2019獨角獸企業重金招聘Python工程師標準>>> 
效果視頻
https://pan.baidu.com/s/1yfrDaG9YAX0--v0EA3awZA
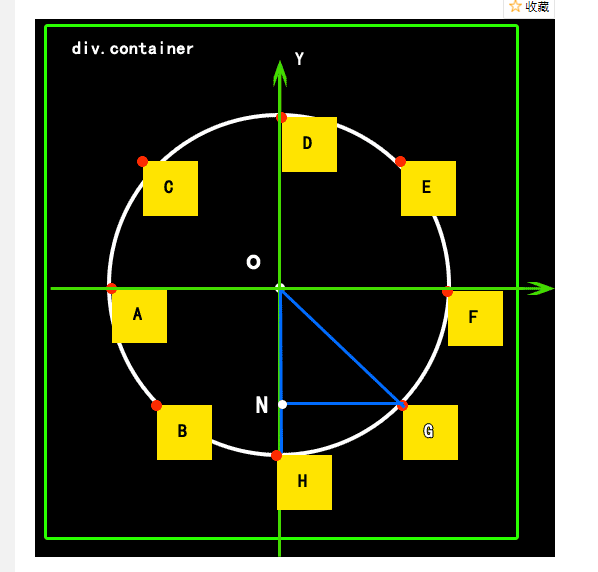
布局需要按照圓形排列,所以我們需要計算每個點的坐標

代碼部分
<view style='position:fixed;' wx:for="{{list}}" wx:for-index="index"><image animation="{{index==0 ? animationData0:(index==1?animationData1:(index==2?animationData2:(index==3?animationData3:animationData4)))}}" class='img-before' style="margin-top:{{item.top}}px;margin-left:{{item.left}}px;" src='https://res.o2o.cn/img/0b145cb287ee4e4292d724cdd39c1d75.png'></image><image class='img' bindtap='showOther' style="margin-top:100px;margin-left:300px;z-index:99999;" src='https://res.o2o.cn/img/0b145cb287ee4e4292d724cdd39c1d75.png'></image></view>首先fixed,絕對定位是少不掉的
css
.img{width:80rpx;height:80rpx;position:absolute;
}
.img-before{width:80rpx;height:80rpx;position:absolute;opacity:0;
}
最后是js
let that;
const app = getApp();
Page({/*** 頁面的初始數據*/data: {showButton: false,animationData0: {},animationData1: {},animationData2: {},animationData3: {},animationData4: {},list: [{}, {}, {}, {}, {}],radius: 80},/*** 生命周期函數--監聽頁面加載*/onLoad: function(options) {},showOther: function(e) {var that = this;if (that.data.list.length > 5) {return} else {var list = that.data.listfor (let i = 0; i <list.length; i++) {if (i == 0) {list[0]["left"] = e.currentTarget.offsetLeft;list[0]["top"] = e.currentTarget.offsetTop - that.data.radius * Math.sin(2 * Math.PI / 360 *90);list[0]["animationData"] =that.data.animationData0;}if (i == 1) {list[1]["left"] = e.currentTarget.offsetLeft - that.data.radius * Math.cos(2 * Math.PI / 360 * 45);list[1]["top"] = e.currentTarget.offsetTop - that.data.radius * Math.sin(2 * Math.PI / 360 *45);list[1]["animationData"] = that.data.animationData1;}if(i==2){list[2]["left"] = e.currentTarget.offsetLeft - that.data.radius * Math.cos(2 * Math.PI / 360 * 0);list[2]["top"] = e.currentTarget.offsetTop - that.data.radius * Math.sin(2 * Math.PI / 360 * 0);list[2]["animationData"] = that.data.animationData2;}if (i == 3){list[3]["left"] = e.currentTarget.offsetLeft - that.data.radius * Math.cos(2 * Math.PI / 360 * -45);list[3]["top"] = e.currentTarget.offsetTop - that.data.radius * Math.sin(2 * Math.PI / 360 * -45);list[3]["animationData"] = that.data.animationData3;}if (i == 4){list[4]["left"] = e.currentTarget.offsetLeft;list[4]["top"] = e.currentTarget.offsetTop - that.data.radius * Math.sin(2 * Math.PI / 360 * -90);list[4]["animationData"] = that.data.animationData4;}}that.setData({list: list})if (that.data.showButton) {var animation0 = wx.createAnimation({duration: 2500,timingFunction: 'ease',})that.animation0 = animation0;animation0.opacity(0).step();var animation1 = wx.createAnimation({duration: 2000,timingFunction: 'ease',})that.animation1 = animation1;animation1.opacity(0).step();var animation2 = wx.createAnimation({duration: 1500,timingFunction: 'ease',})that.animation2 = animation2;animation2.opacity(0).step();var animation3 = wx.createAnimation({duration: 1000,timingFunction: 'ease',})that.animation3 = animation3;animation3.opacity(0).step();var animation4 = wx.createAnimation({duration: 500,timingFunction: 'ease',})that.animation4 = animation4;animation4.opacity(0).step();that.setData({animationData0: animation0.export(),animationData1: animation1.export(),animationData2: animation2.export(),animationData3: animation3.export(),animationData4: animation4.export(),showButton: false,})} else {var animation0 = wx.createAnimation({duration: 500,timingFunction: 'ease',})that.animation0 = animation0;animation0.opacity(1).step();var animation1 = wx.createAnimation({duration: 1000,timingFunction: 'ease',})that.animation1 = animation1;animation1.opacity(1).step();var animation2 = wx.createAnimation({duration: 1500,timingFunction: 'ease',})that.animation2 = animation2;animation2.opacity(1).step();var animation3 = wx.createAnimation({duration: 2000,timingFunction: 'ease',})that.animation3 = animation3;animation3.opacity(1).step();var animation4 = wx.createAnimation({duration: 2500,timingFunction: 'ease',})that.animation4 = animation4;animation4.opacity(1).step();that.setData({animationData0: animation0.export(),animationData1: animation1.export(),animationData2: animation2.export(),animationData3: animation3.export(),animationData4: animation4.export(),showButton: true,})}}}
})其中,位置需要用Math.sin()/Math.cos()函數去計算,還用到了微信動畫的api
ps:代碼比較粗糙,只是為了做這個效果,具體優化地方根據自己的使用情況修改。


















)
