剛開始開發項目的時候,我一直都在用火狐,因為它有一個fireBug插件,特別好用(目前已不支持),也不知道什么時候,就一直用起來Chrome瀏覽器了,可能是因為它有強大的插件作為后盾吧。開發了這么多年,也用過了很多Chrome插件。
下面收集了一些,比較好用,熟練使用這些插件,會對你的開發效率大大提高,逼格瞬間上升一個檔次,助你快速成為開發老司機。
1、markdown-here
可以在網頁版QQ郵箱、Gmail、163等郵箱里面,使用mardown格式進行書寫,然后一鍵轉換為富文本。
2、chrono
可以非常方便的嗅探識別網頁中的資源, 然后一鍵下載所有資源。
3、Secure Shell App
Windows并沒有自帶ssh軟件,有了Secure Shell App,可以讓你無需下載putty或xshell,就能在chrome直接實現ssh登錄服務器了。
4、Momentum
裝逼利器,教你如何優雅的使用Chrome,新打開一個Tab的時候再也不是一片空白,每天一副精美圖片,給你們看下我今天的桌面感受下。
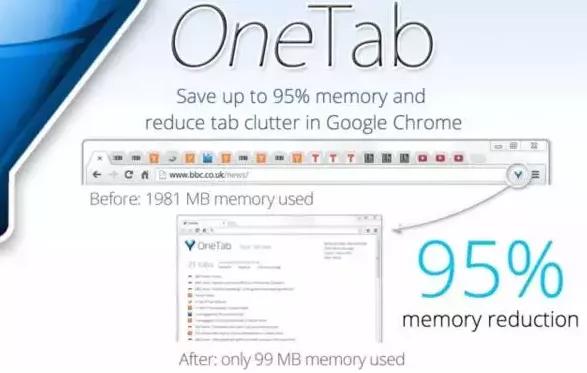
5 OneTab
強烈推薦,使用場景是這樣的,我們使用Chrome經常會一次打開好多tab,很多是會用到的,又不舍得關,內存又耗著,這個時候點擊下OneTab,直接把所有tab回收,然后每天的歷史都給你記錄著,接著你可以一鍵還原某一天的tab,真乃為Chrome而生。

6、Tampermonkey
可以幫你安裝腳本,從而免費查看VIP視頻,清除各種網頁廣告,在豆瓣影評頁面顯示電影資源的下載地址。
7、Loom
可以一鍵錄制瀏覽器的單個標簽頁,錄制完成后自動生成在線網頁,進行視頻播放,可以下載剛剛錄制的視頻,也可以為剛剛生成的在線視頻設置密碼。
8、Page Ruler
這個工具設計師必備,可以直接查看網頁一些圖片的詳細像素大小、具體位置等,非常實用。
9、Chrome Cleaner Pro
Chrome經過最近幾年的發展,強力的擴展越來越多,但軟件會變慢。讓Chrome變快的最簡單方式就是清理垃圾,而Chrome Cleaner Pro走的是一鍵清理的路子。
10、speedtest
在瀏覽器中直接測網速。
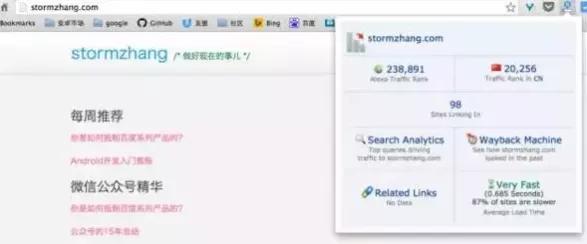
11、Alexa Traffic Rank Alexa
Alexa排名是指網站的世界排名,非常有權威。直接主流網站或博客絕對是有Alexa排名的,我們在瀏覽博客或者網站的時候就可以通過Alexa排名知曉該網站的流行程度,適用于經常看博客的人,裝了這個插件一鍵查看網站排名,截個我個人博客stormzhang博客精華的排名給大家感受下。

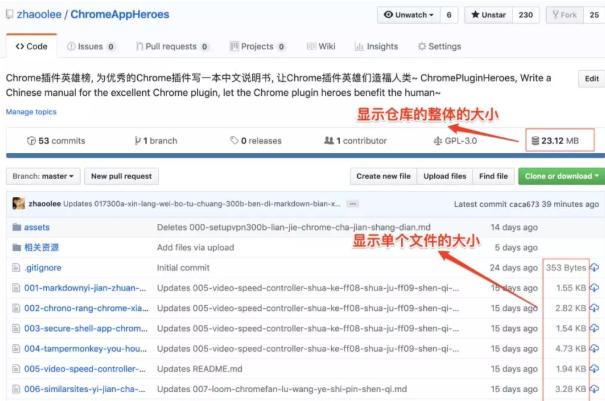
12、Enhanced Github
可以顯示GitHub整個倉庫和單個文件的大小,幫你下載Github優秀項目中最核心的代碼文件進行學習,而不是下載整個倉庫作為藏品。

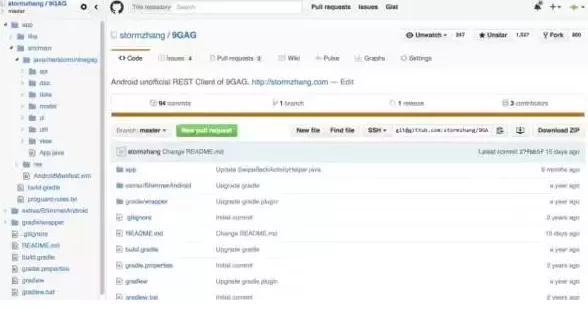
13、Octotree
這個可就屌了,當我們在瀏覽別人的開源代碼時,還要clone下來一個文件查看,而有了這個插件,你可以直接在Chrome側邊欄向打開文件夾一樣的查看別人的項目,簡直了。給大家看下查看我的開源項目的正確方式。

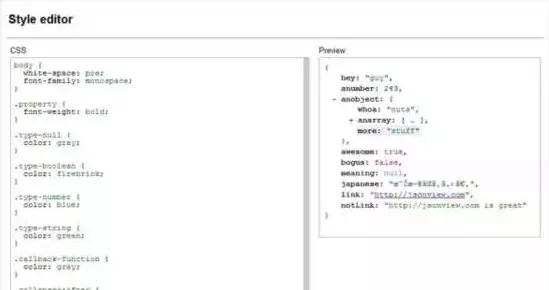
14、JSONView
一般我們在對接api接口的時候,一般都是默認返回json格式,想要查看具體返回哪些內容的時候通過Chrome查看全亂的,而且中文編碼也不對,而有了這個插件就不一樣了,自動跟你排列出Json數據,不管返回數據有多復雜,你都可以很直觀的了解他的數據格式,簡直開發者必備。

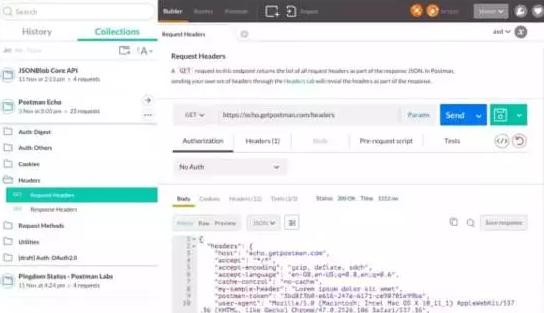
15、Postman
開發者在調試網絡時候,Linux平臺一般常用curl這種命令行工具,而如果你不會使用或者不習慣命令行,那Postman是你的不二人選,可以直接發送一個請求,自定義params、header,查看response狀態等。

16、Dribbble New Tab
大名鼎鼎的Dribble,堪稱設計師必備,而裝了這個插件,可以讓你打開空白tab的時間第一時間把每日精選作品展現出來,視覺的享受,強烈推薦給設計師們,裝了這個插件我的桌面是這樣的。(這個插件跟Momentum同時只能使用一個)

17、Smallpdf
多份pdf在線合并,pdf在線編輯。
18、Astro Bot
刷題必備,打開新標簽頁時,展示一道與程序相關的問題或相關新聞。
19、Restlet Client
開發實用工具, 支持一鍵導入Postman等API測試工具的測試用例。
20、WhatFont
功能非常單一的小工具,幫你查看網頁上的字體屬性。
21、Web Server for Chrome
可以在本地快速開啟http服務,讓開發和測試變得更加簡單。也可以和局域網的小伙伴建立一個共享文件夾。
還有很多插件,這里就不一一列舉了。更多的還是要自己用得習慣。









)
從打包到提交及運行...)

)


)



