1.18 div元素與布局
1.元素的分類
2.div元素與布局
1、元素的分類
- 塊元素:主要特征是會產生換行效果,自動與其他元素分離成兩行;通常可以作為容器在內部添加其他元素。
已經學過的塊元素有:
h1~h6;hr;ul;ol;p;table.........
- 內聯元素:不會產生換行效果,會和其他元素并聯排列;
已經學過的內聯元素有:
b;i;br;img;.........
2、div元素和布局
- div元素是通用的塊元素,內部可以包含其他各種元素包括其他div元素;并且可以通過CSS設置樣式來完成復雜的頁面的布局
- 通過一個簡單的實例了解div布局是如何實現的
div示例:
我是div通用塊元素
<div style="background: #FF8888;height: 100px;width: 300px">我是div通用塊元素</div>
?

我是標題
我是導航欄
我是iframe內聯框架
我是尾部


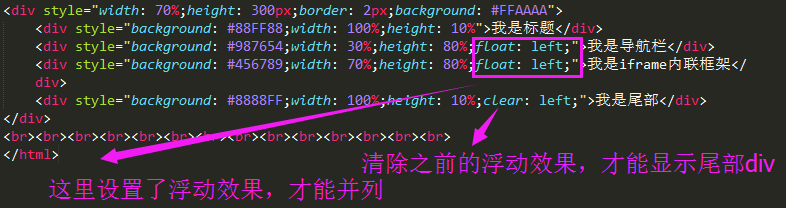
1 <div style="width: 70%;height: 300px;border: 2px;background: #FFAAAA"> 2 <div style="background: #88FF88;width: 100%;height: 10%">我是標題</div> 3 <div style="background: #987654;width: 30%;height: 80%;float: left;">我是導航欄</div> 4 <div style="background: #456789;width: 70%;height: 80%;float: left;">我是iframe內聯框架</div> 5 <div style="background: #8888FF;width: 100%;height: 10%;clear: left;">我是尾部</div> 6 </div>
?




)





)







![[原創]windows server 2012 AD架構 試驗 系列 – 15解決AD復制沖突](http://pic.xiahunao.cn/[原創]windows server 2012 AD架構 試驗 系列 – 15解決AD復制沖突)
