文章目錄
- 一.技術方案
- 二.頁面發布——消費方
- 1.需求分析
- 2.創建Cms Client工程
- 1)創建maven工程
- 2)配置文件
- 3)啟動類
- 3.RabbitmqConfig配置類
- 4.定義消息格式
- 5.PageDao
- 1)使用CmsPageRepository 查詢頁面信息
- 2)使用CmsSiteRepository查詢站點信息,主要獲取站點物理路徑
- 6.PageService
- 7.ConsumerPostPage
- 三.頁面發布——生產方
- 1.需求分析
- 2.RabbitMQ配置
- 1)配置Rabbitmq的連接參數
- 2)在pom.xml添加依賴
- 3)RabbitMQConfig配置
- 3.Api接口
- 4.PageService
- 5.CmsPageController
- 四.頁面發布——前端
- 1.API方法
- 2.頁面
- 1)修改page_list.vue,添加發布按鈕
- 2)添加頁面發布事件
- 五.測試
一.技術方案
本項目使用MQ實現頁面發布的技術方案如下:
 技術方案說明:
技術方案說明:
1、平臺包括多個站點,頁面歸屬不同的站點。
2、發布一個頁面應將該頁面發布到所屬站點的服務器上。
3、每個站點服務部署cms client程序,并與交換機綁定,綁定時指定站點Id為routingKey。指定站點id為routingKey就可以實現cms client只能接收到所屬站點的頁面發布消息。
4、頁面發布程序向MQ發布消息時指定頁面所屬站點Id為routingKey,將該頁面發布到它所在服務器上的cms client。
路由模式分析如下:
發布一個頁面,需發布到該頁面所屬的每個站點服務器,其它站點服務器不發布。
比如:發布一個門戶的頁面,需要發布到每個門戶服務器上,而用戶中心服務器則不需要發布。
所以本項目采用routing模式,用站點id作為routingKey,這樣就可以匹配頁面只發布到所屬的站點服務器上。
頁面發布流程圖如下:
 1、前端請求cms執行頁面發布。
1、前端請求cms執行頁面發布。
2、cms執行靜態化程序生成html文件。
3、cms將html文件存儲到GridFS中。
4、cms向MQ發送頁面發布消息。
5、MQ將頁面發布消息通知給Cms Client。
6、Cms Client從GridFS中下載html文件。
7、Cms Client將html保存到所在服務器指定目錄。
二.頁面發布——消費方
1.需求分析
功能分析:
創建Cms Client工程作為頁面發布消費方,將Cms Client部署在多個服務器上,它負責接收到頁面發布的消息后從GridFS中下載文件在本地保存。
需求如下:
1、將cms Client部署在服務器,配置隊列名稱和站點ID。
2、cms Client連接RabbitMQ并監聽各自的“頁面發布隊列”
3、cms Client接收頁面發布隊列的消息
4、根據消息中的頁面id從mongodb數據庫下載頁面到本地
調用dao查詢頁面信息cmspage,獲取到頁面的物理路徑;調用dao查詢站點信息,得到站點的物理路徑
服務器物理路徑=站點物理路徑+頁面物理路徑+頁面名稱。
從GridFS查詢靜態文件內容,將靜態文件內容保存到服務器物理路徑下。
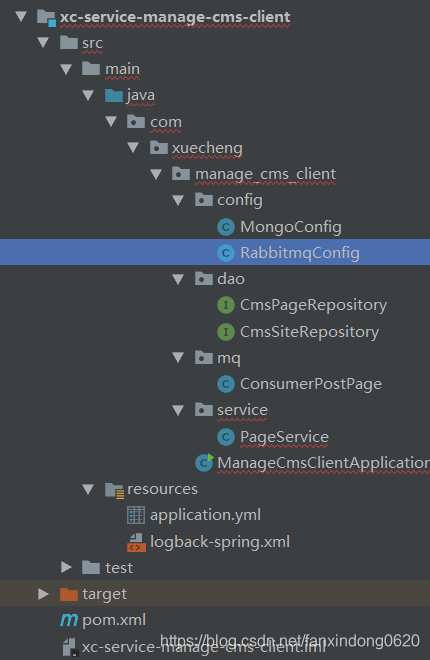
2.創建Cms Client工程
創建工程 xc-service-manage-cms-client
文件路徑:xcEduService01\xc-service-manage-cms-client

1)創建maven工程
文件位置:xcEduService01\xc-service-manage-cms-client\pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>xc-framework-parent</artifactId><groupId>com.xuecheng</groupId><version>1.0-SNAPSHOT</version><relativePath>../xc-framework-parent/pom.xml</relativePath></parent><modelVersion>4.0.0</modelVersion><artifactId>xc-service-manage-cms-client</artifactId><dependencies><dependency><groupId>com.xuecheng</groupId><artifactId>xc-framework-model</artifactId><version>1.0-SNAPSHOT</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-mongodb</artifactId></dependency><dependency><groupId>org.apache.commons</groupId><artifactId>commons-io</artifactId></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId></dependency></dependencies>
</project>
2)配置文件
在resources下配置application.yml和logback-spring.xml
文件位置:xcEduService01\xc-service-manage-cms-client\src\main\resources\application.yml
server:port: 31000
spring:application:name: xc-service-manage-cms-clientdata:mongodb:uri: mongodb://root:123@localhost:27017database: xc_cmsrabbitmq:host: 127.0.0.1port: 5672username: guestpassword: guestvirtualHost: /
xuecheng:mq:#cms客戶端監控的隊列名稱(不同的客戶端監控的隊列不能重復)queue: queue_cms_postpage_01routingKey: 5a751fab6abb5044e0d19ea1 #此routingKey為門戶站點ID
說明:在配置文件中配置隊列的名稱,每個 cms client在部署時注意隊列名稱不要重復
3)啟動類
文件位置:xcEduService01\xc-service-manage-cms-client\src\main\java\com\xuecheng\manage_cms_client\ManageCmsClientApplication.java
package com.xuecheng.manage_cms_client;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.domain.EntityScan;
import org.springframework.context.annotation.ComponentScan;@SpringBootApplication
@EntityScan("com.xuecheng.framework.domain.cms")//掃描實體類
@ComponentScan(basePackages={"com.xuecheng.framework"})//掃描common包下的類
@ComponentScan(basePackages={"com.xuecheng.manage_cms_client"})//掃描本項目下的所有類
public class ManageCmsClientApplication {public static void main(String[] args) {SpringApplication.run(ManageCmsClientApplication.class,args);}
}3.RabbitmqConfig配置類
文件位置:xcEduService01\xc-service-manage-cms-client\src\main\java\com\xuecheng\manage_cms_client\config\RabbitmqConfig.java
package com.xuecheng.manage_cms_client.config;import org.springframework.amqp.core.*;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;/*** @author Administrator* @version 1.0**/
@Configuration
public class RabbitmqConfig {//隊列bean的名稱public static final String QUEUE_CMS_POSTPAGE = "queue_cms_postpage";//交換機的名稱public static final String EX_ROUTING_CMS_POSTPAGE="ex_routing_cms_postpage";//隊列的名稱@Value("${xuecheng.mq.queue}")public String queue_cms_postpage_name;//routingKey 即站點Id@Value("${xuecheng.mq.routingKey}")public String routingKey;/*** 交換機配置使用direct類型* @return the exchange*/@Bean(EX_ROUTING_CMS_POSTPAGE)public Exchange EXCHANGE_TOPICS_INFORM() {return ExchangeBuilder.directExchange(EX_ROUTING_CMS_POSTPAGE).durable(true).build();}//聲明隊列@Bean(QUEUE_CMS_POSTPAGE)public Queue QUEUE_CMS_POSTPAGE() {Queue queue = new Queue(queue_cms_postpage_name);return queue;}/*** 綁定隊列到交換機** @param queue the queue* @param exchange the exchange* @return the binding*/@Beanpublic Binding BINDING_QUEUE_INFORM_SMS(@Qualifier(QUEUE_CMS_POSTPAGE) Queue queue, @Qualifier(EX_ROUTING_CMS_POSTPAGE) Exchange exchange) {return BindingBuilder.bind(queue).to(exchange).with(routingKey).noargs();}}4.定義消息格式
消息內容采用json格式存儲數據,如下:
頁面id:發布頁面的id
{
"pageId":""
}
5.PageDao
1)使用CmsPageRepository 查詢頁面信息
文件位置:xcEduService01\xc-service-manage-cms-client\src\main\java\com\xuecheng\manage_cms_client\dao\CmsPageRepository.java
package com.xuecheng.manage_cms_client.dao;import com.xuecheng.framework.domain.cms.CmsPage;
import org.springframework.data.mongodb.repository.MongoRepository;public interface CmsPageRepository extends MongoRepository<CmsPage,String> {//根據頁面名稱查詢CmsPage findByPageName(String pageName);//根據頁面名稱、站點Id、頁面webpath查詢CmsPage findByPageNameAndSiteIdAndPageWebPath(String pageName, String siteId, String pageWebPath);
}2)使用CmsSiteRepository查詢站點信息,主要獲取站點物理路徑
文件位置:xcEduService01\xc-service-manage-cms-client\src\main\java\com\xuecheng\manage_cms_client\dao\CmsSiteRepository.java
package com.xuecheng.manage_cms_client.dao;import com.xuecheng.framework.domain.cms.CmsSite;
import org.springframework.data.mongodb.repository.MongoRepository;public interface CmsSiteRepository extends MongoRepository<CmsSite,String> {
}6.PageService
在Service中定義保存頁面靜態文件到服務器物理路徑方法:
文件位置:xcEduService01\xc-service-manage-cms-client\src\main\java\com\xuecheng\manage_cms_client\service\PageService.java
package com.xuecheng.manage_cms_client.service;import com.mongodb.client.gridfs.GridFSBucket;
import com.mongodb.client.gridfs.GridFSDownloadStream;
import com.mongodb.client.gridfs.model.GridFSFile;
import com.xuecheng.framework.domain.cms.CmsPage;
import com.xuecheng.framework.domain.cms.CmsSite;
import com.xuecheng.manage_cms_client.dao.CmsPageRepository;
import com.xuecheng.manage_cms_client.dao.CmsSiteRepository;
import org.apache.commons.io.IOUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.mongodb.core.query.Criteria;
import org.springframework.data.mongodb.core.query.Query;
import org.springframework.data.mongodb.gridfs.GridFsResource;
import org.springframework.data.mongodb.gridfs.GridFsTemplate;
import org.springframework.stereotype.Service;import java.io.*;
import java.util.Optional;/*** @author Administrator* @version 1.0**/
@Service
public class PageService {private static final Logger LOGGER = LoggerFactory.getLogger(PageService.class);@AutowiredGridFsTemplate gridFsTemplate;@AutowiredGridFSBucket gridFSBucket;@AutowiredCmsPageRepository cmsPageRepository;@AutowiredCmsSiteRepository cmsSiteRepository;//保存html頁面到服務器物理路徑public void savePageToServerPath(String pageId){//根據pageId查詢cmsPageCmsPage cmsPage = this.findCmsPageById(pageId);//得到html的文件id,從cmsPage中獲取htmlFileId內容String htmlFileId = cmsPage.getHtmlFileId();//從gridFS中查詢html文件InputStream inputStream = this.getFileById(htmlFileId);if(inputStream == null){LOGGER.error("getFileById InputStream is null ,htmlFileId:{}",htmlFileId);return ;}//得到站點idString siteId = cmsPage.getSiteId();//得到站點的信息CmsSite cmsSite = this.findCmsSiteById(siteId);//得到站點的物理路徑String sitePhysicalPath = cmsSite.getSitePhysicalPath();//得到頁面的物理路徑String pagePath = sitePhysicalPath + cmsPage.getPagePhysicalPath() + cmsPage.getPageName();//將html文件保存到服務器物理路徑上FileOutputStream fileOutputStream = null;try {fileOutputStream = new FileOutputStream(new File(pagePath));IOUtils.copy(inputStream,fileOutputStream);} catch (Exception e) {e.printStackTrace();}finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}try {fileOutputStream.close();} catch (IOException e) {e.printStackTrace();}}}//根據文件id從GridFS中查詢文件內容public InputStream getFileById(String fileId){//文件對象GridFSFile gridFSFile = gridFsTemplate.findOne(Query.query(Criteria.where("_id").is(fileId)));//打開下載流GridFSDownloadStream gridFSDownloadStream = gridFSBucket.openDownloadStream(gridFSFile.getObjectId());//定義GridFsResourceGridFsResource gridFsResource = new GridFsResource(gridFSFile,gridFSDownloadStream);try {return gridFsResource.getInputStream();} catch (IOException e) {e.printStackTrace();}return null;}//根據頁面id查詢頁面信息public CmsPage findCmsPageById(String pageId){Optional<CmsPage> optional = cmsPageRepository.findById(pageId);if(optional.isPresent()){return optional.get();}return null;}//根據站點id查詢站點信息public CmsSite findCmsSiteById(String siteId){Optional<CmsSite> optional = cmsSiteRepository.findById(siteId);if(optional.isPresent()){return optional.get();}return null;}
}7.ConsumerPostPage
在cms client工程的mq包下創建ConsumerPostPage類,ConsumerPostPage作為發布頁面的消費客戶端,監聽
頁面發布隊列的消息,收到消息后從mongodb下載文件,保存在本地。
文件位置:xcEduService01\xc-service-manage-cms-client\src\main\java\com\xuecheng\manage_cms_client\mq\ConsumerPostPage.java
package com.xuecheng.manage_cms_client.mq;import com.alibaba.fastjson.JSON;
import com.xuecheng.framework.domain.cms.CmsPage;
import com.xuecheng.manage_cms_client.service.PageService;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.amqp.rabbit.annotation.RabbitListener;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;import java.util.Map;/*** 監聽MQ,接收頁面發布消息* @author Administrator* @version 1.0**/
@Component
public class ConsumerPostPage {private static final Logger LOGGER = LoggerFactory.getLogger(ConsumerPostPage.class);@AutowiredPageService pageService;@RabbitListener(queues = {"${xuecheng.mq.queue}"})public void postPage(String msg){//解析消息Map map = JSON.parseObject(msg, Map.class);//得到消息中的頁面idString pageId = (String) map.get("pageId");//校驗頁面是否合法CmsPage cmsPage = pageService.findCmsPageById(pageId);if(cmsPage == null){LOGGER.error("receive postpage msg,cmsPage is null,pageId:{}",pageId);return ;}//調用service方法將頁面從GridFs中下載到服務器pageService.savePageToServerPath(pageId);}
}三.頁面發布——生產方
1.需求分析
管理員通過 cms系統發布“頁面發布”的消費,cms系統作為頁面發布的生產方。
需求如下:
1、管理員進入管理界面點擊“頁面發布”,前端請求cms頁面發布接口。
2、cms頁面發布接口執行頁面靜態化,并將靜態化頁面存儲至GridFS中。
3、靜態化成功后,向消息隊列發送頁面發布的消息。
1) 獲取頁面的信息及頁面所屬站點ID。
2) 設置消息內容為頁面ID。(采用json格式,方便日后擴展)
3) 發送消息給ex_cms_postpage交換機,并將站點ID作為routingKey。
工程位置:xcEduService01\xc-service-manage-cms
2.RabbitMQ配置
1)配置Rabbitmq的連接參數
在application.yml添加如下配置:
server:port: 31001
spring:application:name: xc-service-manage-cmsdata:mongodb:uri: mongodb://root:123@localhost:27017database: xc_cmsrabbitmq:host: 127.0.0.1port: 5672username: guestpassword: guestvirtualHost: /freemarker:cache: false #關閉模板緩存,方便測試settings:template_update_delay: 0
2)在pom.xml添加依賴
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>
3)RabbitMQConfig配置
由于cms作為頁面發布方要面對很多不同站點的服務器,面對很多頁面發布隊列,所以這里不再配置隊列,只需要
配置交換機即可。
文件位置:xcEduService01\xc-service-manage-cms\src\main\java\com\xuecheng\manage_cms\config\RabbitmqConfig.java
package com.xuecheng.manage_cms.config;import org.springframework.amqp.core.Exchange;
import org.springframework.amqp.core.ExchangeBuilder;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;/*** @author Administrator* @version 1.0**/
@Configuration
public class RabbitmqConfig {//交換機的名稱public static final String EX_ROUTING_CMS_POSTPAGE="ex_routing_cms_postpage";/*** 交換機配置使用direct類型* @return the exchange*/@Bean(EX_ROUTING_CMS_POSTPAGE)public Exchange EXCHANGE_TOPICS_INFORM() {return ExchangeBuilder.directExchange(EX_ROUTING_CMS_POSTPAGE).durable(true).build();}}3.Api接口
在api工程定義頁面發布接口:
文件位置:xcEduService01\xc-service-api\src\main\java\com\xuecheng\api\cms\CmsPageControllerApi.java
//頁面發布@ApiOperation("頁面發布")public ResponseResult post(String pageId);
4.PageService
在PageService中定義頁面發布方法,代碼如下:
文件位置:xcEduService01\xc-service-manage-cms\src\main\java\com\xuecheng\manage_cms\service\PageService.java
//頁面發布public ResponseResult post(String pageId){//執行頁面靜態化String pageHtml = this.getPageHtml(pageId);//將頁面靜態化文件存儲到GridFs中CmsPage cmsPage = saveHtml(pageId, pageHtml);//向MQ發消息sendPostPage(pageId);return new ResponseResult(CommonCode.SUCCESS);}//向mq 發送消息private void sendPostPage(String pageId){//得到頁面信息CmsPage cmsPage = this.getById(pageId);if(cmsPage == null){ExceptionCast.cast(CommonCode.INVALID_PARAM);}//創建消息對象Map<String,String> msg = new HashMap<>();msg.put("pageId",pageId);//轉成json串String jsonString = JSON.toJSONString(msg);//發送給mq//站點idString siteId = cmsPage.getSiteId();rabbitTemplate.convertAndSend(RabbitmqConfig.EX_ROUTING_CMS_POSTPAGE,siteId,jsonString);}//保存html到GridFSprivate CmsPage saveHtml(String pageId,String htmlContent){//先得到頁面信息CmsPage cmsPage = this.getById(pageId);if(cmsPage == null){ExceptionCast.cast(CommonCode.INVALID_PARAM);}ObjectId objectId = null;try {//將htmlContent內容轉成輸入流InputStream inputStream = IOUtils.toInputStream(htmlContent, "utf-8");//將html文件內容保存到GridFSobjectId = gridFsTemplate.store(inputStream, cmsPage.getPageName());} catch (IOException e) {e.printStackTrace();}//將html文件id更新到cmsPage中cmsPage.setHtmlFileId(objectId.toHexString());cmsPageRepository.save(cmsPage);return cmsPage;}
5.CmsPageController
編寫Controller實現api接口,接收頁面請求,調用service執行頁面發布
文件位置:xcEduService01\xc-service-manage-cms\src\main\java\com\xuecheng\manage_cms\controller\CmsPageController.java
@Override
@PostMapping("/postPage/{pageId}")
public ResponseResult post(@PathVariable("pageId") String pageId) {return pageService.post(pageId);
}
四.頁面發布——前端
用戶操作流程:
1、用戶進入cms頁面列表。
2、點擊“發布”請求服務端接口,發布頁面。
3、提示“發布成功”,或發布失敗。
1.API方法
在 cms前端添加 api方法
文件位置:xc-ui-pc-sysmanage\src\module\cms\api\cms.js
/*發布頁面*/
export const page_postPage= id => {
return http.requestPost(apiUrl+'/cms/page/postPage/'+id)
}
2.頁面
文件位置:xc-ui-pc-sysmanage\src\module\cms\page\page_list.vue
1)修改page_list.vue,添加發布按鈕
<el‐table‐column label="發布" width="80">
<template slot‐scope="scope">
<el‐button
size="small" type="primary" plain @click="postPage(scope.row.pageId)">發布
</el‐button>
</template>
</el‐table‐column>
2)添加頁面發布事件
postPage (id) {
this.$confirm('確認發布該頁面嗎?', '提示', {
}).then(() => {
cmsApi.page_postPage(id).then((res) => {
if(res.success){
console.log('發布頁面id='+id);
this.$message.success('發布成功,請稍后查看結果');
}else{
this.$message.error('發布失敗');
}
});
}).catch(() => {
});
},
五.測試
這里測試輪播圖頁面修改、發布的流程:
1、修改輪播圖頁面模板或修改輪播圖地址
注意:先修改頁面原型,頁面原型調試正常后再修改頁面模板。
2、執行頁面預覽
3、執行頁面發布,查看頁面是否寫到網站目錄
4、刷新門戶首頁并觀察輪播圖是否變化。

)


NIO 和 IO 的區別和適用場景分析)














