文章目錄
- Mermaid 流程圖生成器(離線版本):高效繪圖,離線也能玩轉專業可視化
-
- 一、Mermaid:文本繪圖的 “魔法語法”
- 二、離線版生成器:功能與優勢解析
-
- (一)離線可用,場景更靈活
- (二)操作流程:簡單五步,產出專業圖表
- (三)界面設計:簡潔直觀,降低使用門檻
- 三、應用場景:覆蓋多領域的可視化助手
- 四、核心代碼
-
- 4.1 版本一(標準版)
- 4.2 版本二(卡通風格)
- 五、優化空間:讓工具更貼合需求
-
- (一)功能拓展
- (二)體驗升級
- 六、待完善
Mermaid 流程圖生成器(離線版本):高效繪圖,離線也能玩轉專業可視化
在信息傳遞與邏輯梳理的工作中,流程圖、序列圖、甘特圖等可視化工具是高效溝通的 “橋梁”。
- Mermaid 以文本驅動繪圖的創新方式,打破傳統拖拽工具的繁瑣限制,而 Mermaid 流程圖生成器(離線版本) ,更是將這份便捷延伸到離線場景,讓你隨時隨地繪制專業圖表,下面一同深入了解 。
離線功能基本實現(核心)

一、Mermaid:文本繪圖的 “魔法語法”
Mermaid 摒棄了傳統繪圖工具手動拖拽元素的模式,用簡潔文本語法定義圖表結構。
- 無論是流程圖里的步驟流轉(如
flowchart TD系列代碼)、序列圖中角色交互(sequenceDiagram語法),還是甘特圖的項目排期(gantt語法)、類圖的結構關系(classDiagram語法 ),都能用幾行代碼輕松描述。例如繪制一個簡單決策流程:

短短數行,清晰呈現邏輯分支,讓繪圖從 “耗時操作” 變為 “高效編碼”,還便于版本管理與團隊協作時的代碼共享 。
二、離線版生成器:功能與優勢解析
(一)離線可用,場景更靈活
無需依賴網絡,無論是出差途中的飛機高鐵、網絡受限的辦公環境,還是專注創作不想被干擾的場景,打開工具就能開始繪圖。把 Mermaid 的便捷 “裝進口袋”,隨時隨地響應可視化需求 。
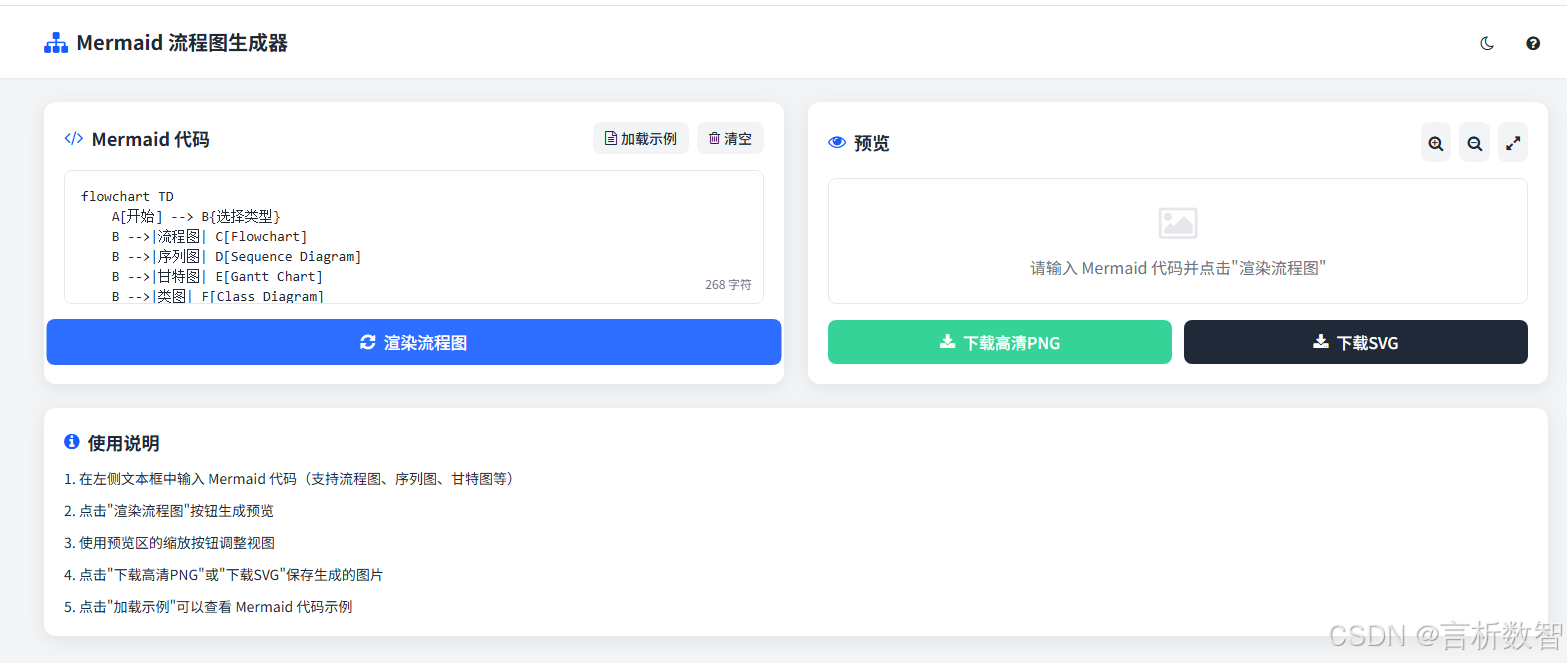
(二)操作流程:簡單五步,產出專業圖表
-
- 輸入代碼:左側文本框支持直接編寫 Mermaid 代碼,覆蓋流程圖、序列圖、甘特圖等全類型語法。若對語法不熟悉,點擊 “加載示例”,即可獲取各類圖表的代碼模板,快速上手修改 。
-
- 渲染預覽:輸入代碼后,點擊 “渲染流程圖” 按鈕,右側預覽區實時呈現圖表效果。代碼有誤時,工具會給出提示輔助排查;效果滿意則進入下一步 。
-
- 視圖調整:預覽區配備放大、縮小、重置按鈕,復雜圖表可放大查看細節,多元素布局能縮小整體審視,靈活適配不同繪圖需求 。
-
- 高清導出:支持 “下載高清 PNG” 和 “下載 SVG”。PNG 格式通過特殊處理,4 倍縮放因子保障清晰度,適配演示、印刷場景;SVG 為矢量格式,無損縮放,滿足不同尺寸展示需求 。
-
- 代碼管理:“清空” 按鈕一鍵重置編輯區,方便快速開始新繪圖;“加載示例” 持續提供靈感與模板,助力高效創作 。
(三)界面設計:簡潔直觀,降低使用門檻
工具采用清晰的分區布局:
- 左側聚焦代碼編輯,實時統計字符數;
- 右側承載預覽與導出,功能按鈕一目了然;
- 底部 “使用說明” 詳細指引操作,從新手到進階用戶,都能快速找到功能入口,流暢完成繪圖流程 。
三、應用場景:覆蓋多領域的可視化助手
-
- 軟件開發:繪制系統架構圖、接口交互序列圖,梳理代碼邏輯與模塊關系,輔助團隊協作與代碼評審 。
-
- 項目管理:用甘特圖規劃項目階段、排期任務,跟蹤進度;流程圖拆解工作流程,明確分工與節點 。
-
- 教育培訓:制作教學流程圖(如解題步驟、實驗流程)、概念類圖(梳理知識體系),讓知識傳遞更直觀 。
-
- 業務分析:梳理業務流程、決策路徑,用可視化成果輔助方案匯報、需求溝通,提升表達效率 。
四、核心代碼
4.1 版本一(標準版)
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Mermaid 流程圖生成器 - 高清PNG輸出</title><!-- 離線資源 --><script src="js/tailwind.js"></script><link rel="stylesheet" href="css/font-awesome.min.css"><script src="js/mermaid.min.js"></script><script>tailwind.config = {theme: {extend: {colors: {primary: '#165DFF',secondary: '#6B7280',success: '#36D399',warning: '#FFAB00',danger: '#F87272',neutral: '#1F2937',"neutral-content": '#F9FAFB',"base-100": '#FFFFFF',"base-200": '#F3F4F6',"base-300": '#E5E7EB',},fontFamily: {inter: ['Inter', 'sans-serif'],},boxShadow: {'custom': '0 4px 20px rgba(0, 0, 0, 0.08)','hover': '0 8px 30px rgba(0, 0, 0, 0.12)',}},}}</script><style type="text/tailwindcss">@layer utilities {.content-auto {content-visibility: auto;}.scrollbar-hide {-ms-overflow-style: none;scrollbar-width: none;}.scrollbar-hide::-webkit-scrollbar {display: none;}.transition-height {transition: max-height 0.3s ease-in-out;}.editor-focus {@apply border-primary ring-2 ring-primary/20;}.btn-hover {@apply transform hover:scale-105 transition-all duration-200;}.spinner {@apply w-12 h-12 border-4 border-primary/30 border-t-primary rounded-full animate-spin;}}</style>
</head>
<body class="font-inter bg-base-200 text-neutral min-h-screen flex flex-col"><!-- 頂部導航 --><header class="bg-white shadow-sm sticky top-0 z-10"><div class="container mx-auto px-4 py-4 flex justify-between items-center"><div class="flex items-center space-x-2"><i class="fa fa-sitemap text-primary text-2xl"></i><h1 class="text-xl font-bold text-neutral">Mermaid 流程圖生成器</h1></div><div class="flex items-center space-x-4"><button id="theme-toggle" class="p-2 rounded-full hover:bg-base-200 transition-colors"><i class="fa fa-moon-o text-neutral"></i></button><button id="help-btn" class="p-2 rounded-full hover:bg-base-200 transition-colors"><i class="fa fa-question-circle text-neutral"></i></button></div></div></header><!-- 主內容區 --><main class="flex-grow container mx-auto px-4 py-6"><div class="grid grid-cols-1 lg:grid-cols-2 gap-6"><!-- 左側:代碼編輯器 --><div class="bg-white rounded-xl shadow-custom p-5 h-full flex flex-col"><div class="flex justify-between items-center mb-4"><h2 class="text-lg font-semibold text-neutral flex items-center"><i class="fa fa-code text-primary mr-2"></i>Mermaid 代碼</h2><div class="flex space-x-2"><button id="load-example-btn" class="px-3 py-1.5 bg-base-200 hover:bg-base-300 rounded-lg text-sm font-medium transition-colors flex items-center"><i class="fa fa-file-text-o mr-1"></i> 加載示例</button><button id="clear-btn" class="px-3 py-1.5 bg-base-200 hover:bg-base-300 rounded-lg text-sm font-medium transition-colors flex items-center"><i class="fa fa-trash-o mr-1"></i> 清空</button></div></div><div class="relative flex-grow"><textarea id="mermaid-code" class="w-full h-full p-4 bg-base-100 border border-base-300 rounded-lg focus:outline-none focus:editor-focus resize-none scrollbar-hide font-mono text-sm" placeholder="在此輸入 Mermaid 代碼...">
flowchart TDA[開始] --> B{選擇類型}B -->|流程圖| C[Flowchart]B -->|序列圖| D[Sequence Diagram]B -->|甘特圖| E[Gantt Chart]B -->|類圖| F[Class Diagram]C --> G[生成圖片]D --> GE --> GF --> GG --> H[保存或分享]H --> I[結束]</textarea><div class="absolute bottom-3 right-3 text-xs text-secondary"><span id="char-count">0</span> 字符</div></div><div class="mt-4"><button id="render-btn" class="w-full py-2.5 bg-primary hover:bg-primary/90 text-white rounded-lg font-medium transition-colors flex items-center justify-center btn-hover"><i class="fa fa-refresh mr-2"></i> 渲染流程圖</button></div></div><!-- 右側:預覽區 --><div class="bg-white rounded-xl shadow-custom p-5 h-full flex flex-col"><div class="flex justify-between items-center mb-4"><h2 class="text-lg font-semibold text-neutral flex items-center"><i class="fa fa-eye text-primary mr-2"></i>預覽</h2><div class="flex space-x-2"><button id="zoom-in-btn" class="p-2 bg-base-200 hover:bg-base-300 rounded-lg transition-colors"><i class="fa fa-search-plus text-neutral"></i></button><button id="zoom-out-btn" class="p-2 bg-base-200 hover:bg-base-300 rounded-lg transition-colors"><i class="fa fa-search-minus text-neutral"></i></button><button id="reset-zoom-btn" class="p-2 bg-base-200 hover:bg-base-300 rounded-lg transition-colors"><i class="fa fa-expand text-neutral"></i></button></div></div><div id="preview-container" class="relative flex-grow bg-base-100 border border-base-300 rounded-lg overflow-hidden flex items-center justify-center"><div id="loading-indicator" class="absolute inset-0 flex items-center justify-center bg-white/80 z-10 hidden"><div class="flex flex-col items-center"><div class="spinner"></div><p class="mt-3 text-neutral font-medium">正在渲染...</p></div></div><div id="no-content" class="text-center p-6 text-secondary"><i class="fa fa-picture-o text-4xl mb-3 text-base-300"></i><p>請輸入 Mermaid 代碼并點擊"渲染流程圖"</p></div><div id="mermaid-preview" class="p-6 w-full max-w-4xl hidden"><div class="mermaid" id="mermaid-diagram"></div></div><div id="error-message" class="absolute inset-0 p-6 bg-danger/10 text-danger flex items-center justify-center hidden"><div class="text-center"><i class="fa fa-exclamation-triangle text-3xl mb-3"></i><p id="error-text" class="font-medium">渲染失敗,請檢查 Mermaid 代碼語法</p></div></div></div><div class="mt-4 flex space-x-3"><button id="download-png-btn" class="flex-1 py-2.5 bg-success hover:bg-success/90 text-white rounded-lg font-medium transition-colors flex items-center justify-center btn-hover" disabled><i class="fa fa-download mr-2"></i> 下載高清PNG</button><button id="download-svg-btn" class="flex-1 py-2.5 bg-neutral hover:bg-neutral/90 text-white rounded-lg font-medium transition-colors flex items-center justify-center btn-hover" disabled><i class="fa fa-download mr-2"></i> 下載SVG</button></div></div></div><!-- 底部信息欄 --><div class="mt-6 bg-white rounded-xl shadow-custom p-5"><h2 class="text-lg font-semibold text-neutral mb-3 flex items-center"><i class="fa fa-info-circle text-primary mr-2"></i>使用說明</h2><div class="space-y-3 text-sm text-neutral"><p>1. 在左側文本框中輸入 Mermaid 代碼(支持流程圖、序列圖、甘特圖等)</p><p>2. 點擊"渲染流程圖"按鈕生成預覽</p><p>3. 使用預覽區的縮放按鈕調整視圖</p><p>4. 點擊"下載高清PNG"或"下載SVG"保存生成的圖片</p><p>5. 點擊"加載示例"可以查看 Mermaid 代碼示例</p></div></div></main><!-- 幫助模態框 --><div id="help-modal" class="fixed inset-0 bg-black/50 z-50 hidden flex items-center justify-center p-4"><div class="bg-white rounded-xl shadow-lg max-w-2xl w-full max-h-[90vh] overflow-y-auto"><div class="p-5 border-b border-base-300 flex justify-between items-center"><h3 class="text-lg font-semibold text-neutral">Mermaid 語法幫助</h3><button id="close-help-btn" class="p-2 rounded-full hover:bg-base-200 transition-colors"><i class="fa fa-times text-neutral"></i></button></div><div class="p-5 space-y-4"><div><h4 class="font-medium text-neutral mb-2">流程圖 (Flowchart)</h4><pre class="bg-base-200 p-3 rounded-lg text-xs font-mono overflow-x-auto">flowchart TDA[開始] --> B{選擇}B -->|是| C[操作1]B -->|否| D[操作2]C --> E[結束]D --> E</pre></div><div><h4 class="font-medium text-neutral mb-2">序列圖 (Sequence Diagram)</h4><pre class="bg-base-200 p-3 rounded-lg text-xs font-mono overflow-x-auto">sequenceDiagramAlice->>Bob: 請求數據Bob->>Alice: 返回數據Alice->>Charlie: 轉發數據Charlie-->>Alice: 確認接收</pre></div><div><h4 class="font-medium text-neutral mb-2">甘特圖 (Gantt Chart)</h4><pre class="bg-base-200 p-3 rounded-lg text-xs font-mono overflow-x-auto">gantttitle 項目計劃section 設計需求分析 :a1, 2023-01-01, 30d原型設計 :after a1, 20dsection 開發前端開發 :2023-01-20, 40d后端開發 :2023-01-25, 50dsection 測試集成測試 :2023-03-10, 20d</pre></div><div><h4 class="font-medium text-neutral mb-2">類圖 (Class Diagram)</h4><pre class="bg-base-200 p-3 rounded-lg text-xs font-mono overflow-x-auto">classDiagramclass Animal {+string name+int age+speak()}class Dog {+string breed+bark()}Animal <|-- Dog : 繼承</pre></div>








_庫的原理)


)




)
![[SAP ABAP] ALV報表練習4](http://pic.xiahunao.cn/[SAP ABAP] ALV報表練習4)
