先說說Vue-Cli(Vue項目腳手架)
前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
關于它能干什么,就不再贅述了,我們主要談談生成的與webpack相關的項目結構:

?
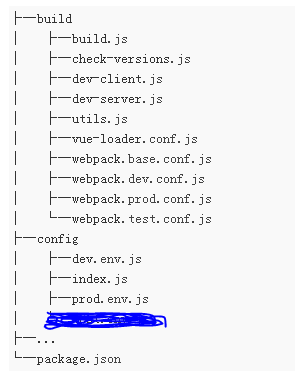
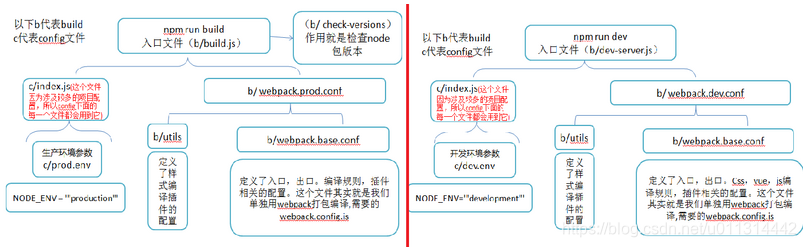
大體上就分三層(當然隨著你在生成項目配置的參數不同,項目結構可能會有不同),首先package.json里面的devDependencies屬性里,包含了構建這個項目webpack所需要的各種依賴node包和執行項目的快捷指令配置,build文件夾是一些和webpack相關的配置,而config是一些和項目相關的配置,關于這兩個文件下每個文件具體是干啥的,可以看下這篇文章,我只簡單說明一下,在執行命令時,這些文件是怎么組合在一起使用的,也可以理解成執行順序,可以粗略看看:
?
?
所以我們知道,Vue-Cli之所以便捷,因為他啟用了可配置參數來初始化一個項目,至于為什么要將我們通常的一個webpack.config.js能完成的事情寫到2個文件夾12個文件來完成,大概就是傳說中的模塊化吧,鬼知道呢?
關于打包時資源路徑的配置
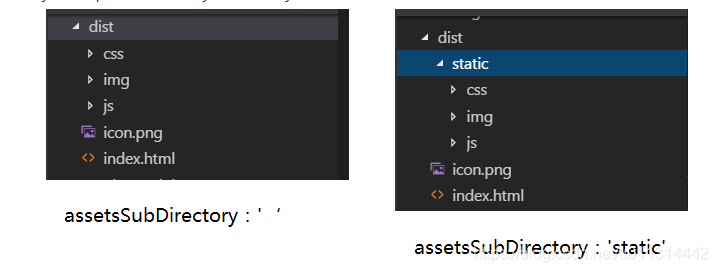
assetsSubDirectory:資源子目錄,指js,css,img存放的目錄,其路徑相對于index.html
比如我將其配置成:assetsSubDirectory:''和assetsSubDirectory:'static',從下面的圖,你應該就可以直觀感受配置assetsSubDirectory這個路徑的區別了。多說一句,此時index.html中js,css的資源路徑是這樣的:script type=text/javascript src="/static/js/manifest.js?v=8cca728d">,注意/static/
?

?
assetsPublicPath:資源目錄,默認是這樣配置的assetsPublicPath: '/',指assetsSubDirectory目錄也就是js,css,img等資源相對于服務器host地址,傳說中的絕對路徑,host是什么,ip地址加端口號,比如http://192.168.0.102:8089/new...,其host指的就是http://192.168.0.102:8089,所以如果你如果和我一樣,用的是tomcat服務器,那就會遇到當我們要訪問我們的網頁時,訪問的地址是http://ip:port/projectName/in...一般沒有項目會直接用http://ip:port/index.html這個地址。所以像上面提到的js路徑地址,這時就會被解析成http://ip:port/static/js/mani...,而正確的的url路徑應該是http://ip:port/projectName/st...,所以我們需要將assetsPublicPath: '/'改成assetsPublicPath: '/projectName/',這樣才能保證資源的正確發布。
坑位提示:自己當時是這樣配置的assetsPublicPath: '/projectName',也就是相對于正確的少了一個'/',但神奇的是js,css都能打包出正確的路徑,自己自動添加了一個'/',但在一個.vue的template下有一個圖片路徑被解析成http://ip:port/projectNamesta...,rojectName與static之間少了一個'/',個人估計是針對于index.html中路徑的替換和其他位置的,多了一些容錯的處理。
關于項目,文件,內容hash值
在webpack打包中,有三類hash值,還是一篇好文推薦,分別是:
整個項目編譯,產生的hash值,官方js打包也是默認使用這個值,所以你所有的靜態文件都用這個打包的話,就會看到打包出的文件含有的hash值一樣,見下圖?
模塊文件編譯,產生的hash值,所以不同的模塊產生的hash值就不一樣,見下圖
?

?
?
轉自:https://segmentfault.com/a/1190000010627001
?









)

![關于[super dealloc]](http://pic.xiahunao.cn/關于[super dealloc])
)






