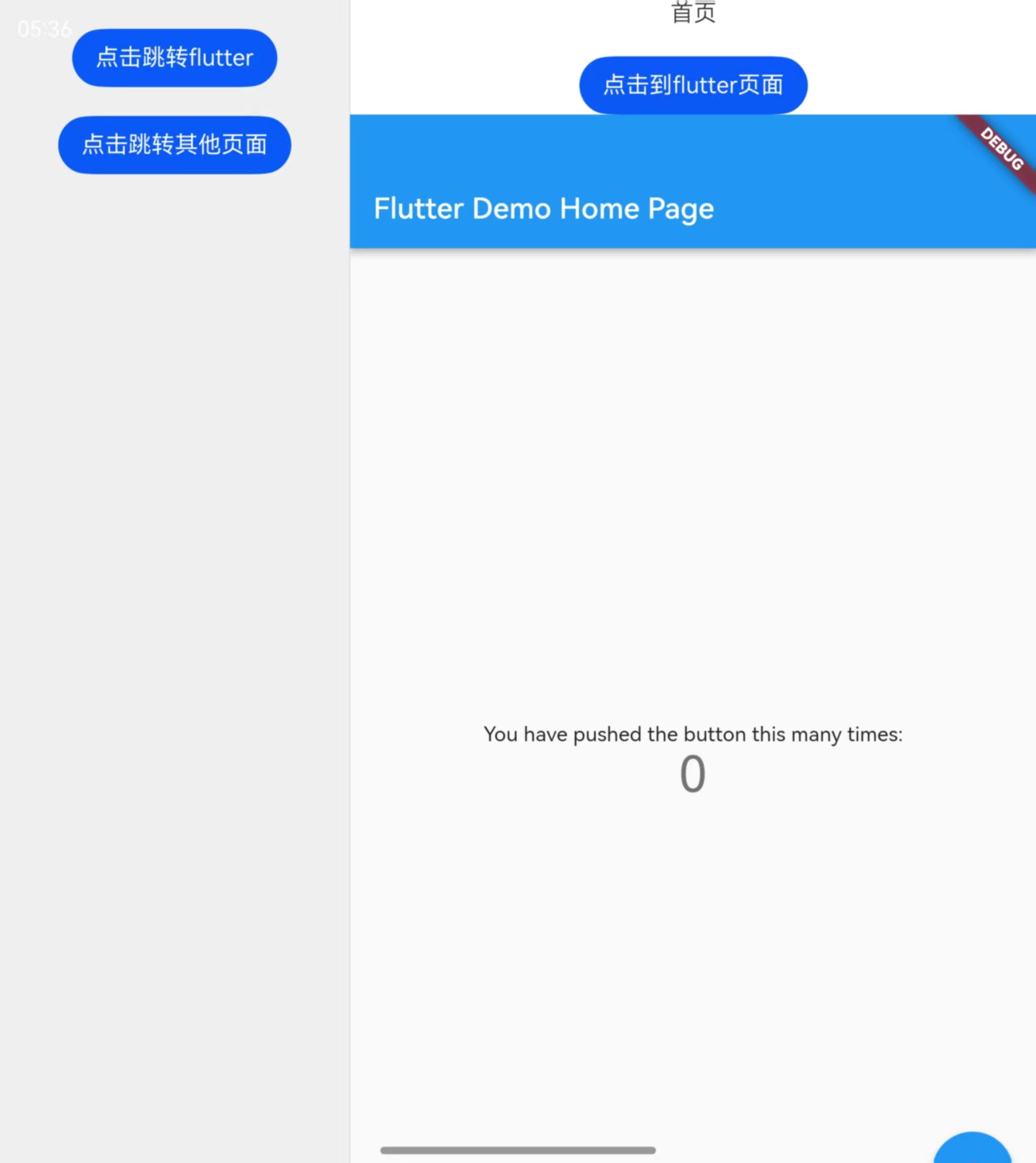
}分欄效果圖如下








![[基礎] HPOP、SGP4與SDP4軌道傳播模型深度解析與對比](http://pic.xiahunao.cn/[基礎] HPOP、SGP4與SDP4軌道傳播模型深度解析與對比)





如何在Linux 系統中下載、安裝)



)
