參考博客:
hexo 圖片顯示問題及使用typora設置圖片路徑-CSDN博客
javascript - hexo 圖片路徑錯誤/.com// - SegmentFault 思否
先說如何讓hexo圖片成功地顯示出來
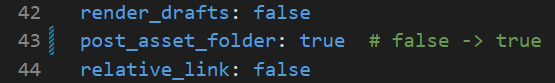
Step1: 修改config設置
將 _config.yml 設置文件中的 post_asset_folder 修改為 true

這一步的作用——在于之后每次使用hexo new <title>初始化新的博客文檔時,就會在 source/_post/ 下生成一個與<title>.md文件同名的資源文件夾。
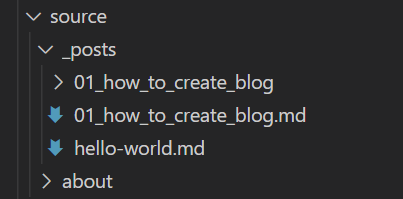
例如,輸入hexo new 01_how_to_create_blog,就會出現以下結果,一個01_how_to_create_blog.md文檔以及一個01_how_to_create_blog文件夾

Step2: 安裝插件
通過以下npm命令安裝 hexo-asset-image 插件
npm install https://github.com/CodeFalling/hexo-asset-imageStep3:圖片轉移以及路徑跟換
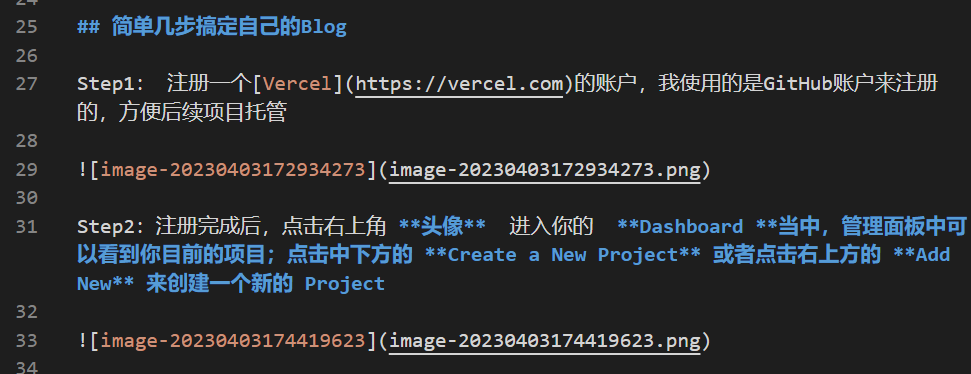
將圖片文件復制到同名文件夾中,并設置圖片為相對路徑;如下圖所示,“01_how_to_create_blog/"文件夾下,圖片已經從typora的圖片緩存文件夾復制過來了,然后修改01_how_to_create_blog.md文件里的所有image路徑,只留下圖片名稱。


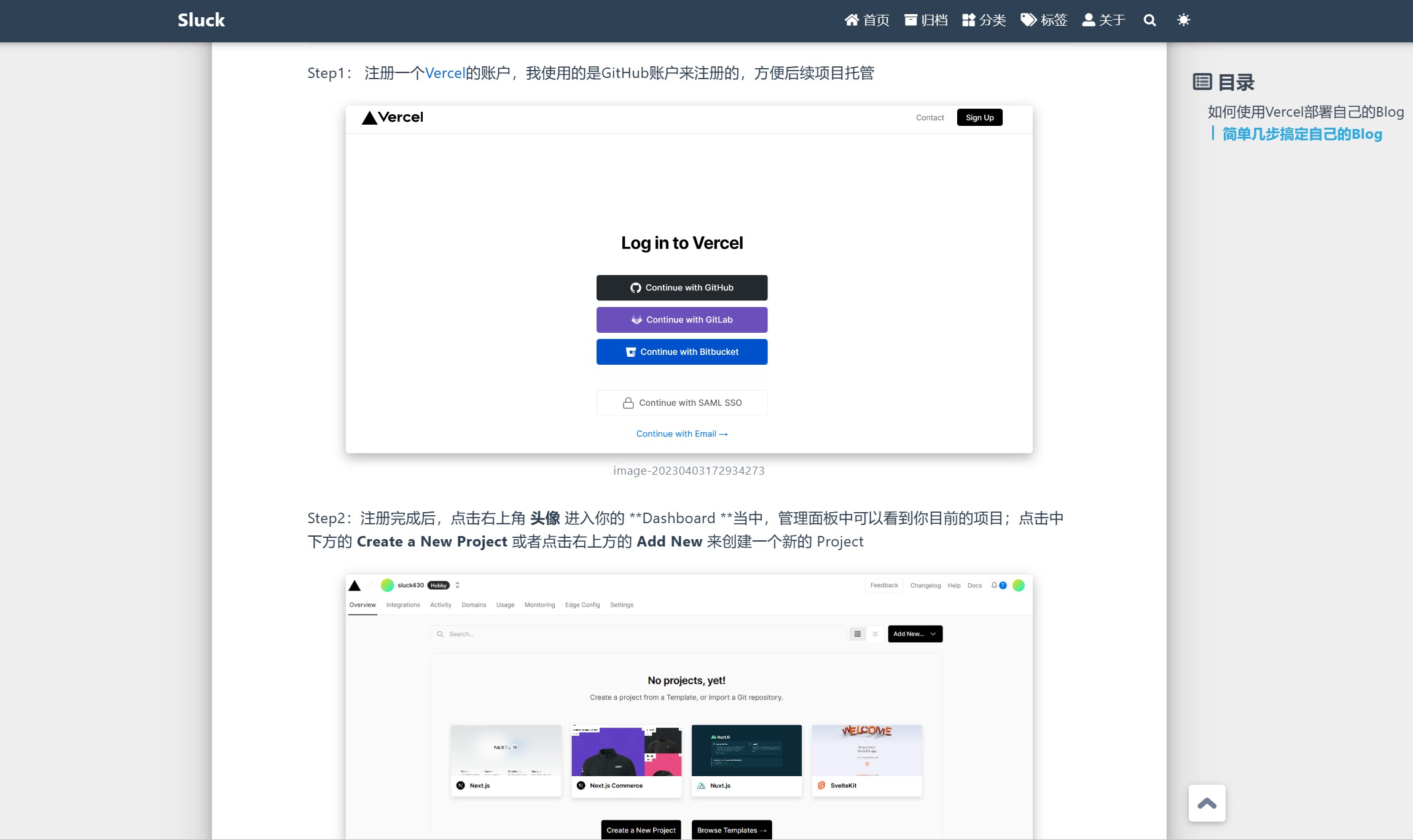
Step4:運行查看
hexo generate
hexo server 再說為什么會出現以下 /.com// 情況
目前看來,該錯誤其實是 hexo-asset-image 插件的bug
解決方法如下:
Step1: 先卸載 hexo-asset-image
npm uninstall hexo-asset-imageStep2:重新下載正確的 hexo-asset-image 插件
npm install https://github.com/CodeFalling/hexo-asset-imageStep3:運行三步走
hexo clean
hexo generate
hexo server 完成!

參考博客:
hexo 圖片顯示問題及使用typora設置圖片路徑-CSDN博客
javascript - hexo 圖片路徑錯誤/.com// - SegmentFault 思否



![反序列化逃逸 [安洵杯 2019]easy_serialize_php1](http://pic.xiahunao.cn/反序列化逃逸 [安洵杯 2019]easy_serialize_php1)




)
。Javaee項目,springboot vue前后端分離項目。)




)


)

