著色器
目錄
- 一、說明
- 二、著色器語言GLSL
- 2.1 典型的著色器代碼
- 2.2 數據類型
- 2.2.1 向量
- 2.3 輸入與輸出
- 2.3.1 頂點著色器
- 2.3.2 片段著色器
- 2.4 Uniform
- 2.5 函數后綴含義
- 2 .6 更多屬性!
- 三、我們自己的著色器類
- 四、從文件讀取
- 五、 編譯著色器
- 練習
一、說明
?? 在Hello Triangle教程中提到,著色器(Shader)是運行在GPU上的小程序。這些小程序為圖形渲染管線的某個特定部分而運行。從基本意義上來說,著色器只是一種把輸入轉化為輸出的程序。著色器也是一種非常獨立的程序,因為它們之間不能相互通信;它們之間唯一的溝通只有通過輸入和輸出。
?? 前面的教程里我們簡要地觸及了一點著色器的皮毛,并了解了如何恰當地使用它們。現在我們會用一種更加廣泛的形式詳細解釋著色器,特別是OpenGL著色器語言(GLSL)。
二、著色器語言GLSL
?? 著色器是使用一種叫GLSL的類C語言寫成的。GLSL是為圖形計算量身定制的,它包含一些針對向量和矩陣操作的有用特性。
?? 著色器的開頭總是要聲明版本,接著是輸入和輸出變量、uniform和main函數。每個著色器的入口點都是main函數,在這個函數中我們處理所有的輸入變量,并將結果輸出到輸出變量中。如果你不知道什么是uniform也不用擔心,我們后面會進行講解。
2.1 典型的著色器代碼
一個典型的著色器有下面的結構:
#version version_number
in type in_variable_name;
in type in_variable_name;
out type out_variable_name;
uniform type uniform_name;
int main()
{// 處理輸入并進行一些圖形操作...// 輸出處理過的結果到輸出變量out_variable_name = weird_stuff_we_processed;
}
?? 當我們特別談論到頂點著色器的時候,每個輸入變量也叫頂點屬性(Vertex Attribute)。我們能聲明的頂點屬性是有上限的,它一般由硬件來決定。OpenGL確保至少有16個包含4分量的頂點屬性可用,但是有些硬件或許允許更多的頂點屬性,你可以查詢GL_MAX_VERTEX_ATTRIBS來獲取具體的上限:
int nrAttributes;
glGetIntegerv(GL_MAX_VERTEX_ATTRIBS, &nrAttributes);
std::cout << "Maximum nr of vertex attributes supported: " << nrAttributes << std::endl;
以上代碼的python操作是:
nrAttributes = glGetIntegerv(GL_MAX_VERTEX_ATTRIBS)
?? 通常情況下它至少會返回16個,大部分情況下是夠用了。
2.2 數據類型
?? 和其他編程語言一樣,GLSL有數據類型可以來指定變量的種類。GLSL中包含C等其它語言大部分的默認基礎數據類型:int、float、double、uint和bool。GLSL也有兩種容器類型,它們會在這個教程中使用很多,分別是向量(Vector)和矩陣(Matrix),其中矩陣我們會在之后的教程里再討論。
2.2.1 向量
?? GLSL中的向量是一個可以包含有2、3或者4個分量的容器,分量的類型可以是前面默認基礎類型的任意一個。它們可以是下面的形式(n代表分量的數量):
| 類型 | 含義 |
|---|---|
| vecn | 包含n個float分量的默認向量 |
| bvecn | 包含n個bool分量的向量 |
| ivecn | 包含n個int分量的向量 |
| uvecn | 包含n個unsigned int分量的向量 |
| dvecn | 包含n個double分量的向量 |
?? 大多數時候我們使用vecn,因為float足夠滿足大多數要求了。
?? 一個向量的分量可以通過vec.x這種方式獲取,這里x是指這個向量的第一個分量。你可以分別使用.x、.y、.z和.w來獲取它們的第1、2、3、4個分量。GLSL也允許你對顏色使用rgba,或是對紋理坐標使用stpq訪問相同的分量。
?? 向量這一數據類型也允許一些有趣而靈活的分量選擇方式,叫做重組(Swizzling)。重組允許這樣的語法:
vec2 someVec;
vec4 differentVec = someVec.xyxx;
vec3 anotherVec = differentVec.zyw;
vec4 otherVec = someVec.xxxx + anotherVec.yxzy;
?? 你可以使用上面4個字母任意組合來創建一個和原來向量一樣長的(同類型)新向量,只要原來向量有那些分量即可;然而,你不允許在一個vec2向量中去獲取.z元素。我們也可以把一個向量作為一個參數傳給不同的向量構造函數,以減少需求參數的數量:
vec2 vect = vec2(0.5, 0.7);
vec4 result = vec4(vect, 0.0, 0.0);
vec4 otherResult = vec4(result.xyz, 1.0);
?? 向量是一種靈活的數據類型,我們可以把它用在各種輸入和輸出上。學完教程你會看到很多新穎的管理向量的例子。
2.3 輸入與輸出
?? 雖然著色器是各自獨立的小程序,但是它們都是一個整體的一部分,出于這樣的原因,我們希望每個著色器都有輸入和輸出,這樣才能進行數據交流和傳遞。GLSL定義了in和out關鍵字專門來實現這個目的。每個著色器使用這兩個關鍵字設定輸入和輸出,只要一個輸出變量與下一個著色器階段的輸入匹配,它就會傳遞下去。但在頂點和片段著色器中會有點不同。
?? 頂點著色器應該接收的是一種特殊形式的輸入,否則就會效率低下。頂點著色器的輸入特殊在,它從頂點數據中直接接收輸入。為了定義頂點數據該如何管理,我們使用location這一元數據指定輸入變量,這樣我們才可以在CPU上配置頂點屬性。我們已經在前面的教程看過這個了,layout (location = 0)。頂點著色器需要為它的輸入提供一個額外的layout標識,這樣我們才能把它鏈接到頂點數據。
?? 你也可以忽略layout (location = 0)標識符,通過在OpenGL代碼中使用glGetAttribLocation查詢屬性位置值(Location),但是我更喜歡在著色器中設置它們,這樣會更容易理解而且節省你(和OpenGL)的工作量。
?? 另一個例外是片段著色器,它需要一個vec4顏色輸出變量,因為片段著色器需要生成一個最終輸出的顏色。如果你在片段著色器沒有定義輸出顏色,OpenGL會把你的物體渲染為黑色(或白色)。
?? 所以,如果我們打算從一個著色器向另一個著色器發送數據,我們必須在發送方著色器中聲明一個輸出,在接收方著色器中聲明一個類似的輸入。當類型和名字都一樣的時候,OpenGL就會把兩個變量鏈接到一起,它們之間就能發送數據了(這是在鏈接程序對象時完成的)。為了展示這是如何工作的,我們會稍微改動一下之前教程里的那個著色器,讓頂點著色器為片段著色器決定顏色。
2.3.1 頂點著色器
#version 330 core
layout (location = 0) in vec3 aPos; // 位置變量的屬性位置值為0out vec4 vertexColor; // 為片段著色器指定一個顏色輸出void main()
{gl_Position = vec4(aPos, 1.0); // 注意我們如何把一個vec3作為vec4的構造器的參數vertexColor = vec4(0.5, 0.0, 0.0, 1.0); // 把輸出變量設置為暗紅色
}
2.3.2 片段著色器
#version 330 core
out vec4 FragColor;in vec4 vertexColor; // 從頂點著色器傳來的輸入變量(名稱相同、類型相同)void main()
{FragColor = vertexColor;
}
?? 你可以看到我們在頂點著色器中聲明了一個vertexColor變量作為vec4輸出,并在片段著色器中聲明了一個類似的vertexColor。由于它們名字相同且類型相同,片段著色器中的vertexColor就和頂點著色器中的vertexColor鏈接了。由于我們在頂點著色器中將顏色設置為深紅色,最終的片段也是深紅色的。下面的圖片展示了輸出結果:
?? 完成了!我們成功地從頂點著色器向片段著色器發送數據。讓我們更上一層樓,看看能否從應用程序中直接給片段著色器發送一個顏色!
2.4 Uniform
?? Uniform是一種從CPU中的應用向GPU中的著色器發送數據的方式,但uniform和頂點屬性有些不同。首先,uniform是全局的(Global)。全局意味著uniform變量必須在每個著色器程序對象中都是獨一無二的,而且它可以被著色器程序的任意著色器在任意階段訪問。第二,無論你把uniform值設置成什么,uniform會一直保存它們的數據,直到它們被重置或更新。
?? 我們可以在一個著色器中添加uniform關鍵字至類型和變量名前來聲明一個GLSL的uniform。從此處開始我們就可以在著色器中使用新聲明的uniform了。我們來看看這次是否能通過uniform設置三角形的顏色:
#version 330 core
out vec4 FragColor;uniform vec4 ourColor; // 在OpenGL程序代碼中設定這個變量void main()
{FragColor = ourColor;
}
?? 我們在片段著色器中聲明了一個uniform vec4的ourColor,并把片段著色器的輸出顏色設置為uniform值的內容。因為uniform是全局變量,我們可以在任何著色器中定義它們,而無需通過頂點著色器作為中介。頂點著色器中不需要這個uniform,所以我們不用在那里定義它。
?? 如果你聲明了一個uniform卻在GLSL代碼中沒用過,編譯器會靜默移除這個變量,導致最后編譯出的版本中并不會包含它,這可能導致幾個非常麻煩的錯誤,記住這點!
?? 這個uniform現在還是空的;我們還沒有給它添加任何數據,所以下面我們就做這件事。我們首先需要找到著色器中uniform屬性的索引/位置值。當我們得到uniform的索引/位置值后,我們就可以更新它的值了。這次我們不去給像素傳遞單獨一個顏色,而是讓它隨著時間改變顏色:
float timeValue = glfwGetTime();
float greenValue = (sin(timeValue) / 2.0f) + 0.5f;
int vertexColorLocation = glGetUniformLocation(shaderProgram, "ourColor");
glUseProgram(shaderProgram);
glUniform4f(vertexColorLocation, 0.0f, greenValue, 0.0f, 1.0f);
?? 首先我們通過glfwGetTime()獲取運行的秒數。然后我們使用sin函數讓顏色在0.0到1.0之間改變,最后將結果儲存到greenValue里。
?? 接著,我們用glGetUniformLocation查詢uniform ourColor的位置值。我們為查詢函數提供著色器程序和uniform的名字(這是我們希望獲得的位置值的來源)。如果glGetUniformLocation返回-1就代表沒有找到這個位置值。最后,我們可以通過glUniform4f函數設置uniform值。注意,查詢uniform地址不要求你之前使用過著色器程序,但是更新一個uniform之前你必須先使用程序(調用glUseProgram),因為它是在當前激活的著色器程序中設置uniform的。
?? 因為OpenGL在其核心是一個C庫,所以它不支持類型重載,在函數參數不同的時候就要為其定義新的函數;glUniform是一個典型例子。這個函數有一個特定的后綴,標識設定的uniform的類型。可能的后綴有:
2.5 函數后綴含義
f 函數需要一個float作為它的值
i 函數需要一個int作為它的值
ui 函數需要一個unsigned int作為它的值
3f 函數需要3個float作為它的值
fv 函數需要一個float向量/數組作為它的值
?? 每當你打算配置一個OpenGL的選項時就可以簡單地根據這些規則選擇適合你的數據類型的重載函數。在我們的例子里,我們希望分別設定uniform的4個float值,所以我們通過glUniform4f傳遞我們的數據(注意,我們也可以使用fv版本)。
?? 現在你知道如何設置uniform變量的值了,我們可以使用它們來渲染了。如果我們打算讓顏色慢慢變化,我們就要在游戲循環的每一次迭代中(所以他會逐幀改變)更新這個uniform,否則三角形就不會改變顏色。下面我們就計算greenValue然后每個渲染迭代都更新這個uniform:
while(!glfwWindowShouldClose(window))
{// 輸入processInput(window);// 渲染// 清除顏色緩沖glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT);// 記得激活著色器glUseProgram(shaderProgram);// 更新uniform顏色float timeValue = glfwGetTime();float greenValue = sin(timeValue) / 2.0f + 0.5f;int vertexColorLocation = glGetUniformLocation(shaderProgram, "ourColor");glUniform4f(vertexColorLocation, 0.0f, greenValue, 0.0f, 1.0f);// 繪制三角形glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES, 0, 3);// 交換緩沖并查詢IO事件glfwSwapBuffers(window);glfwPollEvents();
}
?? 這里的代碼對之前代碼是一次非常直接的修改。這次,我們在每次迭代繪制三角形前先更新uniform值。如果你正確更新了uniform,你會看到你的三角形逐漸由綠變黑再變回綠色。
?? 如果你在哪兒卡住了,可以到這里查看源碼。
?? 可以看到,uniform對于設置一個在渲染迭代中會改變的屬性是一個非常有用的工具,它也是一個在程序和著色器間數據交互的很好工具,但假如我們打算為每個頂點設置一個顏色的時候該怎么辦?這種情況下,我們就不得不聲明和頂點數目一樣多的uniform了。在這一問題上更好的解決方案是在頂點屬性中包含更多的數據,這是我們接下來要做的事情。
2 .6 更多屬性!
?? 在前面的教程中,我們了解了如何填充VBO、配置頂點屬性指針以及如何把它們都儲存到一個VAO里。這次,我們同樣打算把顏色數據加進頂點數據中。我們將把顏色數據添加為3個float值至vertices數組。我們將把三角形的三個角分別指定為紅色、綠色和藍色:
float vertices[] = {// 位置 // 顏色0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // 右下-0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // 左下0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // 頂部
};
?? 由于現在有更多的數據要發送到頂點著色器,我們有必要去調整一下頂點著色器,使它能夠接收顏色值作為一個頂點屬性輸入。需要注意的是我們用layout標識符來把aColor屬性的位置值設置為1:
#version 330 core
layout (location = 0) in vec3 aPos; // 位置變量的屬性位置值為 0
layout (location = 1) in vec3 aColor; // 顏色變量的屬性位置值為 1out vec3 ourColor; // 向片段著色器輸出一個顏色void main()
{gl_Position = vec4(aPos, 1.0);ourColor = aColor; // 將ourColor設置為我們從頂點數據那里得到的輸入顏色
}
?? 由于我們不再使用uniform來傳遞片段的顏色了,現在使用ourColor輸出變量,我們必須再修改一下片段著色器:
#version 330 core
out vec4 FragColor;
in vec3 ourColor;void main()
{FragColor = vec4(ourColor, 1.0);
}
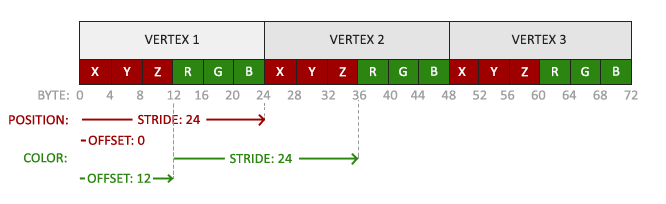
?? 因為我們添加了另一個頂點屬性,并且更新了VBO的內存,我們就必須重新配置頂點屬性指針。更新后的VBO內存中的數據現在看起來像這樣:

?? 知道了現在使用的布局,我們就可以使用glVertexAttribPointer函數更新頂點格式,
// 位置屬性
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 顏色屬性
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3* sizeof(float)));
glEnableVertexAttribArray(1);
?? glVertexAttribPointer函數的前幾個參數比較明了。這次我們配置屬性位置值為1的頂點屬性。顏色值有3個float那么大,我們不去標準化這些值。
?? 由于我們現在有了兩個頂點屬性,我們不得不重新計算步長值。為獲得數據隊列中下一個屬性值(比如位置向量的下個x分量)我們必須向右移動6個float,其中3個是位置值,另外3個是顏色值。這使我們的步長值為6乘以float的字節數(=24字節)。
同樣,這次我們必須指定一個偏移量。對于每個頂點來說,位置頂點屬性在前,所以它的偏移量是0。顏色屬性緊隨位置數據之后,所以偏移量就是3 * sizeof(float),用字節來計算就是12字節。
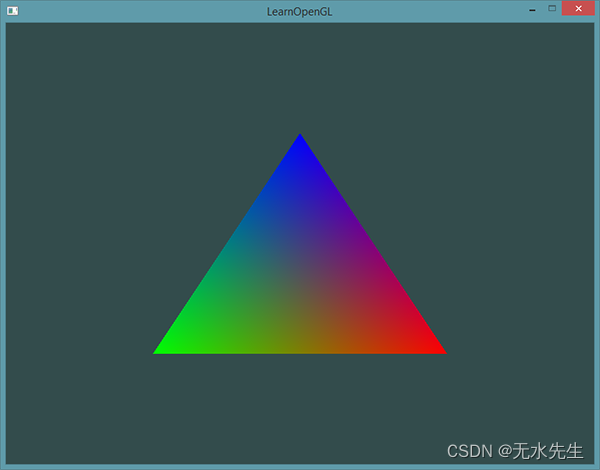
運行程序你應該會看到如下結果:

如果你在哪卡住了,可以在這里查看源碼。
?? 這個圖片可能不是你所期望的那種,因為我們只提供了3個顏色,而不是我們現在看到的大調色板。這是在片段著色器中進行的所謂片段插值(Fragment Interpolation)的結果。當渲染一個三角形時,光柵化(Rasterization)階段通常會造成比原指定頂點更多的片段。光柵會根據每個片段在三角形形狀上所處相對位置決定這些片段的位置。
?? 基于這些位置,它會插值(Interpolate)所有片段著色器的輸入變量。比如說,我們有一個線段,上面的端點是綠色的,下面的端點是藍色的。如果一個片段著色器在線段的70%的位置運行,它的顏色輸入屬性就會是一個綠色和藍色的線性結合;更精確地說就是30%藍 + 70%綠。
?? 這正是在這個三角形中發生了什么。我們有3個頂點,和相應的3個顏色,從這個三角形的像素來看它可能包含50000左右的片段,片段著色器為這些像素進行插值顏色。如果你仔細看這些顏色就應該能明白了:紅首先變成到紫再變為藍色。片段插值會被應用到片段著色器的所有輸入屬性上。
三、我們自己的著色器類
?? 編寫、編譯、管理著色器是件麻煩事。在著色器主題的最后,我們會寫一個類來讓我們的生活輕松一點,它可以從硬盤讀取著色器,然后編譯并鏈接它們,并對它們進行錯誤檢測,這就變得很好用了。這也會讓你了解該如何封裝目前所學的知識到一個抽象對象中。
?? 我們會把著色器類全部放在在頭文件里,主要是為了學習用途,當然也方便移植。我們先來添加必要的include,并定義類結構:
#ifndef SHADER_H
#define SHADER_H
#include <glad/glad.h>; // 包含glad來獲取所有的必須OpenGL頭文件
#include
#include
#include
#include
class Shader
{
public:
// 程序ID
unsigned int ID;
// 構造器讀取并構建著色器
Shader(const char* vertexPath, const char* fragmentPath);
// 使用/激活程序
void use();
// uniform工具函數
void setBool(const std::string &name, bool value) const;
void setInt(const std::string &name, int value) const;
void setFloat(const std::string &name, float value) const;
};
#endif
?? 在上面,我們在頭文件頂部使用了幾個預處理指令(Preprocessor Directives)。這些預處理指令會告知你的編譯器只在它沒被包含過的情況下才包含和編譯這個頭文件,即使多個文件都包含了這個著色器頭文件。它是用來防止鏈接沖突的。
?? 著色器類儲存了著色器程序的ID。它的構造器需要頂點和片段著色器源代碼的文件路徑,這樣我們就可以把源碼的文本文件儲存在硬盤上了。除此之外,為了讓我們的生活更輕松一點,還加入了一些工具函數:use用來激活著色器程序,所有的set…函數能夠查詢一個unform的位置值并設置它的值。
四、從文件讀取
?? 我們使用C++文件流讀取著色器內容,儲存到幾個string對象里:
Shader(const char* vertexPath, const char* fragmentPath)
{
// 1. 從文件路徑中獲取頂點/片段著色器
std::string vertexCode;
std::string fragmentCode;
std::ifstream vShaderFile;
std::ifstream fShaderFile;
// 保證ifstream對象可以拋出異常:
vShaderFile.exceptions (std::ifstream::failbit | std::ifstream::badbit);
fShaderFile.exceptions (std::ifstream::failbit | std::ifstream::badbit);
try
{
// 打開文件
vShaderFile.open(vertexPath);
fShaderFile.open(fragmentPath);
std::stringstream vShaderStream, fShaderStream;
// 讀取文件的緩沖內容到數據流中
vShaderStream << vShaderFile.rdbuf();
fShaderStream << fShaderFile.rdbuf();
// 關閉文件處理器
vShaderFile.close();
fShaderFile.close();
// 轉換數據流到string
vertexCode = vShaderStream.str();
fragmentCode = fShaderStream.str();
}
catch(std::ifstream::failure e)
{
std::cout << “ERROR::SHADER::FILE_NOT_SUCCESFULLY_READ” << std::endl;
}
const char* vShaderCode = vertexCode.c_str();
const char* fShaderCode = fragmentCode.c_str();
[…]
?? 下一步,我們需要編譯和鏈接著色器。注意,我們也將檢查編譯/鏈接是否失敗,如果失敗則打印編譯時錯誤,調試的時候這些錯誤輸出會及其重要(你總會需要這些錯誤日志的):
五、 編譯著色器
unsigned int vertex, fragment;
int success;
char infoLog[512];// 頂點著色器
vertex = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertex, 1, &vShaderCode, NULL);
glCompileShader(vertex);
// 打印編譯錯誤(如果有的話)
glGetShaderiv(vertex, GL_COMPILE_STATUS, &success);
if(!success)
{glGetShaderInfoLog(vertex, 512, NULL, infoLog);std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
};// 片段著色器也類似
[…]
// 著色器程序
ID = glCreateProgram();
glAttachShader(ID, vertex);
glAttachShader(ID, fragment);
glLinkProgram(ID);
// 打印連接錯誤(如果有的話)
glGetProgramiv(ID, GL_LINK_STATUS, &success);
if(!success)
{glGetProgramInfoLog(ID, 512, NULL, infoLog);std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}// 刪除著色器,它們已經鏈接到我們的程序中了,已經不再需要了
glDeleteShader(vertex);
glDeleteShader(fragment);
use函數非常簡單:
void use()
{ glUseProgram(ID);
}
uniform的setter函數也很類似:
void setBool(const std::string &name, bool value) const
{glUniform1i(glGetUniformLocation(ID, name.c_str()), (int)value);
}
void setInt(const std::string &name, int value) const
{ glUniform1i(glGetUniformLocation(ID, name.c_str()), value);
}
void setFloat(const std::string &name, float value) const
{ glUniform1f(glGetUniformLocation(ID, name.c_str()), value);
}
?? 現在我們就寫完了一個完整的著色器類。使用這個著色器類很簡單;只要創建一個著色器對象,從那一點開始我們就可以開始使用了:
Shader ourShader("path/to/shaders/shader.vs", "path/to/shaders/shader.fs");
...
while(...)
{ourShader.use();ourShader.setFloat("someUniform", 1.0f);DrawStuff();
}
?? 我們把頂點和片段著色器儲存為兩個叫做shader.vs和shader.fs的文件。你可以使用自己喜歡的名字命名著色器文件;我自己覺得用.vs和.fs作為擴展名很直觀。
?? 你可以在這里找到使用新著色器類的源代碼。注意你可以點擊源碼中的著色器文件路徑來查看每一個著色器的源代碼。
練習
修改頂點著色器讓三角形上下顛倒:參考解答
使用uniform定義一個水平偏移量,在頂點著色器中使用這個偏移量把三角形移動到屏幕右側:參考解答
使用out關鍵字把頂點位置輸出到片段著色器,并將片段的顏色設置為與頂點位置相等(來看看連頂點位置值都在三角形中被插值的結果)。做完這些后,嘗試回答下面的問題:為什么在三角形的左下角是黑的?:參考解答


)




)


前向傳播、反向傳播和計算圖)






介紹)
 - platform設備)
