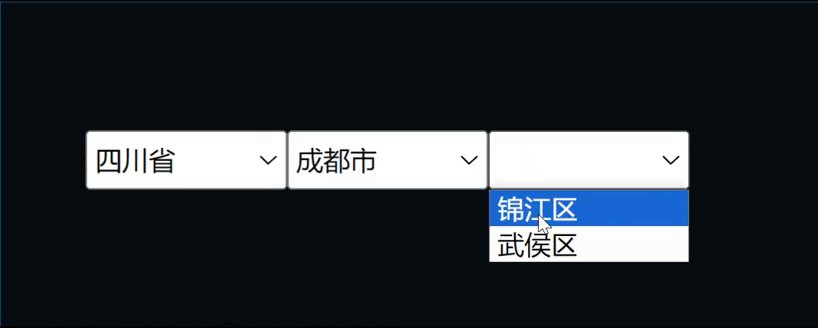
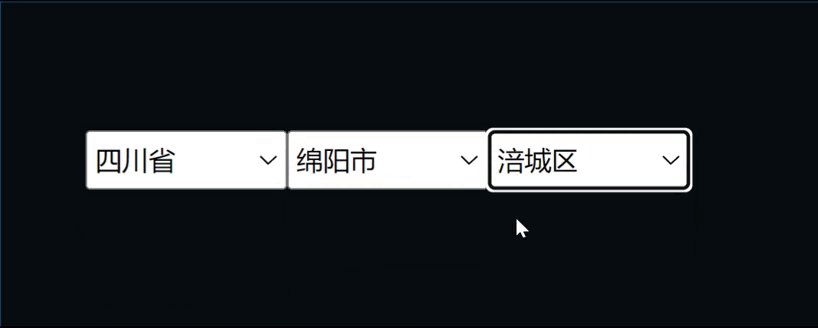
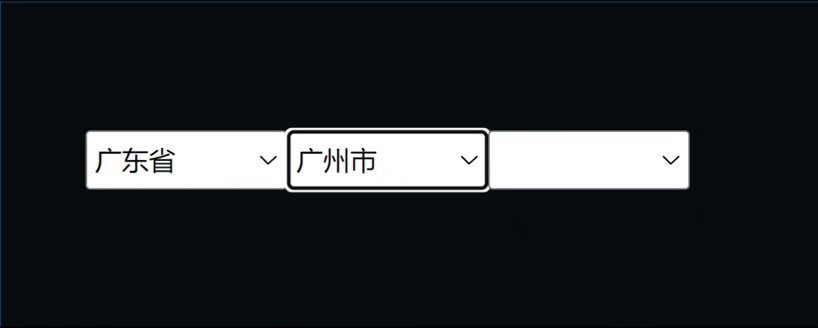
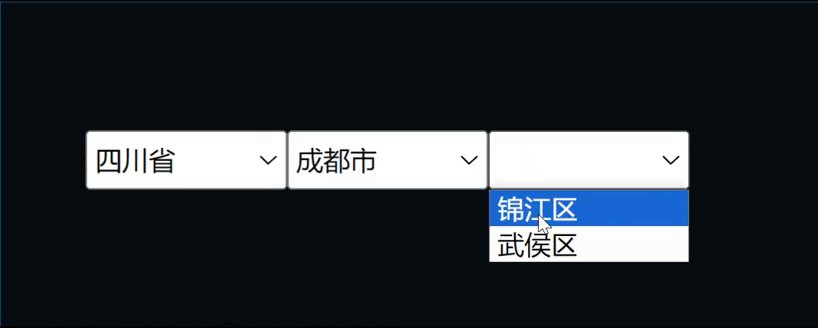
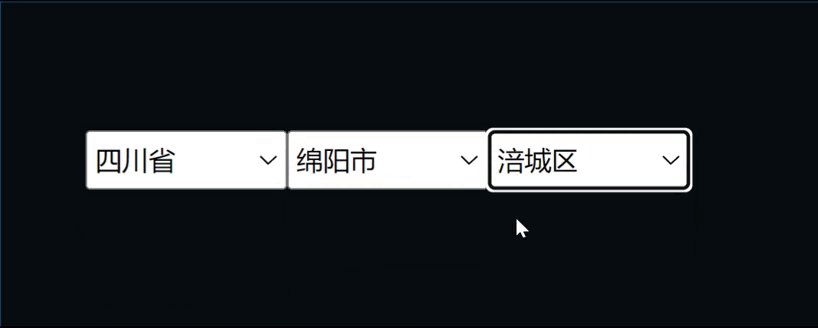
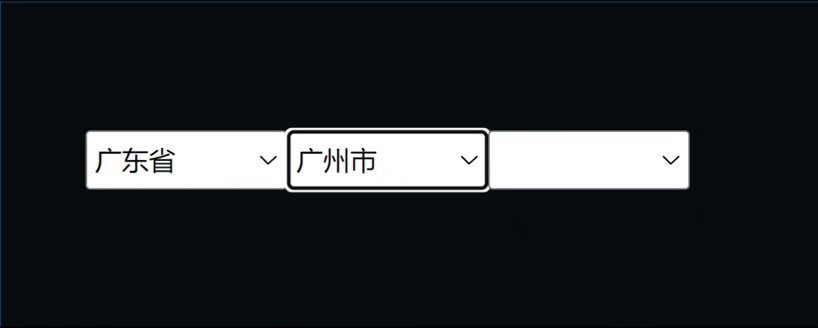
一、實現效果

二、代碼展示
<template><div class="page"><select v-model="property.province"><option v-for="item in provinces" :key="item">{{ item }}</option></select><select v-model="property.city"><option v-for="item in cities" :key="item">{{ item }}</option></select><select v-model="property.district"><option v-for="item in districts" :key="item">{{ item }}</option></select></div>
</template><script lang="ts" setup>
import { computed, reactive, ref } from "vue";interface TreeNode {name: string;children?: TreeNode[];
}
const property = reactive({// 省/直轄市/自治區/特別行政區province: "",//市city: "",//區district: "",
});// 數據
const tree = ref({name: "中國",children: [{name: "廣東省",children: [{name: "廣州市",children: [{name: "天河區",},{name: "越秀區",},],},{name: "深圳市",children: [{name: "福田區",},{name: "南山區",},],},],},{name: "四川省",children: [{name: "成都市",children: [{name: "錦江區",},{name: "武侯區",},],},{name: "綿陽市",children: [{name: "涪城區",},{name: "游仙區",},],},],},{name: "北京市",children: [{name: "東城區",},{name: "西城區",},],},],
});// 所有省/直轄市/自治區/特別行政區
const provinces = tree.value.children.map((item) => item.name);// 根據省/直轄市/自治區/特別行政區獲取市
const cities = computed(() => {const province = tree.value.children.find((item) => item.name === property.province);return province?.children?.map((item) => item.name) || [];
});// 根據市獲取區
const districts = computed(() => {const province = tree.value.children.find((item) => item.name === property.province);const city: TreeNode | undefined = province?.children?.find((item) => item.name === property.city);return city?.children?.map((item) => item.name) || [];
});
</script><style scoped lang="scss">
.page {width: 100%;height: 100vh;background-color: rgb(7, 14, 17);color: #ffffff;display: flex;justify-content: center;align-items: center;select {width: 100px;height: 30px;}
}
</style>
再找AI要個完整的數據就行


)





)
:Redis實現分布式ID生成)
)








——使用MRTK在Unity中設置混合現實場景并進行程序模擬)
