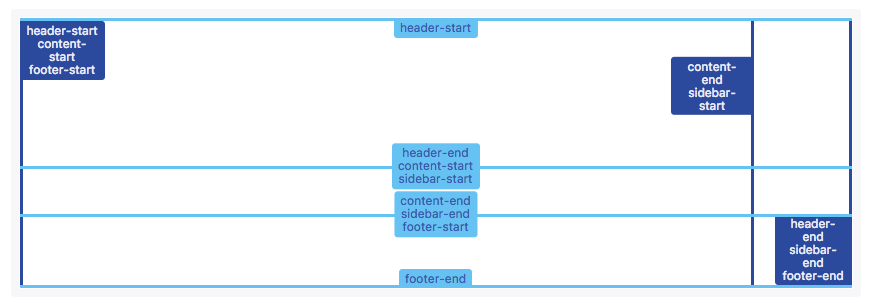
1.隱式的指定網格線反向指定了隱式的網格區域名稱,命名的網格區域隱式的命名了網格線名稱.
指定網格區域會給網格區域邊線添加隱式的網格線名稱。這些網格線的命名是基于網格區域來命名,只是在網格區域名稱的后面添加后綴-start或-end.
?


1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view>
11 </view> ?


1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-areas: "header header" "content sidebar" "footer footer";
12 grid-template-rows: 80px 1fr 40px;
13 grid-template-columns: 1fr 200px;
14 }
15
16 .item1 {
17 /* grid-area: inner; */
18 /* grid-row-start: header-start;
19 grid-row-end: content-start;
20 grid-column-start: footer-start;
21 grid-column-end: sidebar-end; */
22 }
23
24 .item {
25 text-align: center;
26 background-color: #d94a6a;
27 }
28
29 .item1 {
30 text-align: center;
31 /* line-height: 300px; */
32 background-color: #1aa034;
33 } ?
?
?
?

?
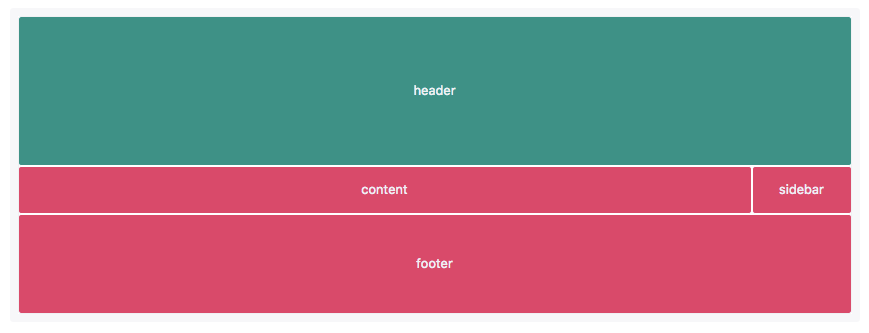
2.在這個示例中,header通過隱式的網格線名稱設置其位置
?


1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 grid-template-areas: "header header" "content sidebar" "footer footer"; 12 grid-template-rows: 80px 1fr 40px; 13 grid-template-columns: 1fr 200px; 14 } 15 16 .item1 { 17 /* grid-area: inner; */ 18 grid-row-start: header-start; 19 grid-row-end: content-start; 20 grid-column-start: footer-start; 21 grid-column-end: sidebar-end; 22 } 23 24 .item { 25 text-align: center; 26 background-color: #d94a6a; 27 } 28 29 .item1 { 30 text-align: center; 31 /* line-height: 300px; */ 32 background-color: #1aa034; 33 }
?

?
)

 和 System.currentTimeMillis() 獲取當前 時間戳)

)









)




