文章目錄
- 一.需求分析
- 二.頁面原型
- 1.tree組件介紹
- 2.webstorm配置jsx
- 三.API接口
- 1.數據模型
- 2.自定義模型類
- 3.接口定義
- 四.sql語句
- 五.服務器端
- 1.Dao
- 1)Mapper接口
- 2)Mapper映射文件
- 2.Service
- 3.Controller
- 4.測試
- 六.前端
- 1.Api方法
- 2.Api調用
- 1)定義查詢課程計劃的方法,賦值給數據對象teachplanList
- 2)在mounted鉤子中查詢課程計劃
- 3)修改樹結點的標簽屬性
- 4)測試
一.需求分析
什么是課程計劃?
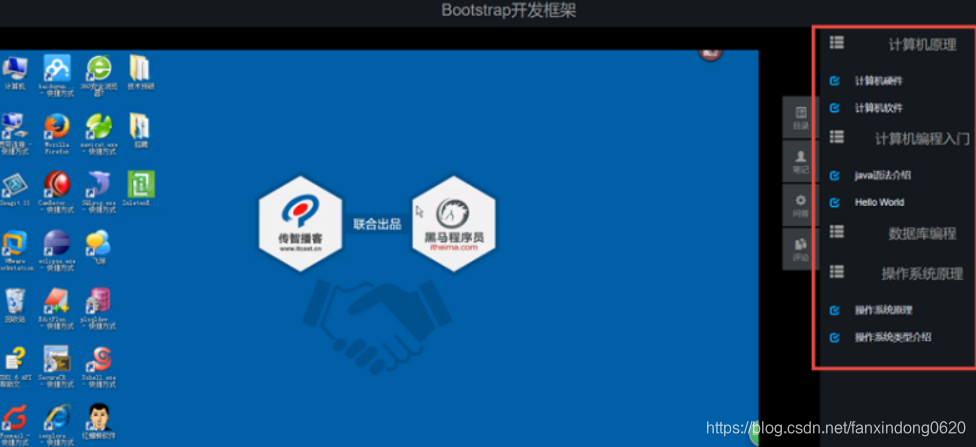
課程計劃定義了課程的章節內容,相當于目錄,學生通過課程計劃進行在線學習,前端頁面展示如下圖中右側顯示。課程計劃包括兩級,第一級是課程的大章節、第二級是大章節下屬的小章節,每個小章節通常是一段視頻,學生點擊小章節在線學習。

課程計劃查詢是將某個課程的課程計劃內容完整的顯示出來,如下圖所示,左側顯示的就是課程計劃,課程計劃是一個樹型結構,方便擴展課程計劃的級別。
 教學管理人員對課程計劃如何管理?功能包括:添加課程計劃、刪除課程計劃、修改課程計劃等。
教學管理人員對課程計劃如何管理?功能包括:添加課程計劃、刪除課程計劃、修改課程計劃等。
添加:在上邊頁面中,點擊“添加課程計劃”即可對課程計劃進行添加操作。
修改:點擊修改可對某個章節內容進行修改。
刪除:點擊刪除可刪除某個章節。
二.頁面原型
1.tree組件介紹
本功能使用element-ui 的tree組件來完成
組件標簽:
<el‐tree:data="data"show‐checkboxnode‐key="id"default‐expand‐all:expand‐on‐click‐node="false":render‐content="renderContent">
</el‐tree>
數據對象:
export default {data() {return {data: [{id: 1,pname: '一級 1',children: [{id: 4,pname: '二級 1-1',children: [{id: 9,pname: '三級 1-1-1'}, {id: 10,pname: '三級 1-1-2'}]}]}],

2.webstorm配置jsx
本組件用到了JSX語法,如下所示:
renderContent(h, { node, data, store }) {return (<span style="flex: 1; display: flex; align-items: center; justify-content: space-between; font-size: 14px; padding-right: 8px;"><span><span>{node.label}</span></span><span><el-button style="font-size: 12px;" type="text" on-click={ () => this.choosevideo(data) }>{data.mediaFileOriginalName} 選擇視頻</el-button><el-button style="font-size: 12px;" type="text" on-click={ () => this.edit(data) }>修改</el-button><el-button style="font-size: 12px;" type="text" on-click={ () => this.remove(node, data) }>刪除</el-button></span></span>);},
JSX 是Javascript和XML結合的一種格式,它是React的核心組成部分,JSX和XML語法類似,可以定義屬性以及子元
素。唯一特殊的是可以用大括號來加入JavaScript表達式。遇到 HTML 標簽(以 < 開頭),就用 HTML 規則解析;
遇到代碼塊(以 { 開頭),就用 JavaScript 規則解析。設置方法如下:
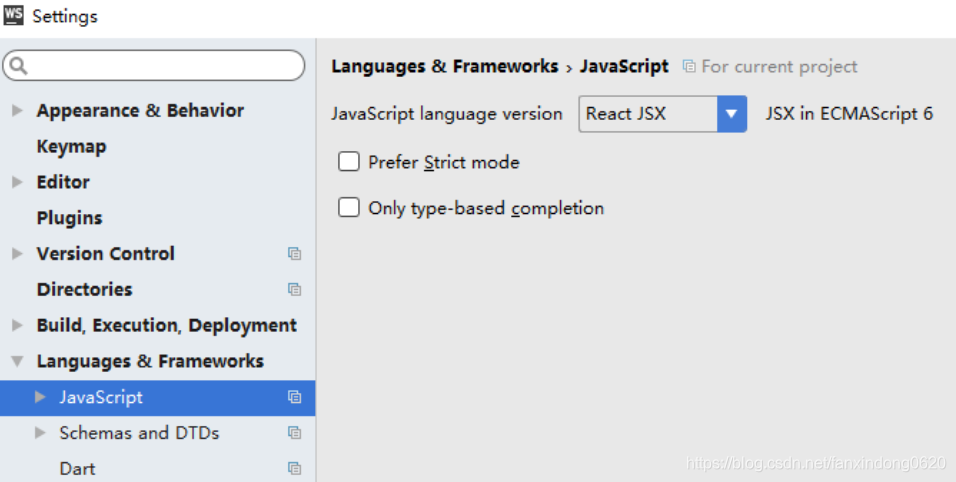
1、Javascript version 選擇 React JSX (如果沒有就選擇JSX Harmony)
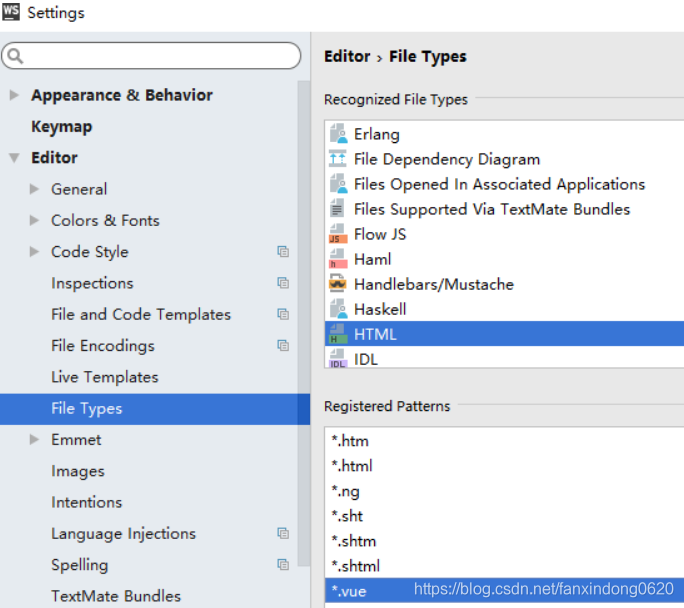
 2、HTML 類型文件中增加vue
2、HTML 類型文件中增加vue
preferences -> Editor -> File Types 中找到上邊框中HTML 在下邊加一個 *.vue
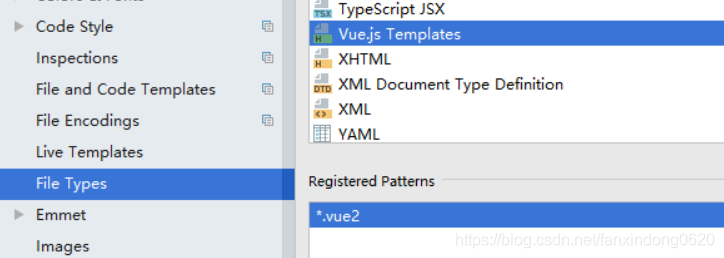
 如果已經在vue template 中已存在.vue 則把它改為.vue2(因為要在Html中添加.vue)
如果已經在vue template 中已存在.vue 則把它改為.vue2(因為要在Html中添加.vue)

三.API接口
1.數據模型
1、表結構

2、模型類
課程計劃為樹型結構,由樹根(課程)和樹枝(章節)組成,為了保證系統的可擴展性,在系統設計時將課程計劃設置為樹型結構。
文件位置:xcEduService01\xc-framework-model\src\main\java\com\xuecheng\framework\domain\course\Teachplan.java
package com.xuecheng.framework.domain.course;import lombok.Data;
import lombok.ToString;
import org.hibernate.annotations.GenericGenerator;import javax.persistence.*;
import java.io.Serializable;@Data
@ToString
@Entity
@Table(name="teachplan")
@GenericGenerator(name = "jpa-uuid", strategy = "uuid")
public class Teachplan implements Serializable {private static final long serialVersionUID = -916357110051689485L;@Id@GeneratedValue(generator = "jpa-uuid")@Column(length = 32)private String id;private String pname;private String parentid;private String grade;private String ptype;private String description;private String courseid;private String status;private Integer orderby;private Double timelength;private String trylearn;}2.自定義模型類
前端頁面需要樹型結構的數據來展示Tree組件,如下:
[{
id: 1,
label: '一級 1',
children: [{
id: 4,
label: '二級 1‐1'
}]
}]
自定義課程計劃結點類如下:
文件位置:xcEduService01\xc-framework-model\src\main\java\com\xuecheng\framework\domain\course\ext\TeachplanNode.java
@Data
@ToString
public class TeachplanNode extends Teachplan {
List<TeachplanNode> children;
}
3.接口定義
根據課程id查詢課程的計劃接口如下,在api工程創建course包,創建CourseControllerApi接口類并定義接口方法如下:
文件位置:xcEduService01\xc-service-api\src\main\java\com\xuecheng\api\course\CourseControllerApi.java
public interface CourseControllerApi {
@ApiOperation("課程計劃查詢")
public TeachplanNode findTeachplanList(String courseId);
}
四.sql語句
課程計劃是樹型結構,采用表的自連接方式進行查詢,sql語句如下
SELECTa.id one_id,a.pname one_pname,b.id two_id,b.pname two_pname,c.id three_id,c.pname three_pname
FROMteachplan aLEFT JOIN teachplan bON a.id = b.parentidLEFT JOIN teachplan cON b.id = c.parentid
WHERE a.parentid = '0'AND a.courseid = '402885816243d2dd016243f24c030002'
ORDER BY a.orderby,b.orderby,c.orderby
五.服務器端
1.Dao
1)Mapper接口
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\dao\TeachplanMapper.java
package com.xuecheng.manage_course.dao;import com.xuecheng.framework.domain.course.ext.TeachplanNode;
import org.apache.ibatis.annotations.Mapper;/*** 課程計劃mapper* Created by Administrator.*/
@Mapper
public interface TeachplanMapper {//課程計劃查詢public TeachplanNode selectList(String courseId);
}2)Mapper映射文件
文件接口:xcEduService01\xc-service-manage-course\src\main\resources\com\xuecheng\manage_course\dao\TeachplanMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.xuecheng.manage_course.dao.TeachplanMapper"><resultMap id="teachplanMap" type="com.xuecheng.framework.domain.course.ext.TeachplanNode"><id column="one_id" property="id"></id><result column="one_pname" property="pname"></result><collection property="children" ofType="com.xuecheng.framework.domain.course.ext.TeachplanNode"><id column="two_id" property="id"></id><result column="two_pname" property="pname"></result><collection property="children" ofType="com.xuecheng.framework.domain.course.ext.TeachplanNode"><id column="three_id" property="id"></id><result column="three_pname" property="pname"></result></collection></collection></resultMap><select id="selectList" parameterType="java.lang.String"resultMap="teachplanMap">SELECTa.id one_id,a.pname one_pname,b.id two_id,b.pname two_pname,c.id three_id,c.pname three_pname
FROMteachplan aLEFT JOIN teachplan bON b.parentid = a.idLEFT JOIN teachplan cON c.parentid = b.id
WHERE a.parentid = '0'
<if test="_parameter !=null and _parameter!=''">AND a.courseid = #{courseId}
</if>ORDER BY a.orderby,b.orderby,c.orderby</select>
</mapper>
說明:針對輸入參數為簡單類型#{}中可以是任意類型,判斷參數是否為空要用 _parameter(它屬于mybatis的內置參數)
2.Service
創建CourseService類,定義查詢課程計劃方法。
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\service\CourseService.java
@Service
public class CourseService {@AutowiredTeachplanMapper teachplanMapper;@AutowiredTeachplanRepository teachplanRepository;@AutowiredCourseBaseRepository courseBaseRepository;//查詢課程計劃public TeachplanNode findTeachplanList(String courseId){return teachplanMapper.selectList(courseId);}}
3.Controller
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\controller\CourseController.java
@RestController
@RequestMapping("/course")
public class CourseController implements CourseControllerApi {@AutowiredCourseService courseService;@Override@GetMapping("/teachplan/list/{courseId}")public TeachplanNode findTeachplanList(@PathVariable("courseId") String courseId) {return courseService.findTeachplanList(courseId);}}
4.測試
使用postman或swagger-ui測試查詢接口:
Get 請求:http://localhost:31200/course/teachplan/list/402885816243d2dd016243f24c030002
六.前端
1.Api方法
定義課程計劃查詢的api方法:
文件位置:xc-ui-pc-teach\xc-ui-pc-teach\src\module\course\api\course.js
/*查詢課程計劃*/
export const findTeachplanList = courseid => {
return http.requestQuickGet(apiUrl+'/course/teachplan/list/'+courseid)
}
2.Api調用
1)定義查詢課程計劃的方法,賦值給數據對象teachplanList
文件位置:xc-ui-pc-teach\xc-ui-pc-teach\src\module\course\page\course_manage\course_plan.vue
findTeachplan(){this.teachplanList = []//查詢課程計劃courseApi.findTeachplanList(this.courseid).then(res=>{if(res && res.children){this.teachplanList = res.children;}})
}
2)在mounted鉤子中查詢課程計劃
mounted(){//課程idthis.courseid = this.$route.params.courseid;//查詢課程計劃this.findTeachplan()
}
3)修改樹結點的標簽屬性
課程計劃信息中pname為結點的名稱,需要修改樹結點的標簽屬性方可正常顯示課程計劃名稱,如下:
defaultProps:{children: 'children',label: 'pname'
},
4)測試















![1088. [SCOI2005]掃雷Mine【網格DP】](http://pic.xiahunao.cn/1088. [SCOI2005]掃雷Mine【網格DP】)




