前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
圖解CSS padding、margin、border屬性
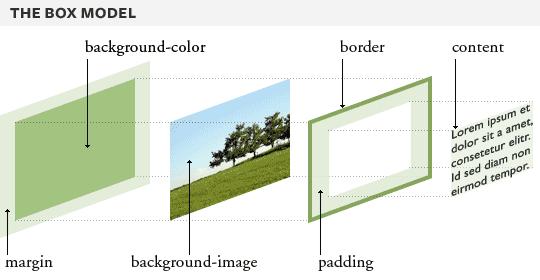
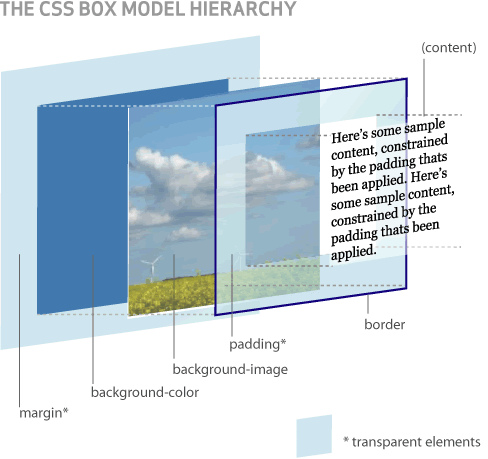
W3C組織建議把所有網頁上的對像都放在一個盒(box)中,設計師可以通過創建定義來控制這個盒的屬性,這些對像包括段落、列表、標題、圖片以及層。盒模型主要定義四個區域:內容(content)、內邊距(padding)、邊框(border)和外邊距(margin)。對于初學者,經常會搞不清楚margin,background-color,background-image,padding,content,border之間的層次、關系和相互影響。這里提供一張盒模型的3D示意圖,希望便于你的理解和記憶。
margin:層的邊框以外留的空白
background-color:背景顏色
background-image:背景圖片
padding:層的邊框到層的內容之間的空白
border:邊框
content:內容?
接下來將講述HTML和CSS的關鍵——盒子模型(Box model)。理解Box model的關鍵便是margin和padding屬性,而正確理解這兩個屬性也是學習用css布局的關鍵。
注: 為什么不翻譯margin和padding??
原因一: 在漢語中并沒有與之相對應的詞語;?
原因二: 即使有這樣的詞語, 由于在編寫css代碼時, 必須使用margin和padding, 如果我們總用漢語詞語代替其來解釋的話, 到了實際應用時容易混淆margin和padding的概念。
如果有一點Html基礎的話,就應該了解一些基本元素(Element),如p、h1~h6、br、div、li、ul、img等。如果將這些元素細分,又可以分別為頂級(top-level)元素、塊級(block-level)元素和內聯(inline)元素。
塊級元素是構成一個html的主要和關鍵元素,而任意一個塊級元素均可以用Box model來解釋說明。
Box Model: 任意一個塊級元素均由content(內容)、padding、background(包括背景顏色和圖片)、border(邊框)、margin五個部分組成。
立體圖如下:
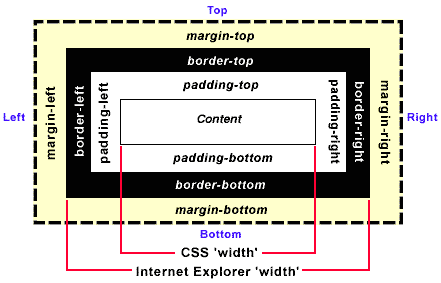
平面圖如下:
根據以上兩圖,相信大家對于Box model會有個直觀的認識。
以下說明margin和padding屬性:
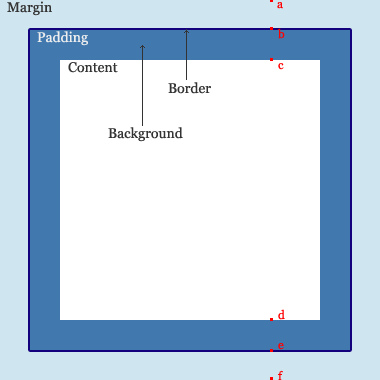
1、margin: 包括margin-top、margin-right、margin-bottom、margin-left,控制塊級元素之間的距離,它們是透明不可見的。根據上、 右、下、左的順時針規則,可以寫為 margin: 40px 40px 40px 40px;
為便于記憶,請參考下圖:
當上下、左右margin值分別一致, 可簡寫為:
margin: 40px 40px; 前一個40px代表上下margin值,后一個40px代表左右margin值。
當上下左右margin值均一致,可簡寫為:
margin: 40px;2、Padding: 包括padding-top、padding-right、padding-bottom、padding-left,控制塊級元素內部,content與border之間的距離,其代碼,簡寫請參考margin屬性的寫法。
至此,我們已經基本了解margin和padding屬性的基本用法。但是,在實際應用中,卻總是發生一些讓你琢磨不透的事,而它們又或多或少的與margin有關。
注: 當你想讓兩個元素的content在垂直方向(vertically)分隔時,既可以選擇padding-top/bottom,也可以選擇margin-top/bottom,再此Ruthless建議你盡量使用padding-top/bottom來達到你的目的,這是因為css中存在Collapsing margins(折疊的margins)的現象。
Collapsing margins: margins折疊現象只存在于臨近或有從屬關系的元素,垂直方向的margin中。
?
詳細說明如下:?
如果只提供一個,將用于全部的四條邊;
如果提供兩個,第一個用于上-下,第二個用于左-右;?
如果提供三個,第一個用于上,第二個用于左-右,第三個用于下;?
如果提供全部四個參數值,將按上-右-下-左的順序作用于四邊。
body { padding: 36px;} //對象四邊的補丁邊距均為36px
body { padding: 36px 24px; } //上下兩邊的補丁邊距為36px,左右兩邊的補丁邊距為24px
body { padding: 36px 24px 18px; } //上、下兩邊的補丁邊距分別為36px、18px,左右兩邊的補丁邊距為24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左補丁邊距分別為36px、24px、18px、12px?
轉自:http://www.cnblogs.com/linjiqin/p/3556497.html
?







)



)






![[C# 網絡編程系列]專題十二:實現一個簡單的FTP服務器](http://pic.xiahunao.cn/[C# 網絡編程系列]專題十二:實現一個簡單的FTP服務器)
 組件通信 簡單案例)

![JS-[IIFE閉包]](http://pic.xiahunao.cn/JS-[IIFE閉包])

)
