文章目錄
- 0.思路總結
- 1.創建CMS模塊的目錄架構
- 2.創建頁面并配置路由
- 1)在page目錄新建page_list.vue,擴展名為.vue。
- 2)在cms的router下配置路由。
- 3)在base目錄下的router導入cms模塊的路由
- 3.使用Table組件完善頁面內容
- 4.Api調用服務器端查詢接口獲取數據
- 1)在cms模塊的api目錄定義cms.js。
- 2)在前端頁面page_list.vue中導入cms.js,獲取后端返回的數據。
- 5.解決調用接口的跨域問題
- 6.實現指定頁面的分頁查詢
- 1)定義分頁視圖
- 2)定義數據模型對象
- 3)定義分頁方法,接收頁碼參數
- 7.使用鉤子函數實現進入頁面時立即查詢
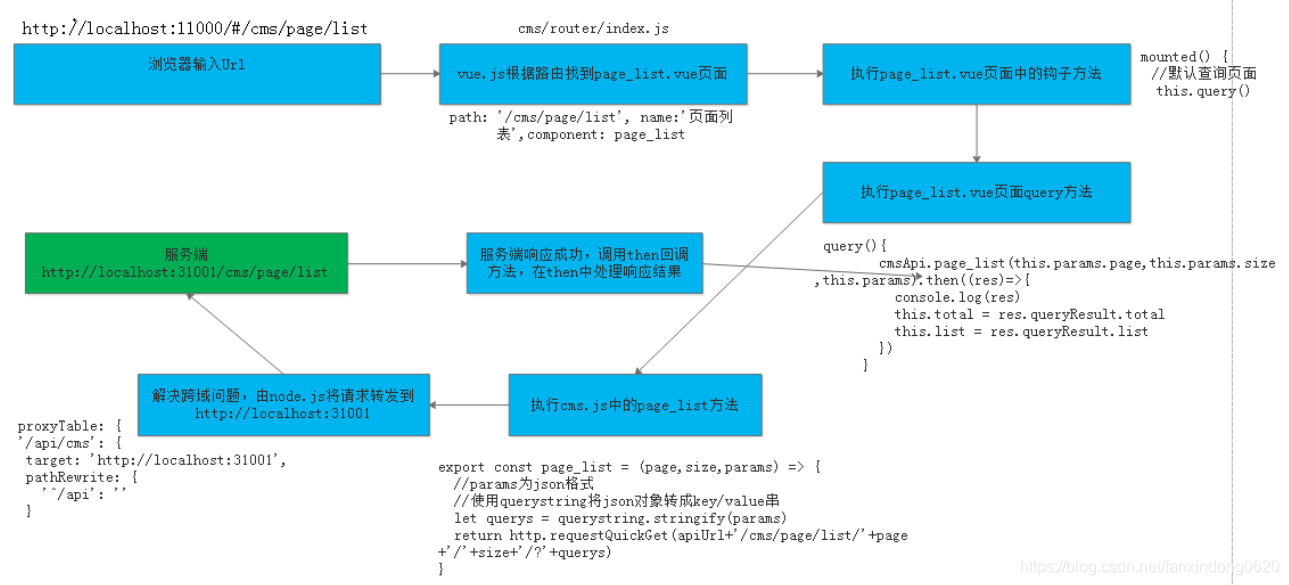
0.思路總結

1)在瀏覽器輸入前端url
2)前端框架vue.js根據url解析路由,根據路由找到page_list.vue頁面
3)首先執行page_list.vue中的鉤子方法
4)在鉤子方法中調用query方法
5)在query方法中調用cms.js中的page_list方法
6)cms.js中的page_list方法通過axios請求服務端接口
7)采用proxyTable解決跨域問題,node.js將請求轉發到服務端(http://localhost:31001/cms/page/list)
8)服務端處理,將查詢結果響應給前端
9)成功響應調用then方法,在then方法中處理響應結果,將查詢結果res賦值給數據模型中的total和list變量。
10)vue.js通過雙向數據綁定將list數據渲染輸出。
1.創建CMS模塊的目錄架構
在module目錄中創建cms模塊的目錄結構,如下所示:

2.創建頁面并配置路由
1)在page目錄新建page_list.vue,擴展名為.vue。
.vue文件的結構如下:
<template>
<!‐‐編寫頁面靜態部分,即view部分‐‐>
測試頁面顯示...
</template>
<script>
/*編寫頁面靜態部分,即model及vm部分。*/
</script>
<style>
/*編寫頁面樣式,不是必須*/
</style>
注意:template內容必須有一個根元素,否則vue會報錯,這里我們在template標簽內定義一個div。
2)在cms的router下配置路由。
在router目錄下新建index.js,路由代碼如下:
import Home from '@/module/home/page/home.vue';
import page_list from '@/module/cms/page/page_list.vue';
export default [{
path: '/cms',
component: Home,
name: 'CMS內容管理',
hidden: false,
children:[
{path:'/cms/page/list',name:'頁面列表',component: page_list,hidden:false}
]
}
]
3)在base目錄下的router導入cms模塊的路由
// // 導入路由規則
import HomeRouter from '@/module/home/router'
import CmsRouter from '@/module/cms/router'
// 合并路由規則
concat(HomeRouter)
concat(CmsRouter)

3.使用Table組件完善頁面內容
本項目使用Element-UI來構建界面,Element是一套為開發者、設計師和產品經理準備的基于 Vue 2.0 的桌面端組件庫。
Element-UI官方站點:https://element.eleme.cn/#/zh-CN
本功能實現的頁面列表,用戶可以進行分頁查詢、輸入查詢條件查詢,通過查看Element-UI庫,我們需要Table 表格、Form表單 及Pagination 分頁組件。
進入Element-UI官方,找到Table組件,拷貝源代碼到page_list.vue頁面中。
根據需求完善頁面內容,完善列表字段,添加分頁組件。
<template>
<div>
<el‐button type="primary" v‐on:click="query" size="small">查詢</el‐button>
<el‐table
:data="list"
stripe
style="width: 100%">
<el‐table‐column type="index" width="60">
</el‐table‐column>
<el‐table‐column prop="pageName" label="頁面名稱" width="120">
</el‐table‐column>
<el‐table‐column prop="pageAliase" label="別名" width="120">
</el‐table‐column>
<el‐table‐column prop="pageType" label="頁面類型" width="150">
</el‐table‐column>
<el‐table‐column prop="pageWebPath" label="訪問路徑" width="250">
</el‐table‐column>
<el‐table‐column prop="pagePhysicalPath" label="物理路徑" width="250">
</el‐table‐column>
<el‐table‐column prop="pageCreateTime" label="創建時間" width="180" >
</el‐table‐column>
</el‐table>
<el‐pagination
layout="prev, pager, next"
:page‐size="this.params.size"
v‐on:current‐change="changePage"
:total="total" :current‐page="this.params.page" style="float:right;">
</el‐pagination>
</div>
</template>
<script>
export default {
data() {
return {
list:[],
total:50,
params:{
page:1,//頁碼
size:2//每頁顯示個數
}
}
},
methods:{
//分頁查詢
changePage:function () {
this.query()
},
//查詢
query:function () {
alert("查詢")
}
}
}
</script>
測試結果如下:

4.Api調用服務器端查詢接口獲取數據
1)在cms模塊的api目錄定義cms.js。
在cms.js中定義如下js方法,此方法實現http請求服務端頁面查詢接口。
//public是對axios的工具類封裝,定義了http請求方法
import http from './../../../base/api/public'
export const page_list = (page,size,params) => {
return http.requestQuickGet('http://localhost:31001/cms/page/list/'+page+'/'+size)
}
axios實現了http方法的封裝,vue.js官方不再繼續維護vue-resource,推薦使用 axios。
2)在前端頁面page_list.vue中導入cms.js,獲取后端返回的數據。
調用cms.js中的page_list 方法,請求服務端頁面查詢接口,并返回數據,將數據封裝到res中。
import * as cmsApi from '../api/cms'//查詢
query:function () {
cmsApi.page_list(this.params.page,this.params.size,this.params).then((res)=>{
console.log(res)
this.total = res.queryResult.total
this.list = res.queryResult.list
})
}

5.解決調用接口的跨域問題
測試上邊的代碼 ,結果報錯,如下 :
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin
'http://localhost:11000' is therefore not allowed access.
原因:瀏覽器的同源策略不允許跨域訪問,所謂同源策略是指協議、域名、端口相同。
解決:采用proxyTable解決。
proxyTable是什么?
vue-cli提供的解決vue開發環境下跨域問題的方法,proxyTable的底層使用了http-proxymiddleware(https://github.com/chimurai/http-proxy-middleware),它是http代理中間件,它依賴node.js,基本原理是用服務端代理解決瀏覽器跨域。
 具體的配置如下:
具體的配置如下:
1)修改api方法中url的定義
請求前加/api前綴
//public是對axios的工具類封裝,定義了http請求方法
import http from './../../../base/api/public'
let sysConfig = require('@/../config/sysConfig')
let apiUrl = sysConfig.xcApiUrlPre;
export const page_list = (page,size,params) => {
return http.requestQuickGet(apiUrl+'/cms/page/list/'+page+'/'+size)
}
2)在config/index.js下配置proxyTable。
以/api/cms開頭的請求,代理請求http://localhost:31001
'/api/cms': {
target: 'http://localhost:31001',
pathRewrite: {
'^/api': ''//實際請求去掉/api
}
6.實現指定頁面的分頁查詢
1)定義分頁視圖
使用v-on監聽更改分頁事件
<el‐pagination
layout="prev, pager, next"
:page‐size="this.params.size"
v‐on:current‐change="changePage"
:total="total" :current‐page="this.params.page" style="float:right;">
</el‐pagination>
2)定義數據模型對象
data() {
return {
list:[],
total:50,
params:{
page:1,//頁碼
size:2//每頁顯示個數
}
}
3)定義分頁方法,接收頁碼參數
//分頁查詢,接收page頁碼
changePage(page){
this.params.page = page;
this.query()
}
7.使用鉤子函數實現進入頁面時立即查詢
目前實現的功能是進入頁面點擊查詢按鈕向服務端表求查詢,實際的需求是進入頁面立即查詢。如何實現?
這要用到vue的鉤子函數,每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、
編譯模板、將實例掛載到 DOM 并在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子
的函數,這給了用戶在不同階段添加自己的代碼的機會。
通常使用最多的是created和mounted兩個鉤子:
created:vue實例已創建但是DOM元素還沒有渲染生成。
mounted:DOM元素渲染生成完成后調用。
本例子在兩個方法的任意一個都滿足需求:
添加如下代碼:
mounted() {
//默認查詢頁面
this.query()
}
方法實例)




)


![tinydate.js[v0.3] 新增了字符串格式化為日期對象的函數](http://pic.xiahunao.cn/tinydate.js[v0.3] 新增了字符串格式化為日期對象的函數)

)





)


