Vue常用經典開源項目匯總參考-海量
Vue是什么?
Vue.js(讀音?/vju?/,?類似于?view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue?采用自底向上增量開發的設計。Vue?的核心庫只關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue?完全有能力驅動采用單文件組件和?Vue?生態系統支持的庫開發的復雜單頁應用。

?
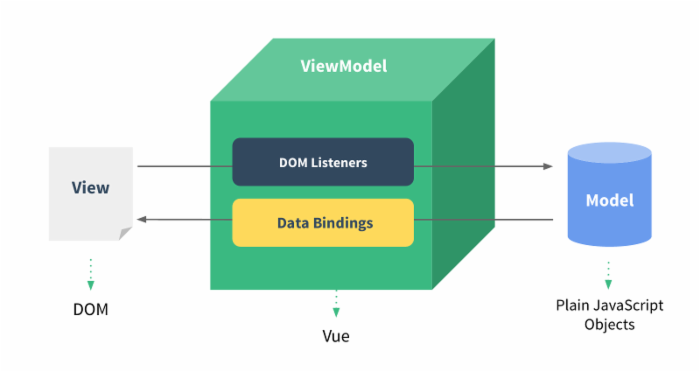
Vue.js?的目標是通過盡可能簡單的?API?實現響應的數據綁定和組合的視圖組件。
易用(已經會了HTML,CSS,JavaScript?即可輕松上手)、靈活(簡單小巧的核心,漸進式技術棧,足以應付任何規模的應用)、性能(17kb min+gzip?運行大小、超快虛擬DOM、最省心的優化)、漸進式JavaScript?框架。
Vue.js?是我在2014年2月開源的一個前端開發庫,通過簡潔的?API?提供高效的數據綁定和靈活的組件系統。在前端紛繁復雜的生態中,Vue.js有幸受到一定程度的關注,目前在?GitHub上已經有快6000+的star。
Vue相關網站參考:
Vue中文幫助網站:http://cn.vuejs.org/
Vue github開源地址:https://github.com/vuejs/vue
Vue.js專業中文社區:http://www.vue-js.com/
前端開發Vue相關:http://www.opendigg.com/tags/front-vue?
本文開源地址:https://github.com/yonghu86/awesome-github-vue
本文主要是收集與整理Vue相關的開源資料,以供需要的朋友參考。主要包含以下幾方面的內容:
UI組件、開發框架、實用庫、服務端、輔助工具、應用實例、Demo示例
UI組件
- element?★9305 -?餓了么出品的Vue2的web UI工具套件
- Vux?★6802 -?基于Vue和WeUI的組件庫
- mint-ui?★4776 - Vue 2的移動UI元素
- iview?★4458 -?基于?Vuejs?的開源?UI?組件庫
- Keen-UI?★2363 -?輕量級的基本UI組件合集
- vue-material?★2207 -?通過Vue Material和Vue 2建立精美的app應用
- muse-ui?★1992 -?三端樣式一致的響應式?UI?庫
- vuetify?★1678 -?為移動而生的Vue JS 2組件框架
- vonic?★1494 -?快速構建移動端單頁應用
- eme?★1390 -?優雅的Markdown編輯器
- vue-multiselect?★1166 - Vue.js選擇框解決方案
- vue-table?★824 -?簡化數據表格
- VueCircleMenu?★776 -?漂亮的vue圓環菜單
- vue-chat?★748 - vuejs和vuex及webpack的聊天示例
- radon-ui?★633 -?快速開發產品的Vue組件庫
- vue-waterfall?★605 - Vue.js的瀑布布局組件
- vue-carbon?★595 -?基于?vue?開發MD風格的移動端
- vue-beauty?★569 -?由vue和ant design創建的優美UI組件
- vue-blu?★557 -?幫助你輕松創建web應用
- vueAdmin?★556 -?基于vuejs2和element的簡單的管理員模板
- vue-syntax-highlight?★551 - Sublime Text語法高亮
- vue-infinite-scroll?★524 - VueJS的無限滾動指令
- Vue.Draggable?★493 -?實現拖放和視圖模型數組同步
- vue-awesome-swiper?★476 - vue.js觸摸滑動組件
- vue-calendar?★465 -?日期選擇插件
- bootstrap-vue?★458 -?應用于Vuejs2的Twitter的Bootstrap 4組件
- vue-swipe?★361 - VueJS觸摸滑塊
- vue-amap?★346 -?基于Vue 2和高德地圖的地圖組件
- vue-chartjs?★333 - vue中的Chartjs的封裝
- vue-datepicker?★331 -?日歷和日期選擇組件
- markcook?★318 -?好看的markdown編輯器
- vue-google-maps?★287 -?帶有雙向數據綁定Google地圖組件
- vue-progressbar?★248 - vue輕量級進度條
- vue-picture-input?★236 -?移動友好的圖片文件輸入組件
- vue-infinite-loading?★224 - VueJS的無限滾動插件
- vue-upload-component?★204 - Vuejs文件上傳組件
- vue-datetime-picker?★197 -?日期時間選擇控件
- vue-scroller?★196 - Vonic UI的功能性組件
- vue2-calendar?★181 -?支持lunar和日期事件的日期選擇器
- vue-video-player?★178 - VueJS視頻及直播播放器
- vue-fullcalendar?★176 -?基于vue.js的全日歷組件
- rubik?★170 -?基于Vuejs2的開源?UI?組件庫
- VueStar?★169 -?帶星星動畫的vue點贊按鈕
- vue-mugen-scroll?★167 -?無限滾動組件
- mint-loadmore?★167 - VueJS的雙向下拉刷新組件
- vue-tables-2?★162 -?顯示數據的bootstrap樣式網格
- vue-virtual-scroller?★158 -?帶任意數目數據的順暢的滾動
- DataVisualization?★149 -?數據可視化
- vue-quill-editor?★149 -?基于Quill適用于Vue2的富文本編輯器
- Vueditor?★138 -?所見即所得的編輯器
- vue-html5-editor?★132 - html5所見即所得編輯器
- vue-msgbox?★127 - vuejs的消息框
- vue-slider?★126 - vue?滑動組件
- vue-core-image-upload?★124 -?輕量級的vue上傳插件
- vue-slide?★121 - vue輕量級滑動組件
- vue-lazyload-img?★118 -?移動優化的vue圖片懶加載插件
- vue-drag-and-drop-list?★114 -?創建排序列表的Vue指令
- vue-progressive-image?★107 - Vue的漸進圖像加載插件
- vuwe?★107 -?基于微信WeUI所開發的專用于Vue2的組件庫
- vue-dropzone?★105 -?用于文件上傳的Vue組件
- vue-charts?★101 -?輕松渲染一個圖表
- vue-swiper?★95 -?易于使用的滑塊組件
- vue-images?★93 -?顯示一組圖片的lightbox組件
- vue-carousel-3d?★91 - VueJS的3D輪播組件
- vue-region-picker?★89 -?選擇中國的省份市和地區
- vue-typer?★89 -?模擬用戶輸入選擇和刪除文本的Vue組件
- vue-impression?★88 -?移動Vuejs2 UI元素
- vue-datatable?★87 -?使用Vuejs創建的DataTableView
- vue-instant?★86 -?輕松創建自動提示的自定義搜索控件
- vue-dragging?★86 -?使元素可以拖拽
- vue-slider-component?★85 -?在vue1和vue2中使用滑塊
- vue2-loading-bar?★76 -?最簡單的仿Youtube加載條視圖
- vue-datepicker?★75 -?漂亮的Vue日期選擇器組件
- vue-video?★70 - Vue.js的HTML5視頻播放器
- vue-toast-mobile?★68 - VueJS的toast插件
- vue-image-crop-upload?★67 - vue圖片剪裁上傳組件
- vue-tooltip?★66 -?帶綁定信息提示的提示工具
- vue-highcharts?★66 - HighCharts組件
- vue-touch-ripple?★62 - vuejs的觸摸ripple組件
- coffeebreak?★61 -?實時編輯CSS組件工具
- vue-datasource?★60 -?創建VueJS動態表格
- vue2-timepicker?★60 -?下拉時間選擇器
- vue-date-picker?★59 - VueJS日期選擇器組件
- vue-scrollbar?★58 -?最簡單的滾動區域組件
- vue-quill?★56 - vue組件構建quill編輯器
- vue-google-signin-button?★55 -?導入谷歌登錄按鈕
- vue-svgicon?★53 -?創建svg圖標組件的工具
- vue-float-label?★49 - VueJS浮動標簽模式
- vue-baidu-map?★46 -?基于?Vue 2的百度地圖組件庫
- vue-social-sharing?★45 -?社交分享組件
- vue2-editor?★44 - HTML編輯器
- vue-tagsinput?★41 -?基于VueJS的標簽組件
- vue-easy-slider?★41 - Vue 2.x的滑塊組件
- datepicker?★38 -?基于flatpickr的時間選擇組件
- vue-chart?★37 -?強大的高速的vue圖表解析
- vue-music-master?★37 - vue手機端網頁音樂播放器
- handsontable?★35 -?網頁表格組件
- vue-simplemde?★35 - VueJS的Markdown編輯器組件
- vue-popup-mixin?★35 -?用于管理彈出框的遮蓋層
- cubeex?★33 -?包含一套完整的移動UI
- vue-fullcalendar?★32 - vue FullCalendar封裝
- vue-material-design?★32 - Vue MD風格組件
- vue-morris?★31 - Vuejs組件封裝Morrisjs庫
- we-vue?★30 - Vue2及weui1開發的組件
- vue-image-clip?★29 -?基于vue的圖像剪輯組件
- vue-bootstrap-table?★29 -?可排序可檢索的表格
- vue-radial-progress?★28 - Vue.js放射性進度條組件
- vue-slick?★28 -?實現流暢輪播框的vue組件
- vue-pull-to-refresh?★27 - Vue2的上拉下拉
- vue-form-2?★26 -?全面的HTML表單管理的解決方案
- vue-side-nav?★26 -?響應式的側邊導航
- mint-indicator?★26 - VueJS移動加載指示器插件
- chartjs?★24 - Vue Bulma的chartjs組件
- vue-scroll?★24 - vue滾動
- vue-ripple?★24 -?制作谷歌MD風格漣漪效果的Vue組件
- vue-touch-keyboard?★22 - VueJS虛擬鍵盤組件
- vue-chartkick?★22 - VueJS一行代碼實現優美圖表
- vue-ztree?★21 -?用?vue?寫的樹層級組件
- vue-m-carousel?★20 - vue?移動端輪播組件
- vue-datepicker-simple?★20 -?基于vue的日期選擇器
- vue-tabs?★20 -?多tab頁輕型框架
- vue-verify-pop?★19 -?帶氣泡提示的vue校驗插件
- vue-parallax?★15 -?整潔的視覺效果
- vue-img-loader?★14 -?圖片加載UI組件
- vue-typewriter?★13 - vue組件類型
- vue-smoothscroll?★12 - smoothscroll的VueJS版本
- vue-city?★10 -?城市選擇器
- vue-tree?★10 - vue樹視圖組件
- vue-ios-alertview?★8 - iOS7+?風格的alertview服務
- dd-vue-component?★7 -?訂單來了的公共組件庫
- paco-ui-vue?★7 - PACOUI的vue組件
- vue-cmap?★5 - Vue China map可視化組件
- vue-button?★4 - Vue按鈕組件?
開發框架
- vue.js?★45466 -?流行的輕量高效的前端組件化方案
- vue-admin?★3222 - Vue管理面板框架
- electron-vue?★1273 - Electron及VueJS快速啟動樣板
- vue-2.0-boilerplate?★241 - Vue2單頁應用樣板?
- vue-spa-template?★223 -?前后端分離后的單頁應用開發
- Framework7-Vue?★210 - VueJS與Framework7結合
- vue-bulma?★132 -?輕量級高性能MVVM Admin UI框架
- vue-webgulp?★100 -?仿VueJS Vue loader示例
- vue-element-starter?★34 - vue啟動頁?
實用庫
- vuex?★5997 -?專為?Vue.js?應用程序開發的狀態管理模式
- vuelidate?★750 -?簡單輕量級的基于模塊的Vue.js驗證
- qingcheng?★677 - qingcheng主題
- vue-desktop?★461 -?創建管理面板網站的UI庫
- vue-meta?★257 -?管理app的meta信息
- vue-axios?★209 -?將axios整合到VueJS的封裝
- vue-svg-icon?★116 - vue2的可變彩色svg圖標方案
- avoriaz?★110 - VueJS測試實用工具庫
- vue-framework7?★83 -?結合VueJS使用的Framework7組件
- vue-bootstrap-modal?★78 - vue的Bootstrap樣式組件
- vuep?★72 -?用實時編輯和預覽來渲染Vue組件
- vue-online?★67 - reactive的在線和離線組件
- vue-lazy-render?★66 -?用于Vue組件的延遲渲染
- vue-password-strength-meter?★65 -?交互式密碼強度計
- element-admin?★57 -?支持?vuecli?的?Element UI?的后臺模板
- vue-electron?★55 -?將選擇的API封裝到Vue對象中的插件
- cleave?★55 -?基于cleave.js的Cleave組件
- vue-events?★54 -?簡化事件的VueJS插件
- vue-shortkey?★53 -?應用于Vue.js的Vue-ShortKey?插件
- vue-cordova?★50 - Cordova的VueJS插件
- vue-router-transition?★49 -?頁面過渡插件
- vue-gesture?★48 - VueJS的手勢事件插件
- http-vue-loader?★46 -?從html及js環境加載vue文件
- vue-qart?★46 -?用于qartjs的Vue2指令
- vuemit?★44 -?處理VueJS事件
- vue-websocket?★42 - VueJS的Websocket插件
- vue-local-storage?★41 -?具有類型支持的Vuejs本地儲存插件
- lazy-vue?★41 -?懶加載圖片
- vue-bus?★36 - VueJS的事件總線
- vue-reactive-storage?★35 - vue插件的Reactive層
- vue-notifications?★32 -?非阻塞通知庫
- vue-lazy-component?★32 -?懶加載組件或者元素的Vue指令
- v-media-query?★32 - vue中添加用于配合媒體查詢的方法
- vue-observe-visibility?★31 -?當元素在頁面上可見或隱藏時檢測
- vue-ts-loader?★29 -?在Vue裝載機檢查腳本
- vue-pagination-2?★28 -?簡單通用的分頁組件
- vuex-i18n?★26 -?定位插件
- Vue.resize?★26 -?檢測HTML調整大小事件的vue指令
- vuex-shared-mutations?★25 -?分享某種Vuex mutations
- vue-file-base64?★16 -?將文件轉換為Base64的vue組件
- modal?★15 - Vue Bulma的modal組件
- Famous-Vue?★15 - Famous庫的vue組件
- leo-vue-validator?★13 -?異步的表單驗證組件
- Vue-Easy-Validator?★11 -?簡單的表單驗證
- vue-truncate-filter?★9 -?截斷字符串的VueJS過濾器
- vue-zoombox?★9 -?一個高級zoombox
- vue-input-autosize?★5 -?基于內容自動調整文本輸入的大小
- vue-lazyloadImg?★3 -?圖片懶加載插件?
服務端
- nuxt.js?★2743 -?用于服務器渲染Vue app的最小化框架
- express-vue?★137 -?簡單的使用服務器端渲染vue.js
- vue-ssr?★67 -?非常簡單的VueJS服務器端渲染模板
- vue-ssr?★56 -?結合Express使用Vue2服務端渲染
- vue-easy-renderer?★22 - Nodejs服務端渲染?
輔助工具
- DejaVue?★543 - Vuejs可視化及壓力測試
- vue-play?★445 -?展示Vue組件的最小化框架
- vscode-VueHelper?★185 -?目前vscode最好的vue代碼提示插件
- vue-generate-component?★39 -?輕松生成Vue js組件的CLI工具
- vue-multipage-cli?★33 -?簡單的多頁CLI
- VuejsStarterKit?★26 - vuejs starter套件?
應用實例
- koel?★7175 -?基于網絡的個人音頻流媒體服務
- pagekit?★4021 -?輕量級的CMS建站系統
- vuedo?★1040 -?博客平臺
- jackblog-vue?★943 -?個人博客系統
- vue-cnode?★597 -?重寫vue版cnode社區
- CMS-of-Blog?★405 -?博客內容管理器
- rss-reader?★326 -?簡單的rss閱讀器
- vue-ghpages-blog?★208 -?依賴GitHub Pages無需本地生成的靜態博客
- swoole-vue-webim?★97 - Web版的聊天應用
- vue-dashing-js?★70 - nuvo-dashing-js的fork
- fewords?★52 -?功能極其簡單的筆記本
- vue-blog?★33 -?使用Vue2.0?和Vuex的vue-blog?
Demo示例
- Vue-cnodejs?★2113 -?基于vue重寫Cnodejs.org的webapp
- NeteaseCloudWebApp?★1154 -?高仿網易云音樂的webapp
- vue-zhihu-daily?★875 -?知乎日報?with Vuejs
- vue-wechat?★732 - vue.js開發微信app界面
- vue2-demo?★699 -?從零構建vue2 + vue-router + vuex?開發環境
- eleme?★612 -?高仿餓了么app商家詳情
- vue-demo?★575 - vue簡易留言板
- maizuo?★498 - vue/vuex/redux仿賣座網
- spa-starter-kit?★489 -?單頁應用啟動套件
- vue-music?★485 - Vue?音樂搜索播放
- douban?★402 -?模仿豆瓣前端
- vue-Meizi?★394 - vue最新實戰項目
- zhihudaily-vue?★386 -?知乎日報web版
- vue-demo-kugou?★310 - vuejs仿寫酷狗音樂webapp
- VueDemo_Sell_Eleme?★307 - Vue2高仿餓了么外賣平臺
- vue2.0-taopiaopiao?★246 - vue2.0與express構建淘票票頁面
- vue-leancloud-blog?★239 -?一個前后端完全分離的單頁應用
- node-vue-server-webpack?★239 - Node.js+Vue.js+webpack快速開發框架
- mi-by-vue?★222 - VueJS仿小米官網
- vue-fis3?★199 -?流行開源工具集成demo
- vue2.x-douban?★188 - Vue2實現簡易豆瓣電影webApp
- vue-demo-maizuo?★188 -?使用Vue2全家桶仿制賣座電影
- vue-zhihudaily?★169 -?知乎日報?Web?版本
- vue-adminLte-vue-router?★162 - vue和adminLte整合應用
- vue-axios-github?★157 -?登錄攔截登出功能
- Zhihu-Daily-Vue.js?★134 - Vuejs單頁網頁應用
- hello-vue-django?★113 -?使用帶有Django的vuejs的樣板項目
- vue-cnode?★101 - vue單頁應用demo
- x-blog?★100 -?開源的個人blog項目
- vue-express-mongodb?★96 -?簡單的前后端分離案例
- websocket_chat?★91 -?基于vue和websocket的多人在線聊天室
- photoShare?★85 -?基于圖片分享的社交平臺
- vue-zhihudaily-2.0?★81 -?使用Vue2.0+vue-router+vuex創建的zhihudaily
- notepad?★77 -?本地存儲的記事本
- vueBlog?★75 -?前后端分離博客
- vue-ruby-china?★70 - VueJS框架搭建的rubychina平臺
- Zhihu_Daily?★70 -?基于Vue和Nodejs的Web單頁應用
- vue-koa-demo?★60 -?使用Vue2和Koa1的全棧demo
- vue2.x-Cnode?★50 -?基于vue全家桶的Cnode社區
- life-app-vue?★49 -?使用vue2完成多功能集合到小webapp
- github-explorer?★49 -?尋找最有趣的GitHub庫
- vue-trip?★48 - vue2做的出行webapp
- vue-ssr-boilerplate?★47 -?精簡版的ofvue-hackernews-2
- vue-bushishiren?★45 -?不是詩人應用
- houtai?★44 -?基于vue和Element的后臺管理系統
- ios7-vue?★38 -?使用vue2.0 vue-router vuex模擬ios7
- Framework7-VueJS?★38 -?使用移動框架的示例
- cnode-vue?★37 -?基于vue和vue-router構建的cnodejs web網站SPA
- vue-cli-multipage-bootstrap?★36 -?將vue官方在線示例整合到組件中
- vue-cnode?★34 -?用?Vue?做的?CNode?官網
- HyaReader?★30 -?移動友好的閱讀器
- zhihu-daily?★28 -?輕松查看知乎日報內容
- seeMusic?★27 -?跨平臺云音樂播放器
- vue-cnode?★22 -?使用cNode社區提供的接口
- zhihu-daily-vue?★20 -?知乎日報
- sls-vuex2-demo?★20 - vuex2商城購物車demo
- vue-dropload?★17 -?用以測試下拉加載與簡單路由
- vue-cnode-mobile?★17 -?搭建cnode社區
- Vuejs-SalePlatform?★17 - vuejs搭建的售賣平臺demo
- v-notes?★17 -?簡單美觀的記事本
- vue-starter?★16 - VueJs項目的簡單啟動頁
- vue-memo?★7 -?用?vue寫的記事本應用?



)





總結大全)

)






)
