最近在看uni-app文檔,看到.sync修飾符的時候,覺得很有必要記錄一下
其實uni-app是一個基于Vue.js和微信小程序開發框架的跨平臺開發工具
所以經常會聽到這樣的說法,只要你會vue,uni-app就不難上手
在看文檔的過程中,發現確實很多東西都不陌生,包括.sync修飾符,在vue2的項目中使用的也是很普及的
因為工作需要,可能下半年的側重點都在uni-app上,謹以此篇,開啟我的uni-app之旅
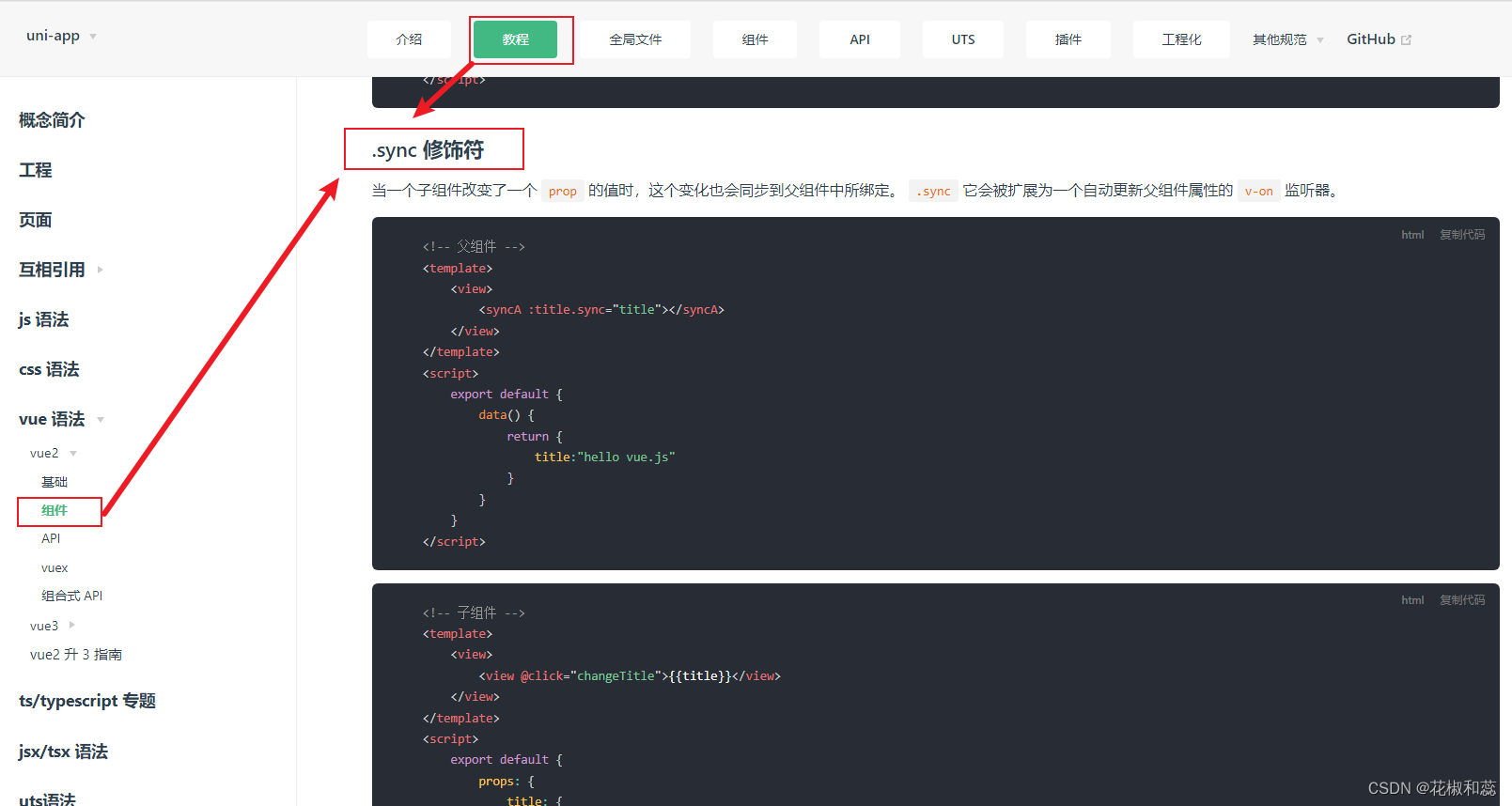
戳這里,跳轉uni-app文檔

官網示例代碼:
<!-- 父組件 --><template><view><syncA :title.sync="title"></syncA></view></template><script>export default {data() {return {title:"hello vue.js"}}}</script> <!-- 子組件 --><template><view><view @click="changeTitle">{{title}}</view></view></template><script>export default {props: {title: {default: "hello"},},methods:{changeTitle(){//觸發一個更新事件this.$emit('update:title',"uni-app")}}}</script>uni-app中,.sync修飾符是用來雙向綁定父子組件的數據,它的實現原理是通過將父組件的數據傳遞給子組件,并在子組件中使用.sync修飾符來指定更新父組件數據的事件。
說.sync修飾符前,先說一下我們正常的父子組件傳值及在子組件中如何修改父組件的值,以下圖定義的title舉例
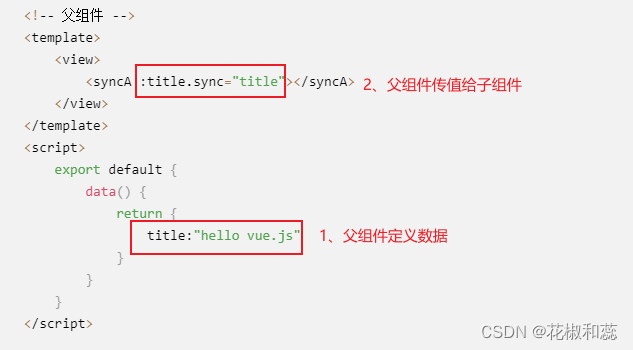
1、在父組件中定義數據及傳遞給子組件

2、子組件中接收數據,定義觸發修改值的方法及$emit觸發自定義事件攜帶參數到父組件

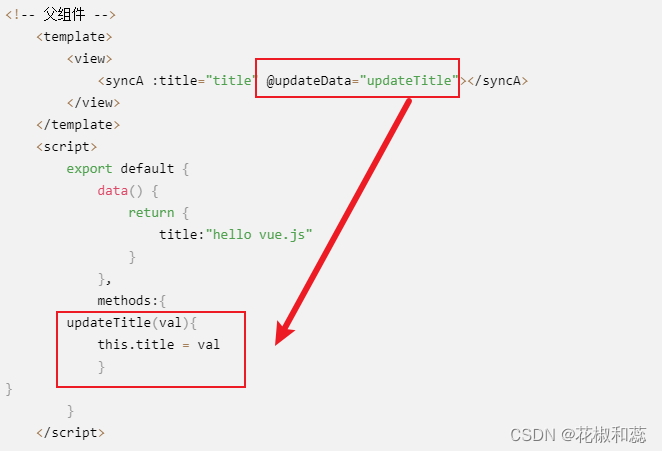
3、父組件中接收自定義事件,在自定義事件中修改值

正常的父子組件傳值及修改值,需要props傳遞屬性到子組件,然后需要子組件觸發自定義事件到父組件去改值。而為什么不能直接在子組件中接收及直接在子組件中修改,這個在學vue基礎知識的時候,是大家都繞不開的基礎知識點,因為vue是單向數據流,為了保證數據的單向流動,便于對數據的追蹤,出現錯誤可以更迅速的定位到錯誤的位置
單向數據流
所有的 props 都遵循著單向綁定原則,props 因父組件的更新而變化,自然地將新的狀態向下流往子組件,而不會逆向傳遞。這避免了子組件意外修改父組件的狀態的情況,不然應用的數據流將很容易變得混亂而難以理解。
另外,每次父組件更新后,所有的子組件中的 props 都會被更新到最新值,這意味著你不應該在子組件中去更改一個 prop
說完父子傳值props,現在來說.sync修飾符
1、在父組件中定義數據及傳遞給子組件

2、子組件中接收數據,定義觸發修改值的方法及$emit觸發update:xxx事件直接修改值

對比props父子傳值及.sync修飾符雙向綁定,最直觀的感受就是代碼簡化了
.sync 修飾符實質就是父組件監聽子組件更新某個props的請求的縮寫語法,一種語法糖。
:title.sync="title"
//寫法等同于
:title="title"
@update:title="title = $event"總結:
區別:
傳值方式:props是一種父組件向子組件傳遞數據的方式,通過將數據作為props屬性傳遞給子組件;而.sync修飾符是一種實現雙向數據綁定的方式,可以在父子組件間實現數據的雙向傳遞。
數據更新方式:對于props,子組件不能直接修改父組件傳遞的數據,只能通過在子組件內部觸發事件或調用方法來通知父組件去更新數據;而使用.sync修飾符,子組件可以直接修改父組件的數據,子組件更新時會直接影響到父組件中對應的數據。
優點和缺點:
props的優點:
明確的數據流:props通過顯式地傳遞數據,使得數據的來源和使用更加清晰明確。
數據單向流動:props的數據只能由父組件向子組件傳遞,避免了數據的混亂和不可預測性。
較好的可維護性:props作為接口定義,可以提高組件的可維護性和可復用性。
缺點:
相對繁瑣:對于較為復雜的數據傳遞和組件間的通信,需要通過定義多個props,增加了代碼的復雜度。
需要額外的事件機制:子組件需要通過事件或方法通知父組件進行數據更新,增加了一定的開發成本和復雜度。
.sync修飾符的優點:
簡潔的語法:使用.sync修飾符可以簡潔地實現父子組件的雙向數據綁定。
方便的數據更新:子組件可以直接修改父組件的數據,子組件的變化會直接影響到父組件中對應的數據。
缺點:
數據綁定不夠明確:由于子組件可以直接修改父組件的數據,可能導致數據變得不可預測,增加了調試和維護的難度。
雙向綁定可能帶來性能問題:頻繁的數據變動可能導致性能問題,需要合理控制雙向綁定的使用。








掌握最基本的Linux服務器用法——Linux下簡單的C/C++ 程序、項目編譯)



)





)
含源碼)