點擊右上方紅色按鈕關注“web秀”,讓你真正秀起來
前言
首先祝大家2019新年快樂,萬事大吉,豬事順利,闔家歡樂。
前面文章SVG 線條動畫基礎入門知識學習到了基礎知識,現在來給大家講講如何制作SVG 制作復雜圖形線條動畫。
假如你有這樣的一個gif,要用svg畫出來,你能想到什么辦法了?

上面這個 SVG 線條動畫的路徑 path ,如果自己手工一個點一個點定位調試畫出來的話,估計你的累趴下(也不一定能搞定)。
下面我來告訴大家一個簡單的方法,準備好工具。

使用 PS 導出路徑
導入圖片

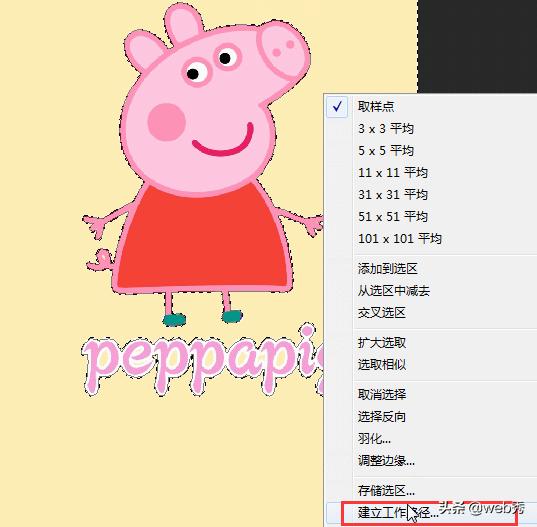
用魔術棒or套索工具,選擇區域

右擊-->建立工作路徑-->容差2個像素吧(可以用不同大小的容差多試幾次,直到得到一個自己滿意的路徑。)。

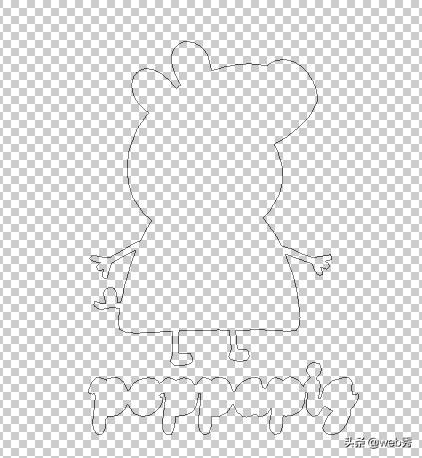
好,這個時候,路徑算是建立完成了,可以把圖層的透明度設置為 0 ,就能清晰的看到路徑長啥樣:

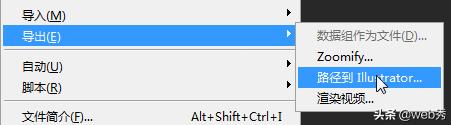
好,到了 PS 中的最后一步,點擊 文件-->導出-->路徑到 illustrator ,看圖,照著操作就好:

在 illustrator 中生成 SVG 文件
打開 AI ,打開剛剛用 PS 導出的 *.ai 文件。
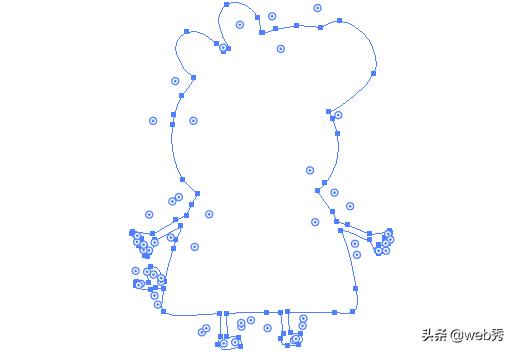
可能你看到的是一片空白,別慌,使用ctrl+a全選,就能選中路徑啦。

看到了吧,這上面有多少個點,太多,都不想數,所以手工畫是不可能的啦。
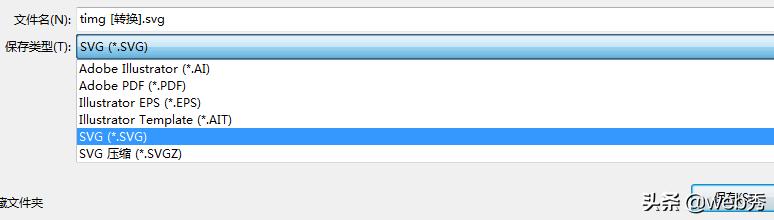
OK,接下來就是調整畫布大小,最好是路徑左上角和畫布左上角對齊,然后選中存儲為 SVG 文件。

好,其實吧 AI 也沒做什么,路徑是使用 PS 生成的,為什么不直接用 PS 生成 *.svg 文件呢?因為我用的版本 PS 還沒支持直接存儲為 SVG 格式。然后其實也可以直接在 AI 上繪制路徑,這個就看設計師或者你對哪個工具更熟悉了。
獲取 SVG 的 path 路徑
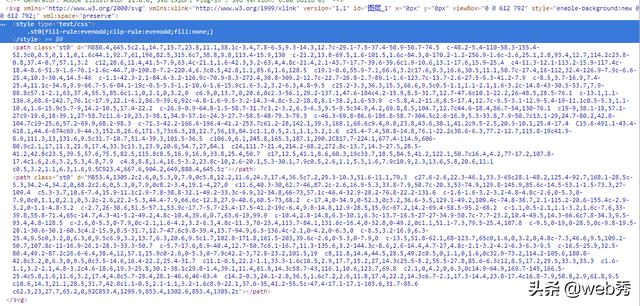
把剛剛保存的 *.svg 路徑的文件用瀏覽器打開,右鍵查看網頁源代碼:

這里的path就是我們要的路徑了
運用動畫
.container { width: 400px; margin: 20px auto; } .yy { stroke-width: 5; stroke: #f987ae; animation: lineMove 13s ease-out infinite; } @keyframes lineMove { 0% { stroke-dasharray: 0, 4891; } 50% { stroke-dasharray: 4891, 4891; fill: rgba(0, 0, 0, 0); opacity: 1; } 100% { stroke-dasharray: 4891, 4891; fill: rgba(249, 135, 174, 1); opacity: 0; } }這里的stroke-dasharray長度,可以通過js來獲取
var obj = document.querySelector("path"); var length = obj.getTotalLength(); console.log(length); // 4890.61669921875是不是很簡單了?趕緊自己試試吧。
公告
喜歡小編的點擊關注,了解更多知識!
源碼地址和源文件下載請點擊下方“了解更多”











)







