
項目七 項目實踐:TABLE+CSS制作《互聯世紀網》
實踐目標
1、 熟悉CSS屬性
2、 熟練運用CSS屬性控制網頁樣式
3、 熟悉網頁制作流程
項目簡介:
通過上一章節的學習,我們了解了CSS樣式能更加方便、有效地控制網頁結構和布局網頁元素,大大提高網頁的排版效率,也方便后期的管理和維護。接下來將通過互聯世紀網的制作來體會和加強對同學對于CSS的理解和運用。在本項目中我們將運用TABLE+CSS對網頁進行布局,和美化網頁。項目效果如下圖:

任務一:項目解析
任務描述:
在前面的兩個章節中,我們學習了CSS的基本語法和一些常用的基本屬性,在本章的項目實踐中,我們會把這些知識進行綜合利用,使用table+CSS進行互聯世紀網的頁面布局,讓大家對CSS的優點有更深刻的體會。
在本項目中,通過分析效果圖,我們可以把互聯世紀網分為五大部分:頭部、主體1、主體2、主體3、底部版權。
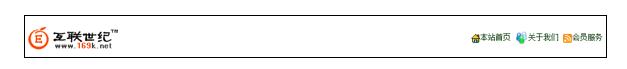
其中頭部包括互聯世紀網的圖片logo,本站首頁、關于我們和會員服務。
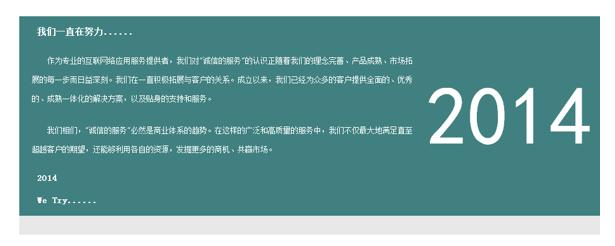
主體1是一行兩列的表格,分為左右兩部分,左邊是一大段文字,右邊是2014。
主體2是特惠方案,一行三列的表格,每個單元格內采用ul、li的標簽。
主體3采用了4行2列的表格,前三行,左邊是標題,右邊是文字描述。最后一部分內容合并兩個單元格。
底部版權包括兩部分,hr標簽的一條細線,第二部分實際上就是一個一行一列的表格,里面放置了兩段文字聲明網頁的版權信息。

在接下來的任務中我們將分別按照這個布局規劃將互聯世紀網逐步制作出來。
任務二:互聯世紀網頭部制作
任務要求:
1、 制作出互聯世紀網頭部,包括:logo,右邊的三個文字鏈接。
2、 每個文字鏈接前面有圖片小圖標。
3、 布局整潔大方,配色協調美觀。
實踐目標:
1、 掌握table網頁布局。
2、 能綜合運用table+CSS常用屬性制作簡單的網頁。
參考步驟:
1、 插入一行兩列的表格,左邊放logo,右邊放三個文字鏈接。
2、 在每個文字鏈接前面插入小圖標。
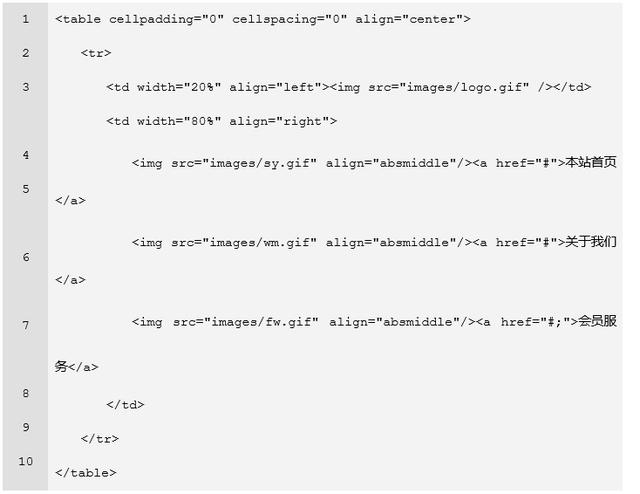
HTML 源代碼:

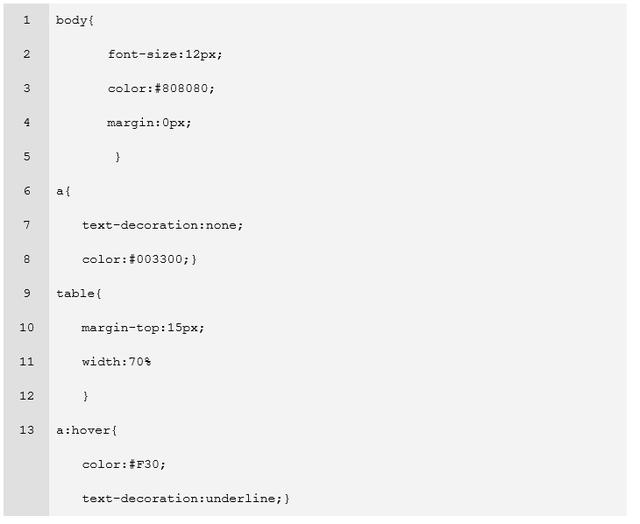
CSS代碼:

效果預覽:

任務三:互聯世紀網主體部分-1制作
任務要求:
1、 左右文字區域添加不同樣式。
2、 文字下方為高為30像素的灰色區域。
3、 布局整潔大方,配色協調美觀。
實踐目標:
1、 掌握table網頁布局。
2、 能綜合運用table+CSS常用屬性制作簡單的網頁。
參考步驟:
1、 新建一個兩行兩列的表格,第一行的左邊放文字內容,右邊放2014。
2、 為不同的文字添加不同的樣式。
3、 合并表格第二行,添加樣式為gray。
4、 在頭部為樣式添加屬性和值。
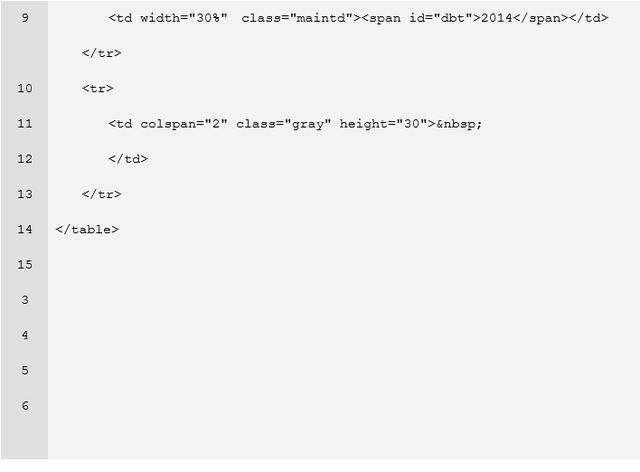
HTML 源代碼:


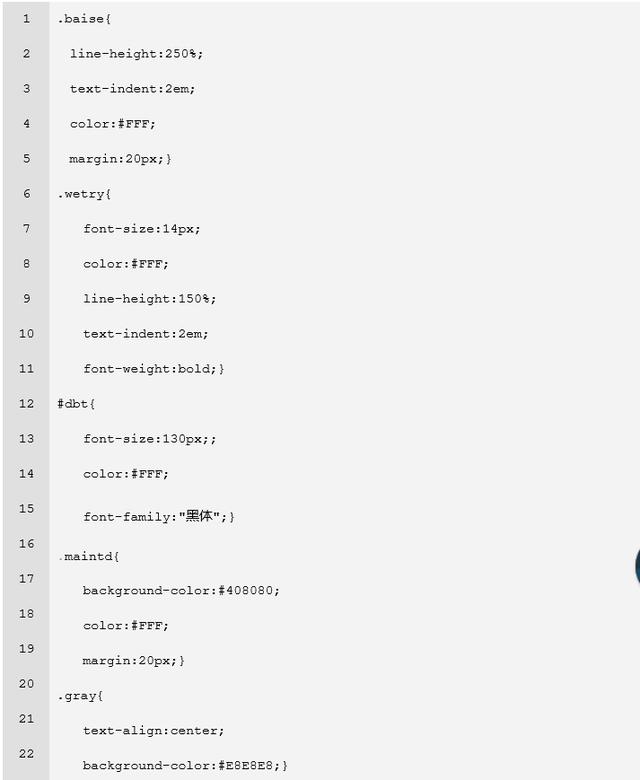
CSS代碼:

效果預覽:

任務四:互聯世紀網主體-2制作
任務要求:
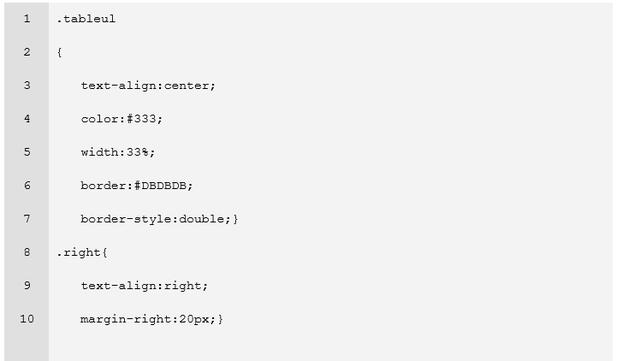
1、 每種套餐的邊框為細雙線。
2、 每種套餐內的價格列表用ul、li來定義。
3、 布局整潔大方,配色協調美觀。
實踐目標:
1、 掌握table網頁布局。
2、 能綜合運用table+CSS常用屬性制作簡單的網頁。
參考步驟:
1、 新建一行三列的表格。
2、 在每個單元格內插入圖片的標題,居中。
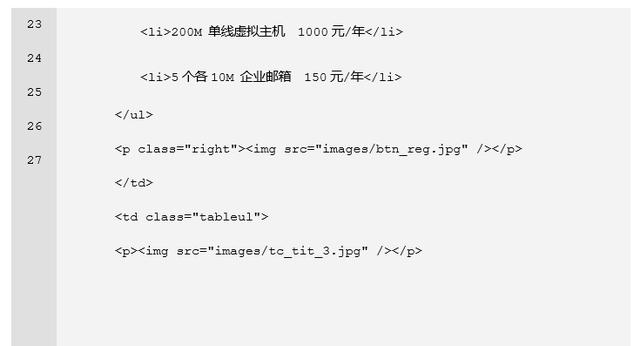
3、 每個單元格內插入ul、li標簽,列表屬性為小圖片。
4、 用p標簽插入馬上申請的小圖片,添加樣式為right。
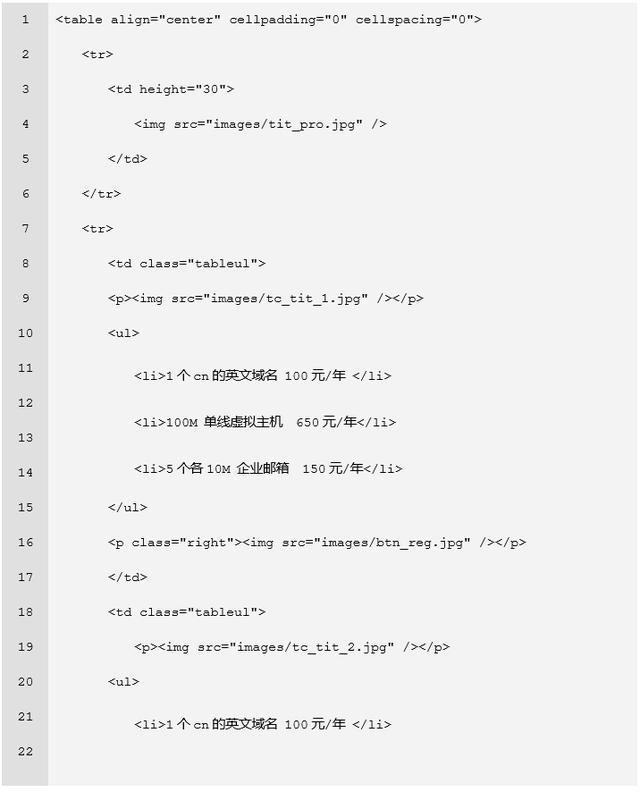
HTML 源代碼:



CSS代碼:

效果預覽:

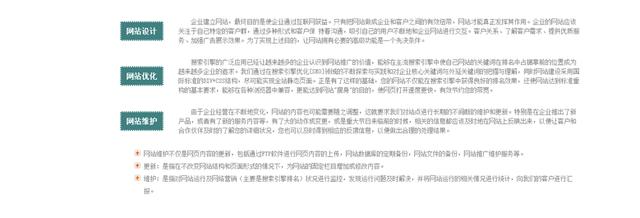
任務五:互聯世紀網主體-3制作
任務要求:
1、 左邊區域為三個小標題,邊框為虛線。
2、 右邊區域為對應的文字描述。
3、 布局整潔大方,配色協調美觀。
實踐目標:
1、 掌握table網頁布局。
2、 能綜合運用table+CSS常用屬性制作簡單的網頁。
參考步驟:
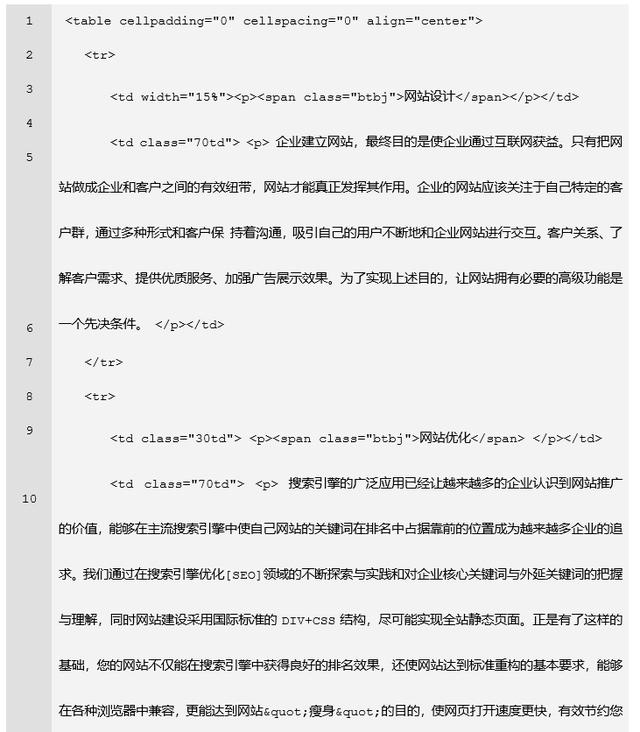
1、 插入四行兩列的表格。
2、 前三行,左邊添加標題在span標簽內部,為標題添加名為btbj的類型選擇符。第二列單元格內在p標記內添加文字。
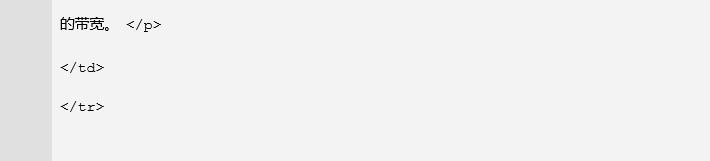
3、 第四行用ul、li的標簽添加內容列表。
HTML 源代碼:




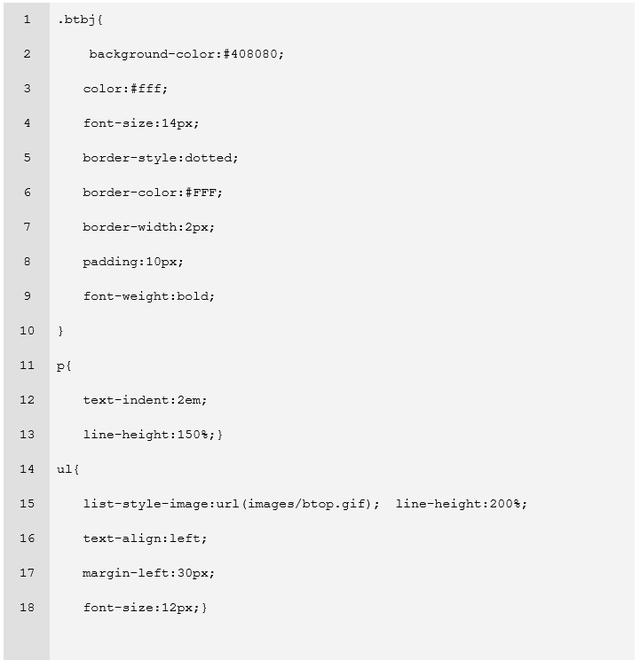
CSS代碼:

效果預覽:

任務六:互聯世紀網底部版權制作
任務要求:
1、 版權上方有一條細線。
2、 版權塊以灰色的背景顯示,文字居中。
3、 布局整潔大方,配色協調美觀。
實踐目標:
1、 掌握table網頁布局。
2、 能綜合運用table+CSS常用屬性制作簡單的網頁。
參考步驟:
1、 用hr標簽添加一條細線。
2、 版權內容添加一行一列的表格,背景設為灰色,添加文字。
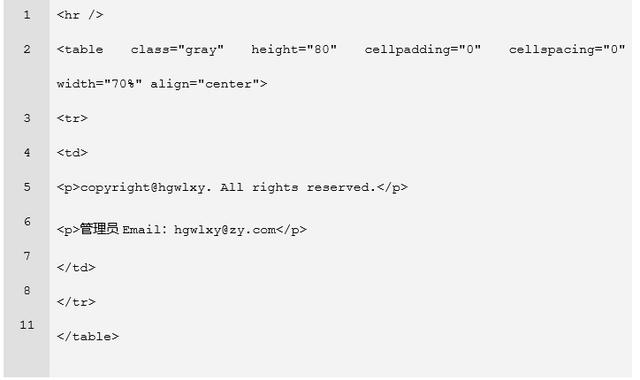
HTML 源代碼:

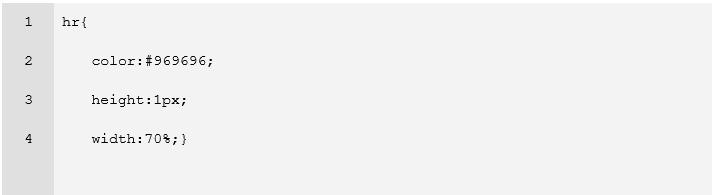
CSS代碼:

效果預覽:

項目總結:
本項目綜合運用了多方面的知識和技能設計來制作網站的主頁。詳細介紹了該網頁的主體布局和局部布局的設計過程。運用TABLE+CSS布局網頁,該網頁中應用了CSS中常見的屬性:字體、顏色及背景、文本、邊框、列表等屬性。最終展示出這些網頁元素的綜合運用效果。通過該項目的制作,鞏固table的基礎知識,為接下來的CSS+DIV布局打下良好的基礎。



)


-阿里云開發者社區...)


是什么?為什么不生產迭代器?)
Java8新增的流式處理)







![java求二維數組每行的最大值_用JAVA輸入一個二維數組a[3][4]的元素值,求輸出其元素最大值...](http://pic.xiahunao.cn/java求二維數組每行的最大值_用JAVA輸入一個二維數組a[3][4]的元素值,求輸出其元素最大值...)
