前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
1、概述
?
????對于一個新的技術,了解其基本的概念和和原理是學好該技術的基礎。
?
2、Tiles的概念
???????Tiles 是復合視圖模式(Composite View pattern)的一個實現。Tiles將該模式添加到自己的概念中是該模式具體化。Tiles的實現是以復合式模式為理論,? ?概念包括:Template,Attribute和Definition。視圖助手模式的實現是View Preparer 概念。
? ? 接下來講解相關的概念:Template,Attribute,Definition和View Preparer。
2.1、模板:Template
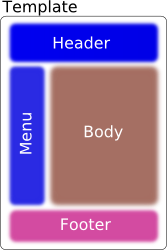
????在Tiles中,模板(Template)是一個頁面的布局部分。你能將一個頁面結構看成是由不同的需要填補空白組成。
? ? 例如,考慮這個“典型布局”頁面結構。? ??

? ? 你能夠將該結構復制到一個新建的JSP頁面中,如下所示
? ? template.jsp
????
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<table><tr><td colspan="2"><tiles:insertAttribute name="header" /></td></tr><tr><td><tiles:insertAttribute name="menu" /></td><td><tiles:insertAttribute name="body" /></td></tr><tr><td colspan="2"><tiles:insertAttribute name="footer" /></td></tr>
</table>注意:一個模板(Template)可以沒有屬性(attributes),這種情況下該模板可以直接使用。有屬性的話就要先定義屬性才能使用,不然的話就會在解析jsp頁面的時候報錯。
2.2、屬性:Attribute
????屬性是模板中的空白,它在你的應用程序中被填充到模板中。屬性可以是以下三種類型:
?
- string:屬性是string的話,會將string直接呈現在頁面。
- template:屬性是一個模板(Template),有無屬性都行。如果有屬性的話,你也要將他們填充后再呈現頁面。
- definition:它是一個可重復使用組成的頁面,包含所有的屬性來填充以呈現頁面。?
?
2.3、定義:definition
? ??定義是呈現給最終用戶的組合物;本質上,一個定義是由一個模板和完全或部分填充的屬性組成的。說白了就是:一個定義是由一個模板和屬性組成的。
?
- 如果所有的“屬性”都填充了,它將可以呈現給最終用戶。
- 如果不是所有的屬性都填充了,這個定義稱為“抽象定義”(abastract definition),它可以被用作“父定義”,讓其他“定義”繼承,失去的“屬性”能在運行時填充。
? ? 例如,你可以按之前看過的“典型模板”創建創建一個頁面,修改Tiles的配置文件,如下:
?
?
<definition name="myapp.homepage" template="/layouts/classic.jsp"><put-attribute name="header" value="/tiles/banner.jsp" /><put-attribute name="menu" value="/tiles/common_menu.jsp" /><put-attribute name="body" value="/tiles/home_body.jsp" /><put-attribute name="footer" value="/tiles/credits.jsp" />
</definition>?
?
?
?
?
2.4、視圖助手:View Preparer
????有時候一個定義在呈現之前需要“預處理”。例如,顯示一個menu時,menu的結構必須被創建并且已經保存在request范圍內。
? ? 為了達到“預處理?”,視圖助手將會被用到,視圖助手將在呈現定義之前被調用,因此在將“定義”呈現所需的東西都會被正確的“預處理?”。
3、創建和使用Tiles 頁面
? ? 安裝tiles和學習了Tiles的一些概念后,是時候創建一些頁面了。以下你將學習到創建可重用的頁面和完整頁面的步驟。
3.1、創建一個模板?
? ? 我們使用“典型布局”頁面結構:

????創建一個JSP頁面作為這個布局并將其保存在/layouts/classic.jsp文件中
?
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<html><head><title><tiles:getAsString name="title"/></title></head><body><table><tr><td colspan="2"><tiles:insertAttribute name="header" /></td></tr><tr><td><tiles:insertAttribute name="menu" /></td><td><tiles:insertAttribute name="body" /></td></tr><tr><td colspan="2"><tiles:insertAttribute name="footer" /></td></tr></table></body>
</html>?
?
?
?
?
?
? ? ????在這個模板中有5個屬性:title(string類型的屬性),header,menu,body和footer。
3.2、創建組成頁面
? ??在這個階段,你需要創建4個用于替換之前創建模板中的?header,menu,body和footer屬性的JSP頁面。
? ? 你可以放置任何你想放的東西在這個頁面中,他們僅僅是一個測試。
3.3、創建一個定義
? ? 默認情況,“定義”文件是/WEB-INF/tiles.xml。如果你使用的是CompleteAutoloadTilesListener,tiles將會使用webapp目錄下按/WEB-INF/tiles*.xml匹配或classpath下按/META-INF/tiles*.xml匹配的任何文件作為“定義?”文件;如果發現多個,tiles將會合并這些文件到一起。
? ? 但現在,我們使用默認情況并創建/WEN-INF/tiles.xml文件,該文件下包含一個“定義”。
?
?
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN""http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions><definition name="myapp.homepage" template="/layouts/classic.jsp"><put-attribute name="title" value="Tiles tutorial homepage" /><put-attribute name="header" value="/tiles/banner.jsp" /><put-attribute name="menu" value="/tiles/common_menu.jsp" /><put-attribute name="body" value="/tiles/home_body.jsp" /><put-attribute name="footer" value="/tiles/credits.jsp" /></definition>
</tiles-definitions>?
?
?
?
?
3.4、渲染定義
? ??創建完定以后,你就能渲染它了。
?
- 通過使用<tiles:insertDefinition />標簽,將定義插入一個JSP頁面。
-
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %> <tiles:insertDefinition name="myapp.homepage" />
? - ?其他情況,你可以直接使用response來渲染定義,通過使用Tiles 容器
-
TilesContainer container = TilesAccess.getContainer(request.getSession().getServletContext()); container.render("myapp.homepage", request, response);
? - 通過使用Tiles提供的Rendering Utilities。例如,如果你已經配置了TilesDispatchServlet,你能通過請求:http://example.com/webapp/myapp.homepage.tiles來渲染“定義”。
通過使用支持的框架(struts,spring等)來渲染“定義”。?
?

)
















...)
)