前端文件分片是大文件上傳場景中的重要優化手段,其必要性和優勢主要體現在以下幾個方面:
一、必要性分析
1.?突破瀏覽器/服務器限制
-
瀏覽器限制:部分瀏覽器對單次上傳文件大小有限制(如早期IE限制4GB)
-
服務器限制:Nginx/Apache默認配置對請求體大小有限制(如client_max_body_size)
-
內存限制:大文件一次性上傳可能導致內存溢出(OOM)
2.?應對網絡不穩定性
-
大文件單次上傳時,網絡波動可能導致整個上傳失敗
-
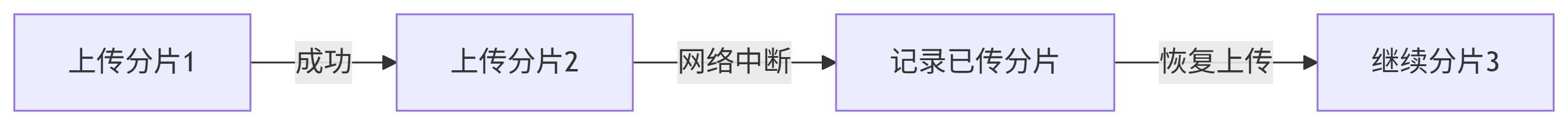
分片后只需重傳失敗的分片,避免重復傳輸已成功部分
3.?提升服務器處理能力
-
服務端可并行處理多個分片(分布式存儲場景)
-
避免單次大文件寫入造成的磁盤I/O壓力
二、核心優勢
1.?斷點續傳能力
2.?并行加速上傳
// 可同時上傳多個分片(需服務端支持)
const uploadPromises = chunks.map(chunk => uploadChunk(chunk));
await Promise.all(uploadPromises);3.?精準進度控制
// 分片粒度更細,進度反饋更精確
const progress = (uploadedChunks / totalChunks * 100).toFixed(1);4.?節省系統資源
-
前端內存:分片處理避免一次性加載大文件到內存
-
服務器資源:分批次處理降低瞬時負載壓力
5.?失敗重試優化
-
只需重傳失敗分片(如:3次重試機制)
-
分片MD5校驗避免重復傳輸
三、典型應用場景
1.?云存儲服務
-
百度網盤、阿里云OSS等的大文件上傳
-
支持暫停/恢復上傳操作
2.?視頻處理平臺
-
4K/8K視頻上傳(常見文件大小1GB+)
-
上傳時同步生成預覽圖
3.?醫療影像系統
-
處理大型DICOM文件(單文件可達數GB)
-
邊傳邊處理的實時需求
4.?分布式系統
-
跨數據中心分片存儲
-
區塊鏈文件存儲
四、與傳統上傳對比
| 特性 | 傳統上傳 | 分片上傳 |
|---|---|---|
| 大文件支持 | ? 有限制 | ? 無限制 |
| 網絡中斷恢復 | ? 重新開始 | ? 斷點續傳 |
| 進度反饋精度 | 0%或100% | 百分比進度 |
| 服務器內存壓力 | 高 | 低 |
| 實現復雜度 | 簡單 | 較高 |
| 適用場景 | 小文件 | 大文件/不穩定網絡 |
五、實現注意事項
-
分片策略
-
動態分片:根據網絡質量自動調整分片大小
-
固定分片:通常設置為1-5MB(平衡數量與效率)
-
-
文件校驗
-
前端生成文件Hash(如MD5)
-
服務端合并時校驗分片順序
-
-
并發控制
-
瀏覽器并行連接數限制(Chrome 6個/域名)
-
需實現上傳隊列管理
-
-
錯誤處理
-
分片級重試機制
-
失敗分片自動重新排隊
-
六、組件封裝
6.1組件功能特點:
-
完整的拖拽/點擊上傳功能
-
實時文件預覽(圖片/普通文件)
-
分片上傳進度顯示
-
獲取原始文件和分片數據
-
詳細的日志記錄
-
自定義回調函數支持
-
響應式交互設計
-
完善的錯誤處理
6.2代碼演示
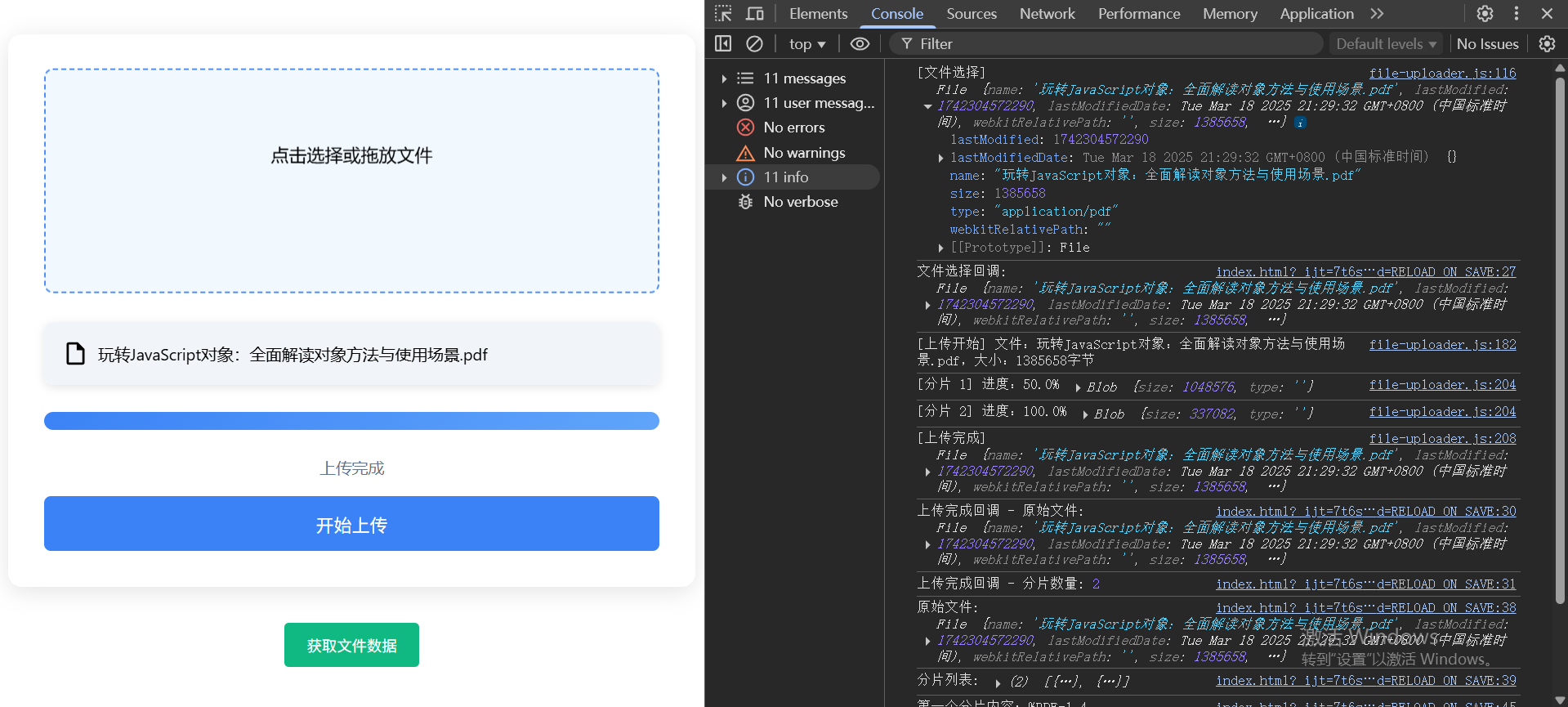
效果預覽
FileUploader 組件封裝
// file-uploader.js
class FileUploader {/*** 文件上傳組件* @param {Object} options 配置選項* @param {string} options.container - 容器選擇器(必需)* @param {number} [options.chunkSize=2*1024*1024] - 分片大小(字節)* @param {string} [options.buttonText='開始上傳'] - 按鈕文字* @param {string} [options.promptText='點擊選擇或拖放文件'] - 提示文字* @param {function} [options.onFileSelect] - 文件選擇回調* @param {function} [options.onUploadComplete] - 上傳完成回調*/constructor(options) {// 合并配置this.config = {chunkSize: 2 * 1024 * 1024,buttonText: '開始上傳',promptText: '點擊選擇或拖放文件',...options};// 狀態管理this.currentFile = null;this.chunks = [];this.isProcessing = false;this.uploadedChunks = 0;// 初始化this.initContainer();this.bindEvents();}// 初始化容器結構initContainer() {this.container = document.querySelector(this.config.container);this.container.classList.add('file-uploader');this.container.innerHTML = `<div class="upload-area"><input type="file"><p>${this.config.promptText}</p></div><div class="preview-container"></div><div class="progress-container"><div class="progress-bar" style="width:0%"></div></div><div class="status">準備就緒</div><button class="upload-btn" type="button">${this.config.buttonText}</button>`;// DOM引用this.dom = {uploadArea: this.container.querySelector('.upload-area'),fileInput: this.container.querySelector('input[type="file"]'),previewContainer: this.container.querySelector('.preview-container'),progressBar: this.container.querySelector('.progress-bar'),status: this.container.querySelector('.status'),uploadBtn: this.container.querySelector('.upload-btn')};}// 事件綁定bindEvents() {this.dom.fileInput.addEventListener('change', e => this.handleFileSelect(e));this.dom.uploadArea.addEventListener('click', e => {if (e.target === this.dom.uploadArea) this.dom.fileInput.click();});this.dom.uploadBtn.addEventListener('click', () => this.startUpload());this.initDragDrop();}// 拖拽處理initDragDrop() {const highlight = () => this.dom.uploadArea.classList.add('dragover');const unhighlight = () => this.dom.uploadArea.classList.remove('dragover');['dragenter', 'dragover'].forEach(event => {this.dom.uploadArea.addEventListener(event, e => {e.preventDefault();highlight();});});['dragleave', 'drop'].forEach(event => {this.dom.uploadArea.addEventListener(event, e => {e.preventDefault();unhighlight();});});this.dom.uploadArea.addEventListener('drop', e => {const file = e.dataTransfer.files[0];if (file) this.handleFileSelect({ target: { files: [file] } });});}// 處理文件選擇async handleFileSelect(e) {if (this.isProcessing) return;this.isProcessing = true;try {const file = e.target.files[0];if (!file) return;this.cleanup();this.currentFile = {raw: file,previewUrl: URL.createObjectURL(file)};this.createPreview();this.updateStatus('文件已準備就緒');console.info('[文件選擇]', file);// 觸發回調if (this.config.onFileSelect) {this.config.onFileSelect(file);}} finally {this.isProcessing = false;e.target.value = '';}}// 創建預覽createPreview() {this.dom.previewContainer.innerHTML = '';const previewItem = document.createElement('div');previewItem.className = 'preview-item';if (this.currentFile.raw.type.startsWith('image/')) {const img = new Image();img.className = 'preview-img';img.src = this.currentFile.previewUrl;img.onload = () => URL.revokeObjectURL(this.currentFile.previewUrl);previewItem.appendChild(img);} else {const fileBox = document.createElement('div');fileBox.className = 'file-info';fileBox.innerHTML = `<svg class="file-icon" viewBox="0 0 24 24"><path fill="currentColor" d="M14,2H6A2,2 0 0,0 4,4V20A2,2 0 0,0 6,22H18A2,2 0 0,0 20,20V8L14,2M18,20H6V4H13V9H18V20Z"/></svg><span class="file-name">${this.currentFile.raw.name}</span>`;previewItem.appendChild(fileBox);}const deleteBtn = document.createElement('button');deleteBtn.className = 'delete-btn';deleteBtn.innerHTML = '×';deleteBtn.onclick = () => {this.dom.previewContainer.removeChild(previewItem);URL.revokeObjectURL(this.currentFile.previewUrl);this.currentFile = null;this.updateStatus('文件已刪除');this.dom.progressBar.style.width = '0%';};previewItem.appendChild(deleteBtn);this.dom.previewContainer.appendChild(previewItem);}// 開始上傳async startUpload() {if (!this.currentFile) return this.showAlert('請先選擇文件');if (this.isProcessing) return;try {this.isProcessing = true;this.dom.uploadBtn.disabled = true;this.chunks = [];const file = this.currentFile.raw;const totalChunks = Math.ceil(file.size / this.config.chunkSize);this.uploadedChunks = 0;console.info('[上傳開始]', `文件:${file.name},大小:${file.size}字節`);this.updateStatus('上傳中...');this.dom.progressBar.style.width = '0%';for (let i = 0; i < totalChunks; i++) {const start = i * this.config.chunkSize;const end = Math.min(start + this.config.chunkSize, file.size);const chunk = file.slice(start, end);this.chunks.push({index: i,start,end,size: end - start,chunk: chunk});await new Promise(resolve => setTimeout(resolve, 300)); // 模擬上傳this.uploadedChunks++;const progress = (this.uploadedChunks / totalChunks * 100).toFixed(1);this.dom.progressBar.style.width = `${progress}%`;console.info(`[分片 ${i + 1}]`, `進度:${progress}%`, chunk);}this.updateStatus('上傳完成');console.info('[上傳完成]', file);if (this.config.onUploadComplete) {this.config.onUploadComplete({originalFile: file,chunks: this.chunks});}} catch (error) {this.updateStatus('上傳出錯');console.info('[上傳錯誤]', error);} finally {this.isProcessing = false;this.dom.uploadBtn.disabled = false;}}// 獲取文件數據getFileData() {return {originalFile: this.currentFile?.raw || null,chunks: this.chunks};}// 狀態更新updateStatus(text) {this.dom.status.textContent = text;}// 清理狀態cleanup() {if (this.currentFile) {URL.revokeObjectURL(this.currentFile.previewUrl);this.currentFile = null;}this.chunks = [];this.dom.previewContainer.innerHTML = '';this.dom.progressBar.style.width = '0%';}// 顯示提示showAlert(message) {const alert = document.createElement('div');alert.textContent = message;alert.style.cssText = `position: fixed;top: 20px;left: 50%;transform: translateX(-50%);padding: 12px 24px;background: #ef4444;color: white;border-radius: 6px;box-shadow: 0 2px 8px rgba(0,0,0,0.2);z-index: 1000;animation: fadeIn 0.3s;`;document.body.appendChild(alert);setTimeout(() => alert.remove(), 3000);}
}FileUploader組件樣式
/* file-uploader.css */
* {box-sizing: border-box;
}
.file-uploader {font-family: 'Segoe UI', system-ui, sans-serif;max-width: 800px;margin: 2rem auto;padding: 2rem;background: #ffffff;border-radius: 12px;box-shadow: 0 4px 20px rgba(0,0,0,0.1);
}.upload-area {width: 100%;min-height: 200px;position: relative;border: 2px dashed #cbd5e1;padding: 3rem 2rem;text-align: center;border-radius: 8px;background: #f8fafc;transition: all 0.3s ease;cursor: pointer;
}.upload-area:hover {border-color: #3b82f6;background: #f0f9ff;transform: translateY(-2px);
}.upload-area.dragover {border-color: #2563eb;background: #dbeafe;
}.upload-area input[type="file"] {opacity: 0;position: absolute;top: 0;left: 0;width: 100%;height: 100%;cursor: pointer;
}.preview-container {display: flex;flex-wrap: wrap;gap: 1rem;margin: 1.5rem 0;width: 100%;
}.preview-item {position: relative;width: 100%;max-height: 120px;border-radius: 8px;overflow: hidden;box-shadow: 0 2px 8px rgba(0,0,0,0.1);transition: transform 0.2s ease;
}.preview-item:hover {transform: translateY(-2px);
}.preview-img {width: 100%;height: 100%;object-fit: cover;
}.file-info {padding: 1rem;background: #f1f5f9;border-radius: 8px;display: flex;align-items: center;gap: 0.5rem;width: 100%;height: 100%;box-sizing: border-box;
}.file-icon {width: 24px;height: 24px;flex-shrink: 0;
}.file-name {font-size: 0.9em;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;flex-grow: 1;
}.delete-btn {position: absolute;top: 6px;right: 6px;background: rgba(239,68,68,0.9);color: white;border: none;border-radius: 50%;width: 24px;height: 24px;cursor: pointer;display: flex;align-items: center;justify-content: center;opacity: 0;transition: opacity 0.2s ease;
}.preview-item:hover .delete-btn {opacity: 1;
}.progress-container {width: 100%;height: 16px;background: #e2e8f0;border-radius: 8px;overflow: hidden;margin: 1.5rem 0;
}.progress-bar {height: 100%;background: linear-gradient(135deg, #3b82f6, #60a5fa);transition: width 0.3s ease;
}.status {color: #64748b;font-size: 0.9rem;text-align: center;margin: 1rem 0;min-height: 1.2em;
}.upload-btn {display: block;width: 100%;padding: 0.8rem;background: #3b82f6;color: white;border: none;border-radius: 6px;font-size: 1rem;cursor: pointer;transition: all 0.2s ease;
}.upload-btn:hover {background: #2563eb;transform: translateY(-1px);box-shadow: 0 2px 8px rgba(59,130,246,0.3);
}.upload-btn:disabled {background: #94a3b8;cursor: not-allowed;transform: none;box-shadow: none;
}@keyframes fadeIn {from { opacity: 0; transform: translateY(-10px); }to { opacity: 1; transform: translateY(0); }
}HTML測試文件
<!-- test.html -->
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>完整文件上傳測試</title><link rel="stylesheet" href="file-uploader.css">
</head>
<body>
<!-- 上傳容器 -->
<div id="uploader"></div><!-- 操作按鈕 -->
<div style="text-align:center;margin:20px"><button onclick="getFileData()" style="padding:10px 20px;background:#10b981;color:white;border:none;border-radius:4px;cursor:pointer">獲取文件數據</button>
</div><script src="file-uploader.js"></script>
<script>// 初始化上傳組件const uploader = new FileUploader({container: '#uploader',chunkSize: 1 * 1024 * 1024, // 1MB分片onFileSelect: (file) => {console.log('文件選擇回調:', file);},onUploadComplete: (data) => {console.log('上傳完成回調 - 原始文件:', data.originalFile);console.log('上傳完成回調 - 分片數量:', data.chunks.length);}});// 獲取文件數據示例function getFileData() {const data = uploader.getFileData();console.log('原始文件:', data.originalFile);console.log('分片列表:', data.chunks);// 查看第一個分片內容(示例)if (data.chunks.length > 0) {const reader = new FileReader();reader.onload = () => {console.log('第一個分片內容:', reader.result.slice(0, 100) + '...');};reader.readAsText(data.chunks[0].chunk);}}
</script>
</body>
</html>
















)

