題目一
頁面加載圖片的時候,可能由于各種原因導致加載失敗。
為了頁面的人性化,在失敗的時候通常會使用一張給定的圖片替代。
<img src="logo.gif" onerror="javascript:this.src='default.gif'" >
//上面代碼本來要加載logo.gif,如果此圖加載失敗,
//觸發error事件。就加載default.gif替代logo.gif圖片
題目二
利用JavaScript實現實時計算文本框輸入字符數量的功能。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script>
window.onload=function(){let otxt=document.getElementById("txt");let ocount=document.getElementById("count");otxt.oninput=function(){ocount.innerHTML=otxt.value.length;}
}
</script>
</head>
<body>
<input type="text" id="txt"/>
<div id="count"></div>
</body>
</html>
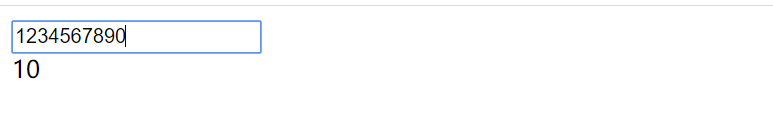
運行結果:


)

)


prometheus與grafana介紹與安裝)
)






)




