- QML Type
- Container
- DelayButton
- Dial
- DialogButtonBox
- Dialog
- Drawer
- Menu
- MenuBar
- Overlay
- PageIndicator
- RangeSlider
- ScrollView
- SpinBox
- StackView
- SwipeView
- Switch
- TabBar
- ToolBar
- ToolSeparator
- ToolTip
- Tumbler
QML Type
本篇主要介紹QtQuick Controls 2,Qt Creator 5.10
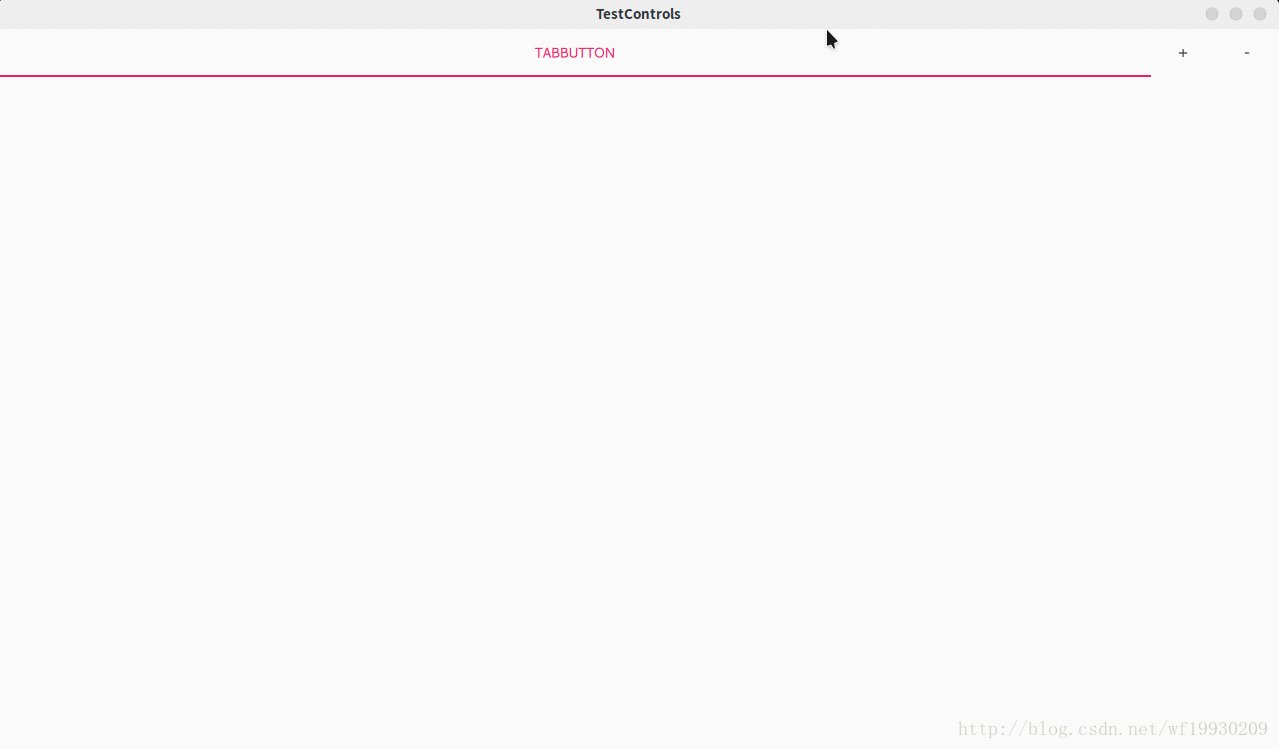
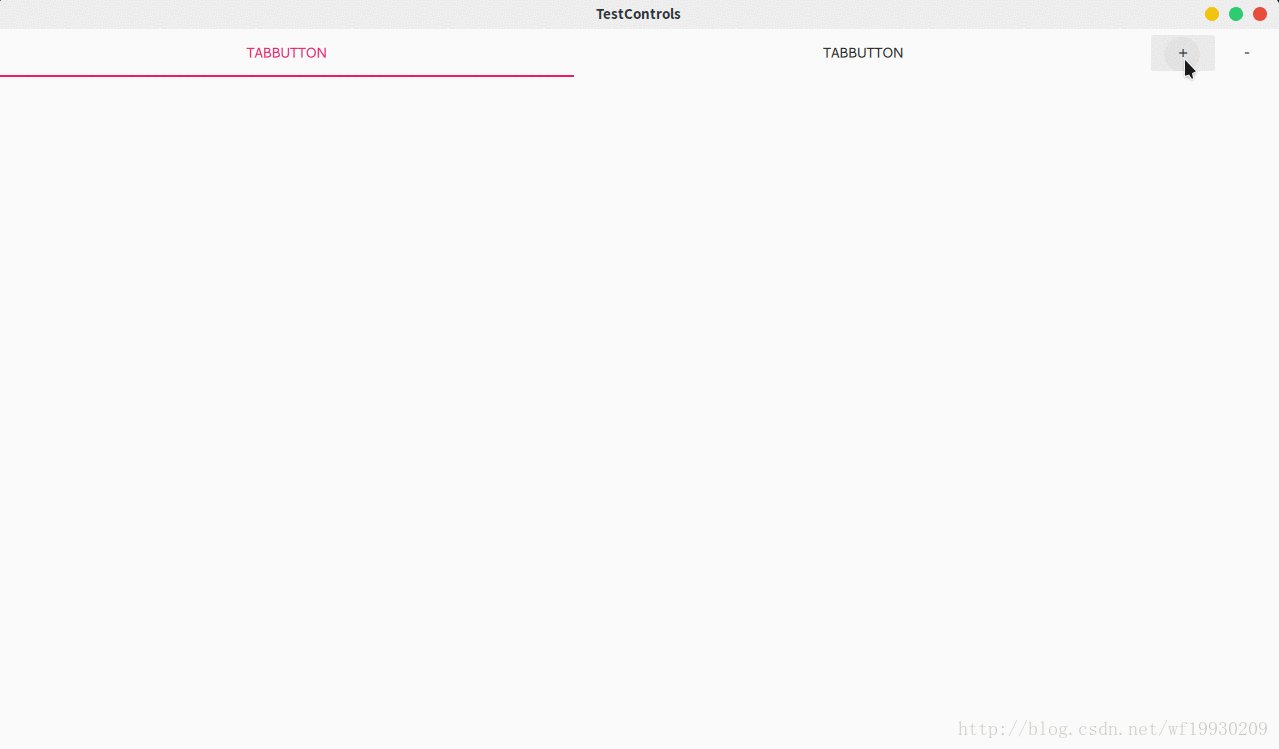
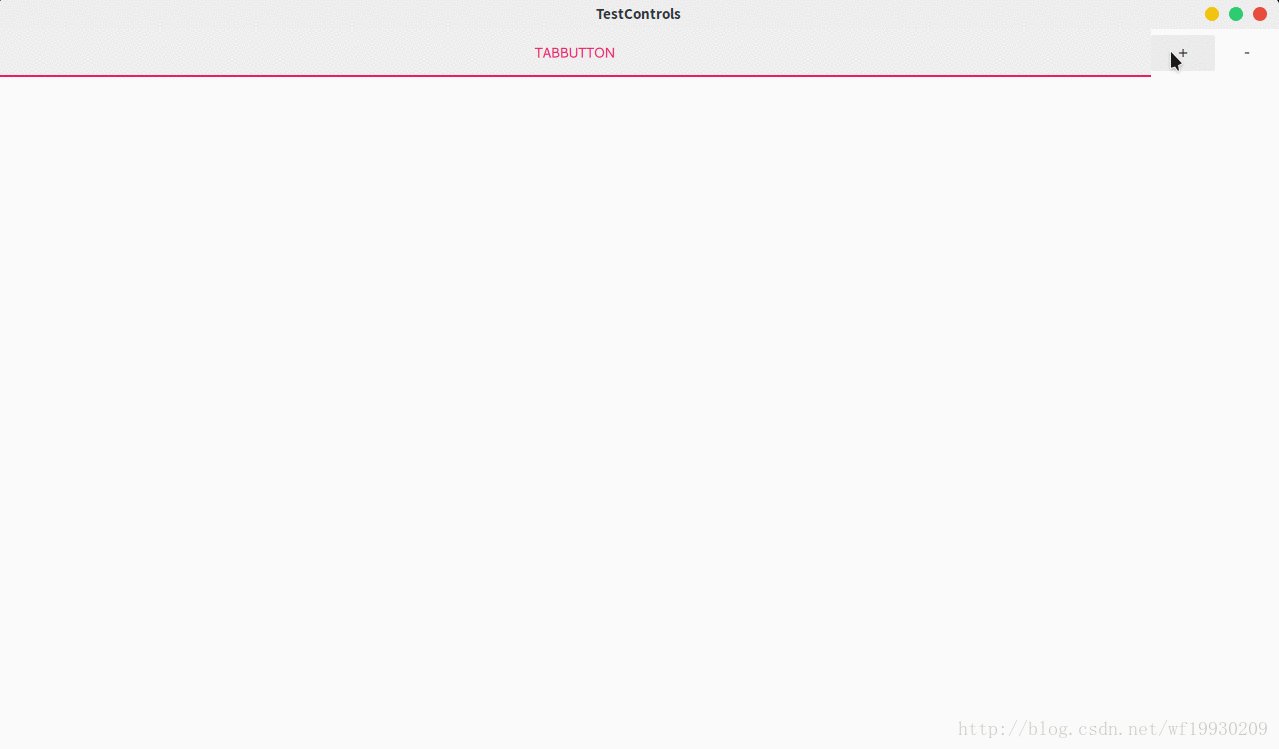
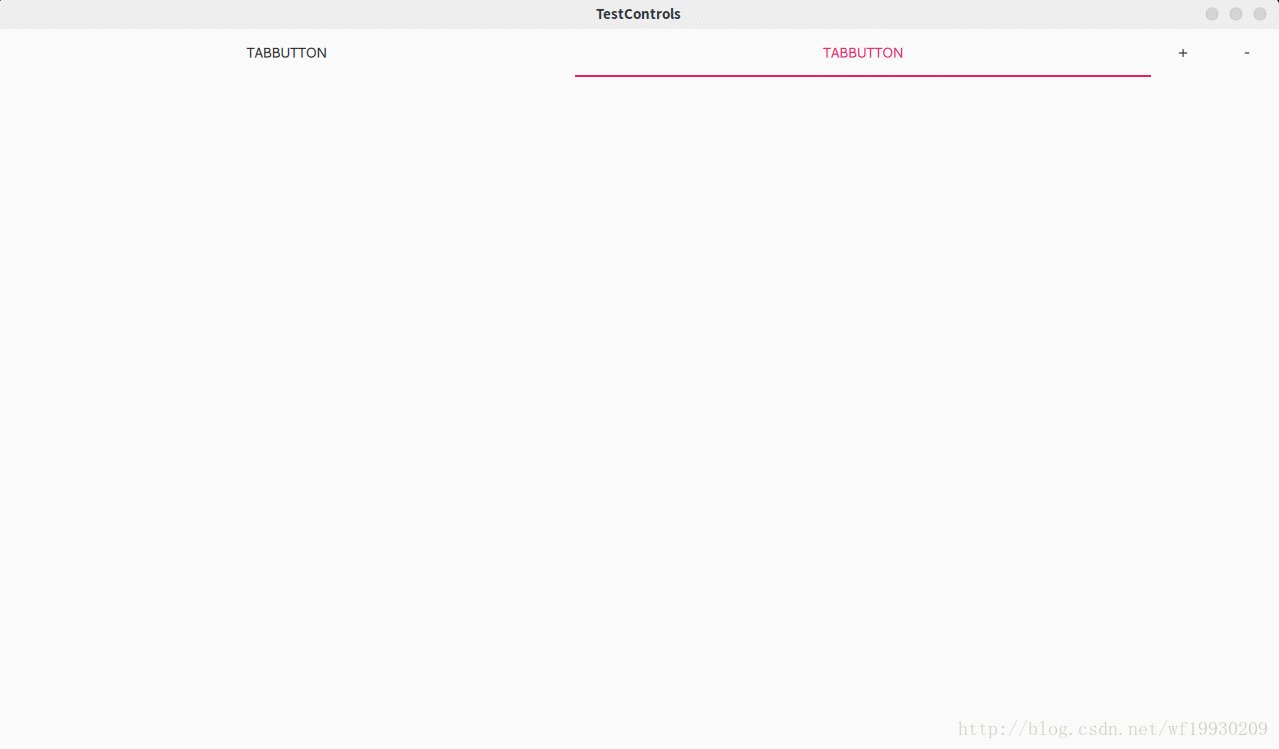
1.Container
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;Row {anchors.fill: parent;TabBar {id: tabBarcurrentIndex: 0width: parent.width - addButton.width - btnDelete.widthTabButton { text: "TabButton" }}Component {id: tabButtonTabButton { text: "TabButton" }}Button {id: addButtontext: "+"flat: trueonClicked: {tabBar.addItem(tabButton.createObject(tabBar))console.log("added:", tabBar.itemAt(tabBar.count - 1))}}Button {id: btnDeletetext: "-"flat: trueonClicked: {tabBar.removeItem(tabBar.itemAt(tabBar.count-1));}}}}2.DelayButton
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;Label{id: lbl;text: "未點擊";font.bold: true;font.pixelSize: 28;anchors.centerIn: parent;}DelayButton{id: delayBtn;text: "PressAndHold";onActivated: {lbl.text = "已點擊";}}}3.Dial
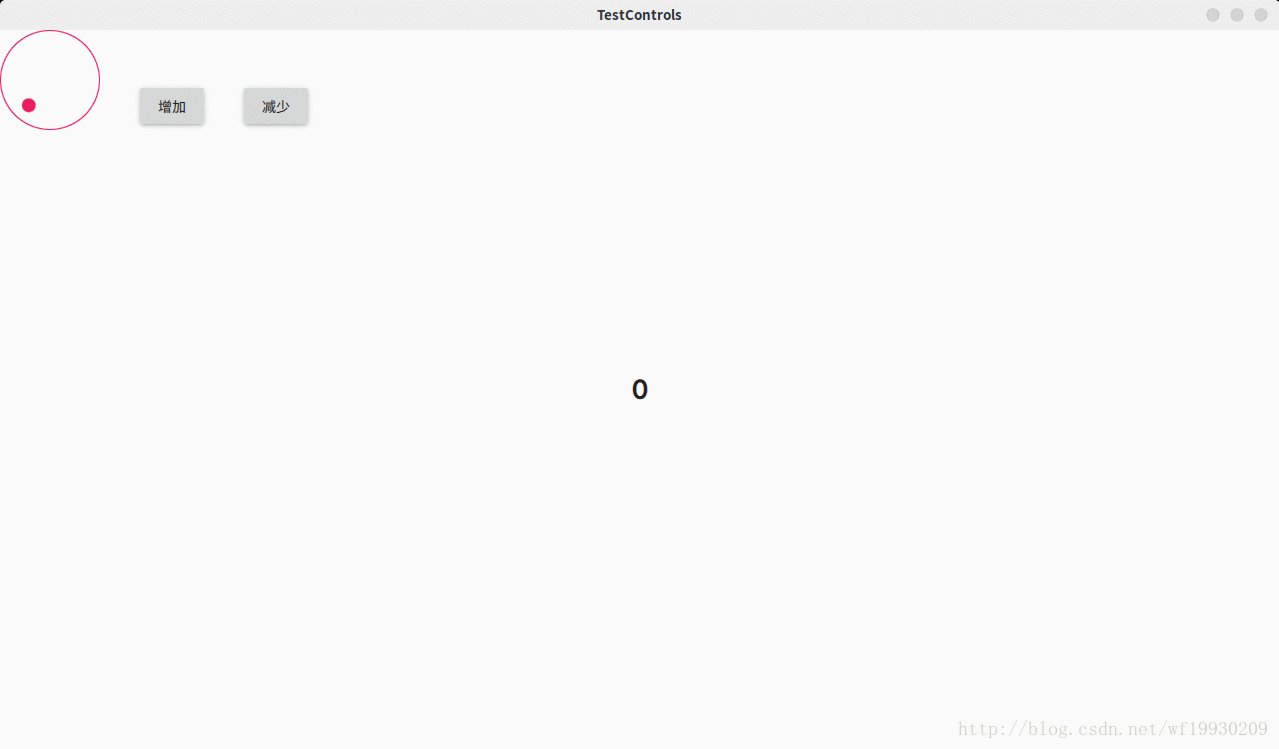
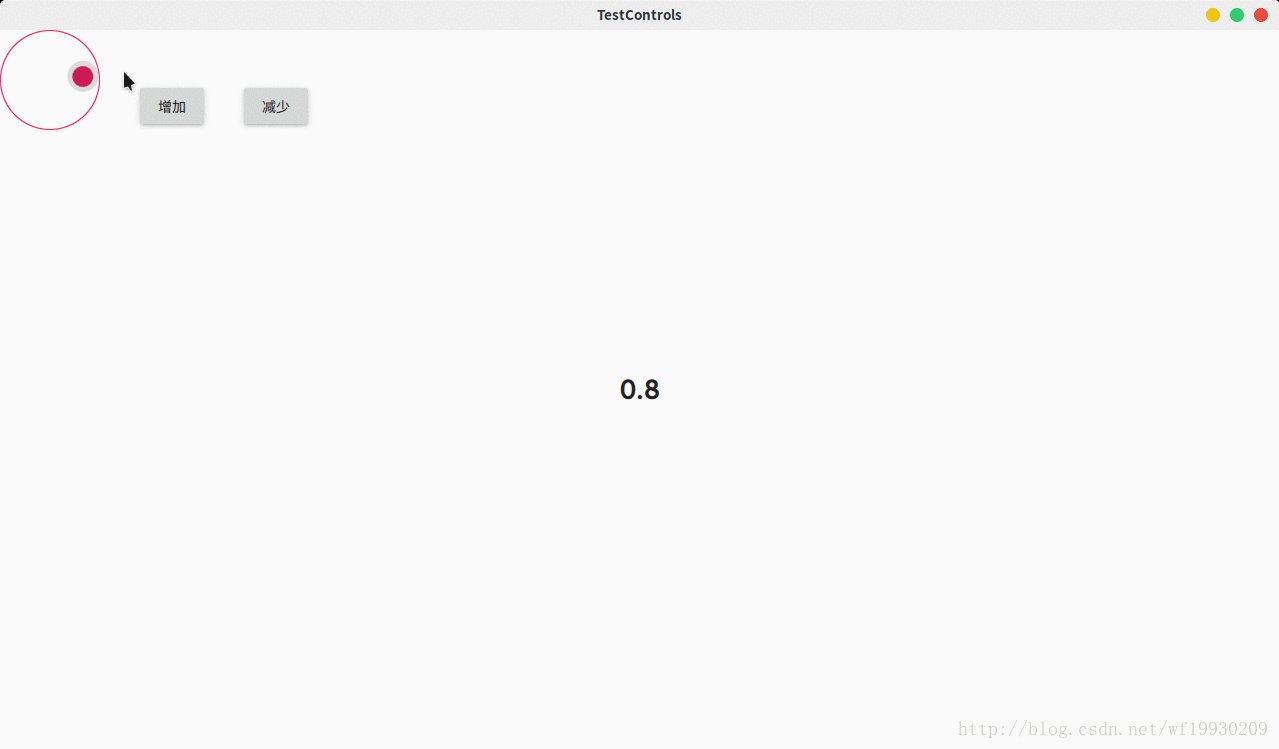
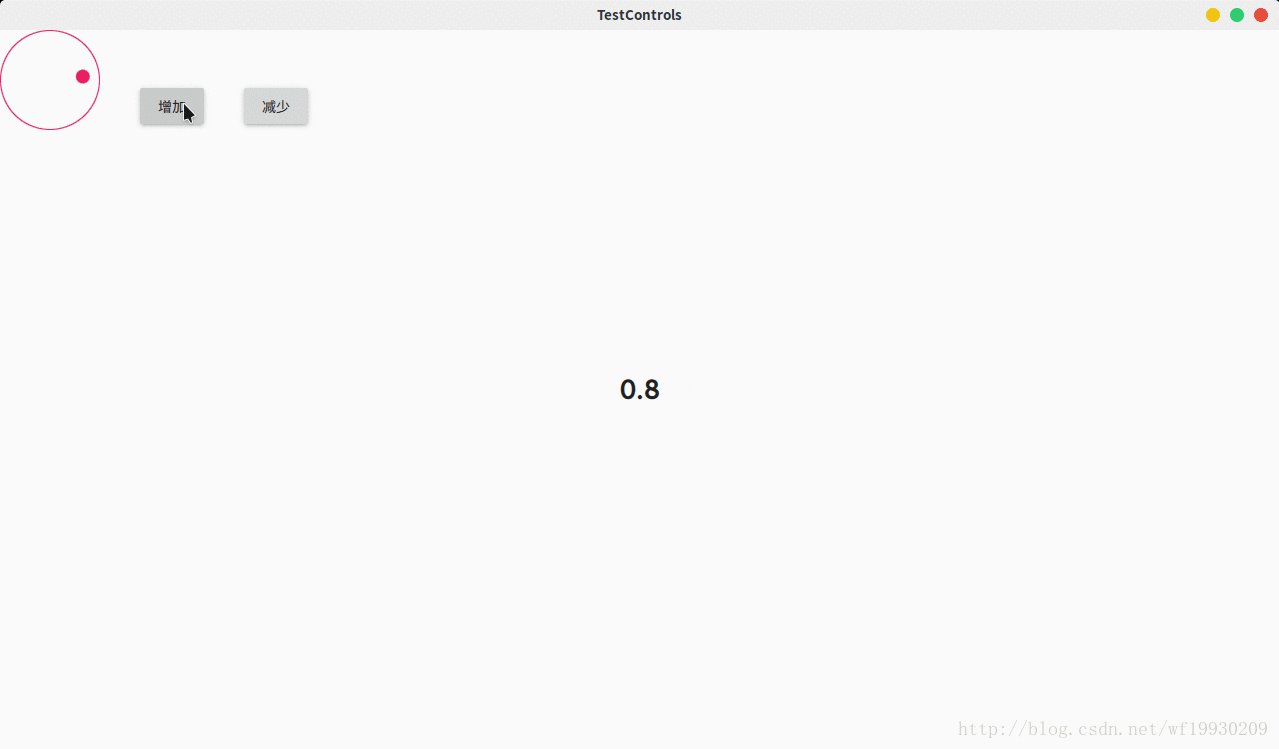
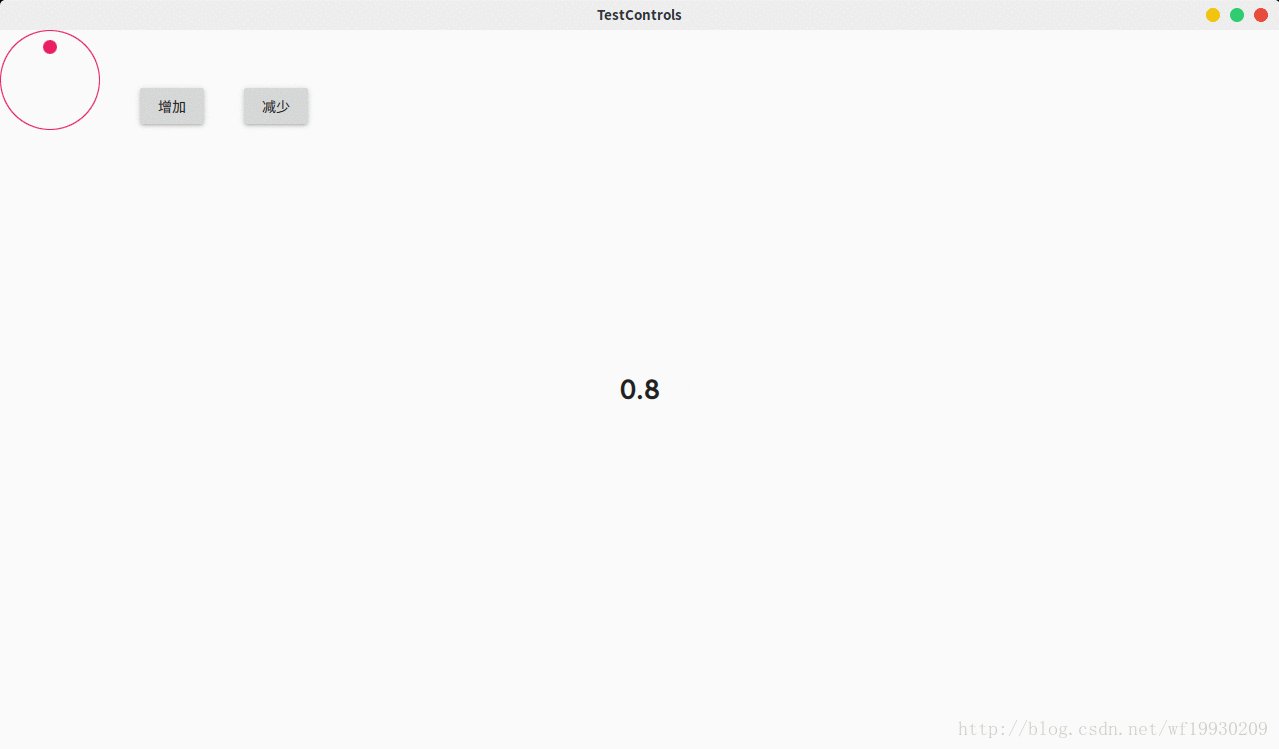
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;Label{id: lbl;text: "0";font.bold: true;font.pixelSize: 28;anchors.centerIn: parent;}Dial {id: dial//Keys.onLeftPressed: {}snapMode: Dial.SnapAlways;stepSize: 0.1;onMoved: {lbl.text = value;}}Button{id: btnIncreasetext: "增加"anchors.left: dial.right;anchors.leftMargin: 40;anchors.bottom: dial.bottom;onClicked: {dial.increase();}}Button{id: btnDecreasetext: "減少"anchors.left: btnIncrease.right;anchors.leftMargin: 40;anchors.bottom: btnIncrease.bottom;onClicked: {dial.decrease();}}
}
4.DialogButtonBox
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;Row{DialogButtonBox {standardButtons: DialogButtonBox.Ok | DialogButtonBox.CancelonAccepted: console.log("Ok clicked")onRejected: console.log("Cancel clicked")}DialogButtonBox {Button {text: qsTr("Save")DialogButtonBox.buttonRole: DialogButtonBox.AcceptRole}Button {text: qsTr("Close")DialogButtonBox.buttonRole: DialogButtonBox.DestructiveRole}}}}5.Dialog
import QtQuick 2.10
import QtQuick.Window 2.10
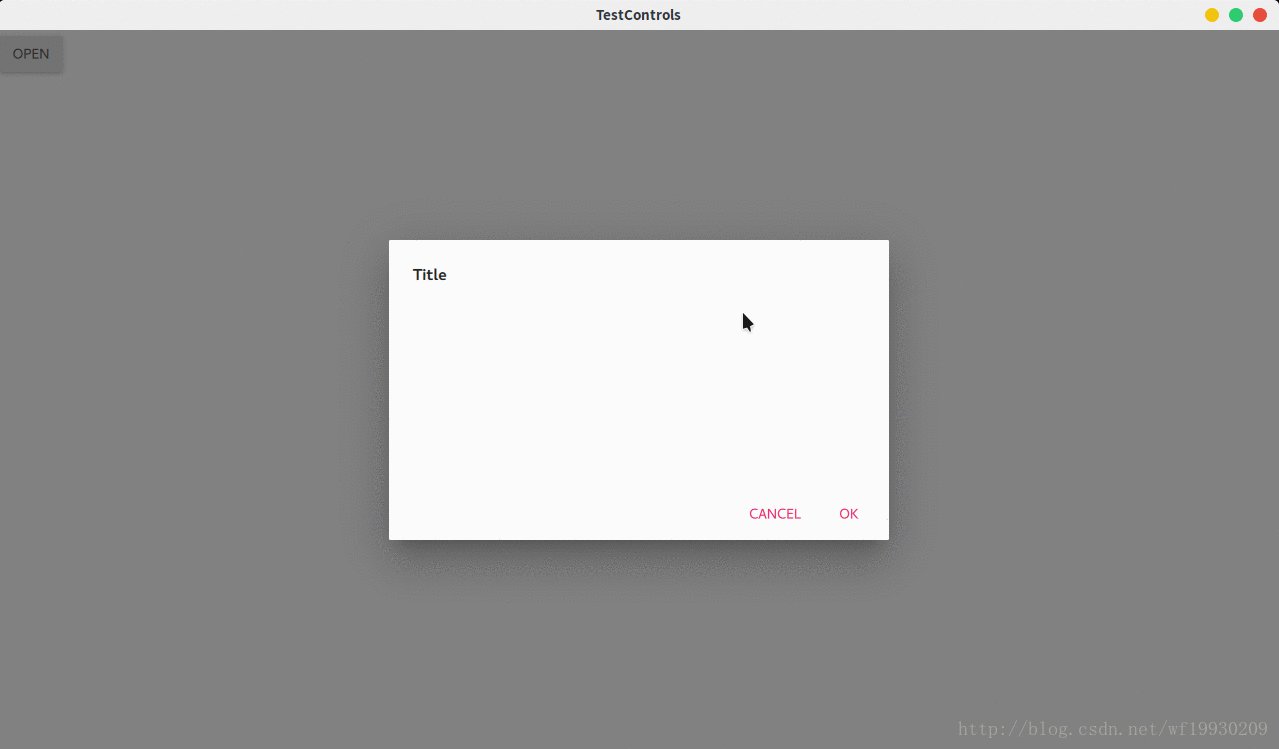
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;Dialog {id: dialogx:(parent.width-width)/2y:(parent.height-height)/2implicitWidth: 500;implicitHeight: 300;title: "Title"modal: true;standardButtons: Dialog.Ok | Dialog.CancelonAccepted: console.log("Ok clicked")onRejected: console.log("Cancel clicked")}Button{text: "open";onClicked: {dialog.open();}}}6.Drawer
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;Drawer {id: drawerwidth: 0.4 * parent.widthheight: parent.heightdragMargin: parent.width * 0.1; //拉動開始生效的區域,最低為0,也就是0的位置拖動才有效}Label {id: contenttext: "Aa"font.pixelSize: 96anchors.fill: parentverticalAlignment: Label.AlignVCenterhorizontalAlignment: Label.AlignHCentertransform: Translate {x: drawer.position * content.width * 0.33}}}
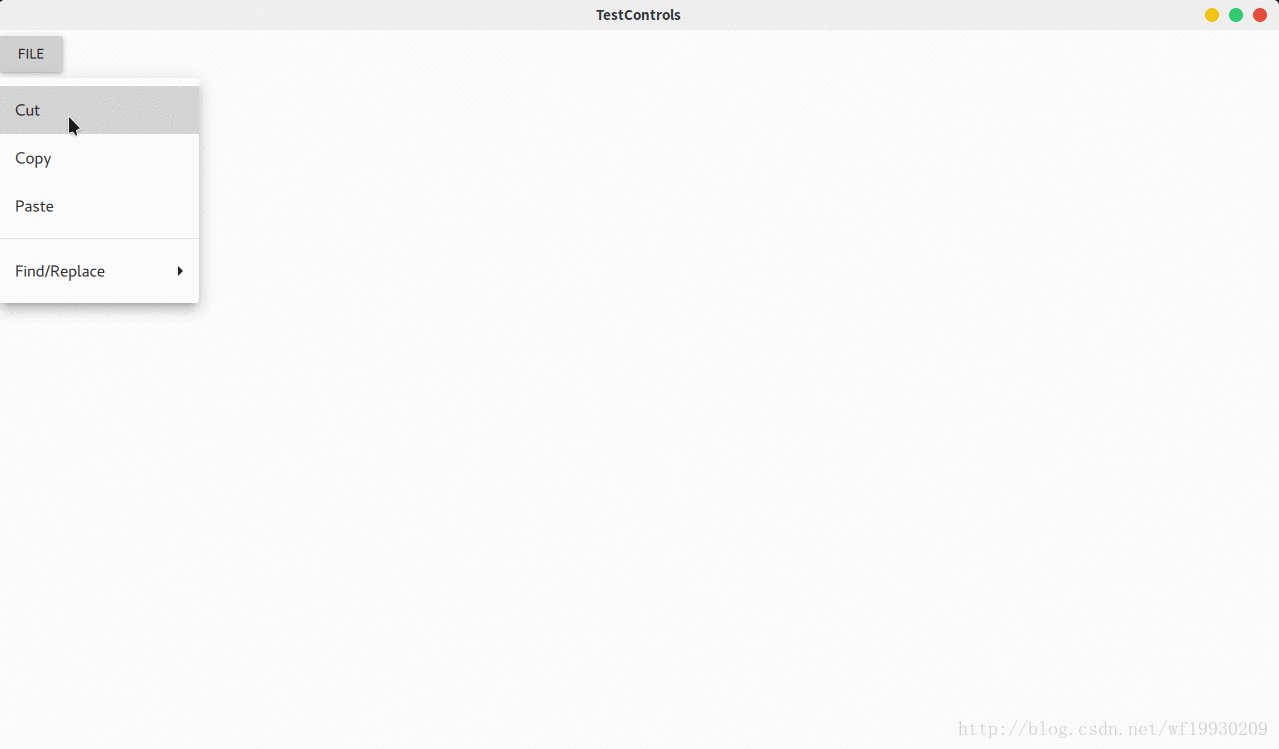
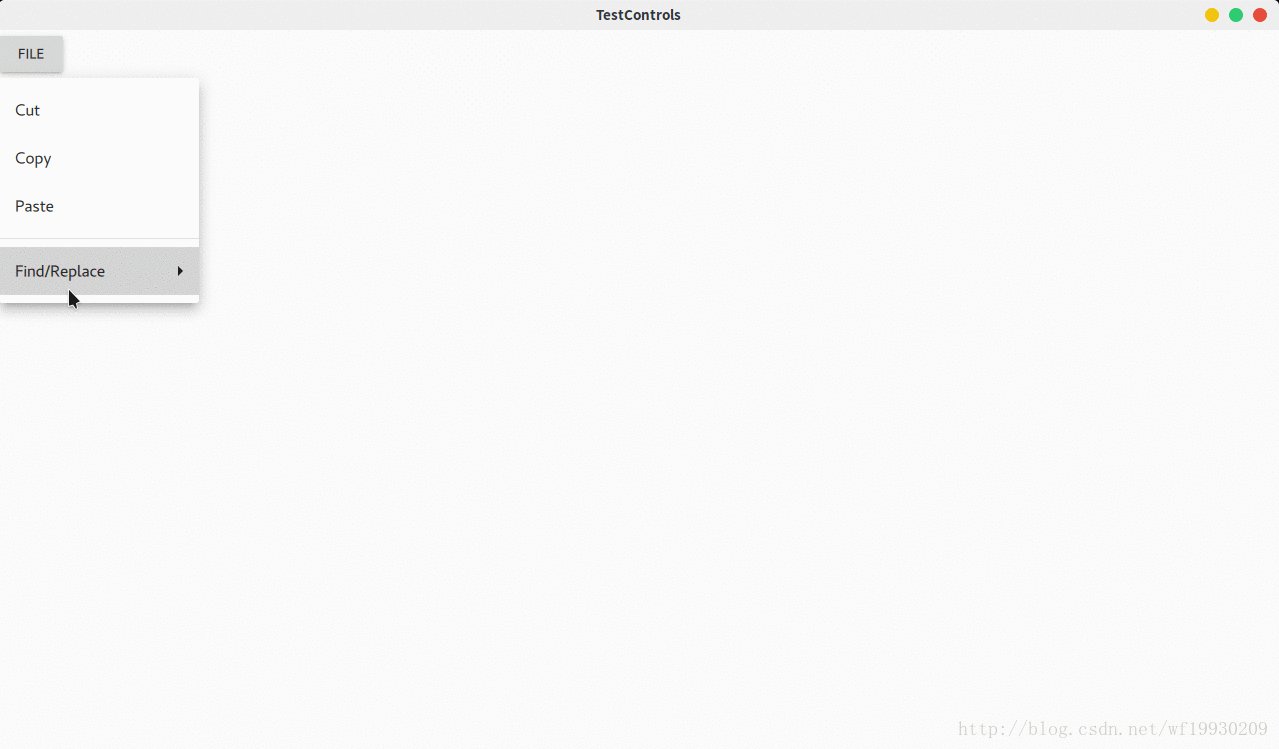
7.Menu
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;Button {id: fileButtontext: "File"onClicked: menu.open()Menu {id: menuy: fileButton.heightAction { text: "Cut" }Action { text: "Copy" }Action { text: "Paste" }MenuSeparator { }Menu {title: "Find/Replace"Action { text: "Find Next" }Action { text: "Find Previous" }Action { text: "Replace" }}}}}
8.MenuBar
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;// Material.theme: Material.Light
// Material.accent: Material.PurplemenuBar: MenuBar {Menu {title: qsTr("&File")Action { text: qsTr("&New...") }Action { text: qsTr("&Open...") }Action { text: qsTr("&Save") }Action { text: qsTr("Save &As...") }MenuSeparator { }Action { text: qsTr("&Quit") }}Menu {title: qsTr("&Edit")Action { text: qsTr("Cu&t") }Action { text: qsTr("&Copy") }Action { text: qsTr("&Paste") }}Menu {title: qsTr("&Help")Action { text: qsTr("&About") }}}}
9.Overlay
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3ApplicationWindow{visible: true;width: 1280;height: 720;Button {anchors.left: parent.left;anchors.leftMargin: 20;text: "Popup"onClicked: popup.open()Popup {id: popupparent: Overlay.overlayx: (parent.width - width) / 2y: (parent.height - height) / 2width: 500height: 300}}}10.PageIndicator
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
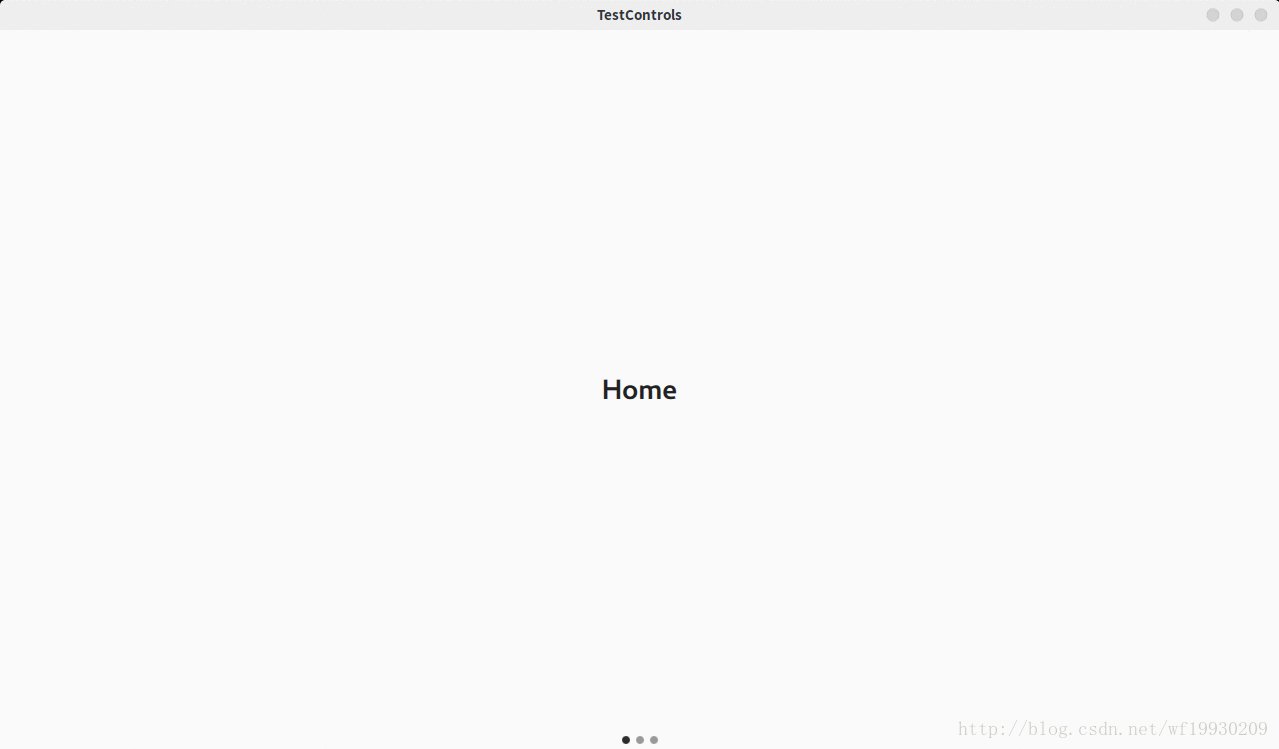
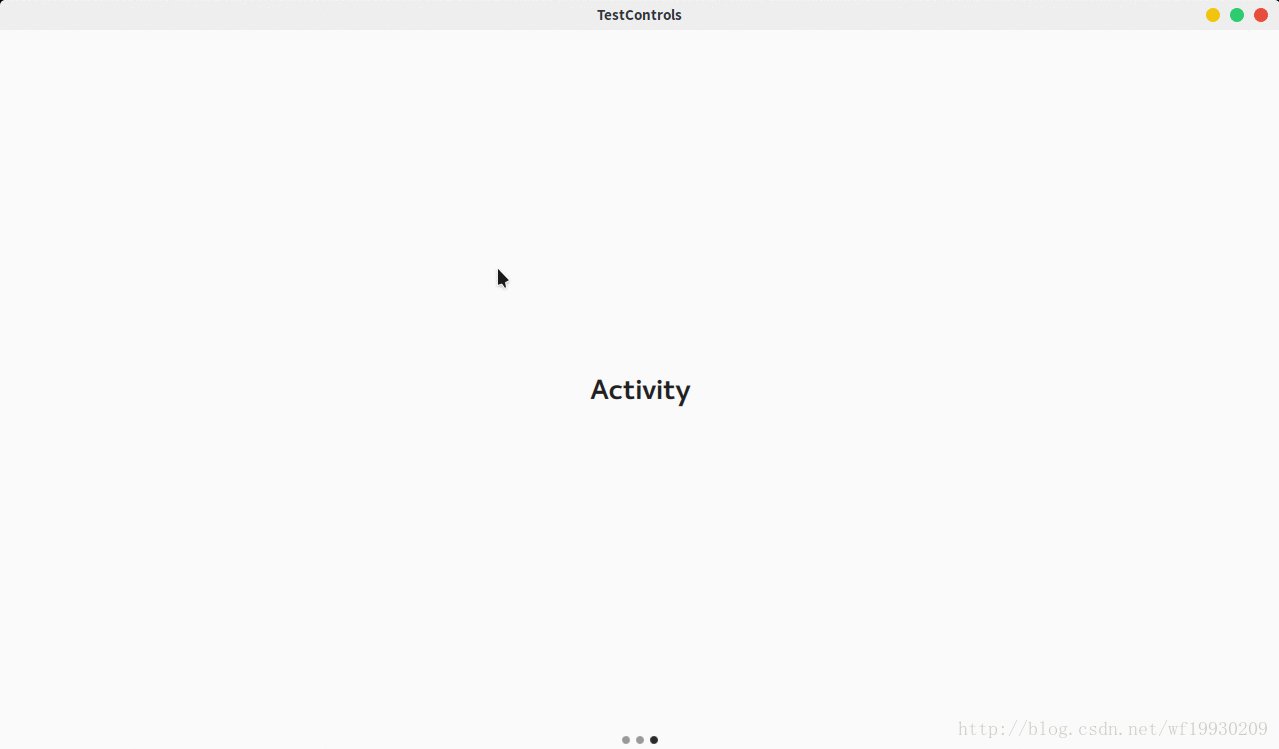
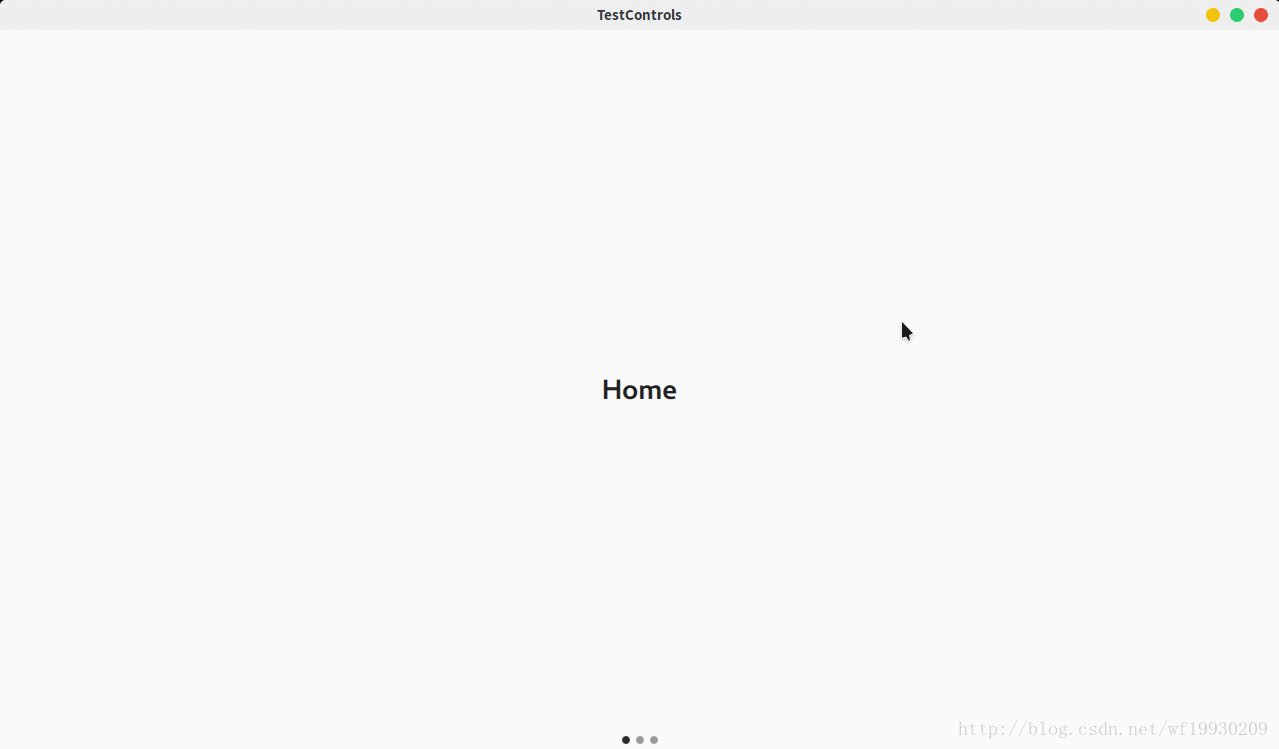
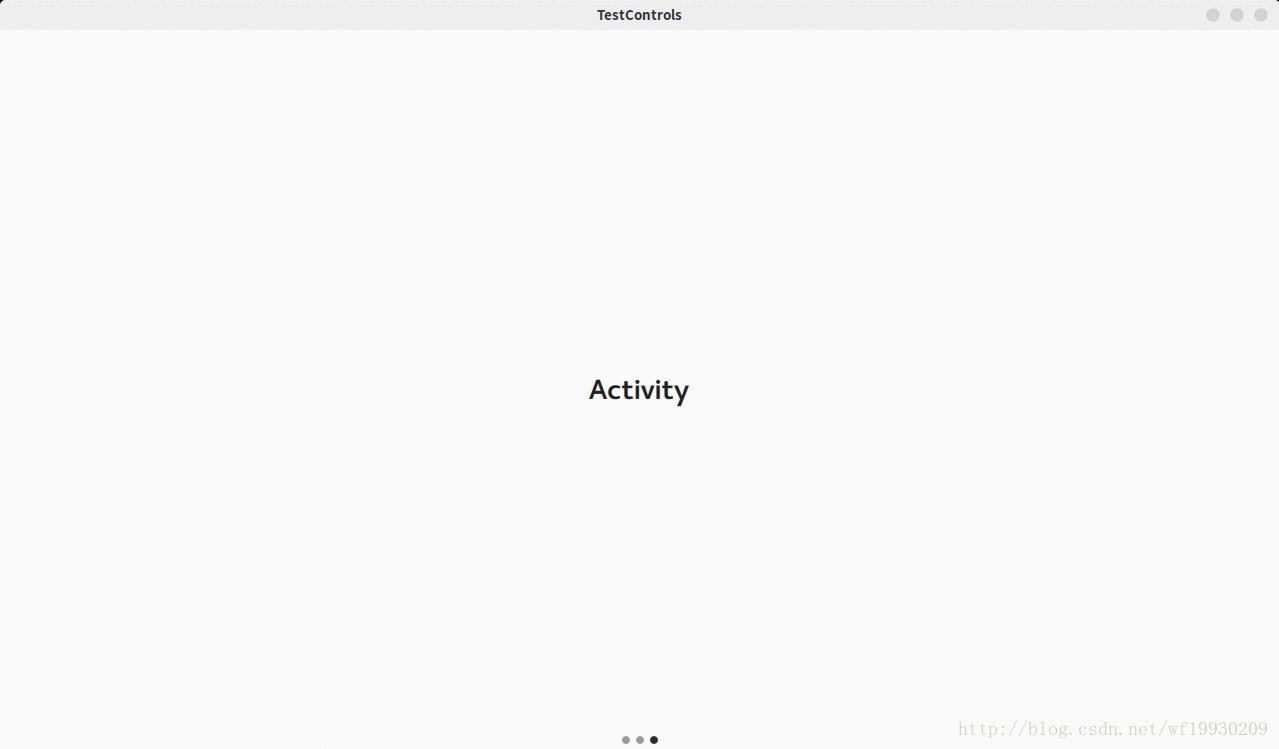
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;SwipeView {id: viewcurrentIndex: pageIndicator.currentIndexanchors.fill: parentPage {title: qsTr("Home")Label{anchors.centerIn: parenttext: "Home";font.bold: true;font.pixelSize: 28;}}Page {title: qsTr("Discover")Label{anchors.centerIn: parenttext: "Discover";font.bold: true;font.pixelSize: 28;}}Page {title: qsTr("Activity")Label{anchors.centerIn: parenttext: "Activity";font.bold: true;font.pixelSize: 28;}}}PageIndicator {id: pageIndicatorinteractive: truecount: view.countcurrentIndex: view.currentIndexanchors.bottom: parent.bottomanchors.horizontalCenter: parent.horizontalCenter}}
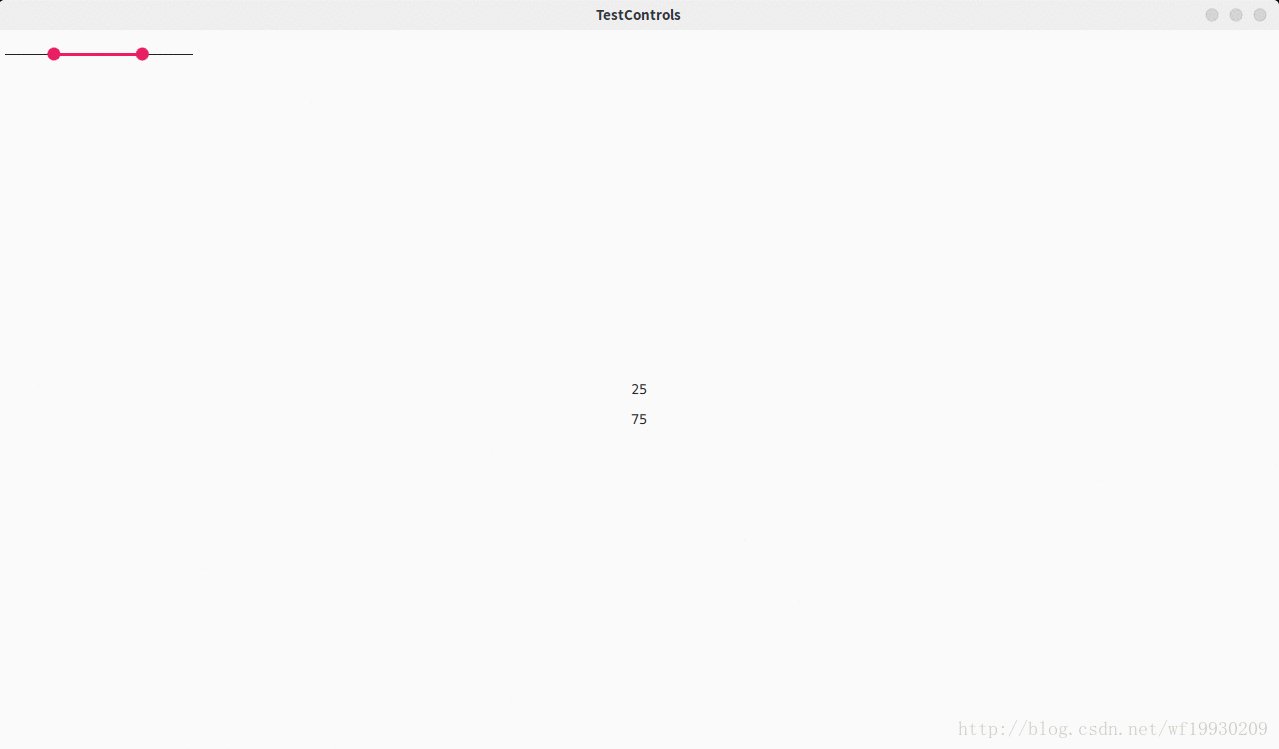
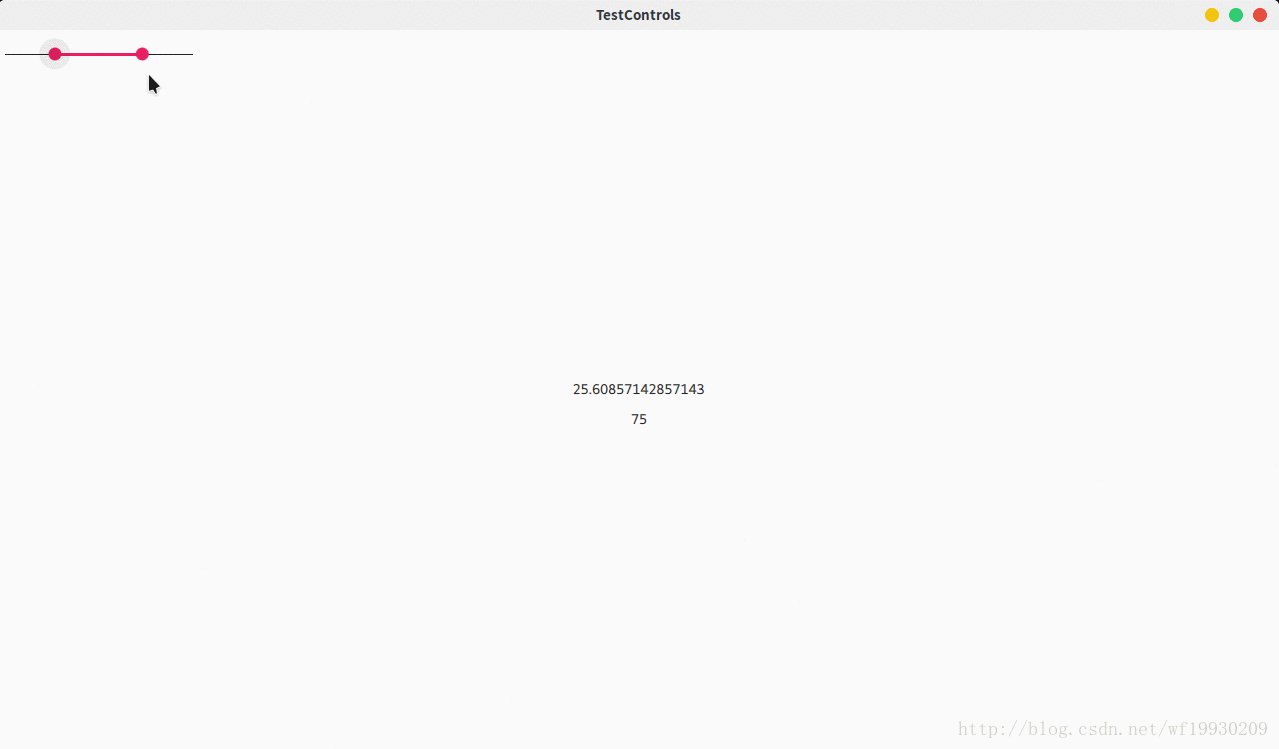
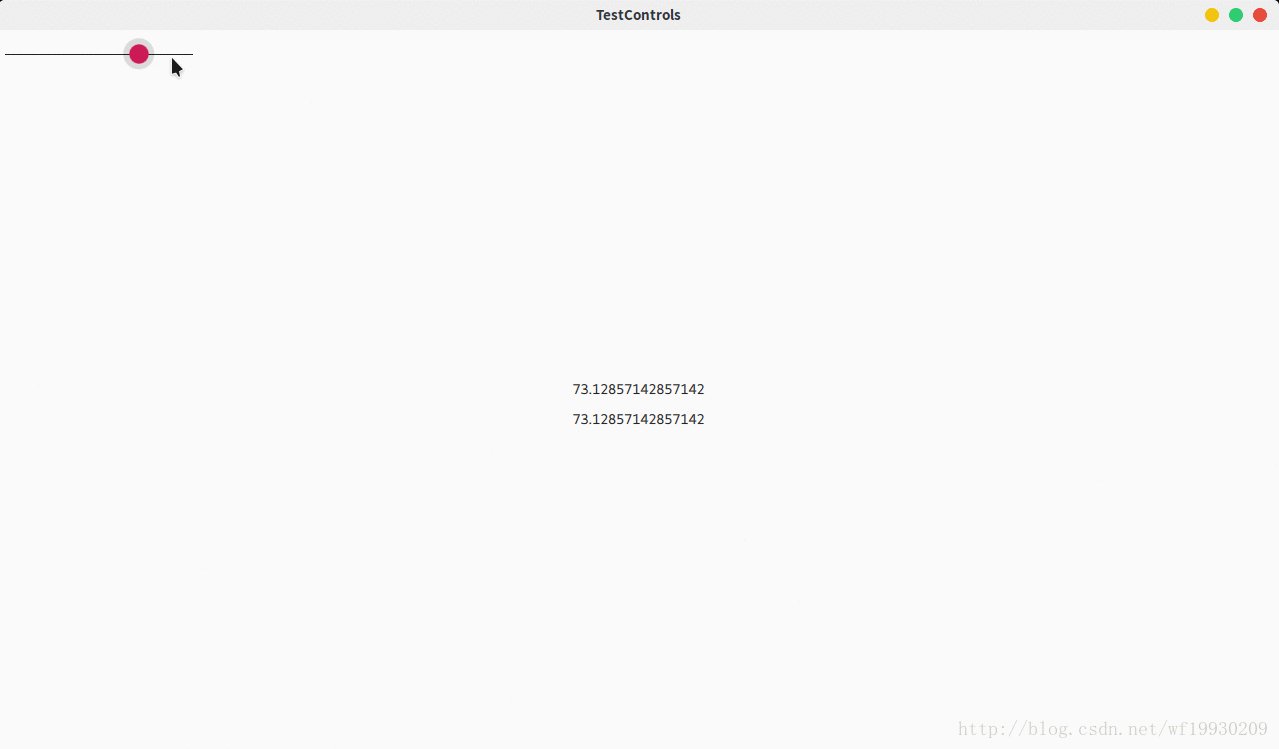
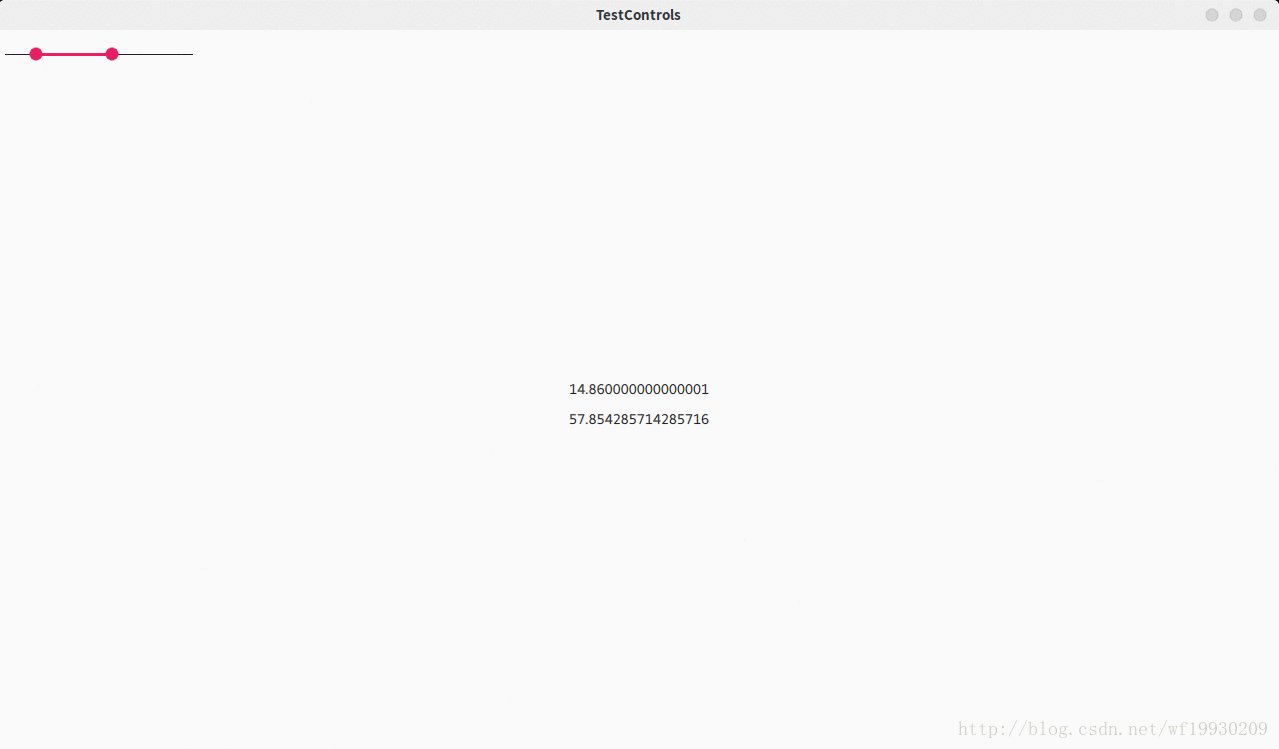
11.RangeSlider
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;RangeSlider {id: rangeSliderfrom: 1to: 100first.value: 25second.value: 75first.onValueChanged:{}}Label{id: lbl;text: rangeSlider.first.value;anchors.centerIn: parent;}Label{text: rangeSlider.second.value;anchors.centerIn: parent;anchors.verticalCenterOffset: 30;}
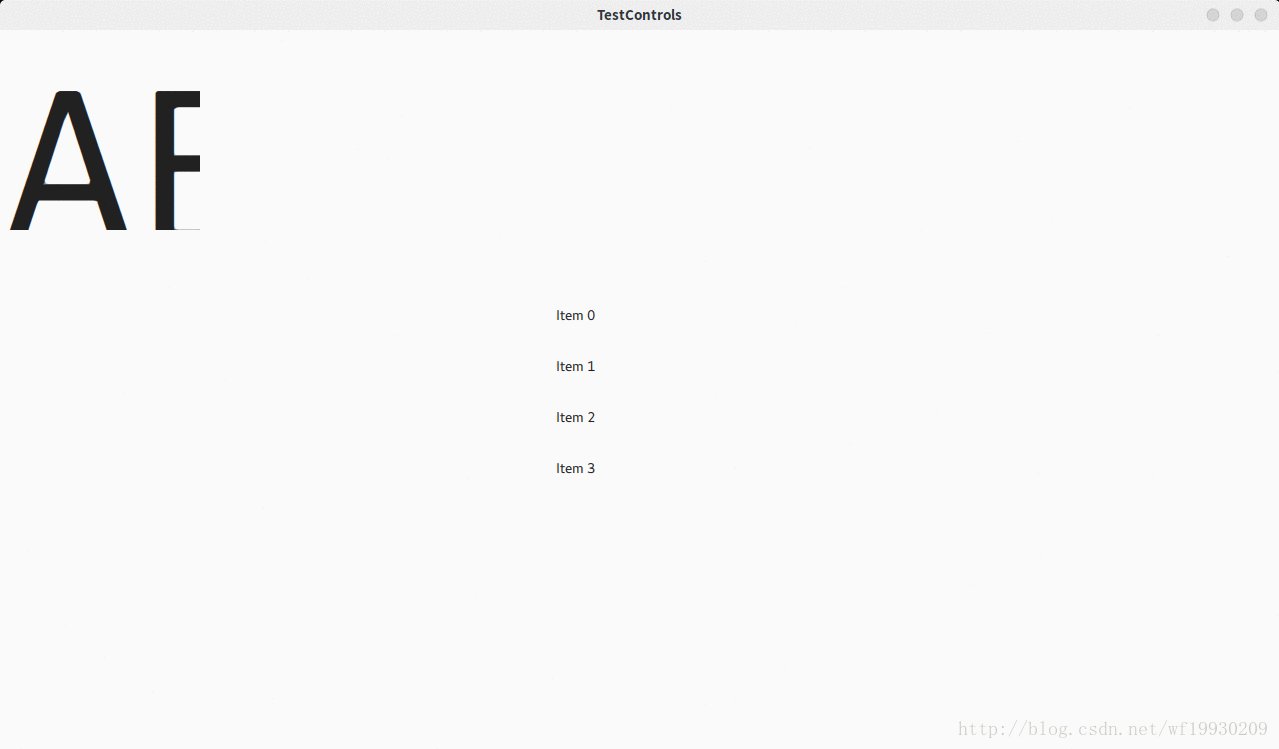
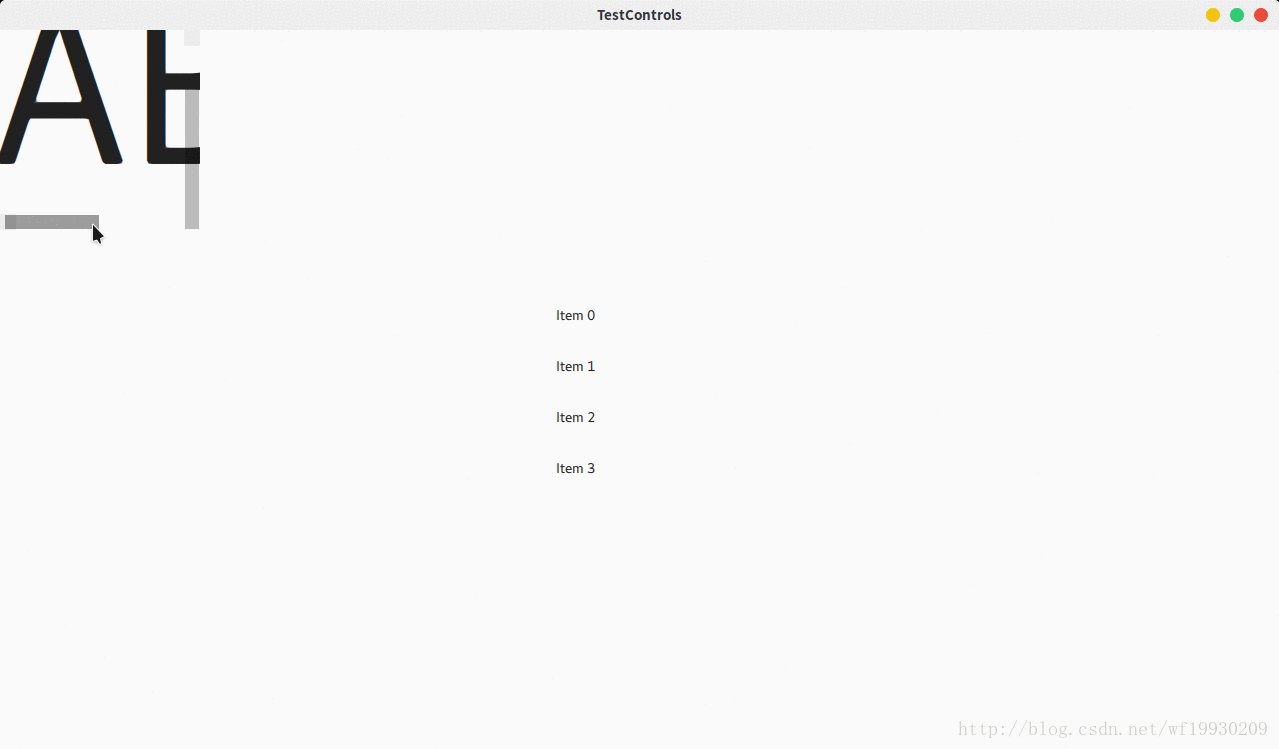
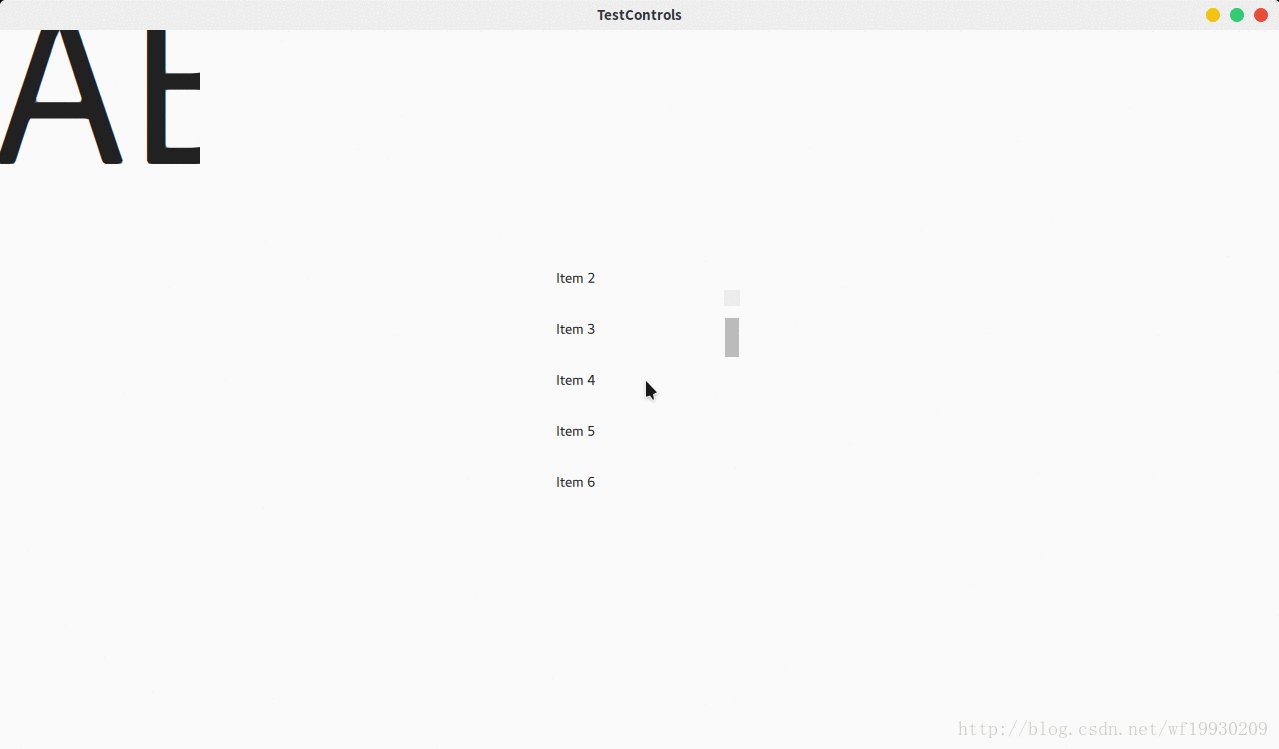
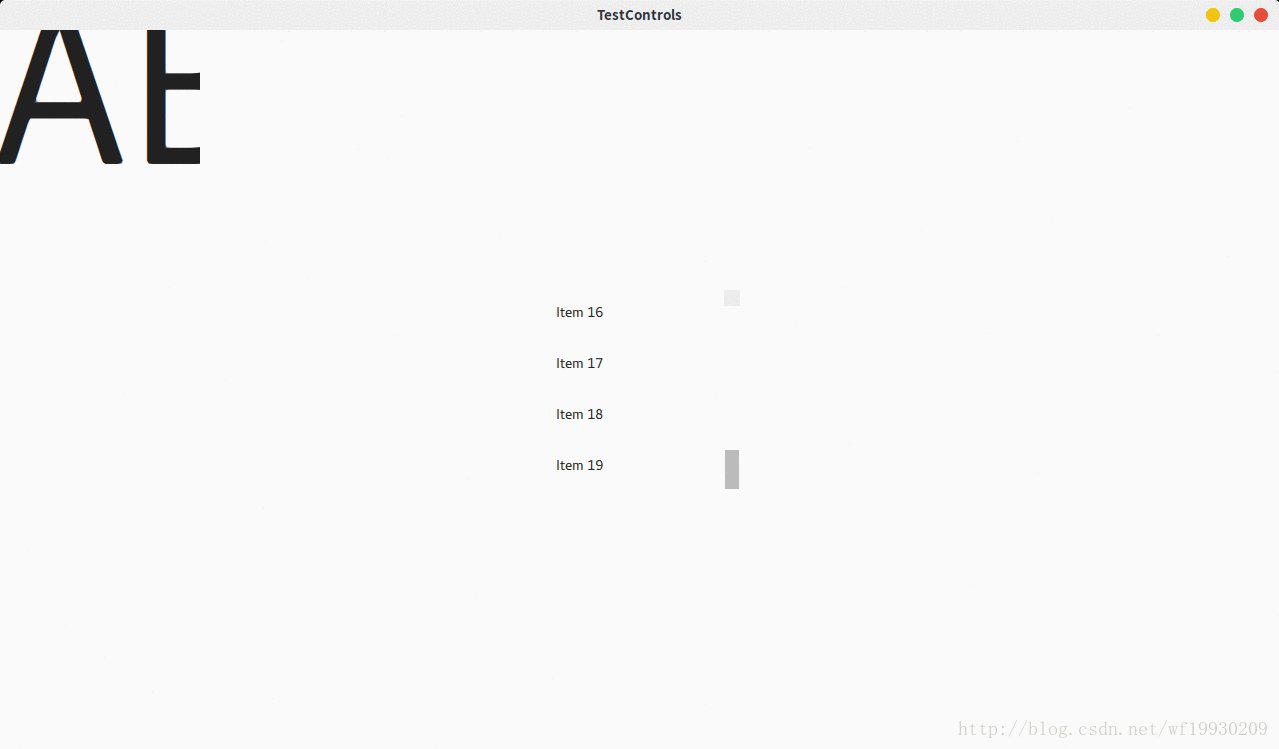
}12.ScrollView
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;ScrollView {width: 200height: 200clip: trueLabel {text: "ABC"font.pixelSize: 224}}ScrollView {width: 200height: 200anchors.centerIn: parent;ListView {model: 20delegate: ItemDelegate {text: "Item " + index}}}
}
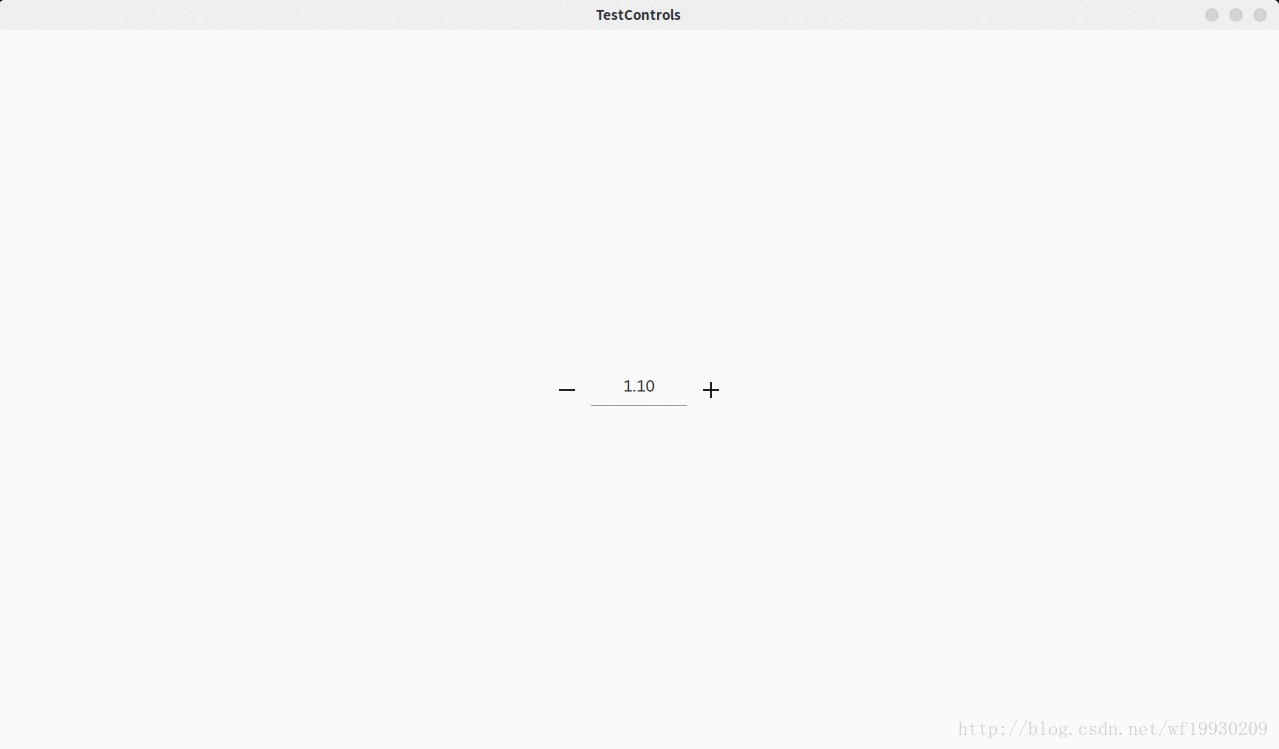
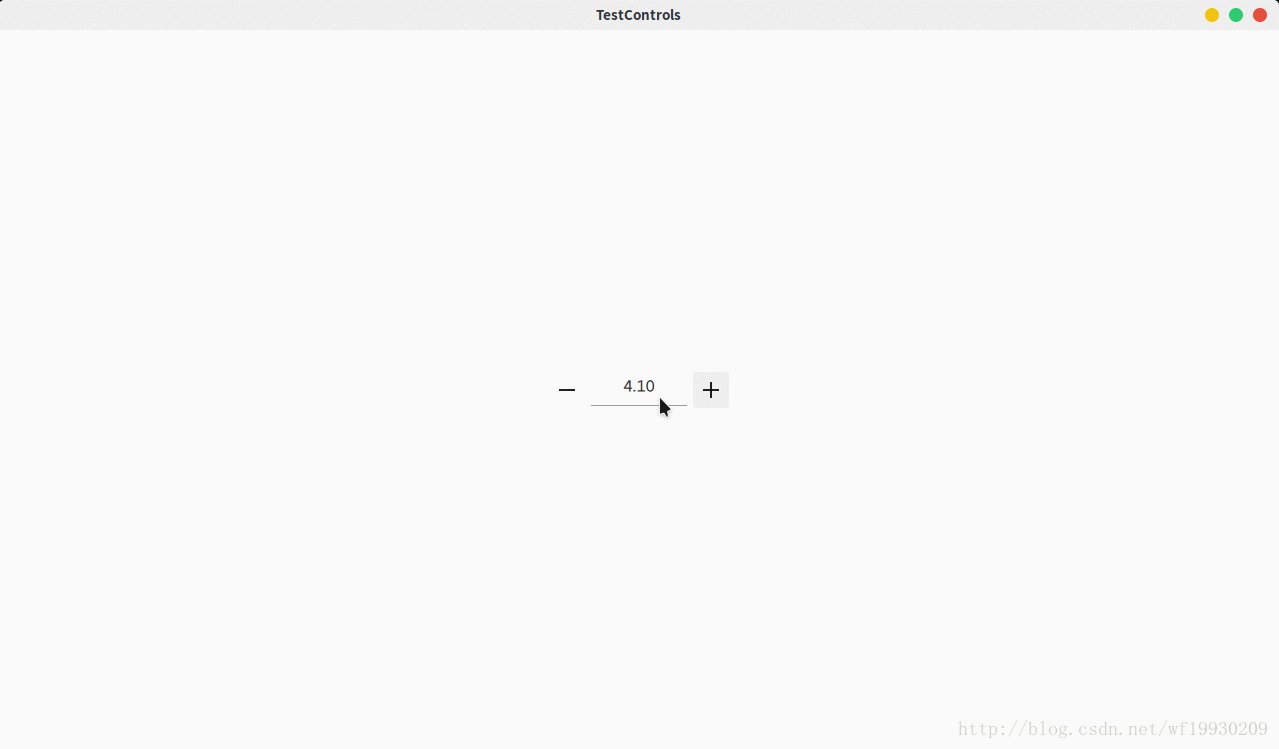
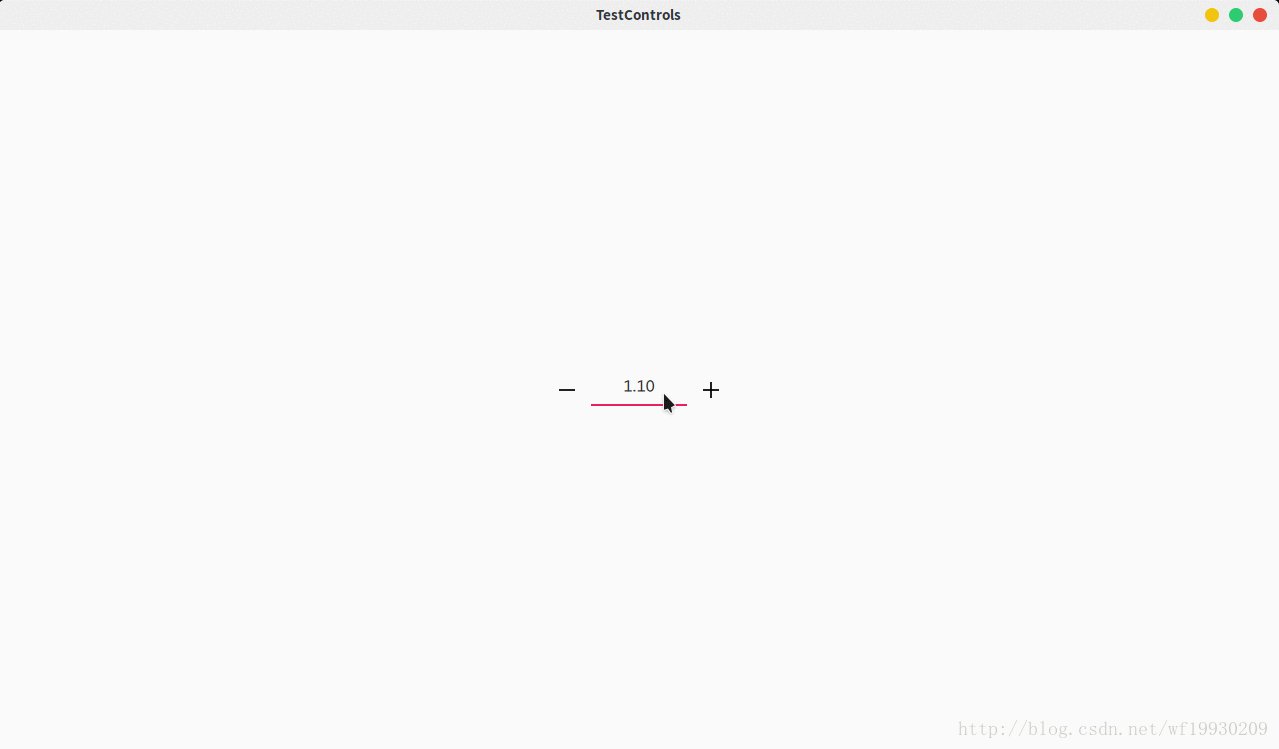
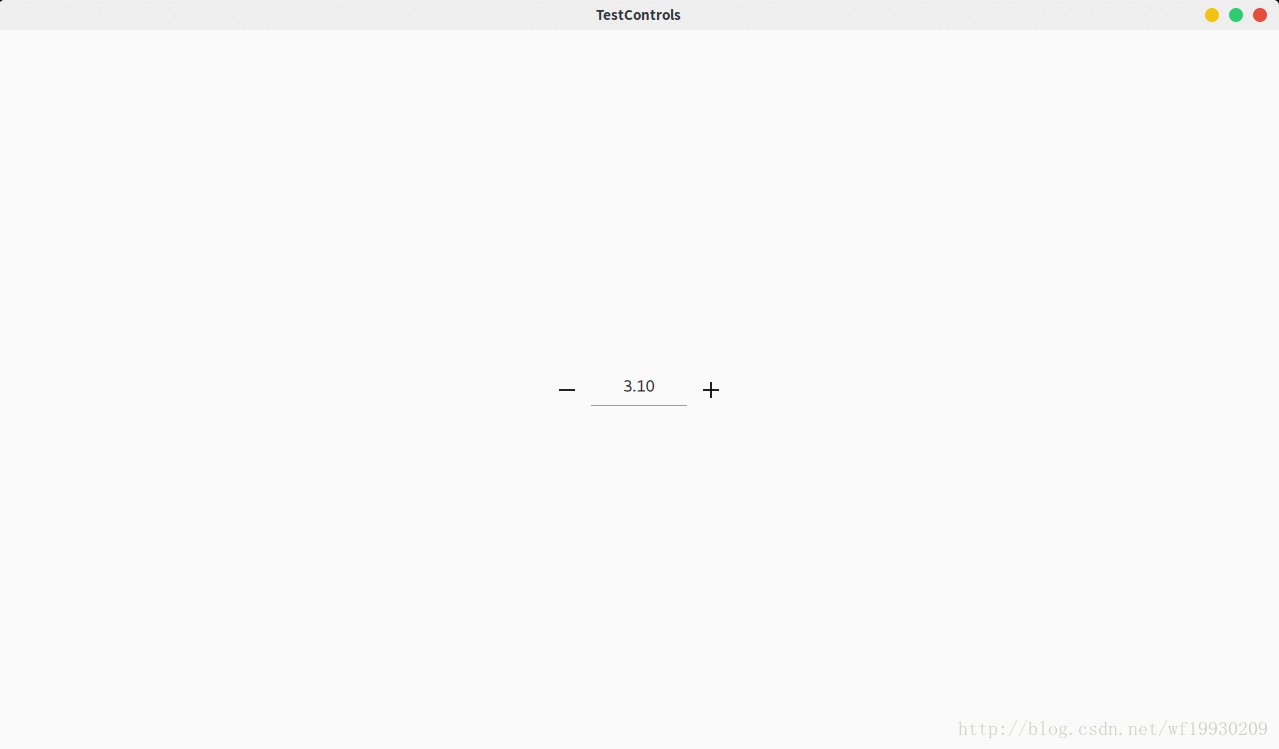
13.SpinBox
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;SpinBox {id: spinboxfrom: 0value: 110to: 100 * 100stepSize: 100anchors.centerIn: parentproperty int decimals: 2property real realValue: value / 100//DoubleValidator 為隨機數生成的,QIntValidatorvalidator: DoubleValidator {bottom: Math.min(spinbox.from, spinbox.to)top: Math.max(spinbox.from, spinbox.to)}textFromValue: function(value, locale) {return Number(value / 100).toLocaleString(locale, 'f', spinbox.decimals)}valueFromText: function(text, locale) {return Number.fromLocaleString(locale, text) * 100}}
}
14.StackView
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;StackView {id: stackinitialItem: mainViewanchors.fill: parent}Component {id: mainViewRow {spacing: 10Button {text: "Push"onClicked: stack.push(mainView)}Button {text: "Pop"enabled: stack.depth > 1onClicked: stack.pop()}Text {text: stack.depth}}}
}15.SwipeView
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;SwipeView {id: swipeViewanchors.fill: parent;Repeater {model: 6Loader {active: SwipeView.isCurrentItem || SwipeView.isNextItem || SwipeView.isPreviousItemsourceComponent: Text {text: index;Component.onCompleted: console.log("created:", index)Component.onDestruction: console.log("destroyed:", index)}}}}
}
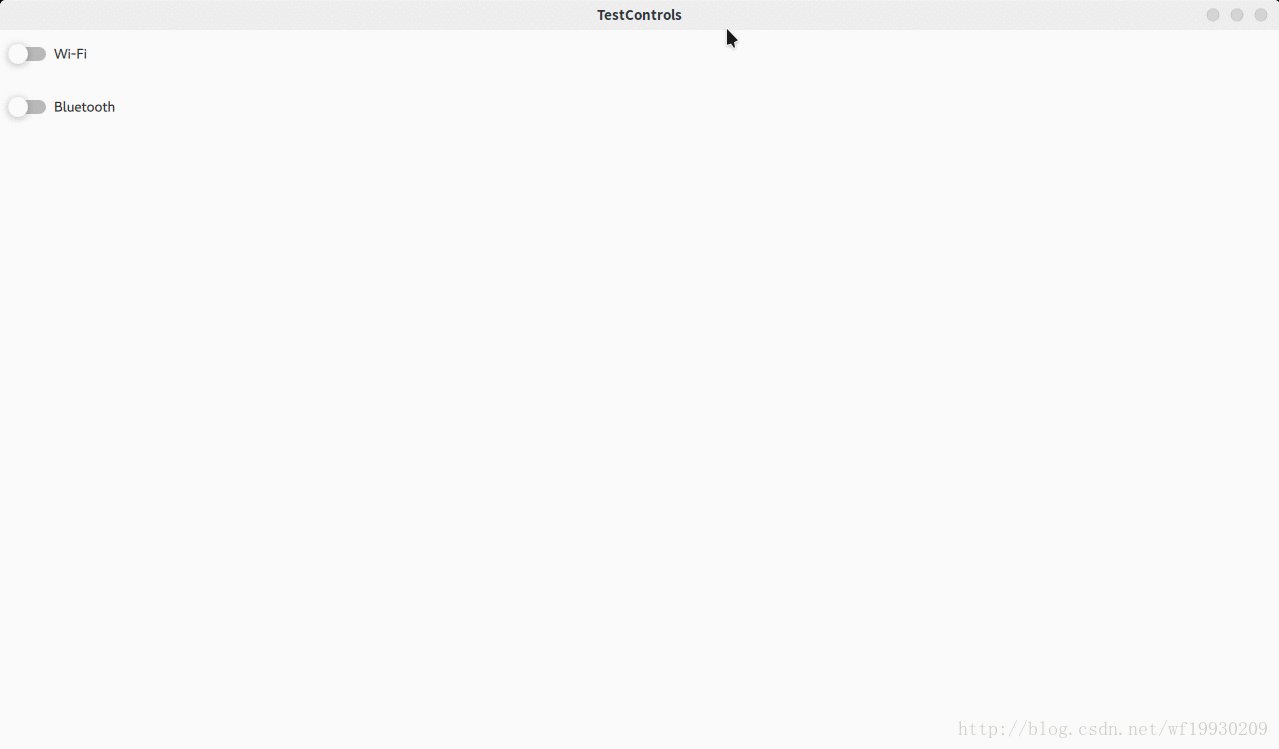
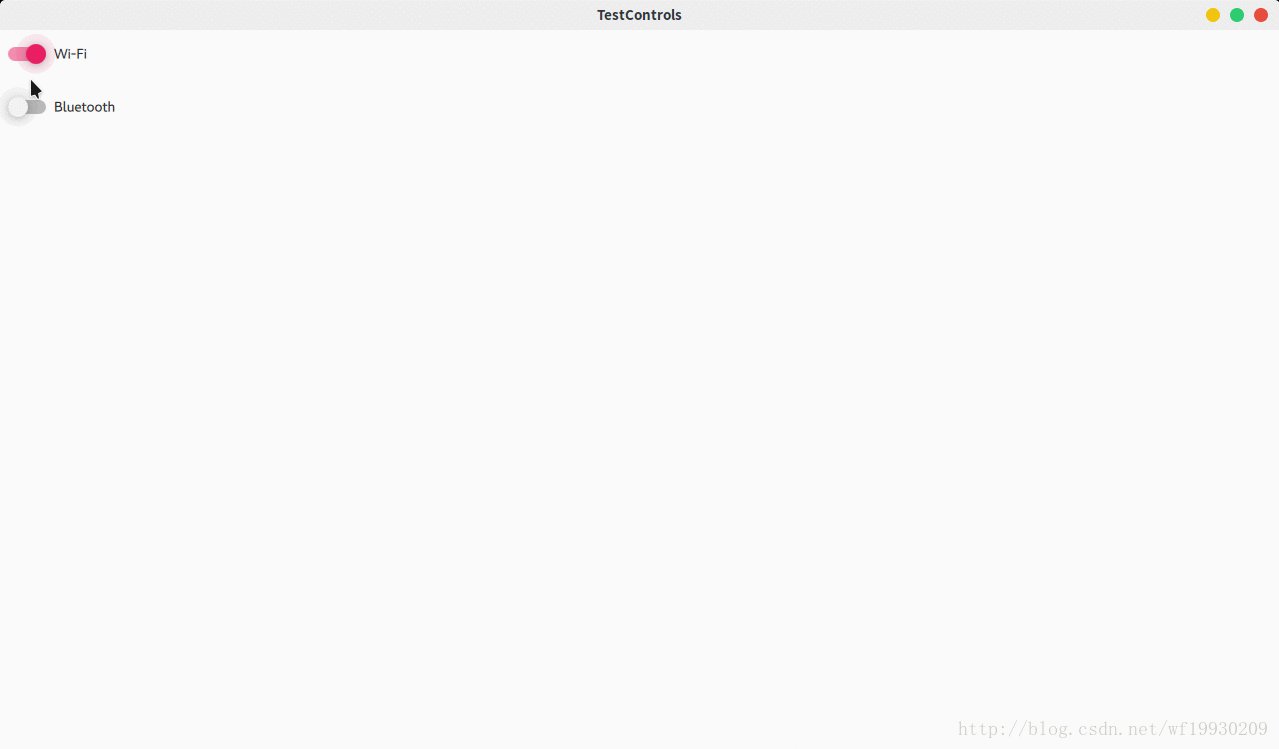
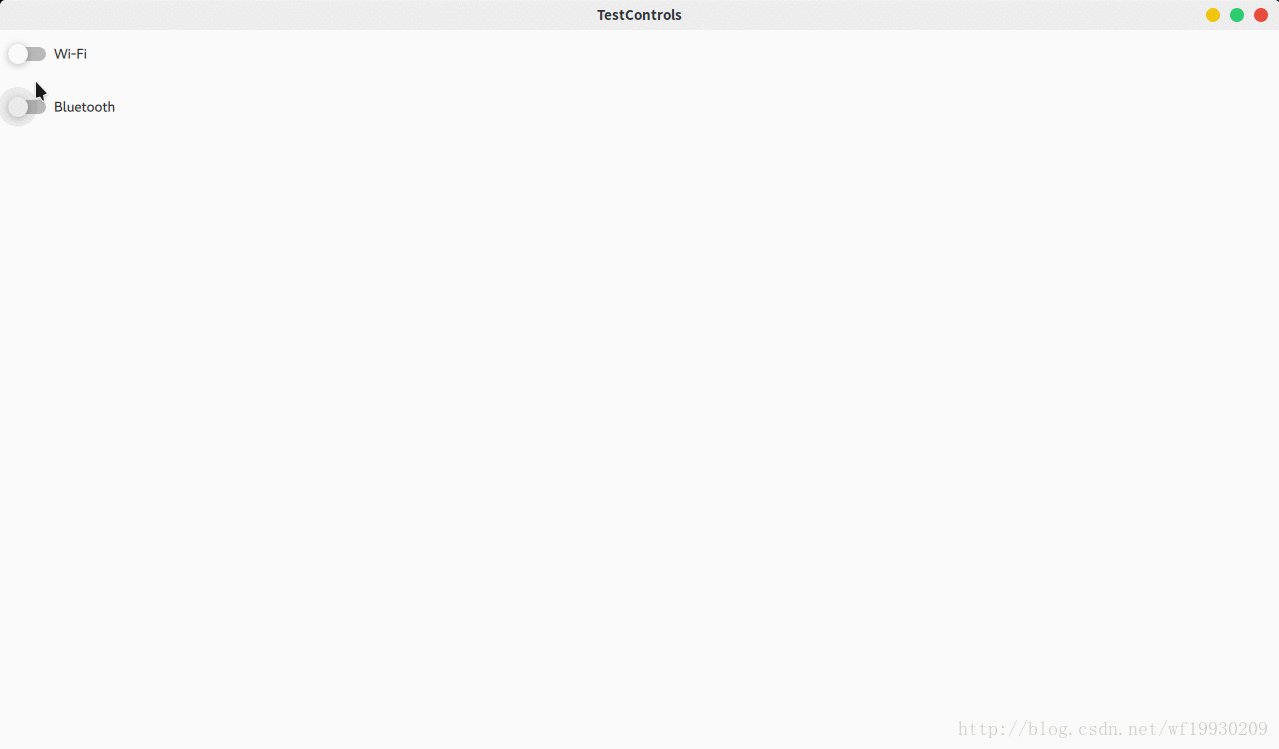
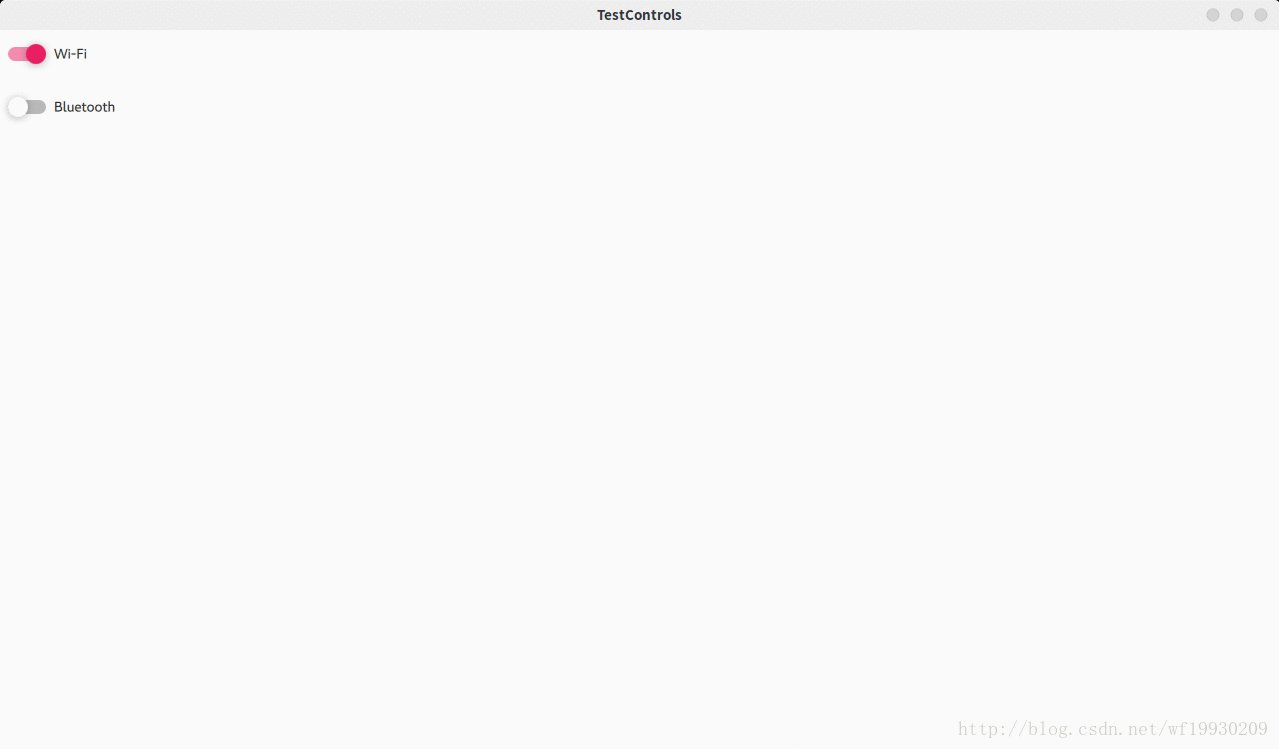
16.Switch
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;ColumnLayout {Switch {text: qsTr("Wi-Fi")}Switch {text: qsTr("Bluetooth")}}
}
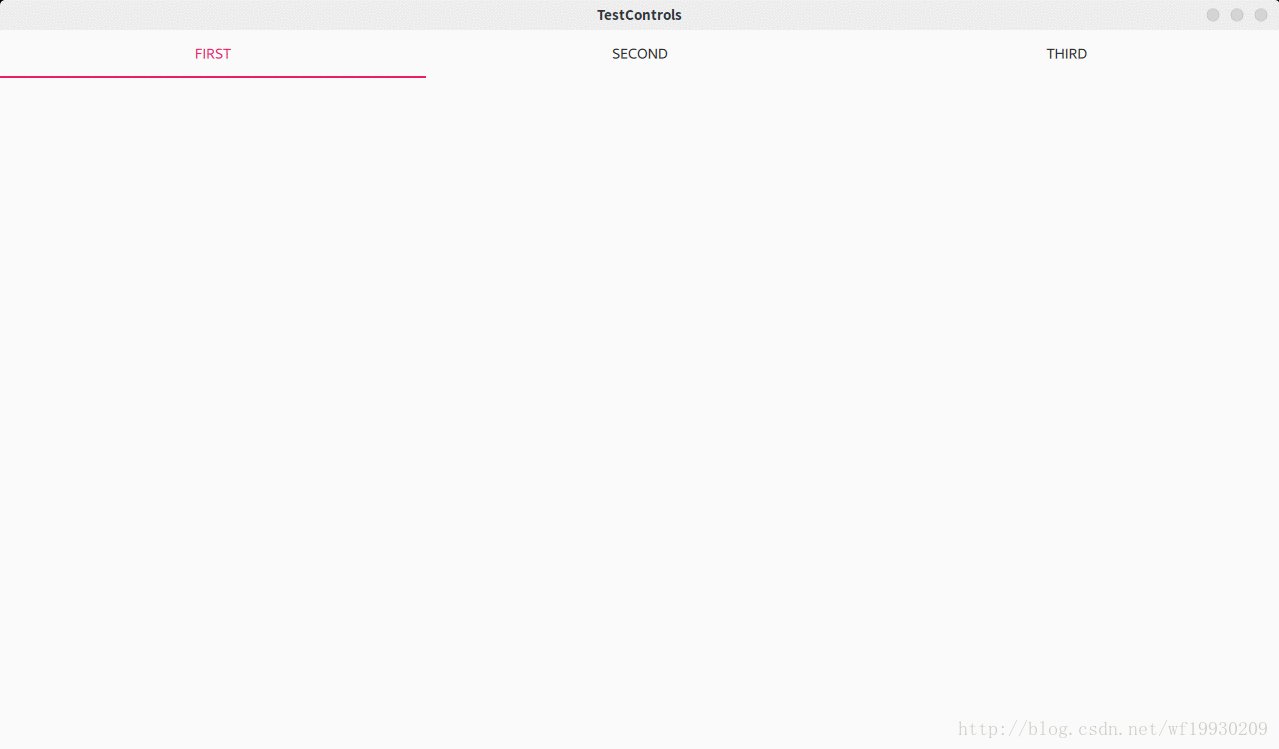
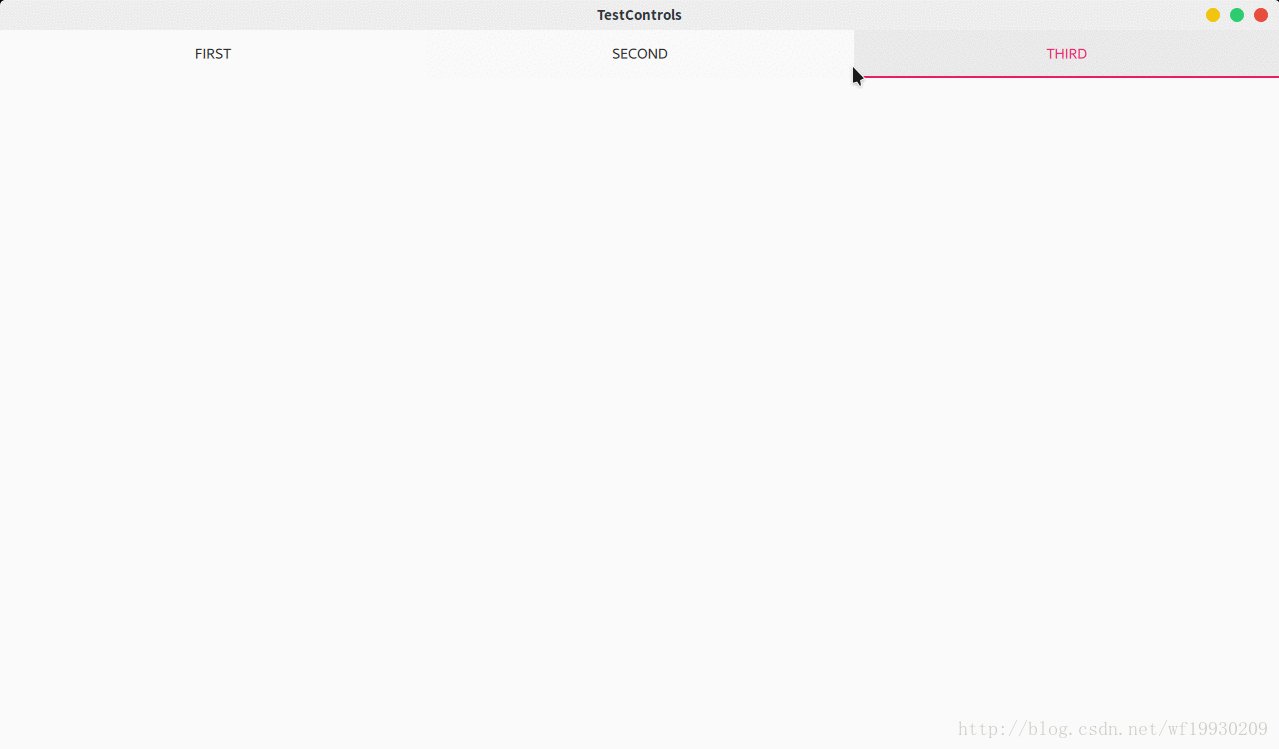
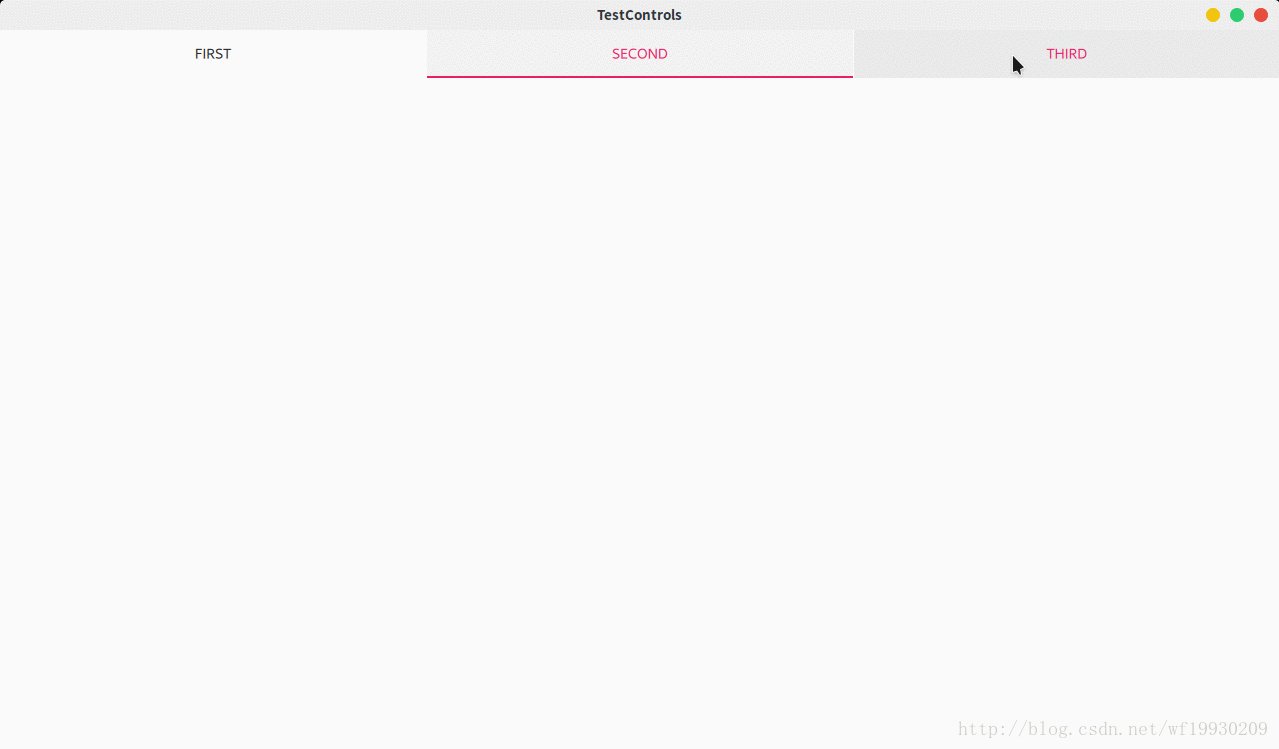
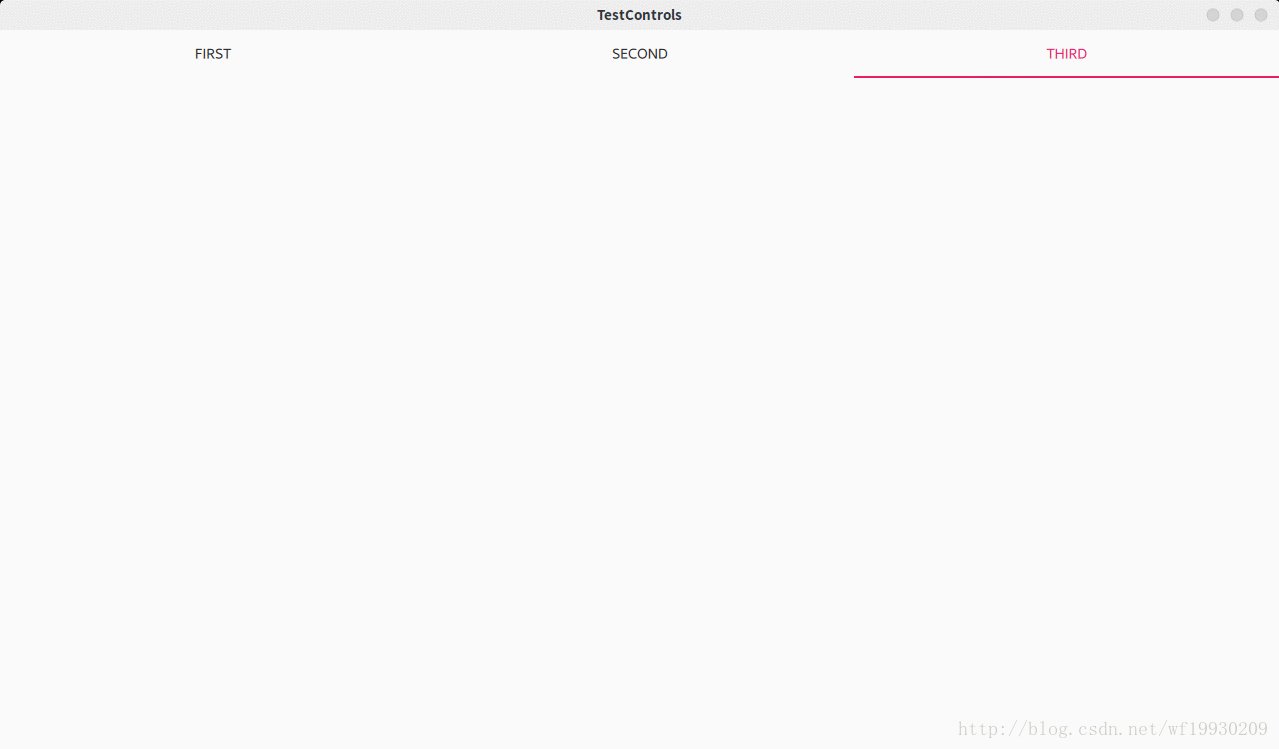
17.TabBar
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;TabBar {width: parent.widthTabButton {text: "First"//width: implicitWidth}TabButton {text: "Second"//width: implicitWidth}TabButton {text: "Third"//width: implicitWidth}}
}
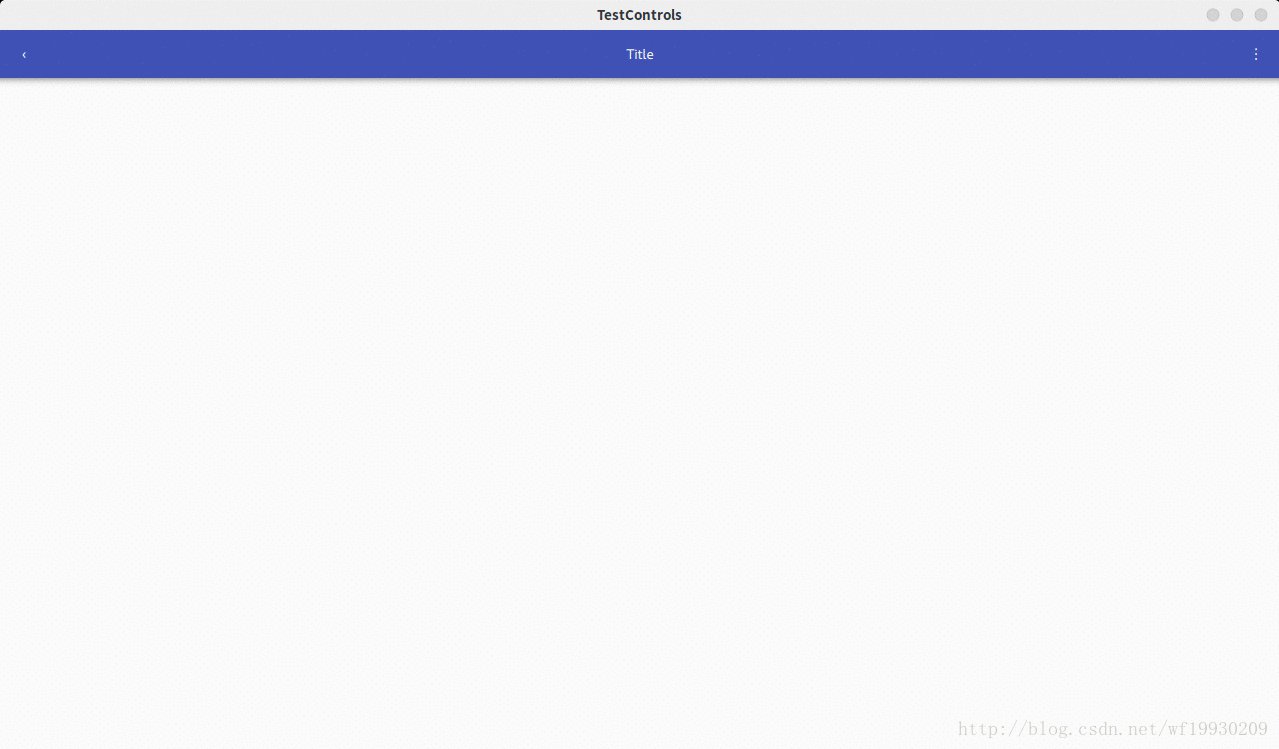
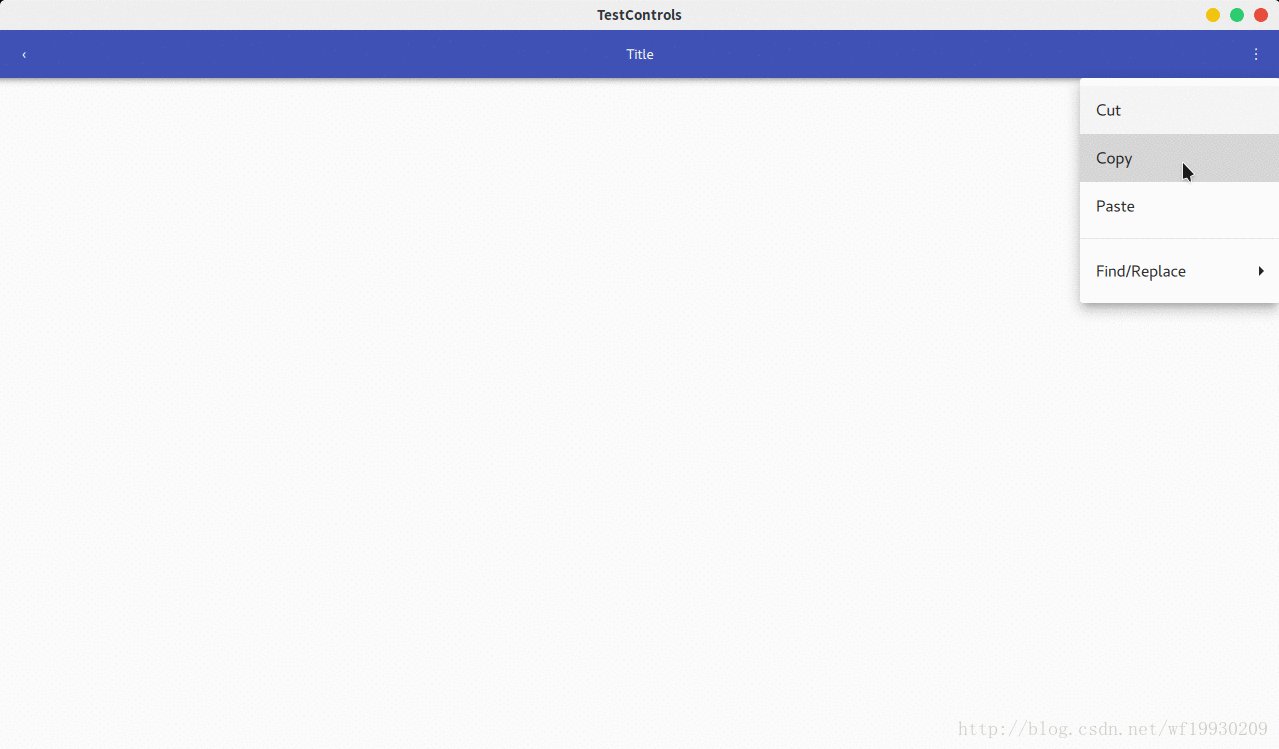
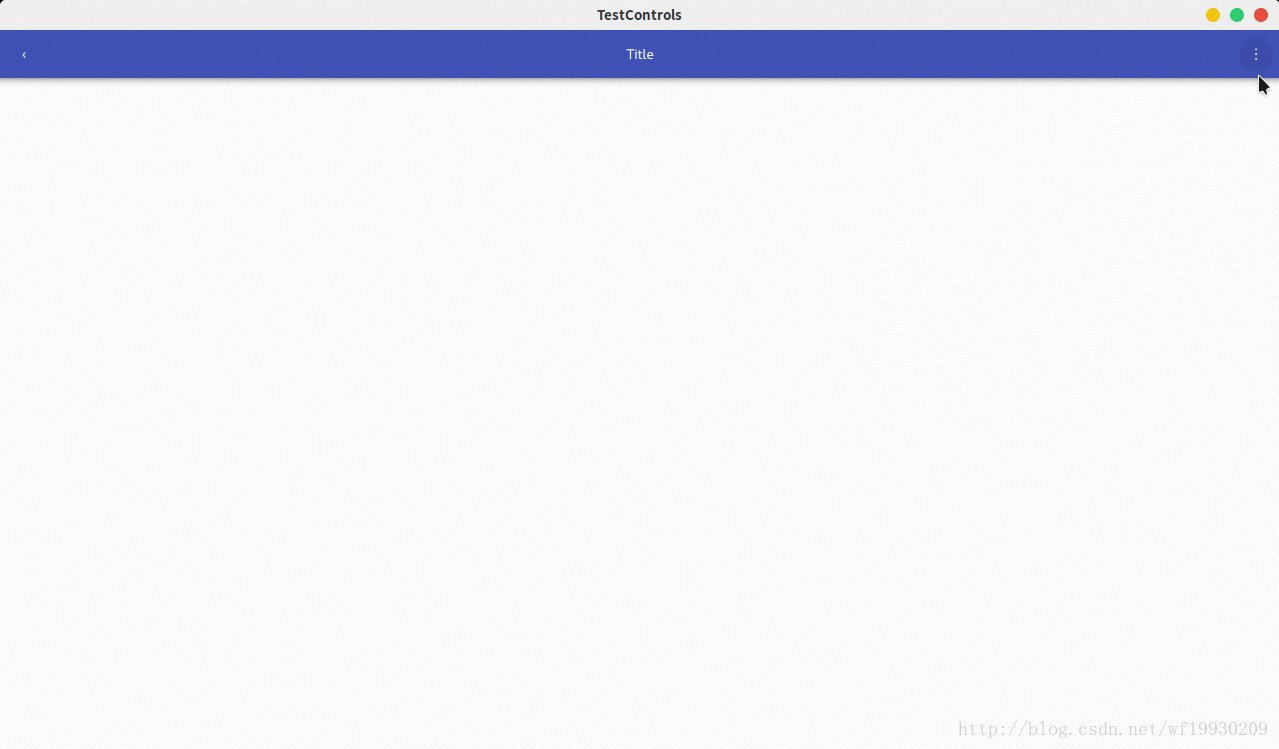
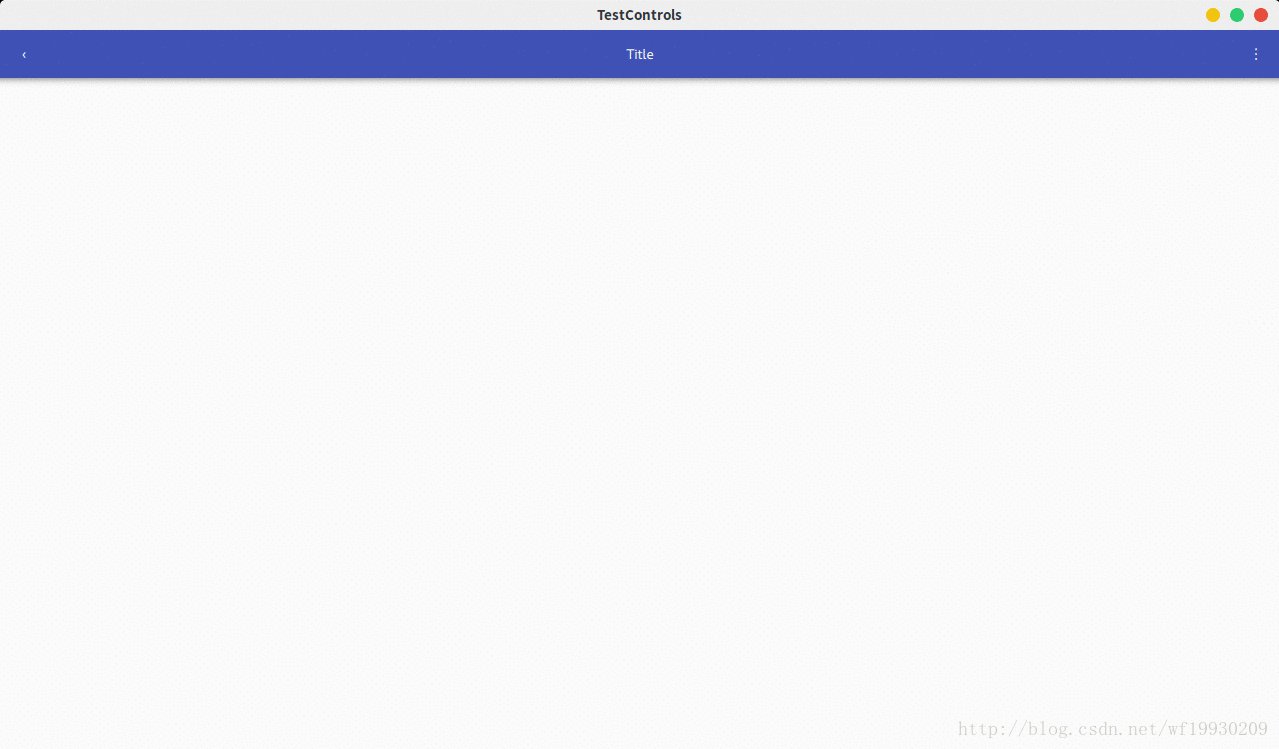
18.ToolBar
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;header: ToolBar {RowLayout {anchors.fill: parentToolButton {text: qsTr("?")onClicked: stack.pop()}Label {text: "Title"elide: Label.ElideRighthorizontalAlignment: Qt.AlignHCenterverticalAlignment: Qt.AlignVCenterLayout.fillWidth: true}ToolButton {id: fileButton;text: qsTr("?")onClicked: menu.open()}}}Menu {id: menux: fileButton.x;y: fileButton.y;Action { text: "Cut" }Action { text: "Copy" }Action { text: "Paste" }MenuSeparator { }Menu {title: "Find/Replace"Action { text: "Find Next" }Action { text: "Find Previous" }Action { text: "Replace" }}}StackView {id: stackanchors.fill: parent}
}
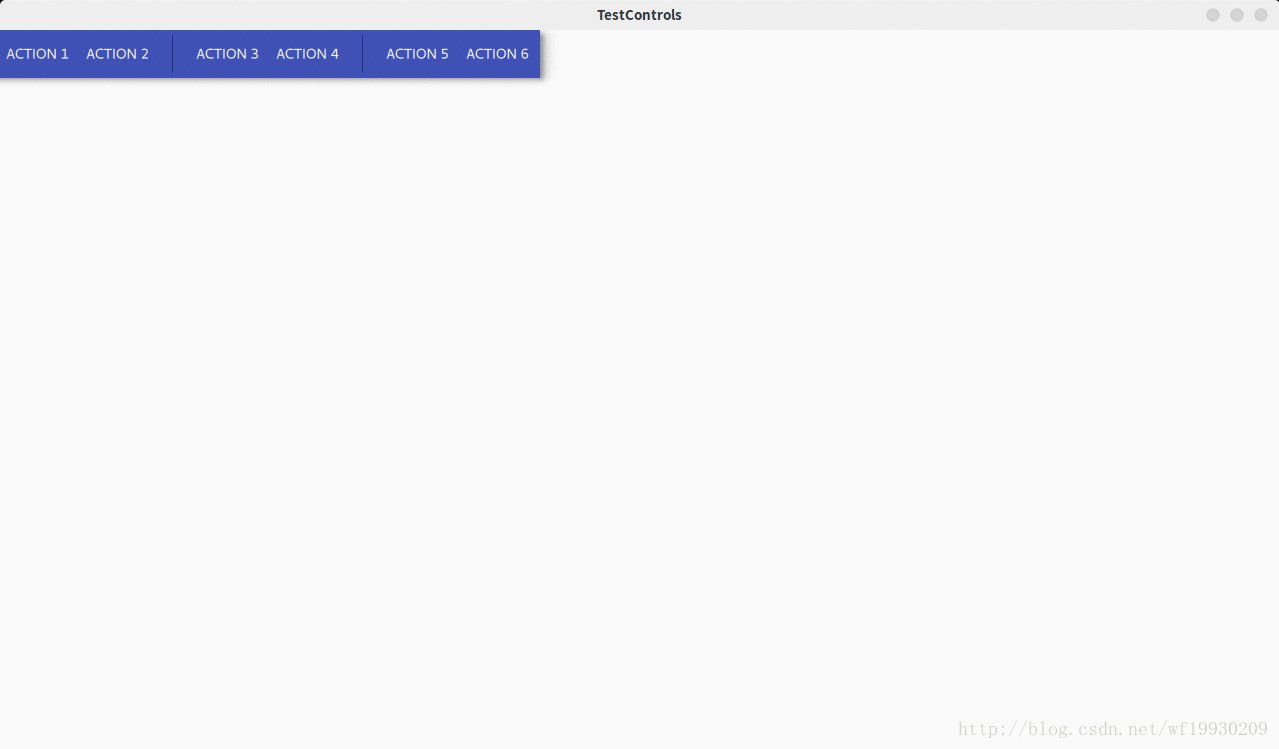
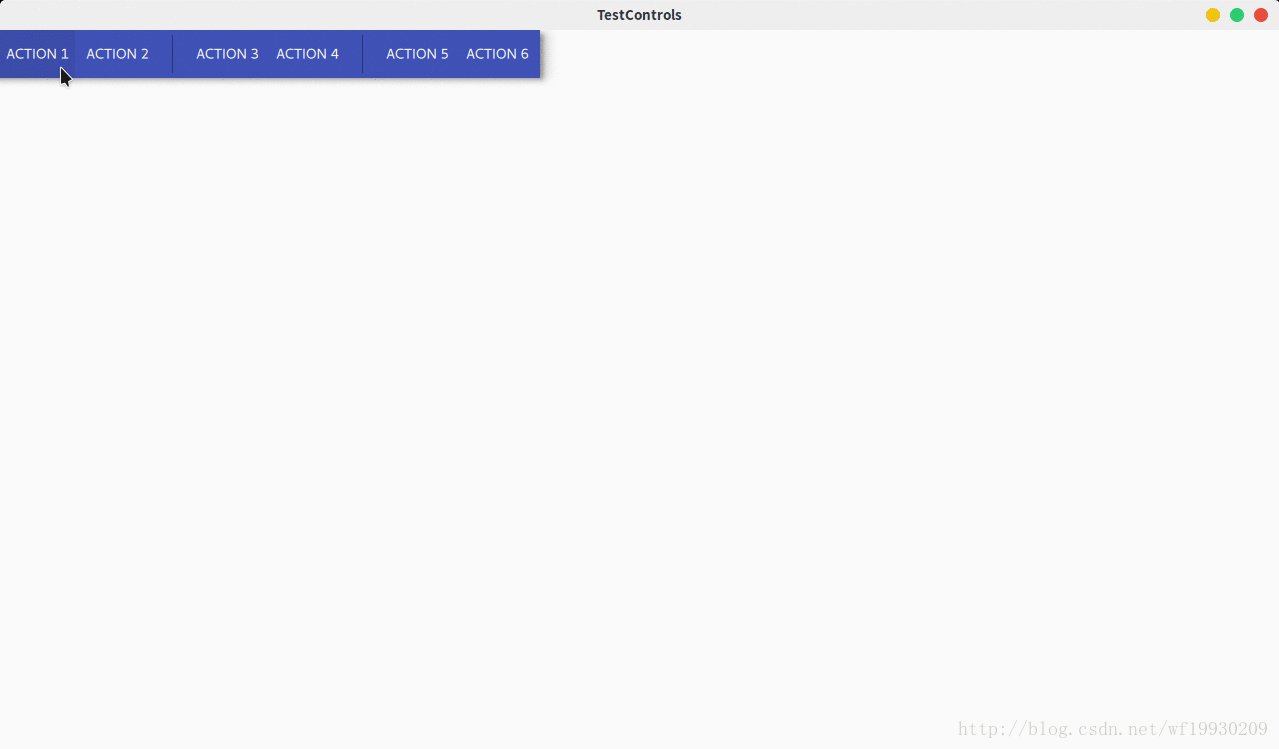
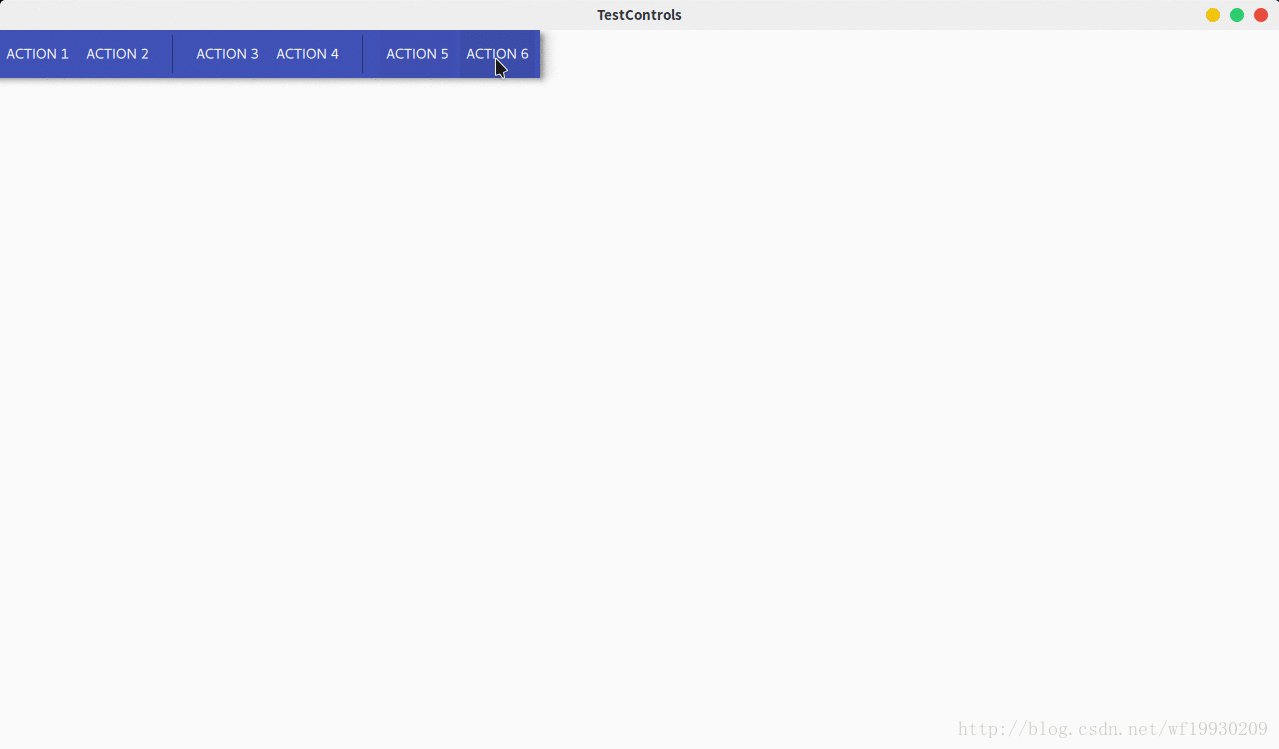
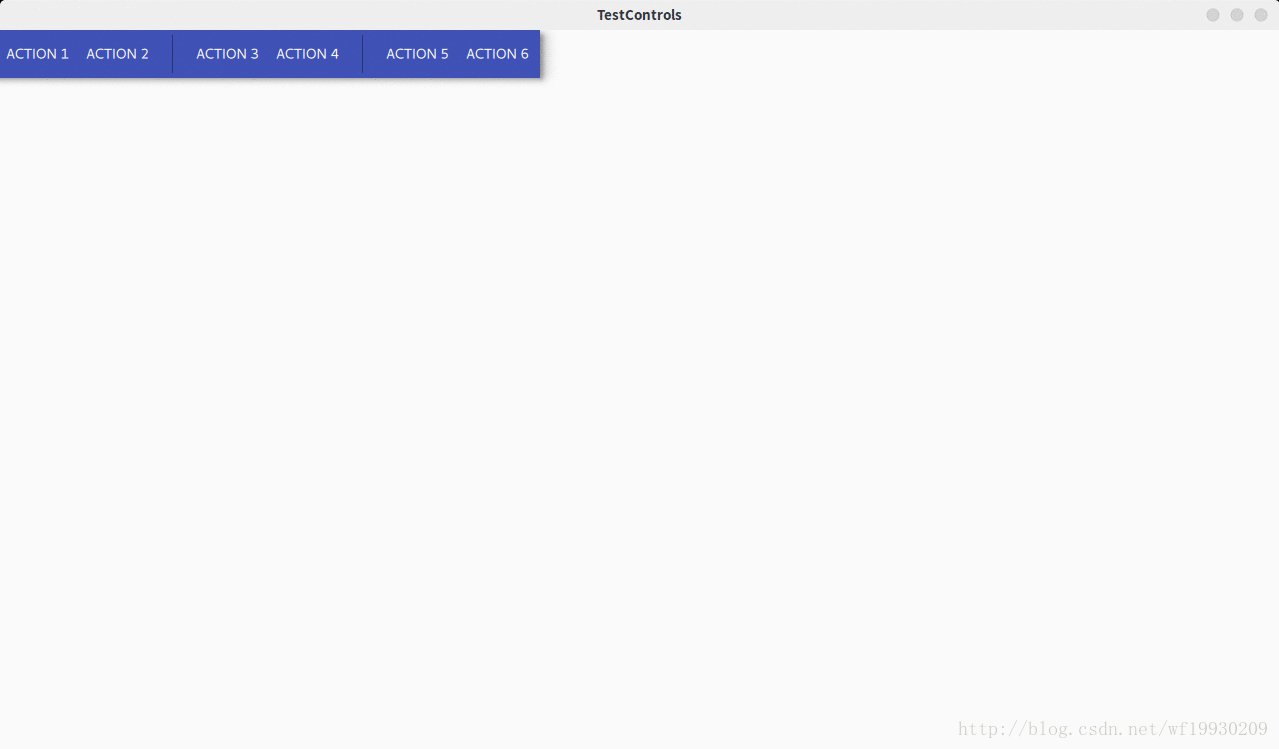
19.ToolSeparator
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;ToolBar {RowLayout {anchors.fill: parentToolButton {text: qsTr("Action 1")}ToolButton {text: qsTr("Action 2")}ToolSeparator {}ToolButton {text: qsTr("Action 3")}ToolButton {text: qsTr("Action 4")}ToolSeparator {}ToolButton {text: qsTr("Action 5")}ToolButton {text: qsTr("Action 6")}Item {Layout.fillWidth: true}}}
}
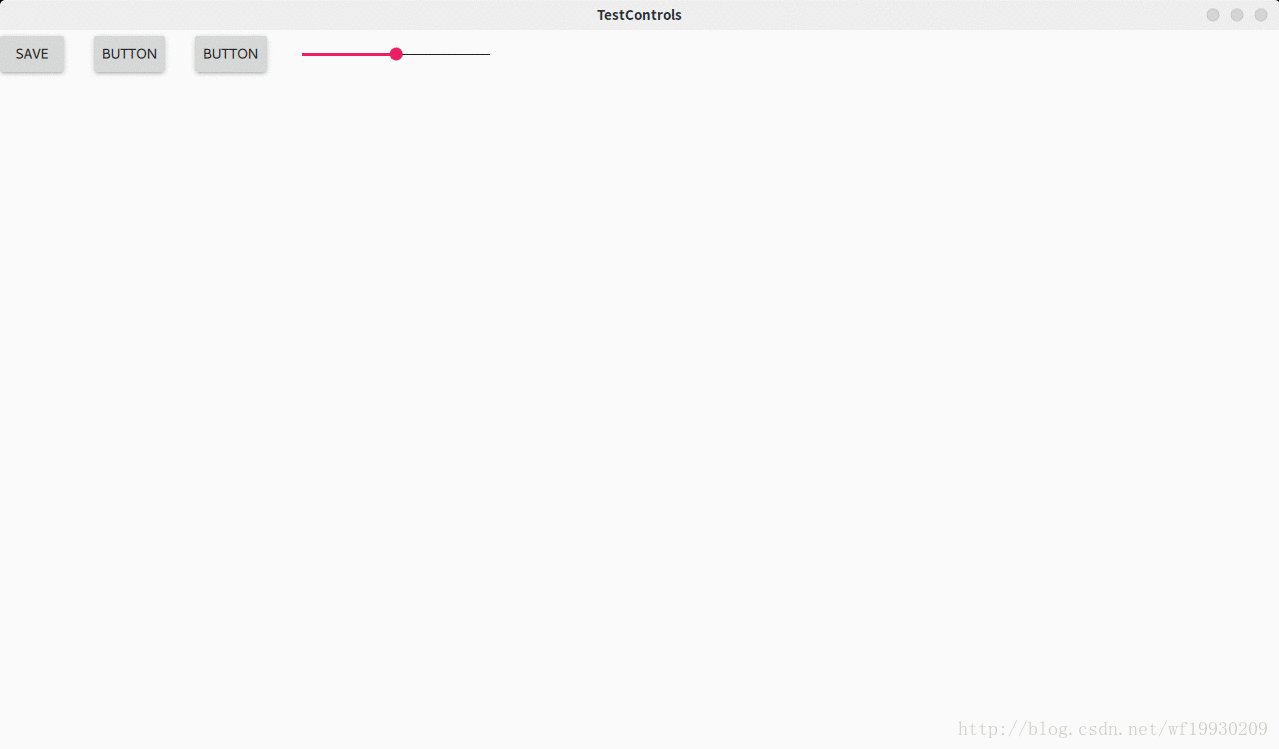
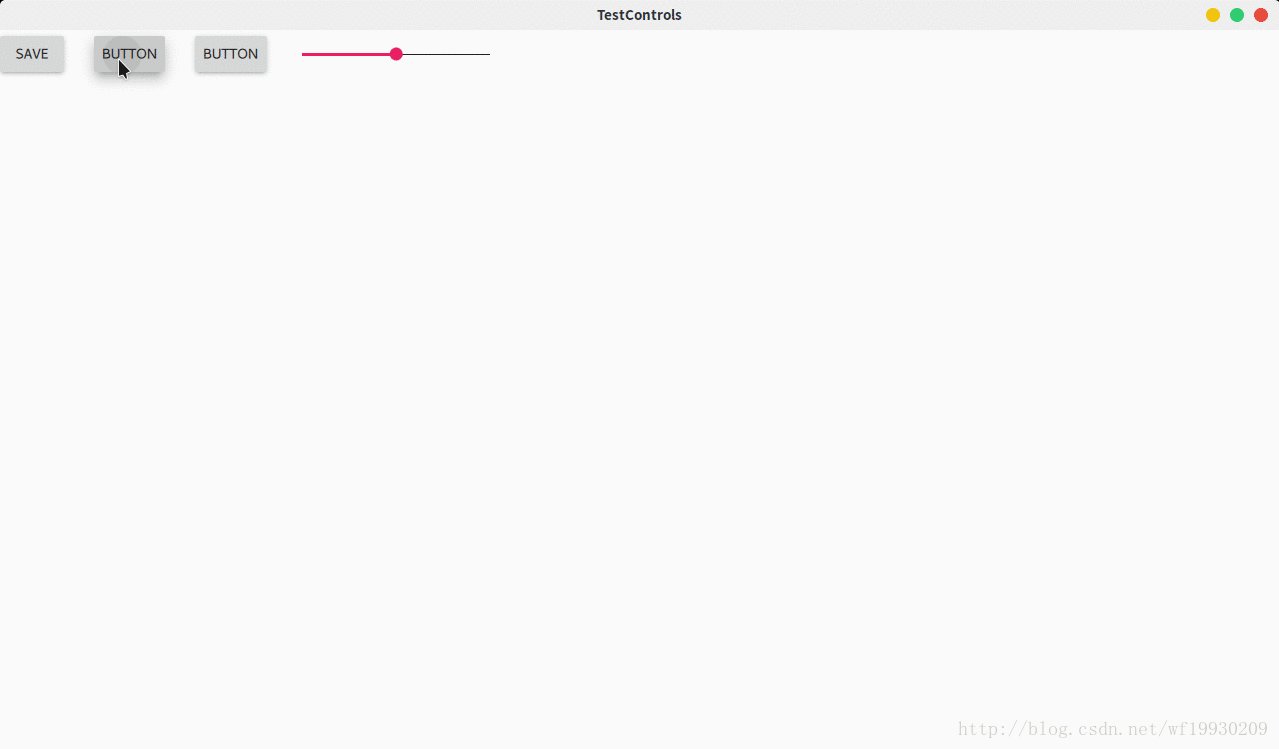
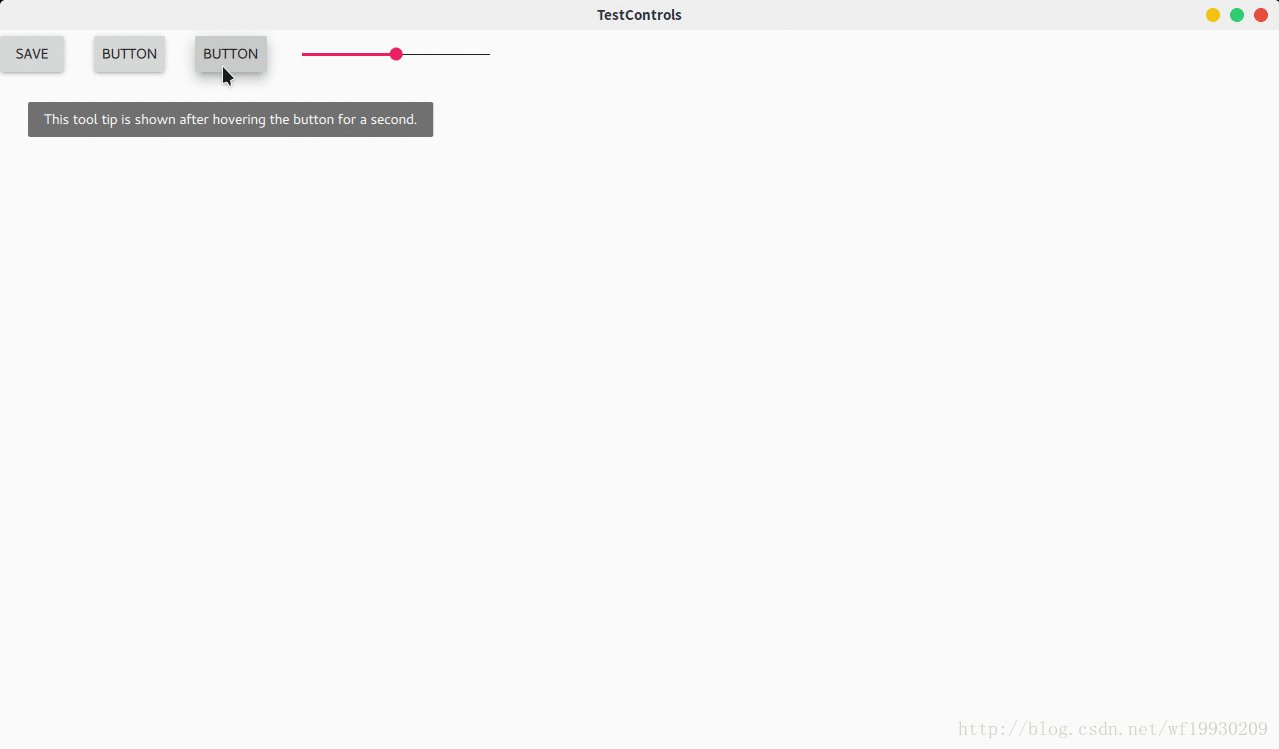
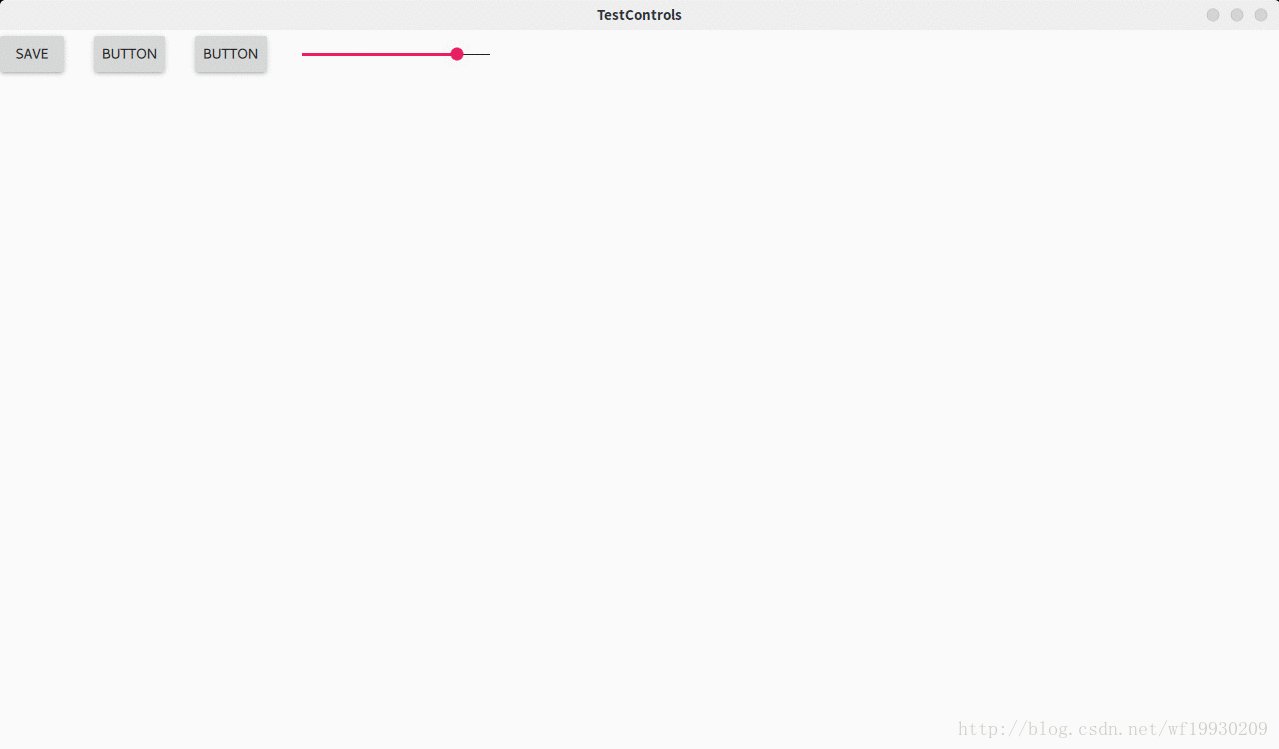
20.ToolTip
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;Row{spacing: 30;Button {text: qsTr("Save")ToolTip.visible: downToolTip.text: qsTr("Save the active project")}Button {text: qsTr("Button")ToolTip.visible: pressedToolTip.delay: Qt.styleHints.mousePressAndHoldIntervalToolTip.text: qsTr("This tool tip is shown after pressing and holding the button down.")}Button {text: qsTr("Button")hoverEnabled: trueToolTip.delay: 1000ToolTip.timeout: 5000ToolTip.visible: hoveredToolTip.text: qsTr("This tool tip is shown after hovering the button for a second.")}Slider {id: slidervalue: 0.5ToolTip {parent: slider.handlevisible: slider.pressedtext: slider.value.toFixed(1)}}}
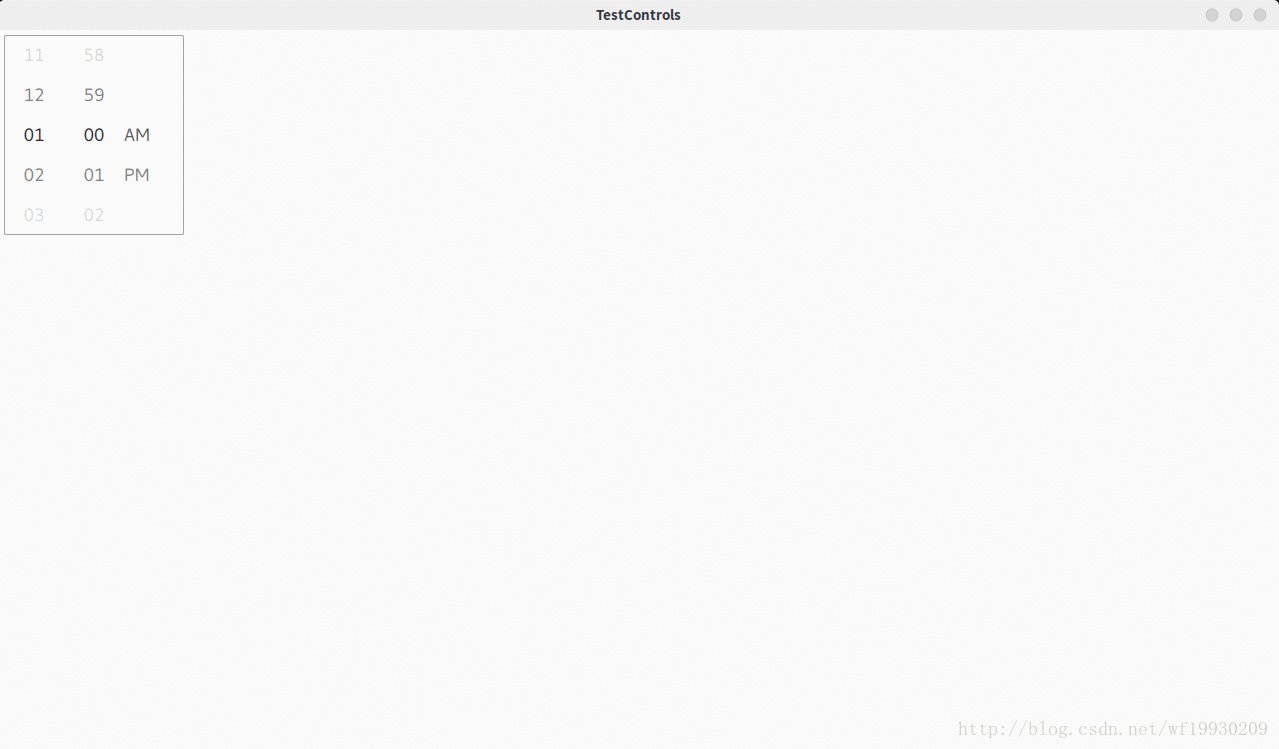
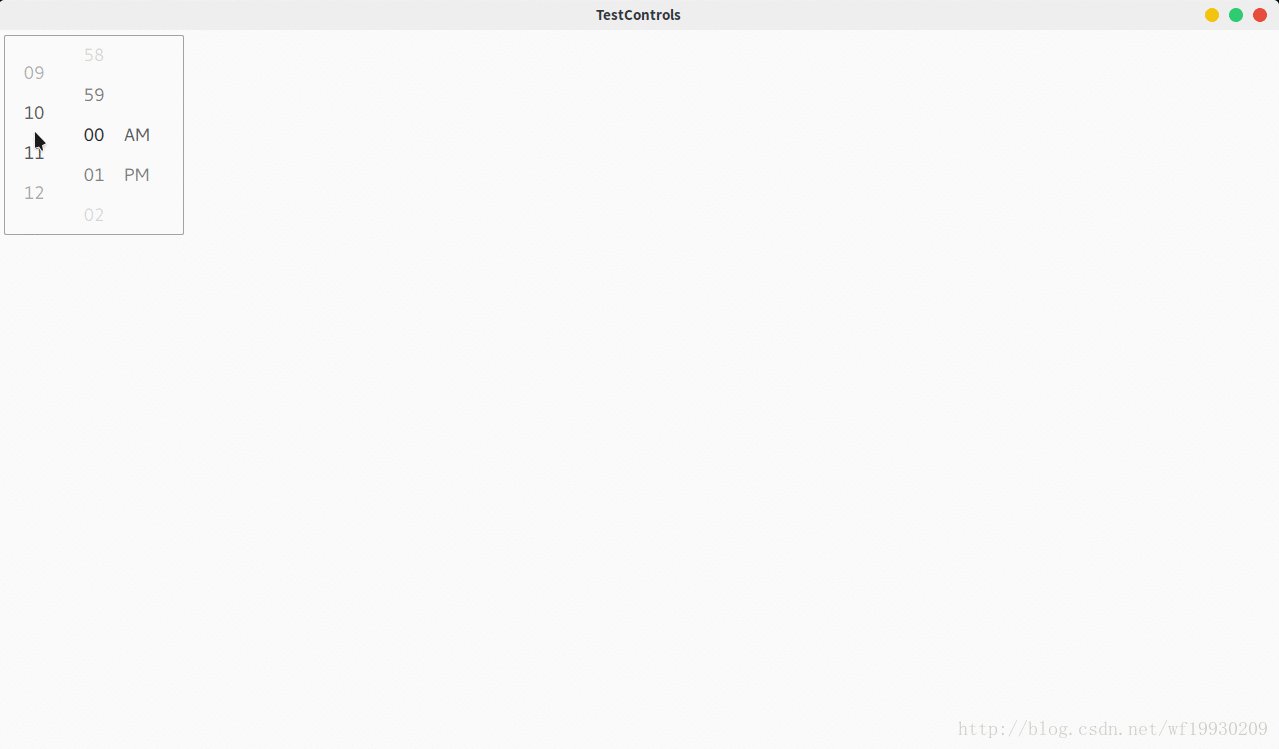
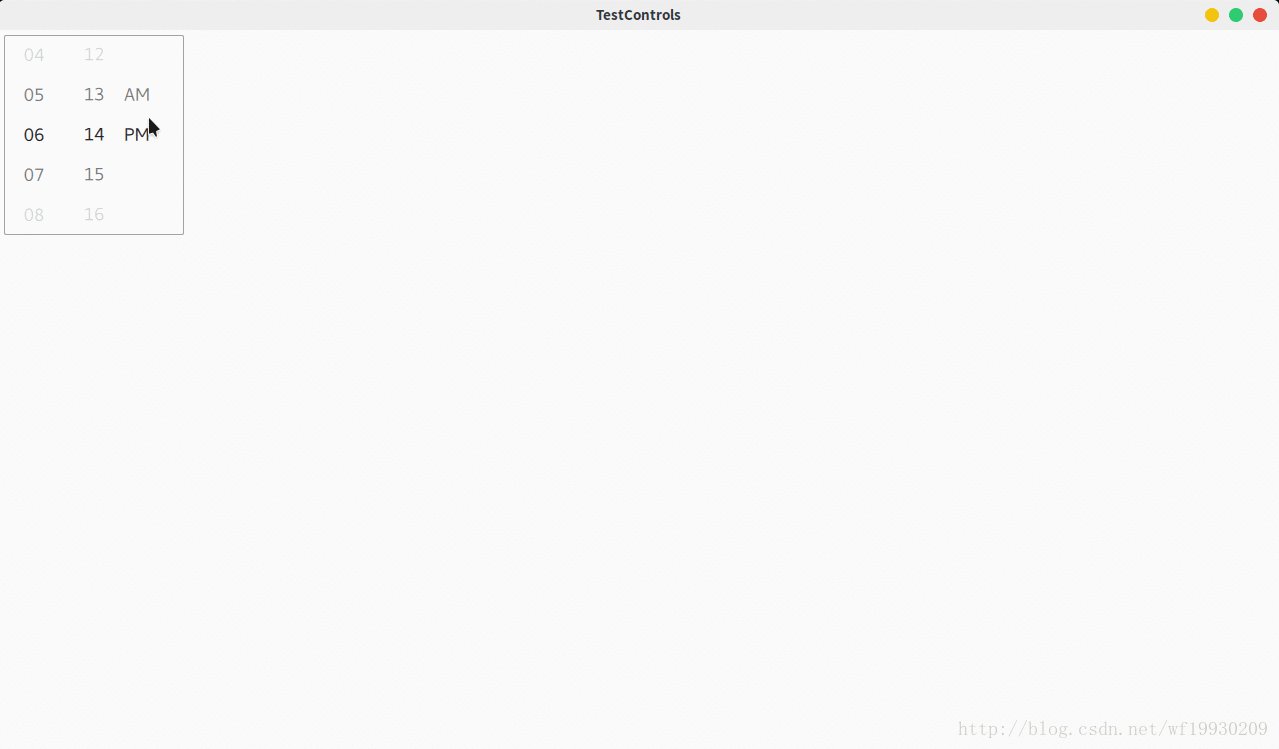
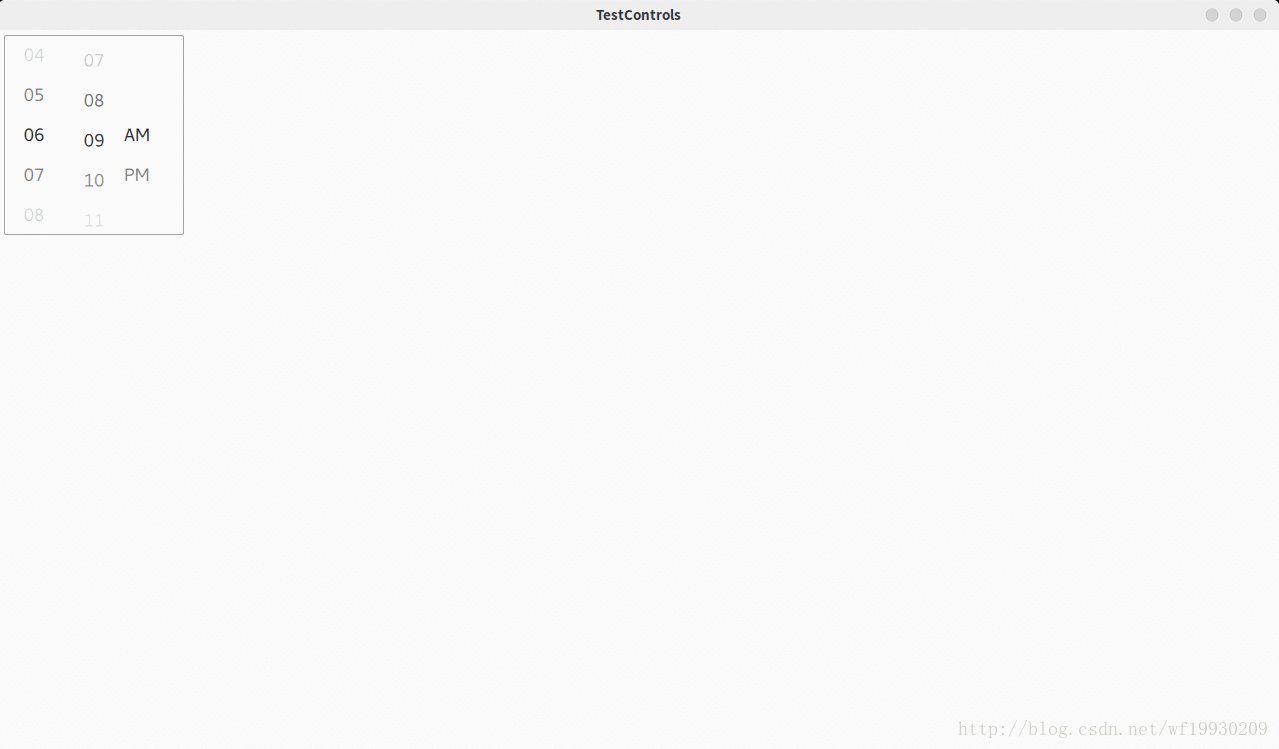
}21.Tumbler
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3ApplicationWindow{visible: true;width: 1280;height: 720;Rectangle {id: rect;width: frame.implicitWidth + 10height: frame.implicitHeight + 10function formatText(count, modelData) {var data = count === 12 ? modelData + 1 : modelData;return data.toString().length < 2 ? "0" + data : data;}FontMetrics {id: fontMetrics}Component {id: delegateComponentLabel {text: rect.formatText(Tumbler.tumbler.count, modelData)opacity: 1.0 - Math.abs(Tumbler.displacement) / (Tumbler.tumbler.visibleItemCount / 2)horizontalAlignment: Text.AlignHCenterverticalAlignment: Text.AlignVCenterfont.pixelSize: fontMetrics.font.pixelSize * 1.25}}Frame {id: framepadding: 0anchors.centerIn: parentRow {id: rowTumbler {id: hoursTumblermodel: 12delegate: delegateComponent}Tumbler {id: minutesTumblermodel: 60delegate: delegateComponent}Tumbler {id: amPmTumblermodel: ["AM", "PM"]delegate: delegateComponent}}}}
}





















)







)









