文章目錄
- 1.定義新增頁面接口
- 1)在model工程中定義響應模型
- 2)在api工程中添加接口
- 2.新增頁面服務端開發
- 1)Dao
- 2)Service
- 3)Controller
- 3.新增頁面前端開發
- 1)創建page_add.vue
- 2)配置路由
- 3)在page_list.vue中添加“添加頁面”的按鈕
- 4)page_add.vue中添加數據對象
- 5)站點及模板數據(先使用靜態數據)
- 6)page_add.vue中添加“返回”按鈕
- 7)校驗表單數據
- 8)測試
- 4.Api調用
- 1)在cms.js中定義page_add方法
- 2)添加“確認提交”事件
- 3)測試
1.定義新增頁面接口
1)在model工程中定義響應模型
@Data
public class CmsPageResult extends ResponseResult {
CmsPage cmsPage;
public CmsPageResult(ResultCode resultCode,CmsPage cmsPage) {
super(resultCode);
this.cmsPage = cmsPage;}
}
2)在api工程中添加接口
@ApiOperation("添加頁面")
public CmsPageResult add(CmsPage cmsPage);
2.新增頁面服務端開發
在cms_page集合上創建頁面名稱、站點Id、頁面webpath為唯一索引
1)Dao
添加新頁面之前,需要查詢一下頁面是否在數據庫中已經存在。
添加根據頁面名稱、站點Id、頁面webpath查詢頁面方法,此方法用于校驗頁面是否存在
public interface CmsPageRepository extends MongoRepository<CmsPage,String> {
//根據頁面名稱、站點id、頁面訪問路徑查詢
CmsPage findByPageNameAndSiteIdAndPageWebPath(String pageName,String siteId,String
pageWebPath);
若頁面在數據庫中不存在,使用 CmsPageRepository父類MongoRepository提供的save方法進行保存。
2)Service
//添加頁面
public CmsPageResult add(CmsPage cmsPage){
//校驗頁面是否存在,根據頁面名稱、站點Id、頁面webpath查詢
CmsPage cmsPage1 = cmsPageRepository.findByPageNameAndSiteIdAndPageWebPath(cmsPage.getPageName(),
cmsPage.getSiteId(), cmsPage.getPageWebPath());
if(cmsPage1==null){
cmsPage.setPageId(null);//添加頁面主鍵由spring data 自動生成
cmsPageRepository.save(cmsPage);
//返回結果
CmsPageResult cmsPageResult = new CmsPageResult(CommonCode.SUCCESS,cmsPage);
return cmsPageResult;
} r
eturn new CmsPageResult(CommonCode.FAIL,null);
}
3)Controller
//添加頁面
@Override
@PostMapping("/add")
public CmsPageResult add(@RequestBody CmsPage cmsPage) {
return pageService.add(cmsPage);
}
3.新增頁面前端開發
1)創建page_add.vue
使用Element-UI的form組件編寫添加表單內容,頁面效果如下:
 代碼如下:
代碼如下:

<template>
<div><el-form :model="pageForm" label-width="80px" :rules="pageFormRules" ref="pageForm"><el-form-item label="所屬站點" prop="siteId"><el-select v-model="pageForm.siteId" placeholder="請選擇站點"><el-optionv-for="item in siteList":key="item.siteId":label="item.siteName":value="item.siteId"></el-option></el-select></el-form-item><el-form-item label="選擇模版" prop="templateId"><el-select v-model="pageForm.templateId" placeholder="請選擇"><el-optionv-for="item in templateList":key="item.templateId":label="item.templateName":value="item.templateId"></el-option></el-select></el-form-item><el-form-item label="頁面名稱" prop="pageName"><el-input v-model="pageForm.pageName" auto-complete="off" ></el-input></el-form-item><el-form-item label="別名" prop="pageAliase"><el-input v-model="pageForm.pageAliase" auto-complete="off" ></el-input></el-form-item><el-form-item label="訪問路徑" prop="pageWebPath"><el-input v-model="pageForm.pageWebPath" auto-complete="off" ></el-input></el-form-item><el-form-item label="物理路徑" prop="pagePhysicalPath"><el-input v-model="pageForm.pagePhysicalPath" auto-complete="off" ></el-input></el-form-item><el-form-item label="類型"><el-radio-group v-model="pageForm.pageType"><el-radio class="radio" label="0">靜態</el-radio><el-radio class="radio" label="1">動態</el-radio></el-radio-group></el-form-item><el-form-item label="創建時間"><el-date-picker type="datetime" placeholder="創建時間" v-model="pageForm.pageCreateTime"></el-date-picker></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="addSubmit" >提交</el-button><el-button type="primary" @click="go_back" >返回</el-button></div>
</div>
</template>
<script>/*編寫頁面靜態部分,即model及vm部分。*/import * as cmsApi from '../api/cms'export default {data() {return {siteList:[],templateList:[],pageForm:{siteId:'',templateId:'',pageName: '',pageAliase: '',pageWebPath: '',pageParameter:'',pagePhysicalPath:'',pageType:'',pageCreateTime: new Date()},pageFormRules: {siteId:[{required: true, message: '請選擇站點', trigger: 'blur'}],templateId:[{required: true, message: '請選擇模版', trigger: 'blur'}],pageName: [{required: true, message: '請輸入頁面名稱', trigger: 'blur'}],pageWebPath: [{required: true, message: '請輸入訪問路徑', trigger: 'blur'}],pagePhysicalPath: [{required: true, message: '請輸入物理路徑', trigger: 'blur'}]}}},methods:{addSubmit:function(){this.$refs['pageForm'].validate((valid) => {if (valid) {//表單校驗成功//確認提示this.$confirm('您確認提交嗎?', '提示', { }).then(() => {//調用page_add方法請求服務端的新增頁面接口cmsApi.page_add(this.pageForm).then(res=>{//解析服務端響應內容if(res.success){/*this.$message({message: '提交成功',type: 'success'})*/this.$message.success("提交成功")//將表單清空this.$refs['pageForm'].resetFields();}else if(res.message){this.$message.error(res.message)}else{this.$message.error("提交失敗")}});})}});},//返回go_back:function () {this.$router.push({path:'/cms/page/list',query:{page:this.$route.query.page,//取出路由中的參數siteId:this.$route.query.siteId}})}},created(){//初始化站點列表this.siteList = [{siteId:'5a751fab6abb5044e0d19ea1',siteName:'門戶主站'},{siteId:'102',siteName:'測試站'}]//模板列表this.templateList = [{templateId:'5a962b52b00ffc514038faf7',templateName:'首頁'},{templateId:'5a962bf8b00ffc514038fafa',templateName:'輪播圖'}]}}
</script>
<style>/*編寫頁面樣式,不是必須*/
</style>2)配置路由
在cms模塊的路由文件中配置“添加頁面”的路由,由于“添加頁面”不需要顯示為一個菜單,這里hidden設置為true隱藏菜單

3)在page_list.vue中添加“添加頁面”的按鈕
實際情況是用戶進入頁面查詢列表,點擊“新增頁面”按鈕進入新增頁面窗口,在查詢按鈕的旁邊添加:
<router‐link class="mui‐tab‐item" :to="{path:'/cms/page/add/'}">
<el‐button type="primary" size="small">新增頁面</el‐button>
</router‐link>
說明:
router-link是vue提供的路由功能,用于在頁面生成路由鏈接,最終在html渲染后就是標簽
to:目標路由地址
4)page_add.vue中添加數據對象
data(){
return {
//站點列表
siteList:[],
//模版列表
templateList:[],
//新增界面數據
pageForm: {
siteId:'',
templateId:'',
pageName: '',
pageAliase: '',
pageWebPath: '',
pageParameter:'',
pagePhysicalPath:'',
pageType:'',
pageCreateTime: new Date()
}
}
},
methods:{
addSubmit(){
alert("提交")
}
}
5)站點及模板數據(先使用靜態數據)
在created鉤子方法中定義,created是在html渲染之前執行,這里推薦使用created。
created:function(){
//初始化站點列表
this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'門戶主站'
},
{
siteId:'102',
siteName:'測試站'
}
] /
/模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首頁'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'輪播圖'
}
]
}
6)page_add.vue中添加“返回”按鈕
進入新增頁面后只能通過菜單再次進入頁面列表,可以在新增頁面添加“返回”按鈕,點擊返回按鈕返回到頁面列表。
page_list.vue 頁面“新增頁面”按鈕帶上參數,query表示在路由url上帶上參數(下邊需要使用)
<router‐link class="mui‐tab‐item" :to="{path:'/cms/page/add/',query:{
page: this.params.page,
siteId: this.params.siteId}}">
<el‐button type="primary" size="small">新增頁面</el‐button>
</router‐link>
在page_add.vue上定義返回按鈕
<el‐button type="primary" @click="go_back" >返回</el‐button>
在page_add.vue上定義返回方法
go_back(){
this.$router.push({
path: '/cms/page/list', query: {
page: this.$route.query.page,
siteId:this.$route.query.siteId
}
})
}
說明:this. $route.query 表示取出路由上的參數列表,有兩個取路由參數的方法:
a、通過在路由上添加key/value串使用this.$route.query來取參數,例如:/router1?id=123 ,/router1?id=456
可以通過this. $ route.query.id獲取參數id的值。
b、通過將參數作為路由一部分進行傳參數使用this.$route.params來獲取,例如:定義的路由為/router1/:id ,請
求/router1/123時可以通過this. $ route.params.id來獲取,此種情況用this.$route.query.id是拿不到的。
進入查詢列表,從url中獲取頁碼和站點id并賦值給數據模型對象,從而實現頁面回顯
created() {
//從路由上獲取參數
this.params.page = Number.parseInt(this.$route.query.page||1);
this.params.siteId = this.$route.query.siteId||'';
小技巧:使用 ||返回第一個有效值
7)校驗表單數據
Element-UI的Form組件提供表單校驗的方法:
a) 在form屬性上配置rules(表單驗證規則)
<el‐form :model="pageForm" :rules="pageFormRules" label‐width="80px" >
b) 在數據模型中配置校驗規則:
pageFormRules: {
siteId:[
{required: true, message: '請選擇站點', trigger: 'blur'}
],
templateId:[
{required: true, message: '請選擇模版', trigger: 'blur'}
],
pageName: [
{required: true, message: '請輸入頁面名稱', trigger: 'blur'}
],
pageWebPath: [
{required: true, message: '請輸入訪問路徑', trigger: 'blur'}
],
pagePhysicalPath: [
{required: true, message: '請輸入物理路徑', trigger: 'blur'}
]
}
c ) 點擊提交按鈕觸發校驗,在form表單上添加 ref屬性(ref=“pageForm”)在校驗時引用此表單對象
<
el‐form :model="pageForm" :rules="pageFormRules" label‐width="80px" ref="pageForm">
d ) 執行校驗
this.$refs.pageForm.validate((valid) => {
if (valid) {
alert('提交');
} else {
alert('校驗失敗');
return false;
}
})
8)測試

4.Api調用
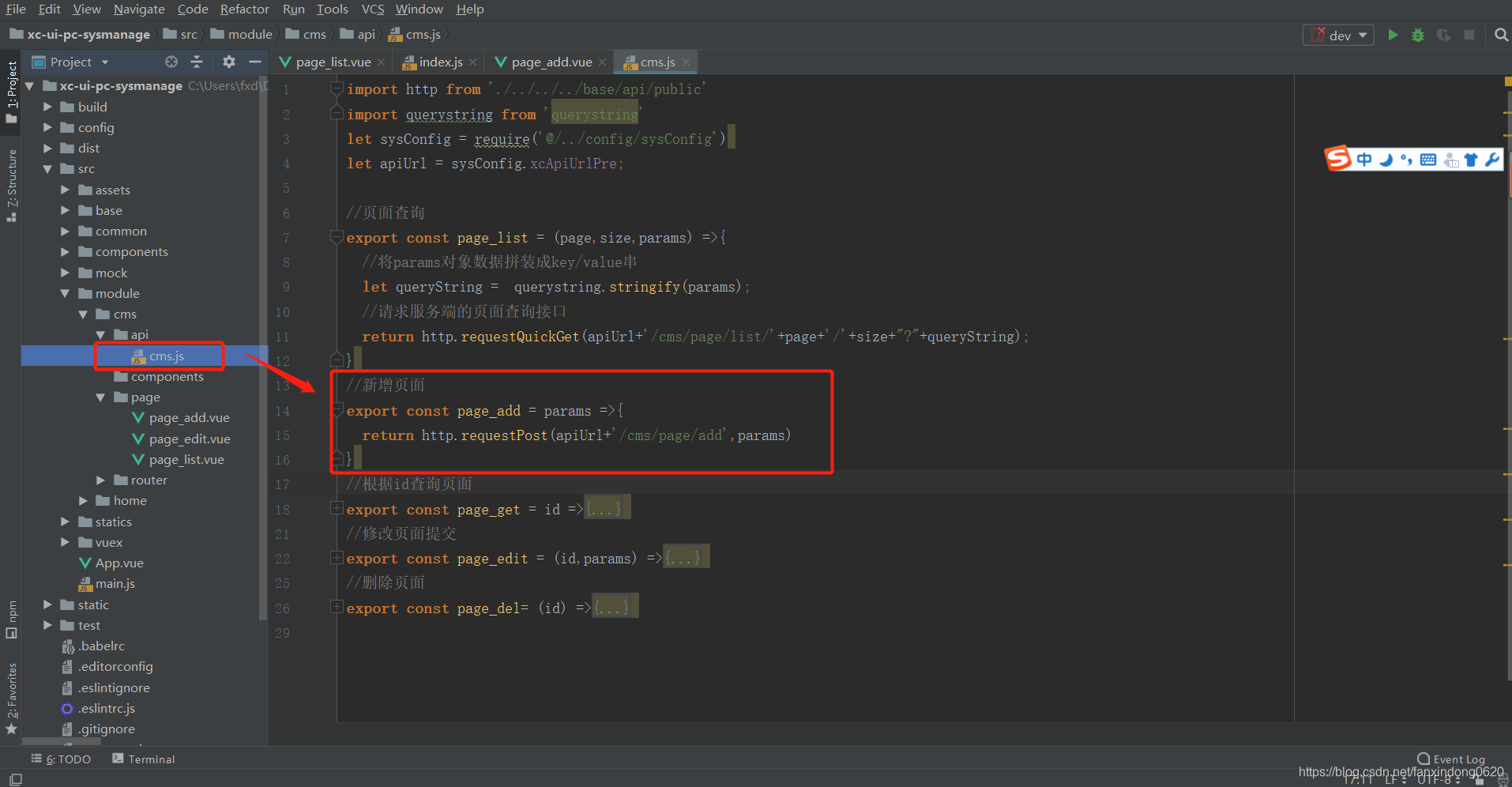
1)在cms.js中定義page_add方法
/*頁面添加*/
export const page_add = params => {
return http.requestPost(apiUrl+'/cms/page/add',params)
}
2)添加“確認提交”事件
本功能使用到兩個UI組件:
1、使用element-ui的message-box組件彈出確認提交窗口
this.$confirm('確認提交嗎?', '提示', {}).then(() => {})
2、使用 message組件提示操作結果
this.$message({
message: '提交成功',
type: 'success'
})
完整的代碼如下:
addSubmit(){
this.$refs.pageForm.validate((valid) => {
if (valid) {
this.$confirm('確認提交嗎?', '提示', {}).then(() => {
cmsApi.page_add(this.pageForm).then((res) => {
console.log(res);
if(res.success){
this.$message({
message: '提交成功',
type: 'success'
});
this.$refs['pageForm'].resetFields();
}else{
this.$message.error('提交失敗');
}
});
});
}
});
}
3)測試
1、進入頁面列表頁面

2、點擊“增加頁面”按鈕
 3、輸入頁面信息點擊“提交”
3、輸入頁面信息點擊“提交”





)



)

)




)

)
