前言
使用IDE:PyCharm
操作系統: Mac
Python版本:3.6
我的郵箱:51263921@qq.com
交流群: 372430835
請注意,既然要學習開發,那么要注意以下幾個問題。
1、開發語言版本不一樣,尤其是Python,會導致同一段代碼壓根跑不起來的情況。所以請保證版本一致。
2、操作系統不一樣,自然也會有區分,但是Mac環境和Linux環境基本還是比較相近,貼合生產,所以使用Mac作為演示環境。但與Window的差別也不會很大。
3、簡易使用一樣的IDE工具,但是不強求。
4、本課代碼的github地址在頁面最底。
?
構建項目
一、創建虛擬環境venv
1、從前我很皮,不喜歡創建這東西,都是直接用系統環境的Python,后來項目一多,呵呵噠,這個項目用的Django1.9,那個項目又用Django2.0。得,亂套了。所以,請養成良好的習慣,使用venv大人。
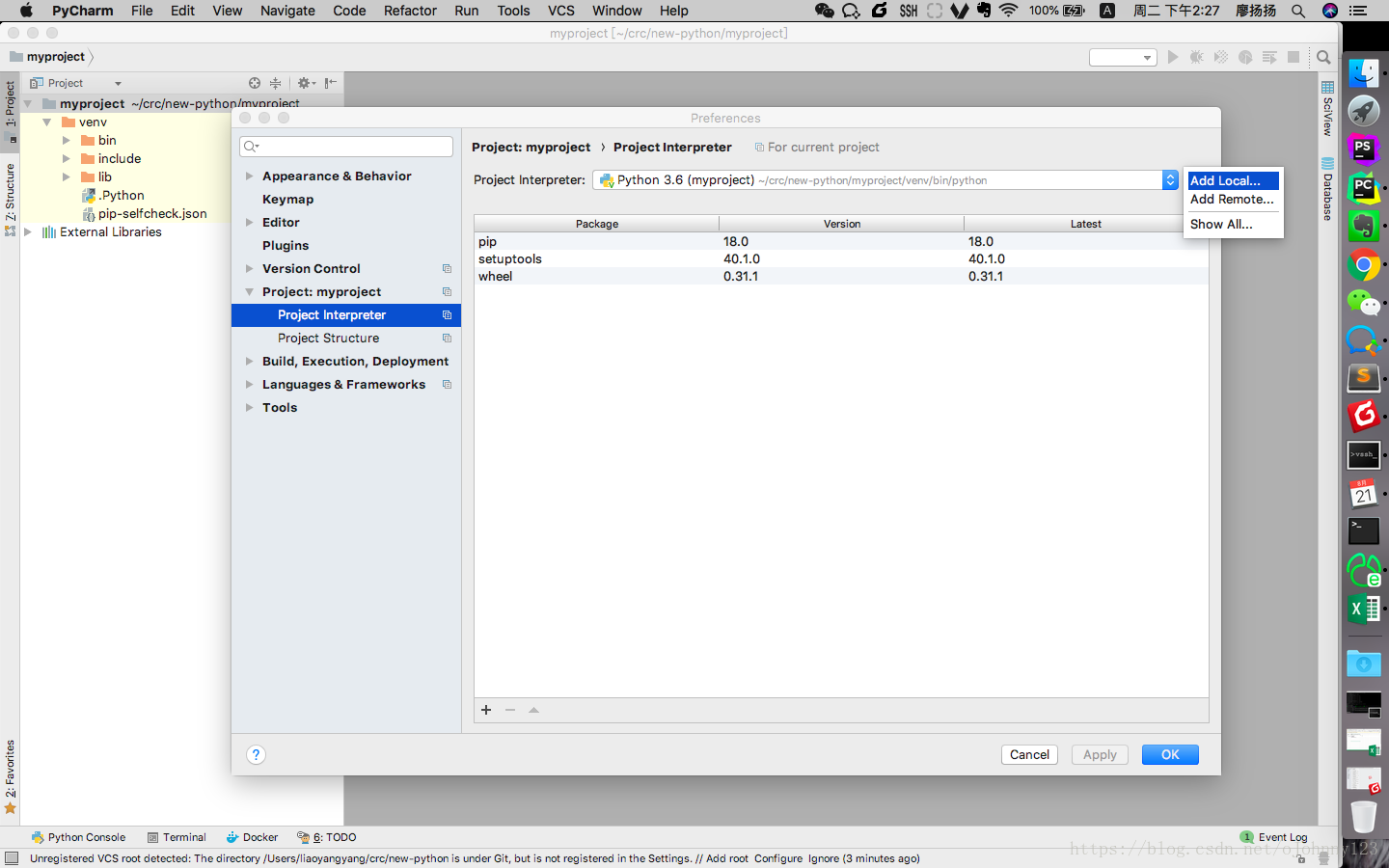
2、通過PyCharm添加虛擬環境venv ,Windows在File->Settings,Mac在PyCharm->Preferences,? 打開頁面后,按下圖配置。Add local Python Interpreter。最后 Apply -> OK。
?
?二、安裝flask
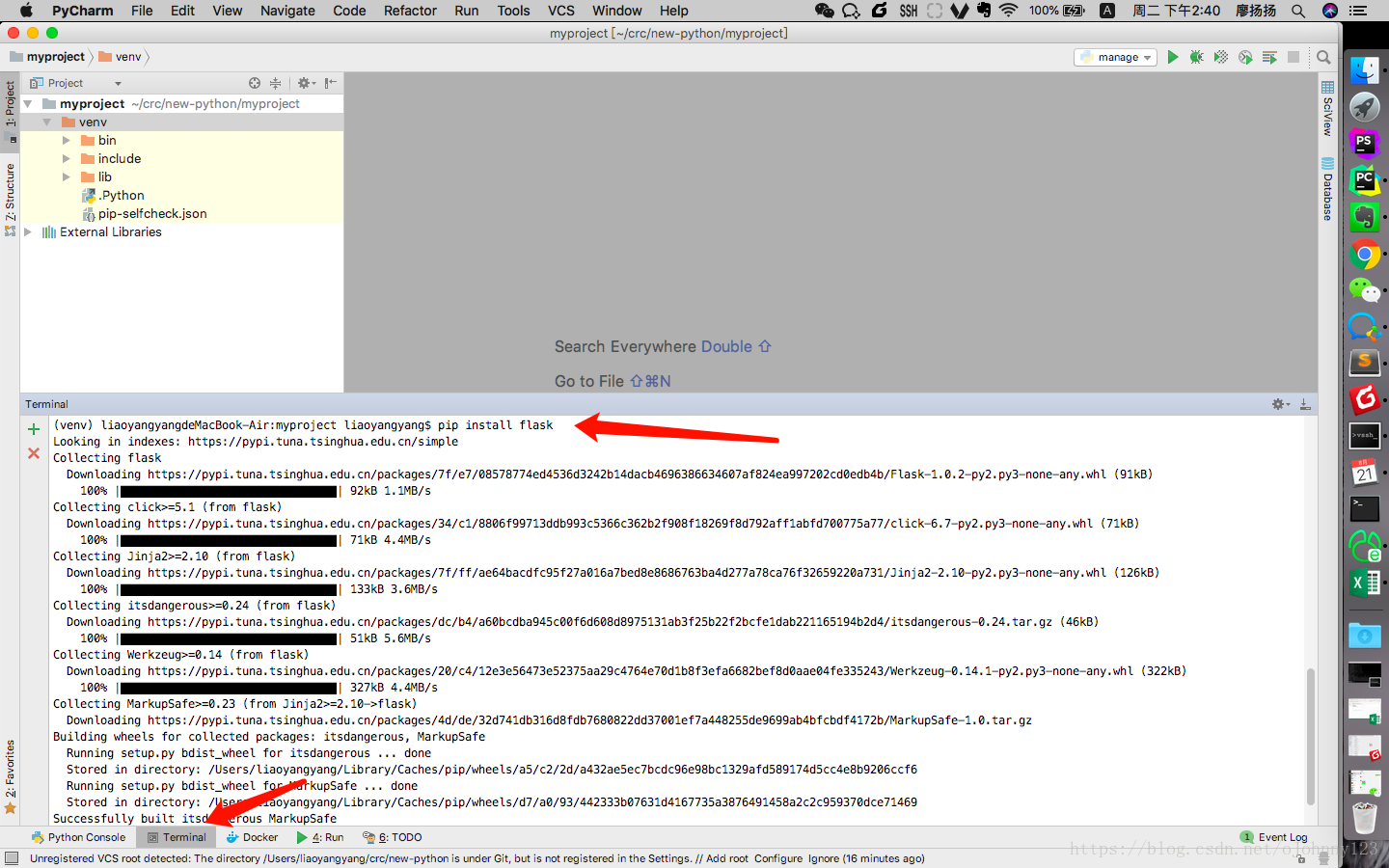
2.1 看下圖,在Terminal控件里面執行 pip install flask==1.0.2? 。
2.2 然后我們將這個階段的依賴包記錄下來,使用的命令為:? ? pip freeze>requirement.txt?
?2.3? 我們開始構建目錄結構
我們需要一個目錄放前端的代碼(frontend),一個放后端代碼(backend),一個放公共方法代碼(utils),一個放配置文件(config)。
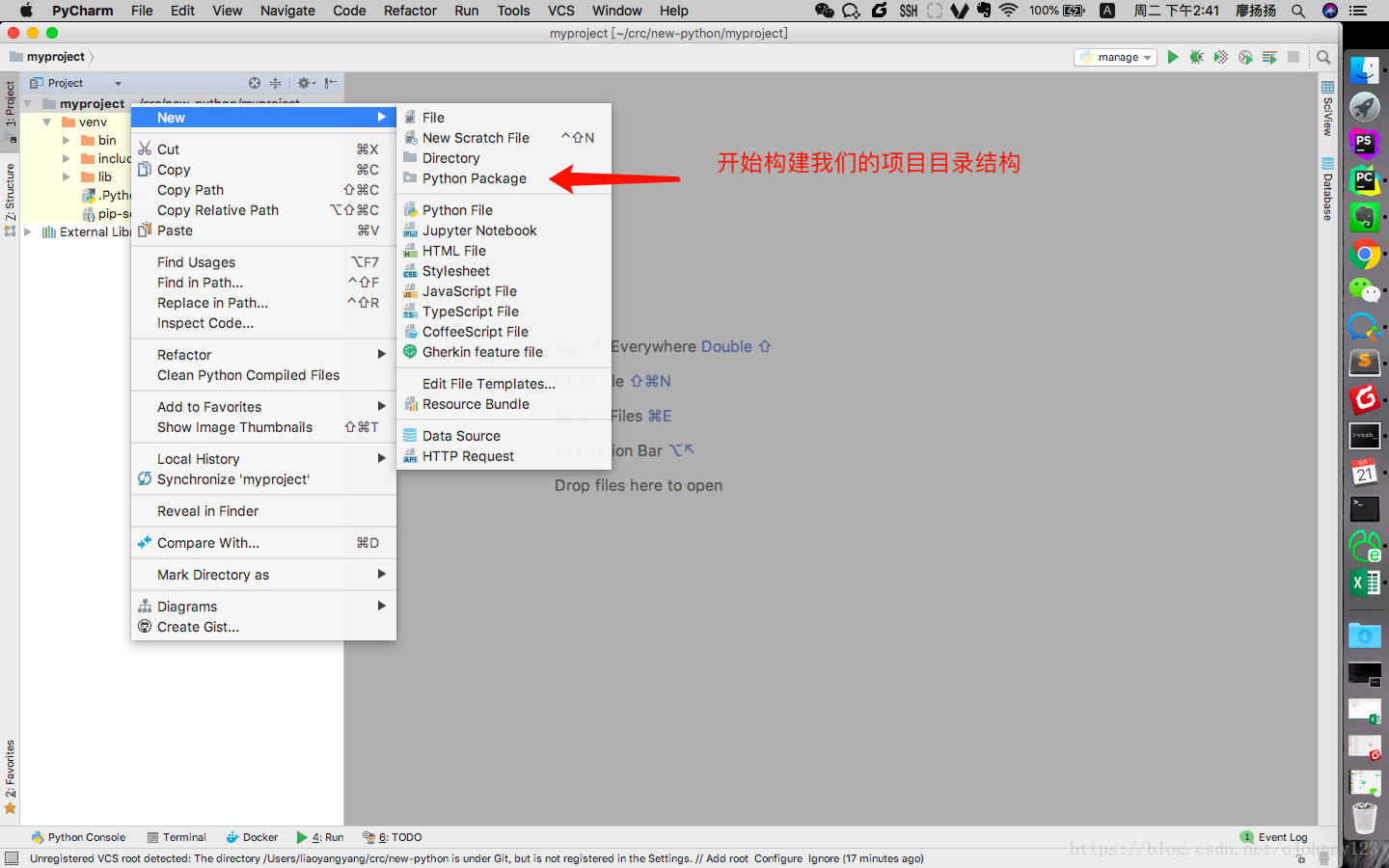
我們在根目錄myproject里面右鍵New->Python Package,用這個創建包。按上面括號里面的名字建。
2.4? 構建后端代碼
?2.4.1 添加config.py,在/myproject/config下。
這東西就是我們網站以后所有配置存放的地方啦,其中Config放的是各個環境都一致的配置,ProdConfig放的是生產環境的配置,SitConfig存放SIT環境配置,其他類比。
最后的一行,代表config = SitConfig() 當前獲取的是SIT環境的配置。
全路徑為:/myproject/config/config.py
內容如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
"""
Created by liaoyangyang1 on 2017/11/8.
"""
import osBASE_DIR = os.path.dirname(os.path.abspath(__file__))class Config(object):"""Base config class."""# 版本VERSION = 'beta 0.1'# 項目名稱PROJECTNAME = 'myproject'# 端口PORT = 10101SECRET_KEY = '1234567890!@#$%^&*()'class ProdConfig(Config):"""Production config class."""# 是否開啟調試DEBUG = False# 主機ip地址HOST = '0.0.0.0'class SitConfig(Config):"""Development config class."""# Open the DEBUG# 是否開啟調試DEBUG = True# 主機ip地址HOST = '127.0.0.1'class DevConfig(Config):pass# Default using Config settings, you can write if/else for different env
config = SitConfig()2.4.2 修改/myproject/backend/__init__.py
這個是未來整個后端的入口文件,具體內容如下:
全路徑:/myproject/backend/__init__.py
具體代碼如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
"""
Created by liaoyangyang1 on 2018/8/21 下午2:41.
"""from flask import Flask
from config.config import configdef create_app():#初始化項目實例app = Flask(__name__)app.secret_key = app.config['SECRET_KEY']#導入配置項app.config.from_object(config)# 鉤子 在請求執行之前@app.before_requestdef before_request():print('hi')return app?
2.4.3 在根目錄添加后端項目管理文件? manage.py
要先補一個模塊? ?pip install Flask-Script==2.0.6
添加一個空的python腳本,manage.py
全路徑:/myproject/manage.py
內容如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
"""
Created by liaoyangyang1 on 2018/8/21 下午3:40.
"""
from flask_script import Manager, Server
from backend import create_appapp = create_app()app.debug = app.config["DEBUG"]
# 獲取根目錄config.py的配置項
host = app.config["HOST"]
port = app.config["PORT"]# Init manager object via app object
manager = Manager(app)# Create a new commands: server
# This command will be run the Flask development_env server
manager.add_command("runserver", Server(host=host,port=port,threaded=True))@manager.shell
def make_shell_context():"""Create a python CLI.return: Default import objecttype: `Dict`"""# 確保有導入 Flask app object,否則啟動的 CLI 上下文中仍然沒有 app 對象return dict(app=app)if __name__ == '__main__':manager.run()2.4.4 添加視圖文件,views.py
我們訪問一個鏈接,要顯示或者返回什么東西,就是在這里處理后返回給瀏覽器或者接口的。
全路徑:/myproject/backend/views.py
內容如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
"""
Created by liaoyangyang1 on 2018/8/21 下午3:51.
"""
from flask import Blueprint,jsonify#賬戶的藍圖 訪問http://host:port/account 這個鏈接的子鏈接,都會跳到這里
account = Blueprint('/account', __name__)# 訪問http://host:port/account/test 這個鏈接,就會跳到這里
@account.route('/test')
#上面的鏈接,綁定的就是這個方法,我們給瀏覽器或者接口請求 一個json格式的返回
def test():return jsonify({'code':0,'content':'hi flask'})2.4.5 添加路由文件,urls.py
全路徑:/myproject/backend/urls.py
內容為:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
"""
Created by liaoyangyang1 on 2018/8/21 下午3:50.
"""from backend.views import account# 藍圖注冊
def register(app):app.register_blueprint(account, url_prefix='/account', strict_slashes=False)2.4.6 最后一步,添加內容到入口文件__init__.py
我們添加了兩行代碼
from backend.urls import registerregister(app)用來干啥的呢,是要把我們路由藍圖的對應關系注冊到我們的 flask實例里面。和我們之前把配置文件注冊到app.config里面是一個道理。
路徑:/myproject/backend/__init__.py
內容如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
"""
Created by liaoyangyang1 on 2018/8/21 下午2:41.
"""from flask import Flask
from config.config import config
from backend.urls import registerdef create_app():#初始化項目實例app = Flask(__name__)app.secret_key = app.config['SECRET_KEY']#導入配置項app.config.from_object(config)# 注冊路由register(app)# 鉤子 在請求執行之前@app.before_requestdef before_request():print('hi')return app三、啟動項目
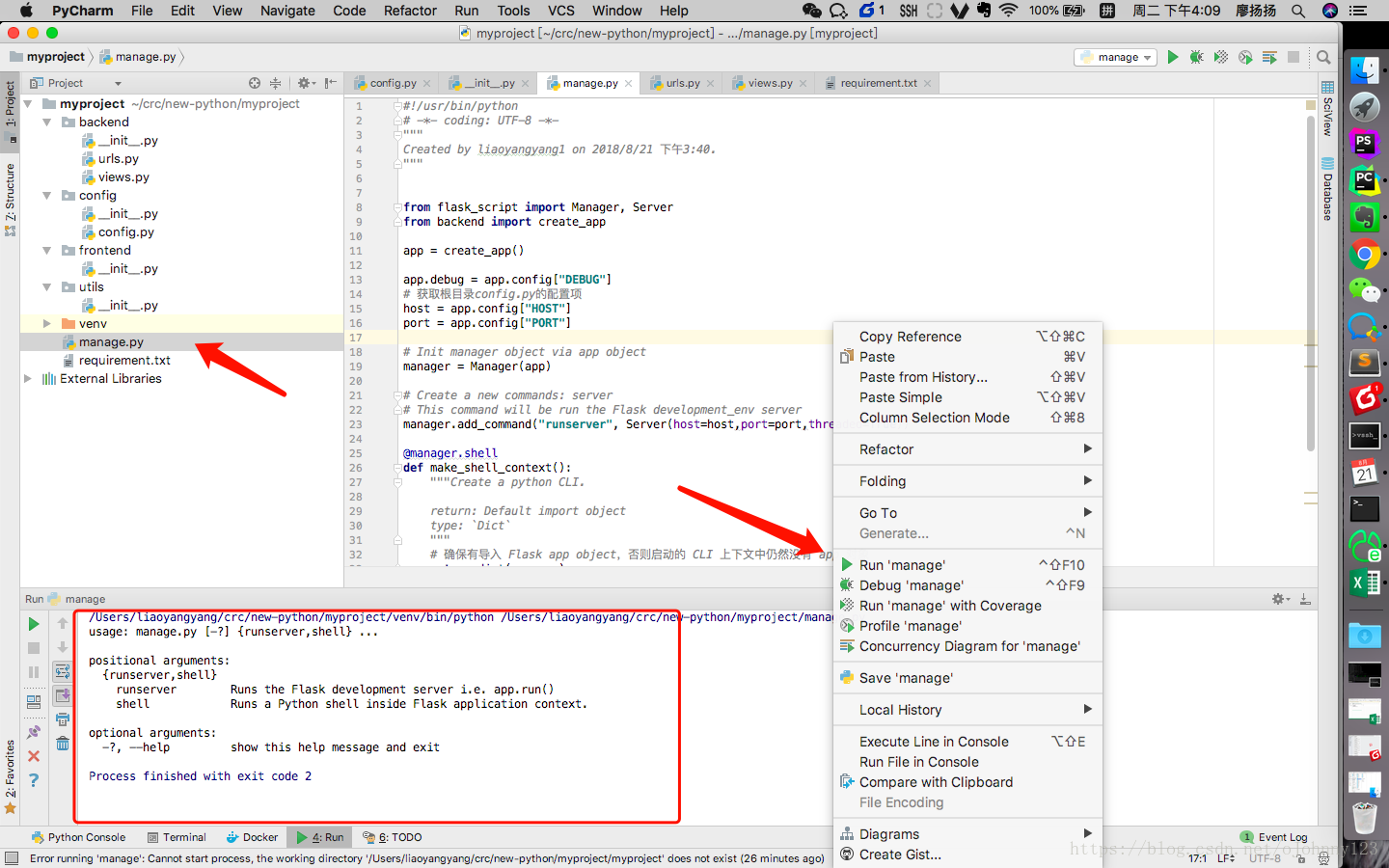
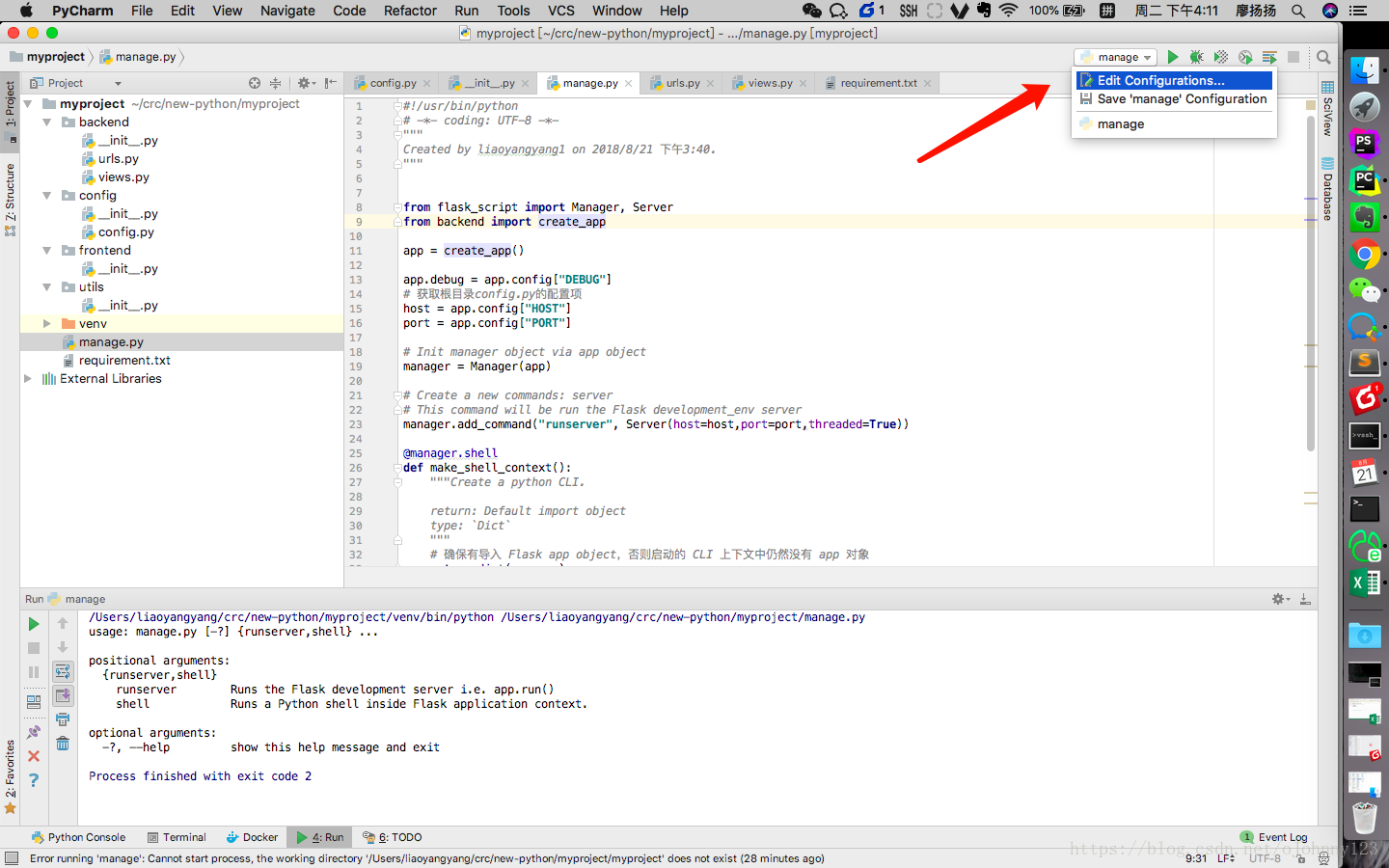
3.1? 點擊根目錄的manage.py,右鍵執行
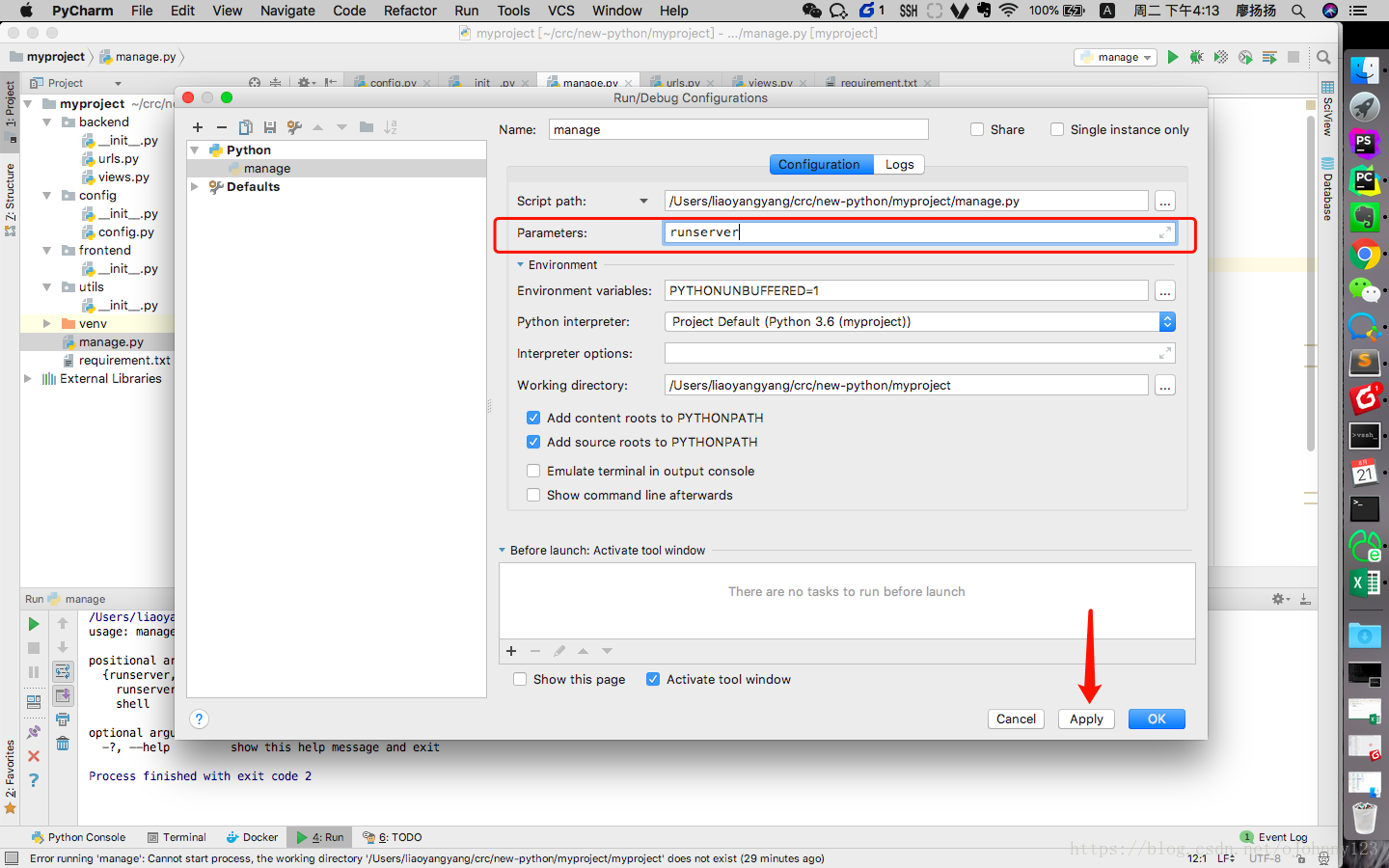
執行方式如圖1,然后我們會發現還是缺了參數,請看圖2、圖3,通過edit configurations,在彈出框中的 Parameters 里面輸入runserver。Apply后OK。
現在再次點擊根目錄的manage.py,右鍵執行。
?* Serving Flask app "backend" (lazy loading)
?* Environment: production
? ?WARNING: Do not use the development server in a production environment.
? ?Use a production WSGI server instead.
?* Debug mode: on
?* Running on http://127.0.0.1:10101/ (Press CTRL+C to quit)
?* Restarting with stat
?* Debugger is active!
?* Debugger PIN: 110-176-230
?
現在,我們在瀏覽器輸入? http://127.0.0.1:10101/account/test
?
圖1:
圖2
圖3
?
四、GITHUB地址
https://github.com/lyy8510a/myproject/releases/tag/v1
?








)







的JAVA實例代碼)
)






)
