前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
1. 安裝node:
sudo yum install epel-release
sudo yum install nodejs
node --version // 安裝好后查看版本
2.?安裝 npm 和?express:
sudo yum install npm --enablerepo=epelsudo npm install -g expresssudo npm install -g express-generatornpm -v // 安裝好后 查看版本
注意:有時安裝成功后,需要關閉xshell,重新啟動。npm才會生效。
3.安裝 cnpm:
npm install -g cnpm --registry=http://registry.npm.taobao.org?4.安裝腳手架 vue-cli :
npm install -g vue-cli vue -v // 安裝好后 查看版本5.?用 vue-cli 構建項目 (windows 和 linux 都可以按此方法構建)
選擇一個確定目錄 D:\node,?作為項目存放目錄。
切換到該目錄下,執行命令行命令:
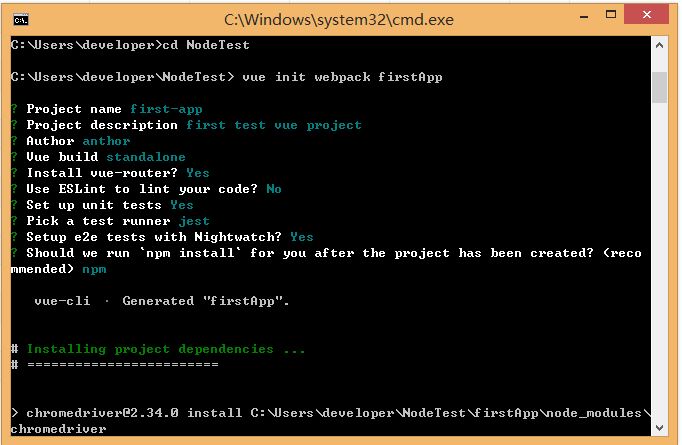
vue init webpack firstApp // 自動構建一個完整項目會有一些選項要求選擇設置:?
?選項說明:(如果只是測試項目,可以一直按回車)
Project name :項目名稱 ,如果不需要更改直接回車就可以了。注意:這里不能使用大寫,所以我把名稱改成了vueclitestProject description:項目描述,默認為A Vue.js project,直接回車,不用編寫。Author:作者,如果你有配置git的作者,他會讀取。Install ?vue-router? 是否安裝vue的路由插件,我們這里需要安裝,所以選擇YUse ESLint to lint your code? 是否用ESLint來限制你的代碼錯誤和風格。我們這里不需要輸入n(建議),如果你是大型團隊開發,最好是進行配置。setup unit tests with ?Karma + Mocha? 是否需要安裝單元測試工具Karma+Mocha,我這里不需要,所以輸入n。Setup e2e tests with Nightwatch?是否安裝e2e來進行用戶行為模擬測試,我這里不需要,所以輸入n
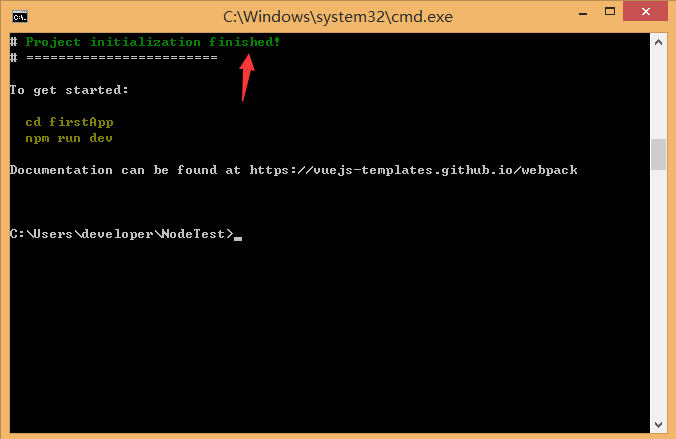
創建成功如下圖:(在finished 上面可能會有多行紅色 error 信息,不用關注,無影響。)
這時應該在路徑?D:\node下已經生成項目:firstApp ,結構如下?
(在這一步還沒有文件夾:node_modules,后面才會生成。)

項目結構說明:
build:最終發布的代碼的存放位置。config:配置路徑、端口號等一些信息,我們剛開始學習的時候選擇默認配置。node_modules:npm 加載的項目所需要的各種依賴模塊。src:這里是我們開發的主要目錄(源碼),基本上要做的事情都在這個目錄里面,里面包含了幾個目錄及文件:assets:放置一些圖片,如logo等components:目錄里放的是一個個的組件文件router/index.js:配置路由的地方App.vue:項目入口組件(跟組件),我們也可以將組件寫這里,而不使用components目錄。主要作用就是將我們自己定義的組件通過它與頁面建立聯系進行渲染,面的<router-view/>必不可少。main.js :項目的核心文件(整個項目的入口)引入依賴包、默認頁面樣式等。static:靜態資源目錄,如圖片、字體等。test:初始測試目錄,可刪除.XXXX文件:配置文件。index.html:html單頁面的入口頁面,可以添加一些meta信息或者同統計代碼啥的或頁面的重置樣式等。package.json:項目配置信息文件/所依賴的開發包的版本信息及所依賴的插件信息。README.md:項目的說明文件。webpack.config.js:webpack的配置文件,把.vue的文件打包成瀏覽器能讀懂的文件。.babelrc:是檢測es6語法的文件的配置.getignore:忽略文件的配置(比如模擬本地數據mock不讓他在get提交/打包上線的時候忽略不使用可在這里配置).postcssrc.js:前綴的配置?
cd 到項目路徑下,執行加載 jar 包的命令:
cnpm install 此后,項目會多一個 node_modules 文件夾,里面是依賴包資源。
6. 運行項目
npm run dev
// 或者:
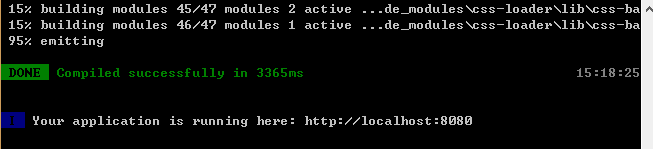
npm run start運行成功:
7. 瀏覽器中訪問:localhost:8080

到此Demo 已經正常運行了。
?
附加說明:
8. 把項導入 VSCode?
main.js 是整個項目的主入口:(此頁面代碼固定,可以永遠不修改。)

9. 配置路由
index.js中配置路由,import是引用哪個 vue 文件,routes 是多個路由設置。
如下圖, HelloWorld 和 test? 分別是 2 個 vue 文件。

10. 簡單修改代碼

不用手動刷新瀏覽器,會自動刷新,如下 :?

?另:</template> 標簽相當于 jsp 的<html> 標簽。
就這么多,我還在學...
?
參考:https://blog.csdn.net/jiangyu1013/article/details/83855476
?
?
?
?
?
?







 讀書筆記 (未完結,更新中...))
)













