同步循環
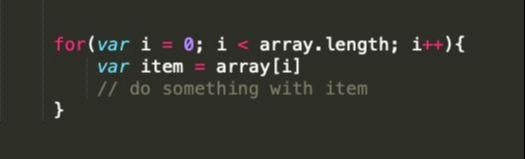
很久以前我寫的循環是這樣的:

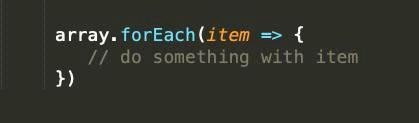
后來 JavaScript 提供了很多新的特性,現在我們會更傾向于用下面這種寫法:

在開發過程可能會有這么一種需求,我們需要在循環中異步處理 item,那么可以怎么做呢?
異步循環
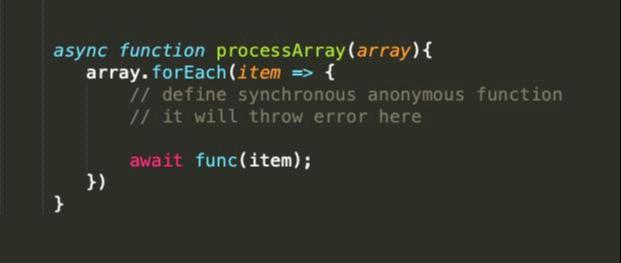
如何在循環中使用 await?我們試著寫一個異步函數,然后 await 每一次循環任務。

這個代碼會拋出一個錯誤,因為我們不能在同步方法中使用 await, processArray 確實是異步函數,但是 array.forEach 里的匿名函數是同步的。
不要等待結果
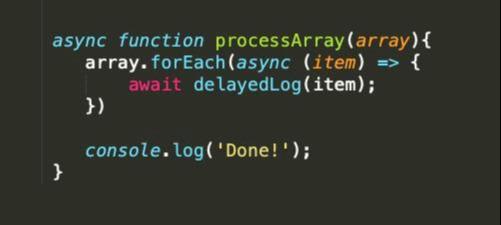
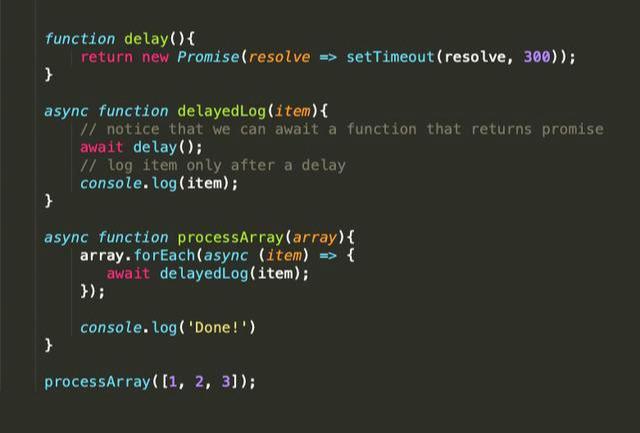
要處理這個問題,我們可以把這個匿名函數定義為異步的:

但是這樣的話 forEach 方法就相當于異步的了,不會等待遍歷完所有的 item,例如下面這段代碼:

將會輸出:
Done!123如果你不需要等待這個循環完成,這樣就已經可以了。但是大部分情況我們還是需要等待這個循環完成才進行之后的操作。
串行遍歷
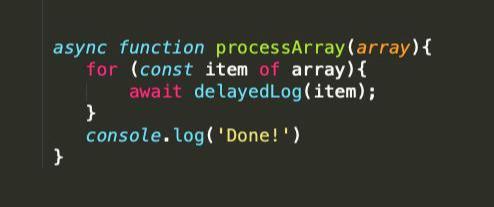
要等待所有的結果返回,我們還是要回到老式的 for 循環寫法:

最后的結果符合我們的預期:
123Done!上面這段的遍歷代碼是串行執行的,我們也可以把它換成并行的。
并行遍歷
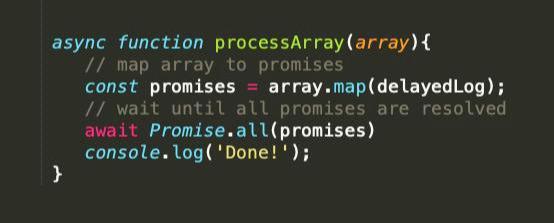
我們可以稍微更改上面的代碼來編程并行的:

(注意:對于特別大的數組不建議使用這種寫法,太多的并行任務會加重 CPU 和內存的負荷)


)
















